合成类 banner
合成类 banner 一般用于 电商类 banner 设计,且多用于本地服务类应用(生鲜市场、外卖等)。
改版对比
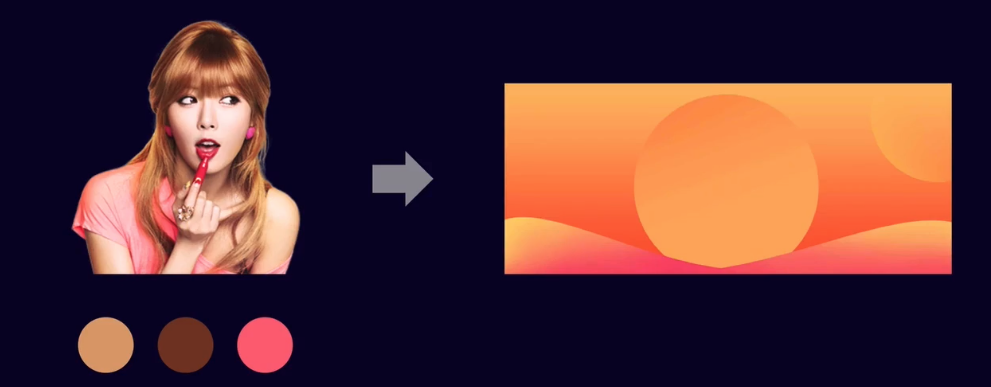
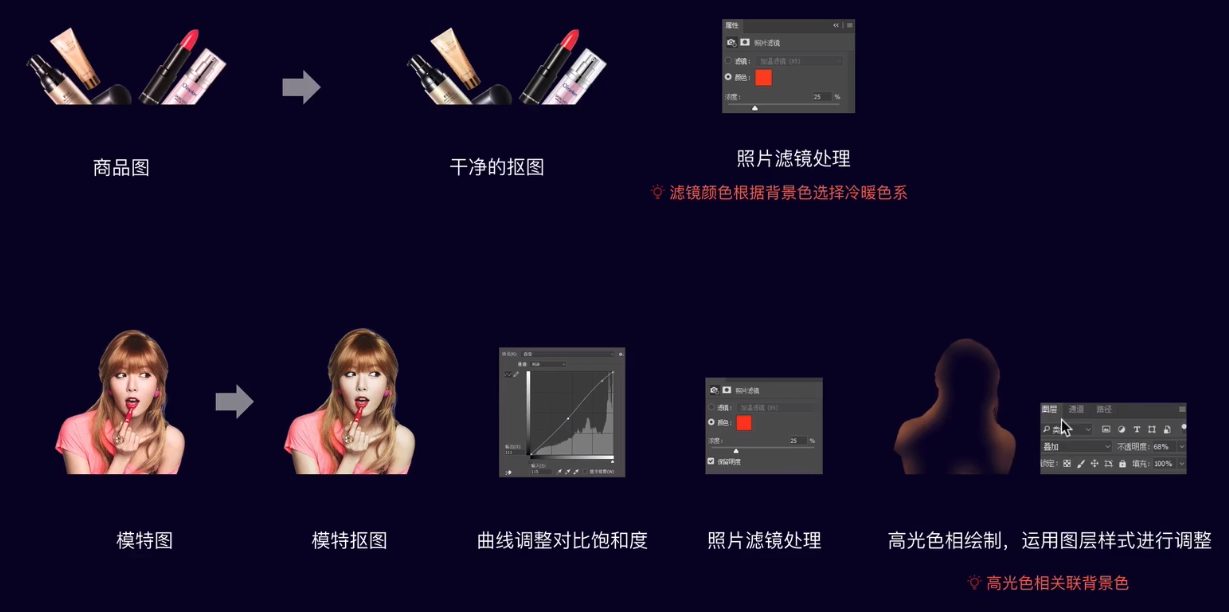
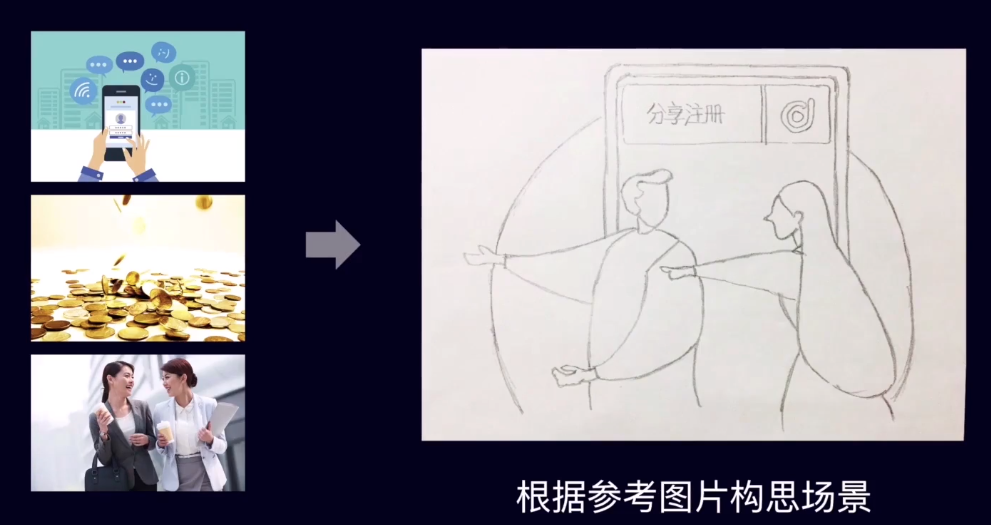
实例绘制
版式
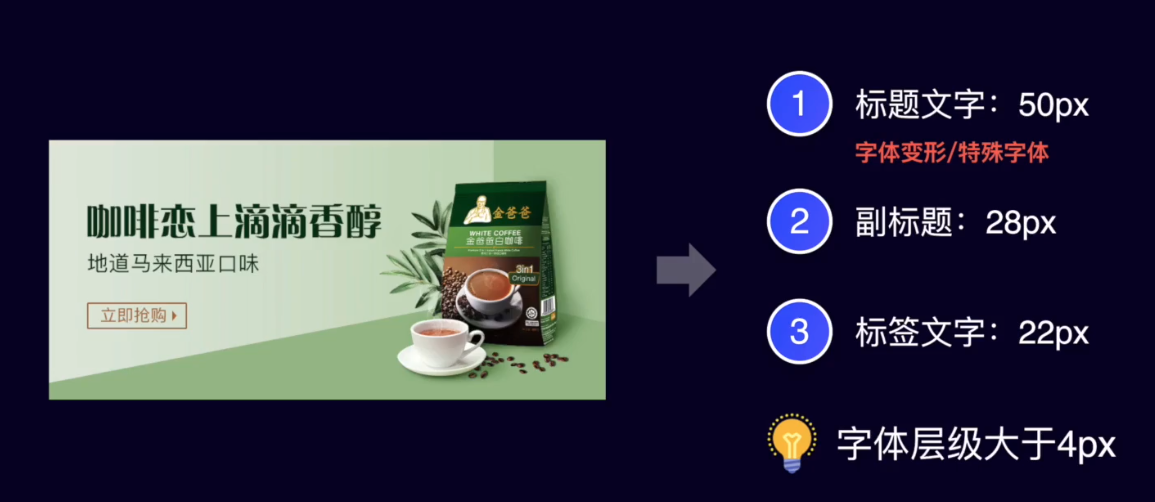
文字
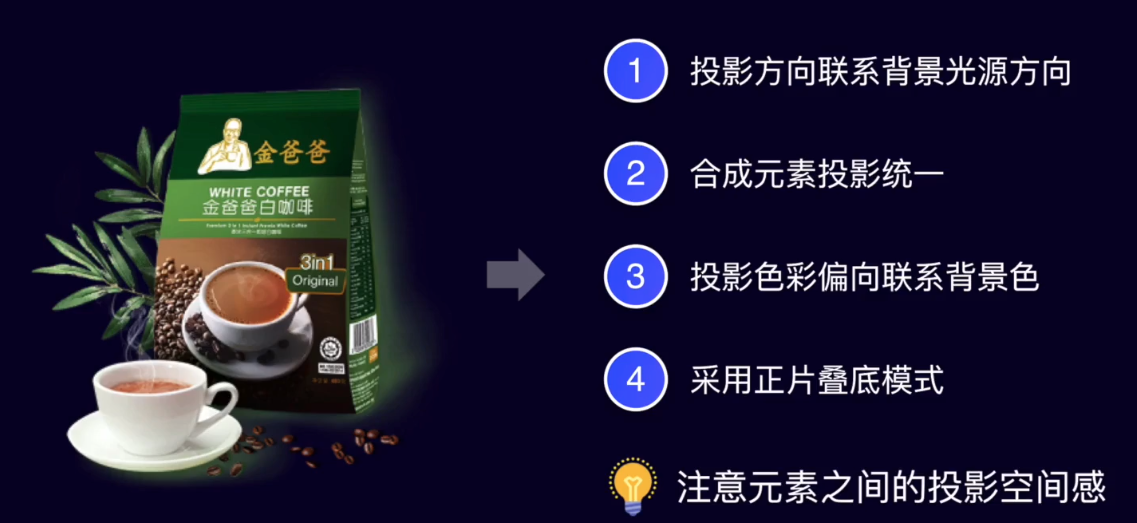
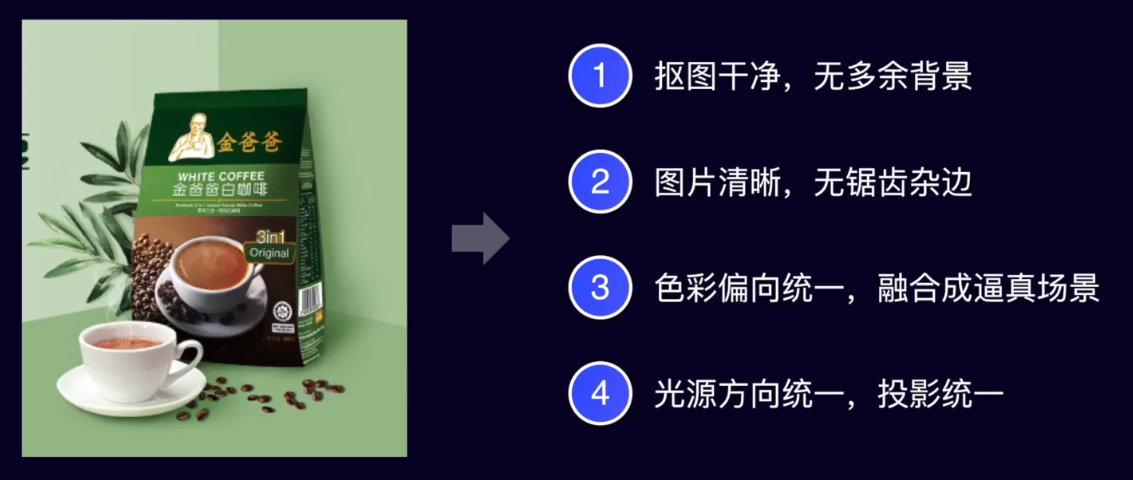
配图
统一性原则:
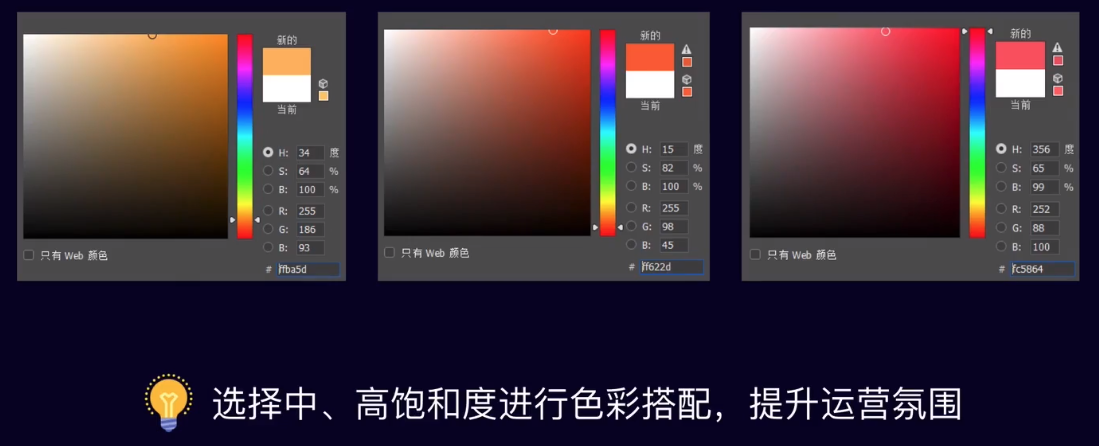
- 色彩统一
- 光源统一
- 投影统一

- 联系背景渐变与色块饱和度来确定光源走向
- 合成图像的每一个元素都要遵循相同的光源走向
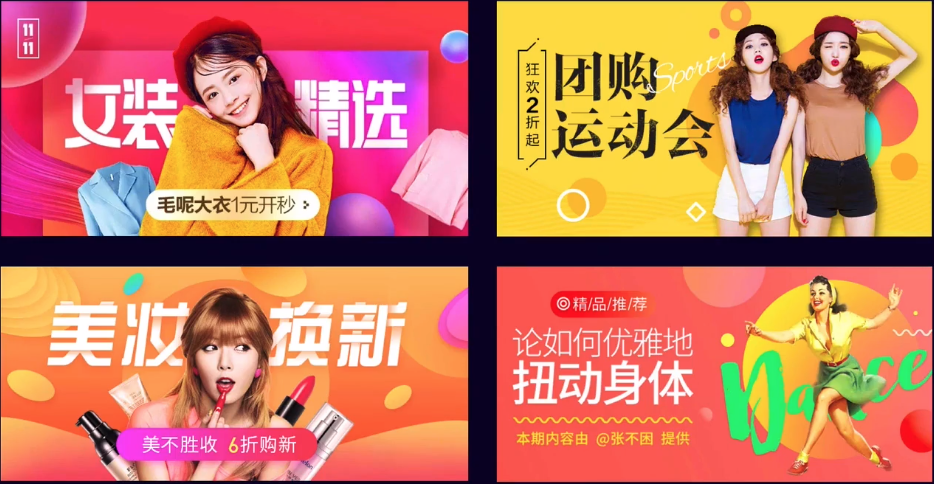
配图类 banner
文字
字号在 70 px 左右
背景
点缀


准确表达文案内容,同时烘托情感和氛围。
主要用于 商品促销、内容导航。
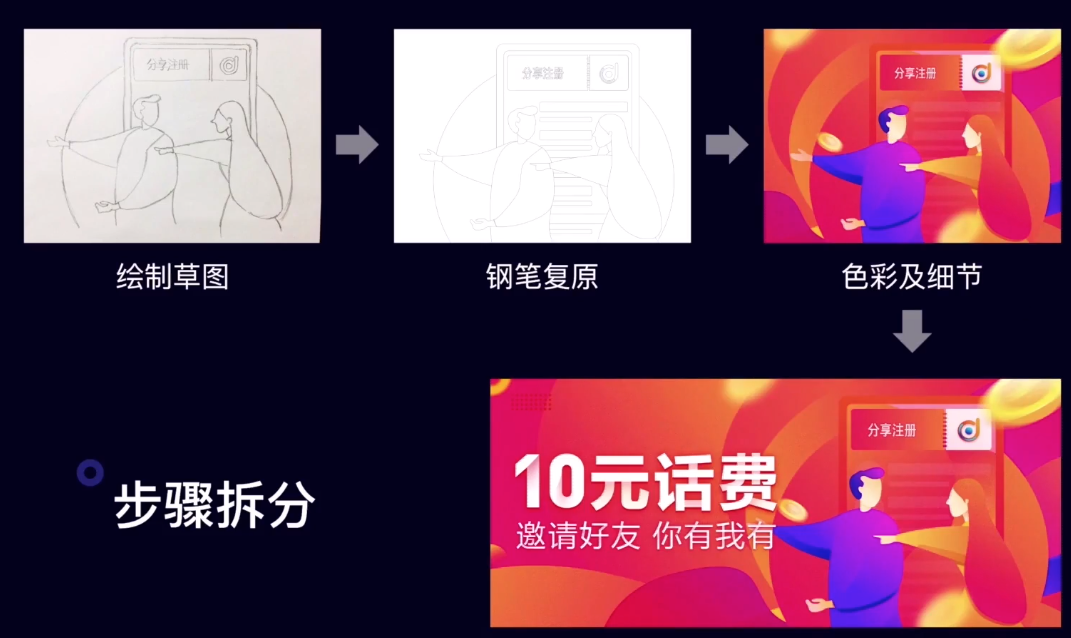
实例绘制
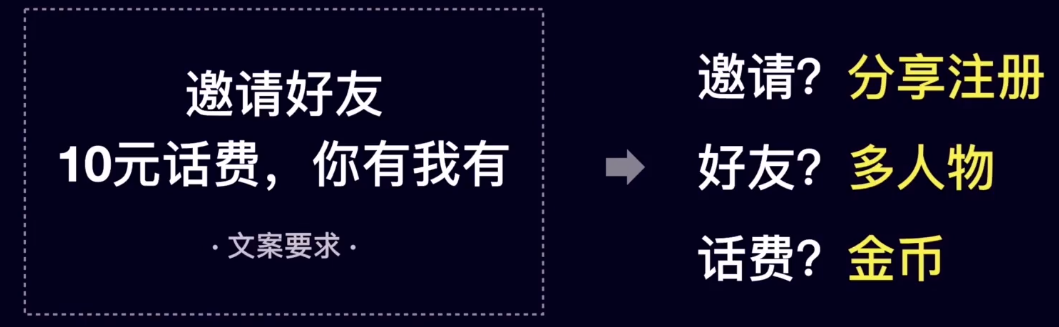
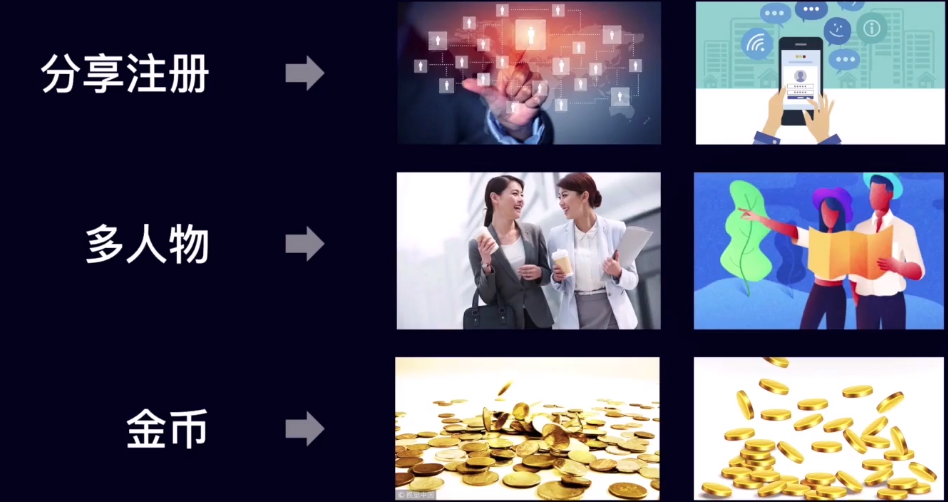
提取关键词
图库思维:
- 实物参考:视觉中国、摄图网
- 样式参考:花瓣
- 综合性:Pinterest


- 运用钢笔工具绘制插图
- 色块填充
- 渐变处理
- 背景
- 点缀
- 添加肌理
banner 绘制规范
设计要点:
- 文字
- 背景
- 点缀
- 配图
绘制步骤:
- 版式
- 文字
- 配图
- 点缀
常见版式
文字设计
文字能够传达的情绪可以影响产品。
分类:衬线字体、无衬线字体
高度占比: 50 %
大小层级差异: 10 px
配图
黄金分割比
多素材配图,内容更加丰富,覆盖人群更广
高价商品带动低价商品
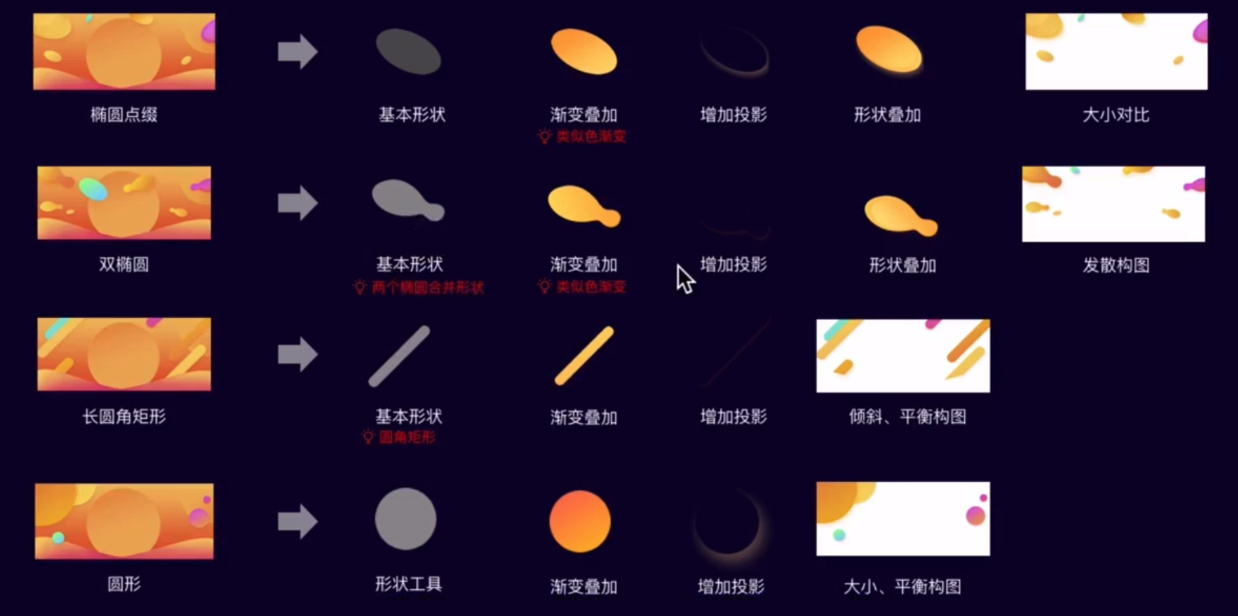
点缀
- 点缀需要遵循一定的运动路线
- 空间感:不能无规则分布,需要错落有致
- 运动路线
- 放射
- 由左往右
- 由右往左
- 统一倾斜角度
- 相同元素重复
- 椭圆
- 双椭圆
- 正圆
- 圆角矩形
实操: