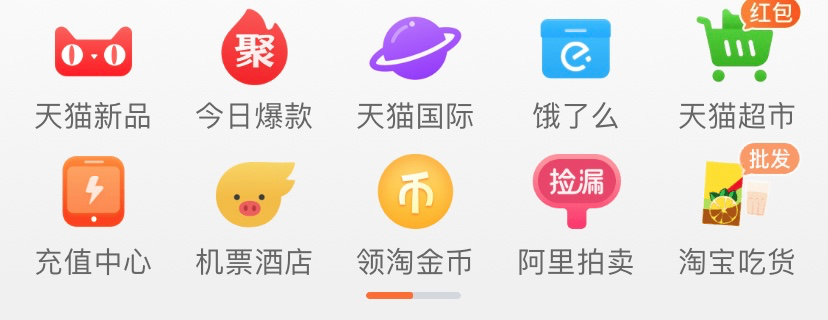
金刚区线上示例




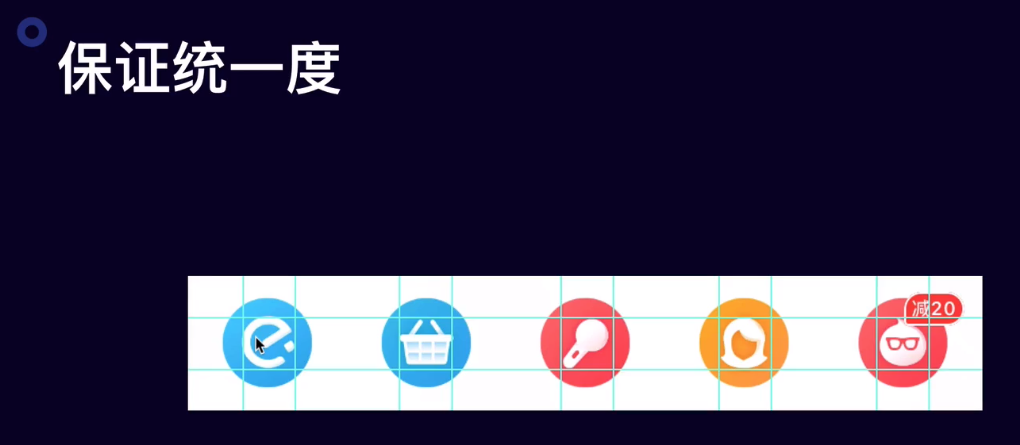
金刚区图标尺寸:90px 上下浮动
水槽间距:40px
图文间距:24px
图标占比:黄金分割比
设计准则
- 表意准确(基于现实)
- 造型简洁
- 统一度高
设计方法
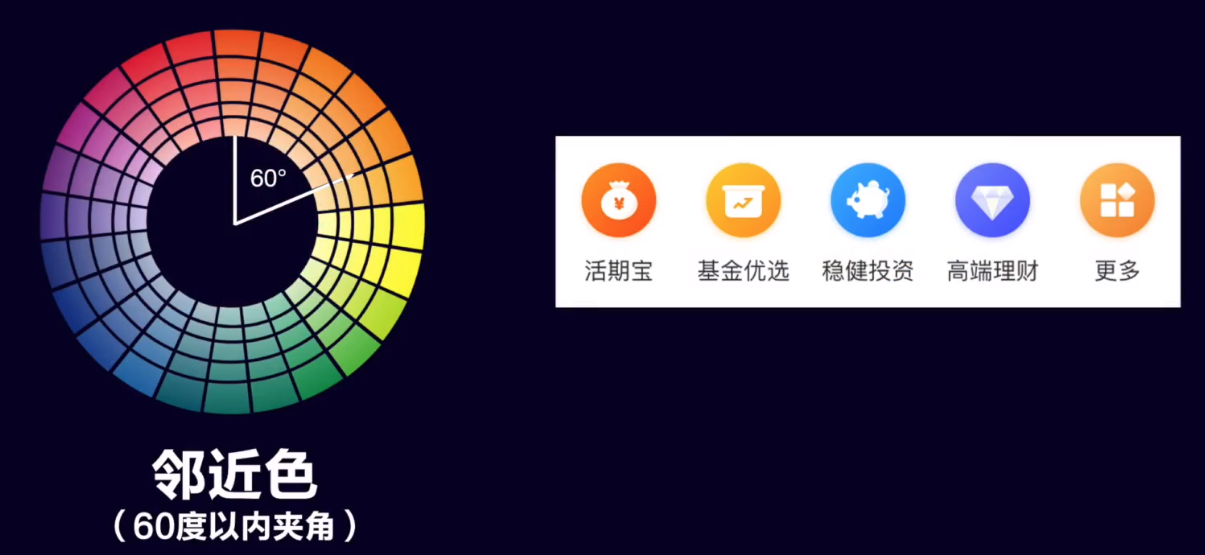
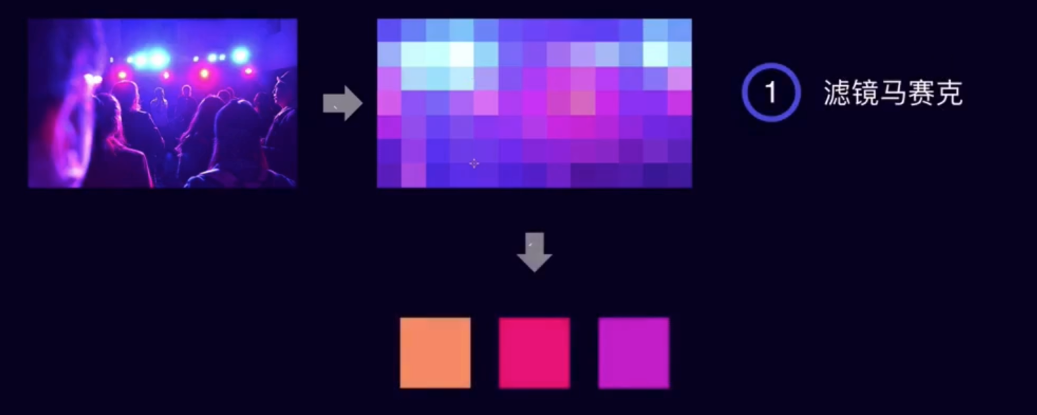
配色分析
色彩情绪
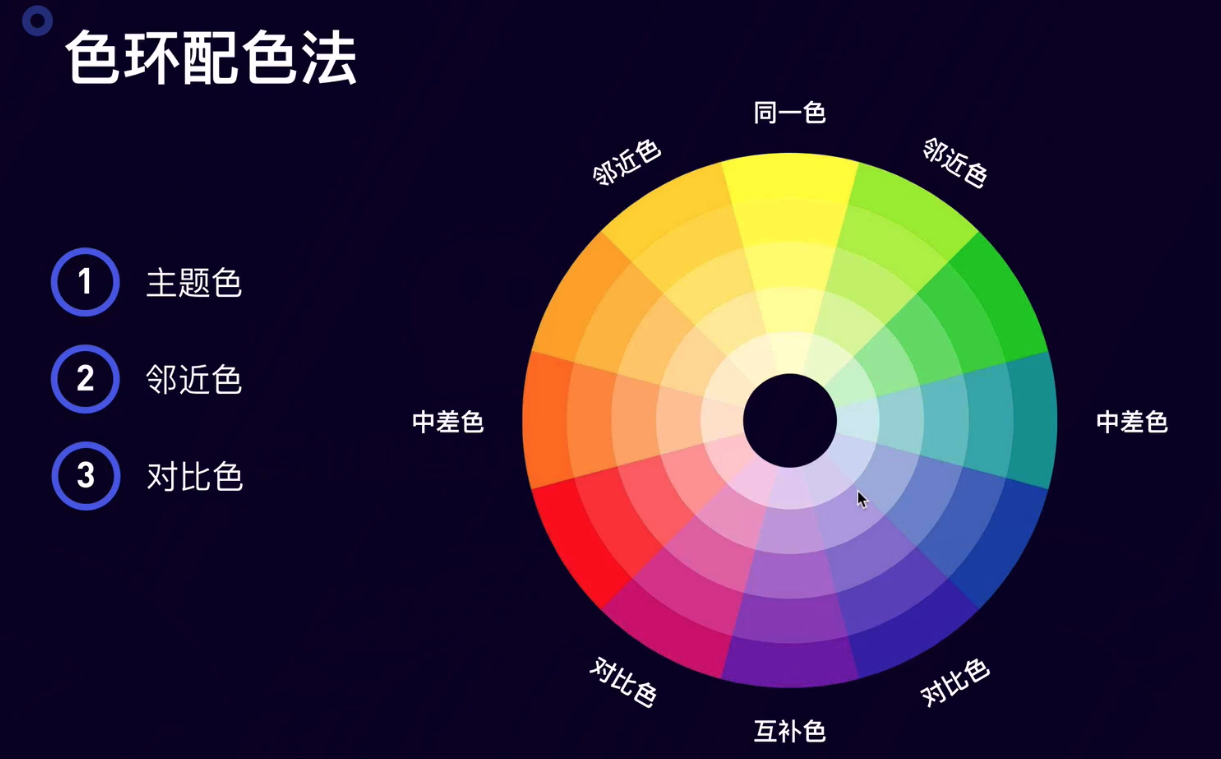
色环配色法


细节处理
微立体
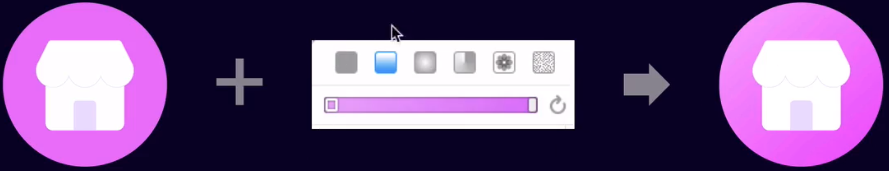
微渐变
图标的底色不要过于单一。
对于一套图标来说,不要调整渐变的跨度,只需要调整色相。
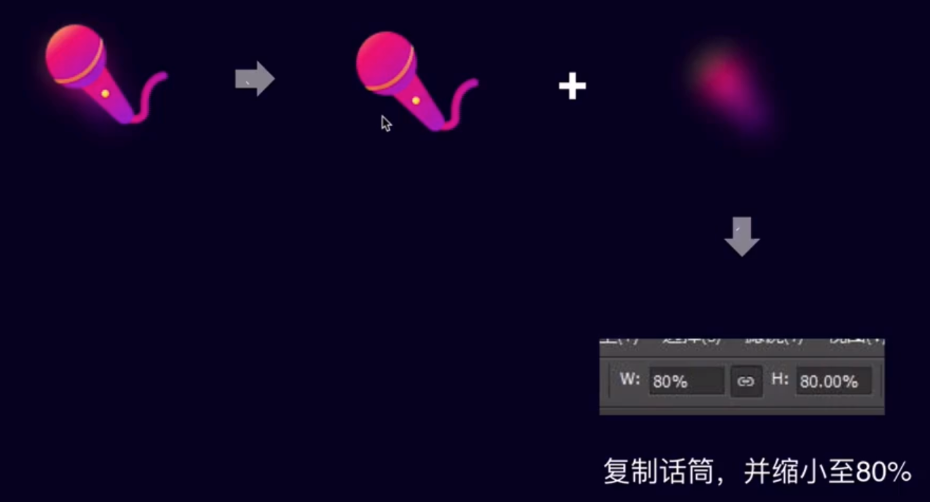
微投影(弥散投影)


趣味性设计(大众点评)
风格定位
绘制实例
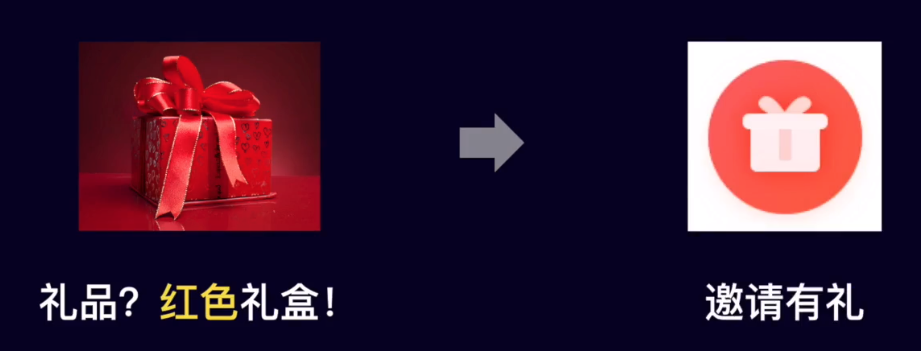
根据关键词在图库中检索对应的图片,找到最合适的图片并进行分析:
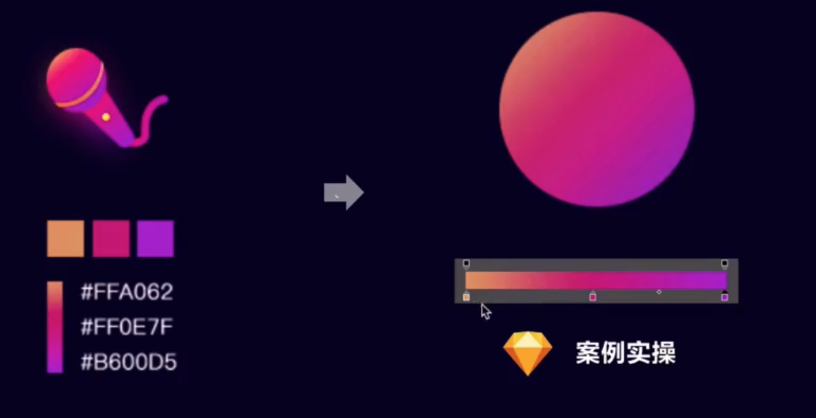
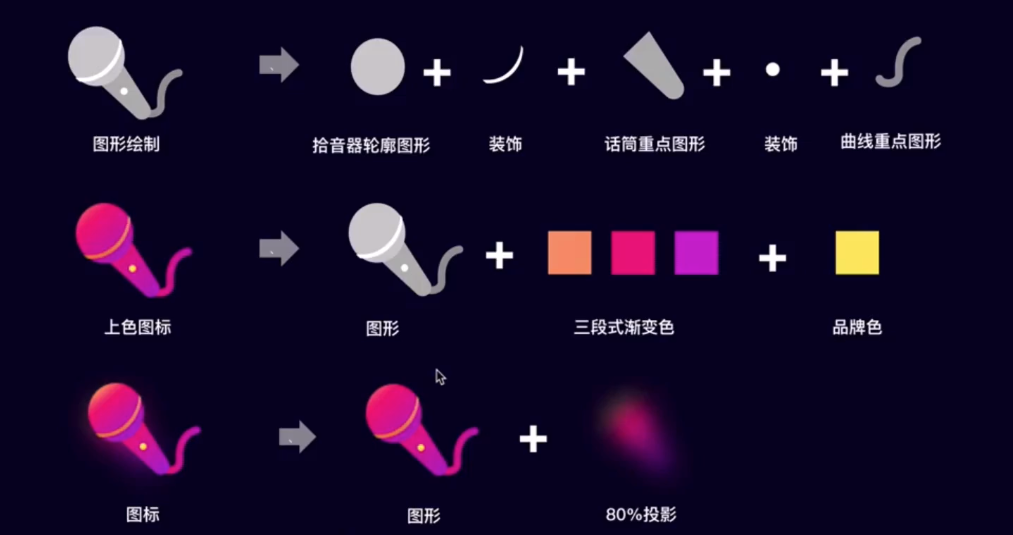
通过三段式上色的方法确定图标的底色:
FFA062
#FFOE7F
案例实操
#B600D5
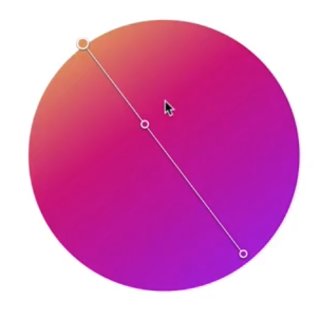
上色过程中,三个颜色的位置不是等分的,需要有高光设置:
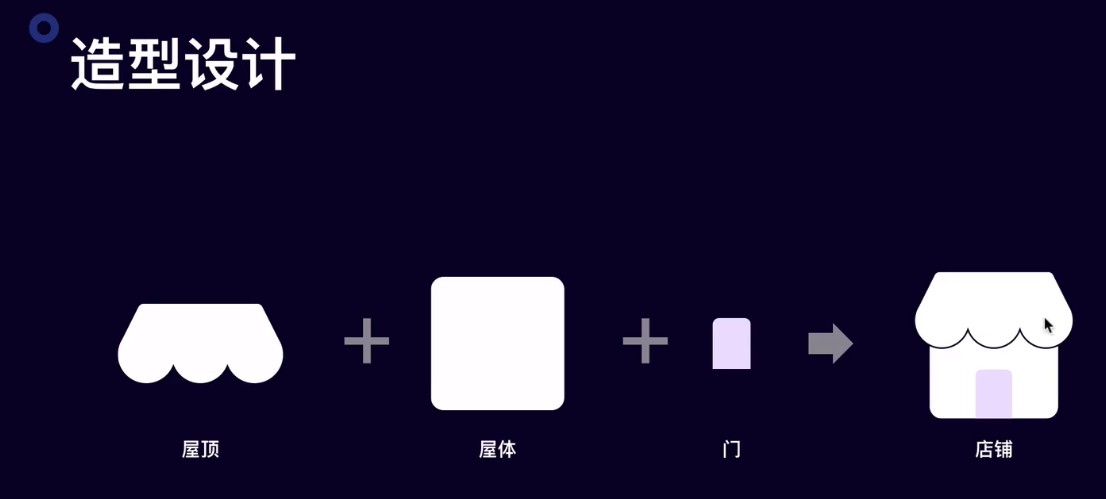
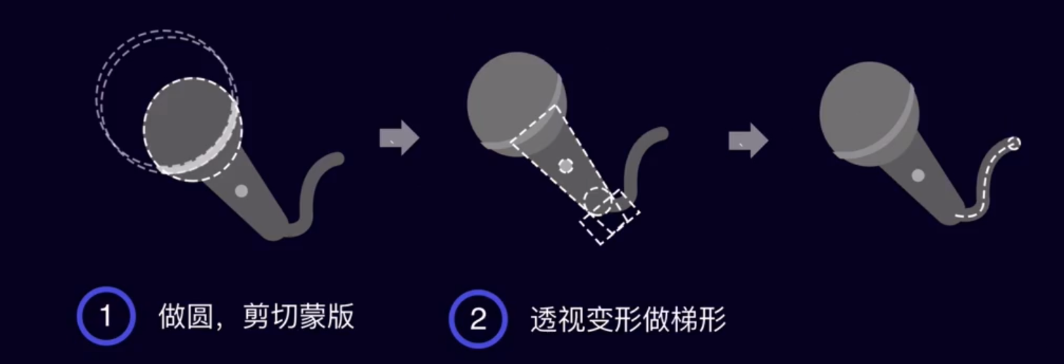
绘制图标时,先提取轮廓:
确定图标的内部比例:
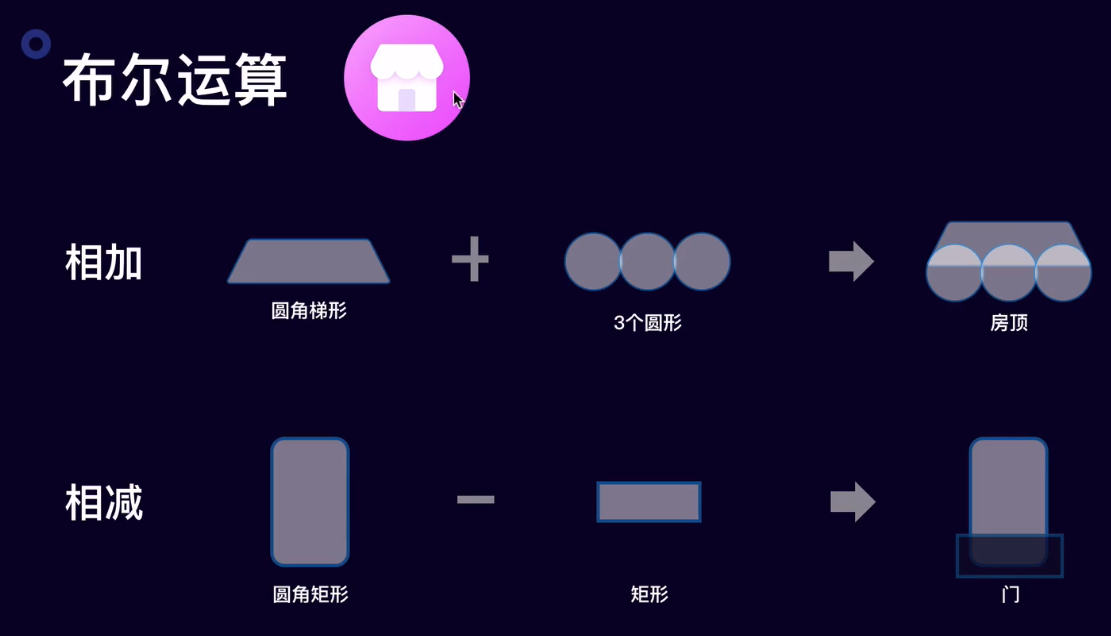
布尔运算获取图标的各个部件元素:
在根据之前获取的图标底色对图标进行上色后,继续打磨细节:
总结:
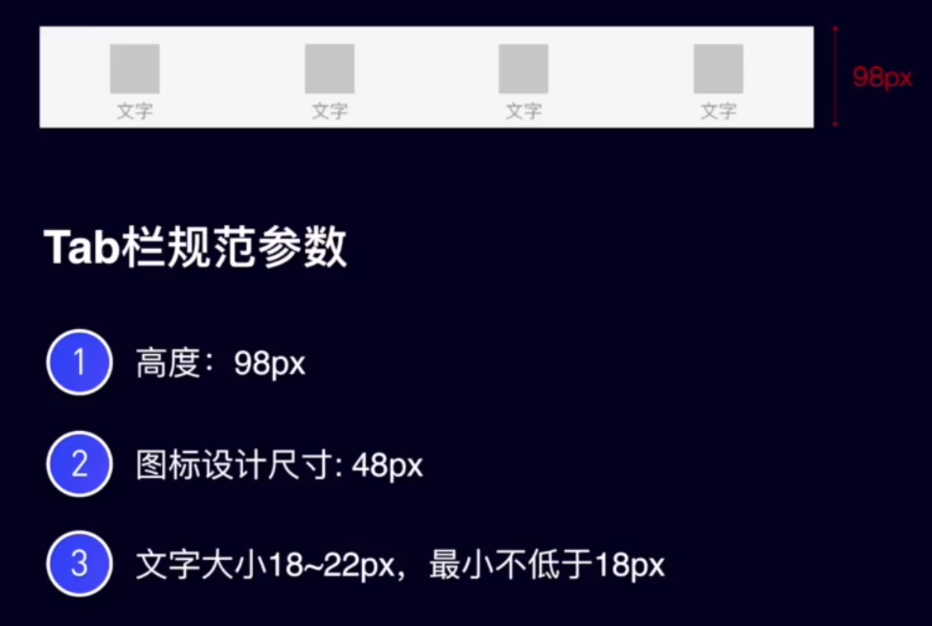
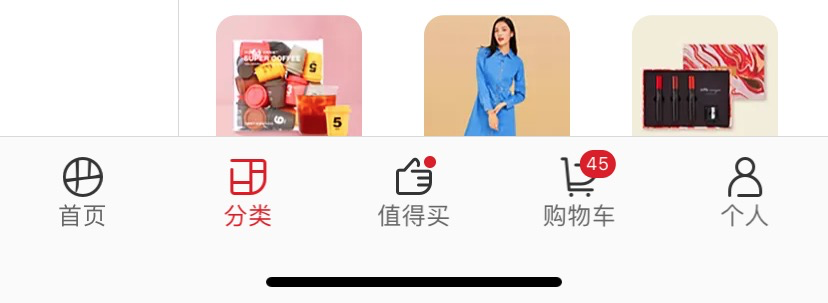
Tab 栏图标设计
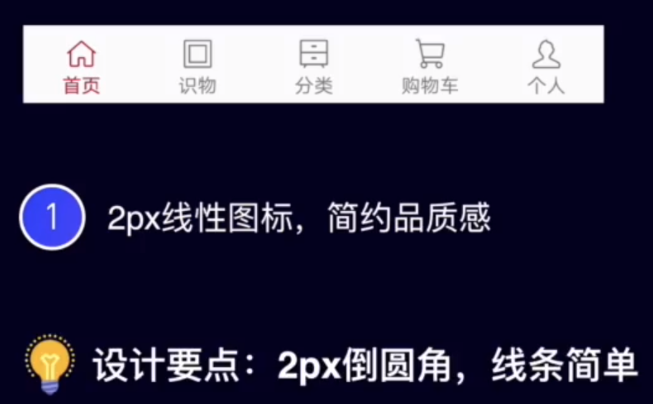
线性图标(1)
线性图标(2)
线性图标(3)
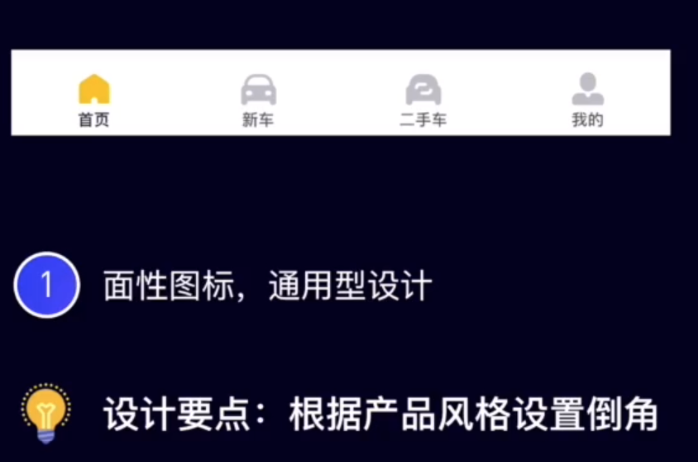
平面图标
绘制实例(闲鱼)

- Tab 栏高度:98 px
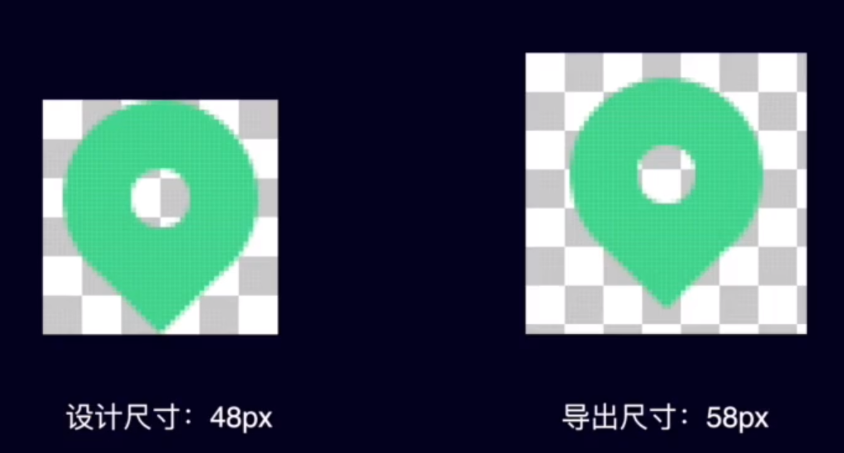
- 图标大小:48 px
- 文字行高:20 px
- 选中填色:品牌色
色块填充技巧
常见的填充方式:
- 点缀填充
- 占比 30%
- 错位填充
- 占比 80%
- 完全填充
- 占比 100%
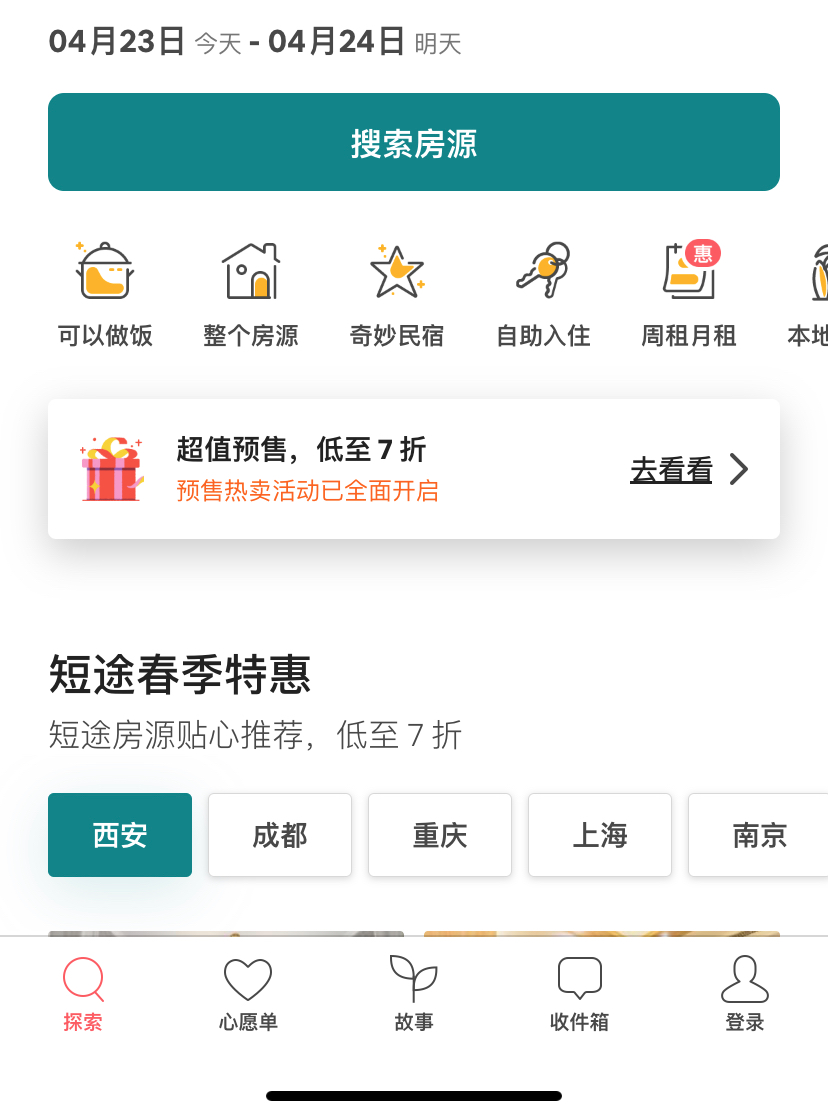
爱彼迎线性图标
图标可用性分析
凸显性


好的设计就是所见即所得。
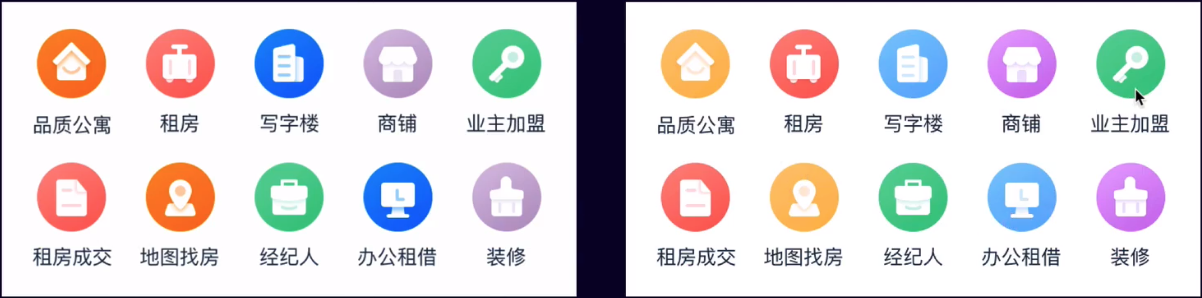
- 设计细节自查(设计统一、呼吸感、色彩情绪、业务联系)
- 辨识度测试(90% 以上能够根据辅助文字理解图标的意义)
- 对比色任务测试(无障碍设计、在 5 秒内能够察觉两个图标颜色区别)
总结