设计规范的作用
- 避免低级错误
-
iOS 设计规范
尺寸
各个时间段的标准尺寸都不同,根据项目需要选用常用尺寸,适配更多的设备。
字体
字体选用:
中文字体 :苹方(PingFang SC)
- 英文字体:Helvetica
- 根据需要选用特殊字体包
字体细节:
- 主标题
- 32 px
- 粗体
- 正文
- 28 px
- 常规体
- 副文
- 24 px
- 常规体
字体包下载:
链接:https://pan.baidu.com/s/1FoswFIwVS7oT5_Ba6rFUpw
提取码:jz6z
图标
常见图标尺寸:
- 24 px
- 48 px
- 64 px
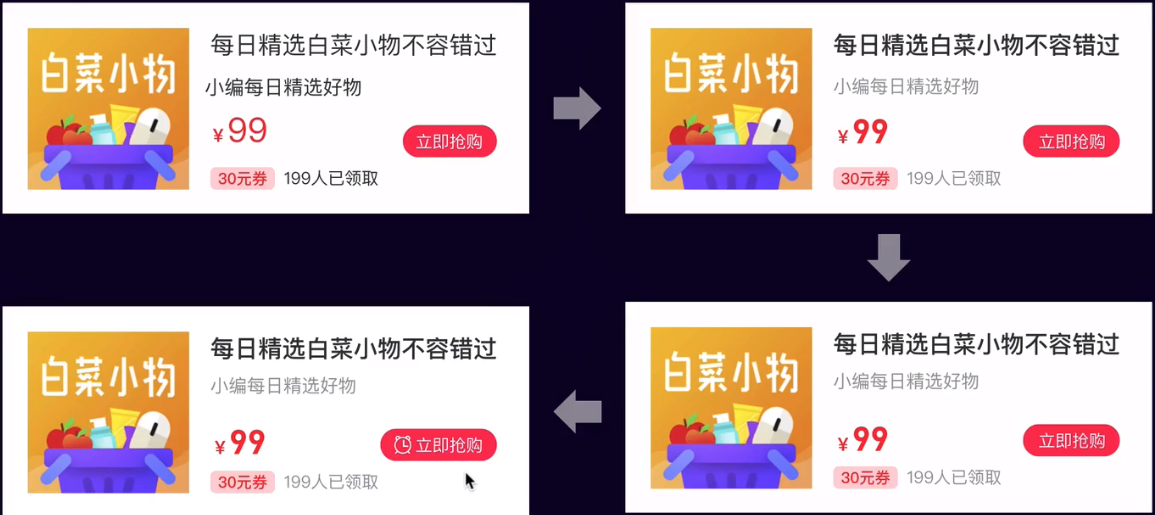
按钮
按钮的各种状态
页面组件描述_状态@倍数
示例:common_tab_homepage_selected@2x(通用组件:底部导航栏的按钮被选中)
倍图
@2x:iPhone 5、6、7(1pt = 2 px)
@3x:iPhone Plus(1 pt = 3 px)
进阶规范
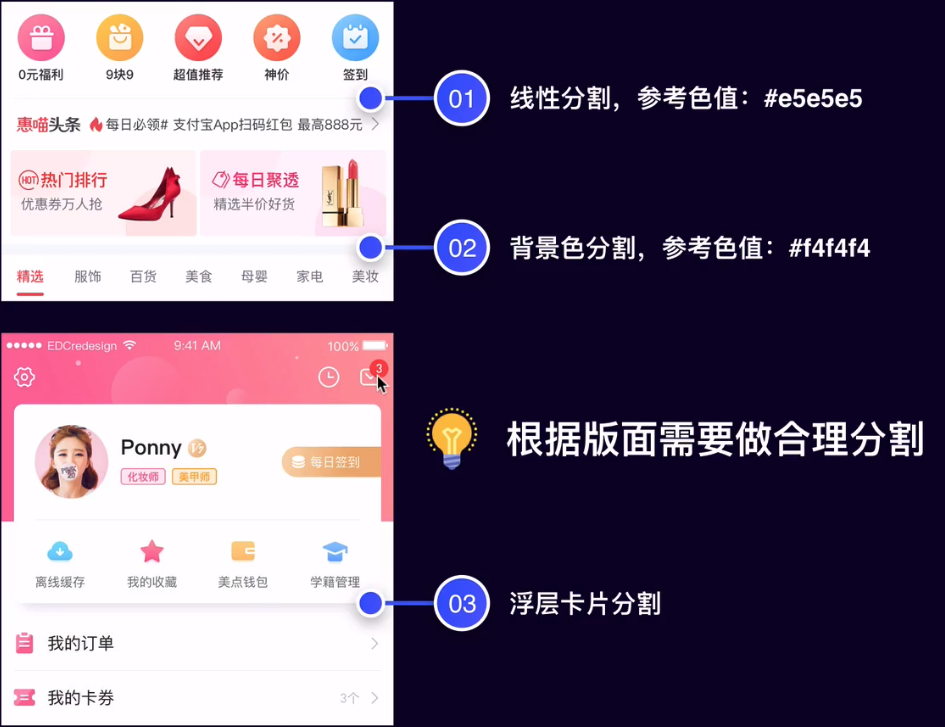
标签
兜底加载
断网状态下 APP 反馈给用户的视觉元素,通过展示预先下载好的“图标+图标”来缓解用户焦虑,告知用户加载项有哪些。
常见加载项:
- 文字层级
- 间距留白
- 图形元素
Android 设计规范
跨平台设计语言(移动应用、桌面端应用、车载应用、web 设计):Material Design
单位讲解
常见屏幕尺寸
- 720 × 1280
- 1080 × 1920(1.5 倍 于 720 屏幕)
SP & DP
换算规则:
- 720 屏幕:1dp = 2 px(字号单位:sp 同理)
- 1080 屏幕:1dp = 3 px(字号单位:sp 同理)
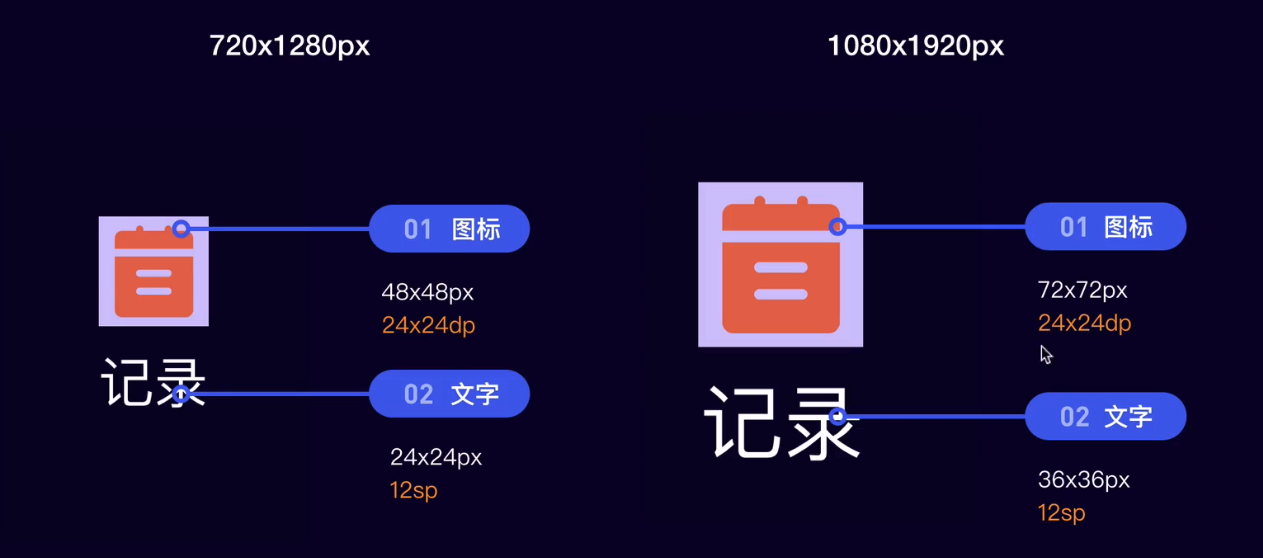
图解:

换算单位后,数值相同,利于开发进行适配。
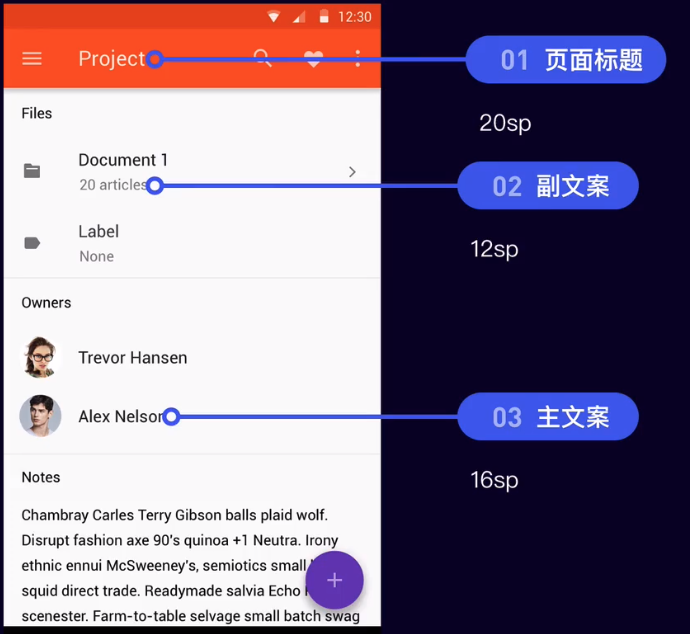
字体
字体选用:
- 中文字体 :思源黑体(官方推出:Noto SC)
- 英文字体:Roboto
- 根据需要选用特殊字体包

字体用色:
- 安卓字体颜色的变化主要靠不透明度
- 白色底:#000000
- 深色底:#FFFFFF
行间距:1.2 - 1.5 倍。
用色
Material Design 独具特色,设计师可以通过各种工具确定 UI 设计所需要的各个层级的颜色。
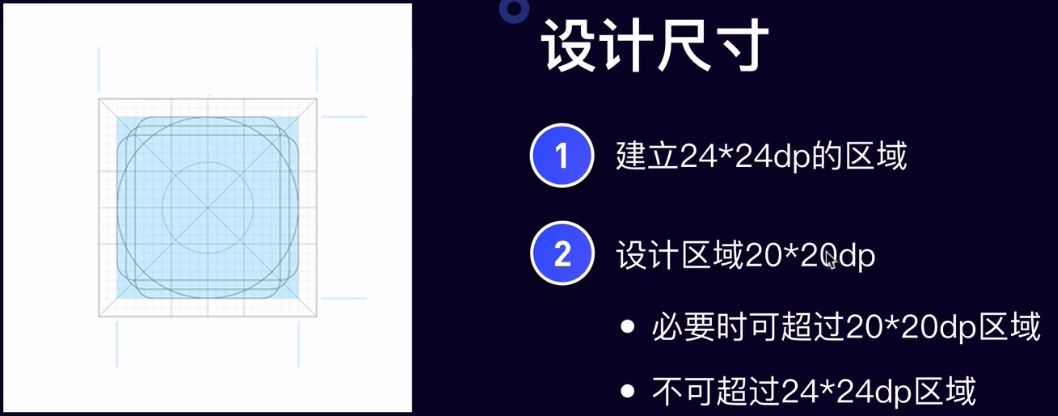
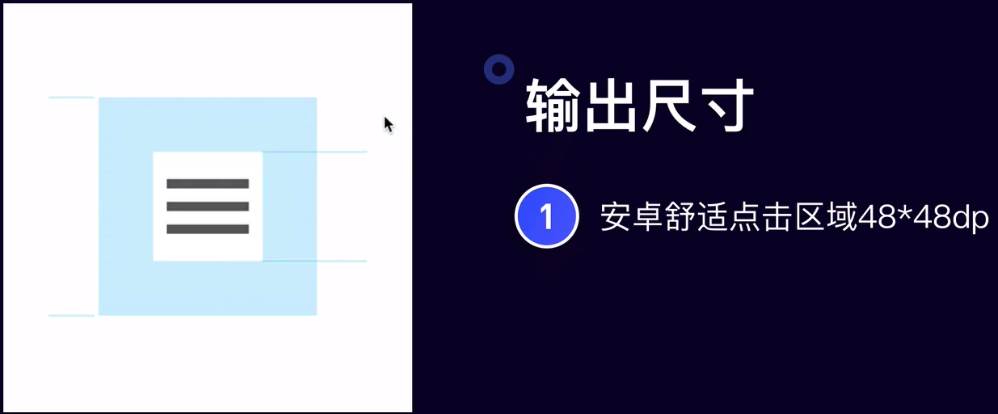
图标
- 外部圆角:2 dp
- 内部挖空:大部分图标的拐角为 90°,没有圆角
- 留白:内部留白为 2 dp;内部元素间距为 2 dp
- 视觉呈现:正视图

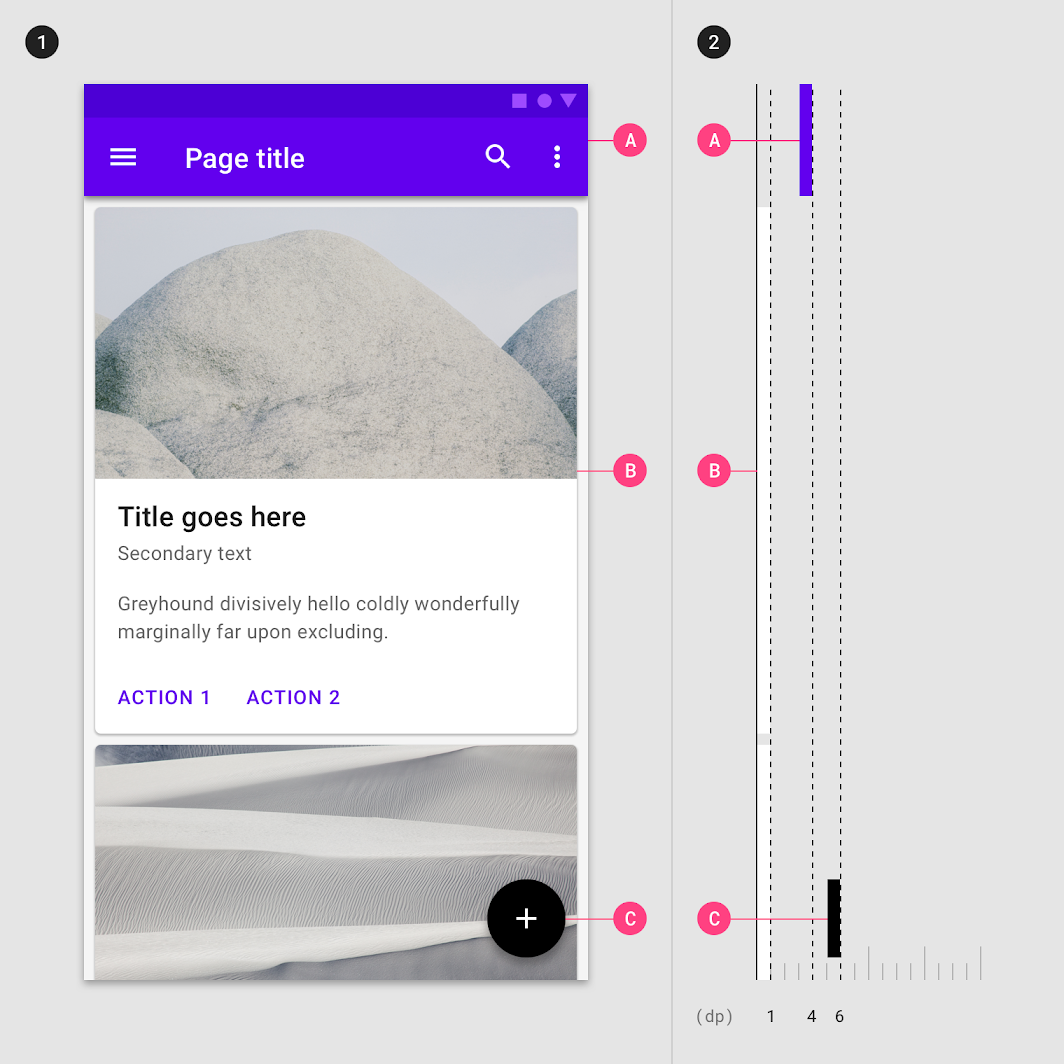
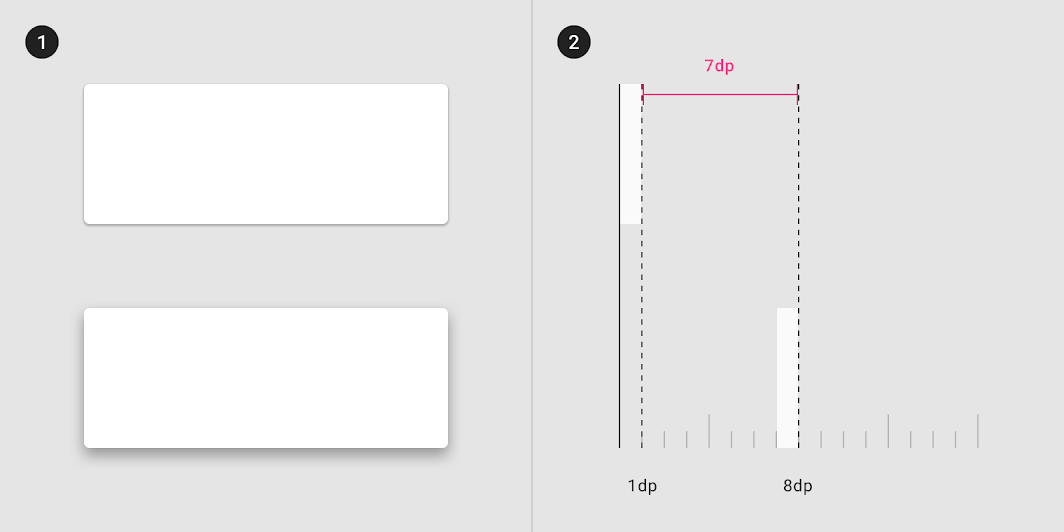
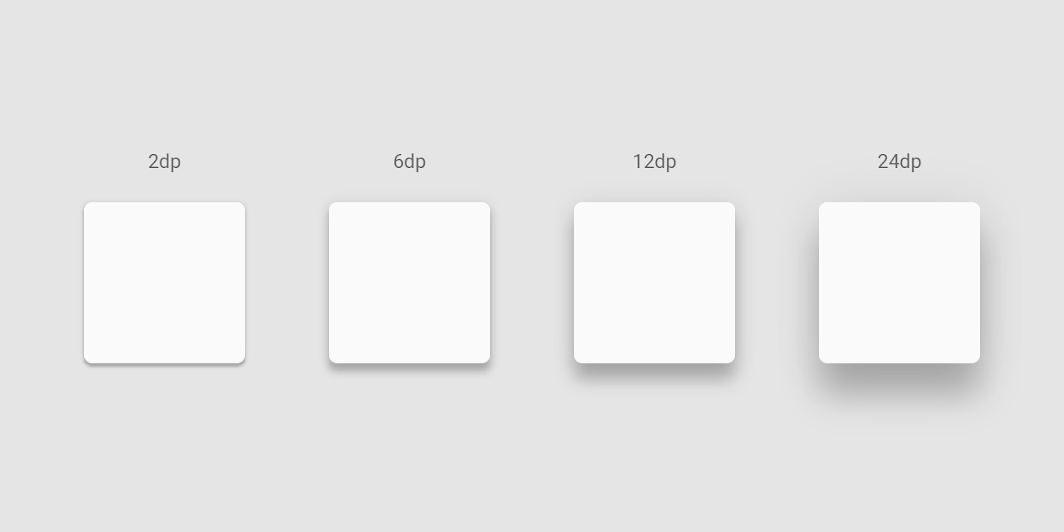
Z 轴投影
卡片投影
悬浮投影
适配技巧
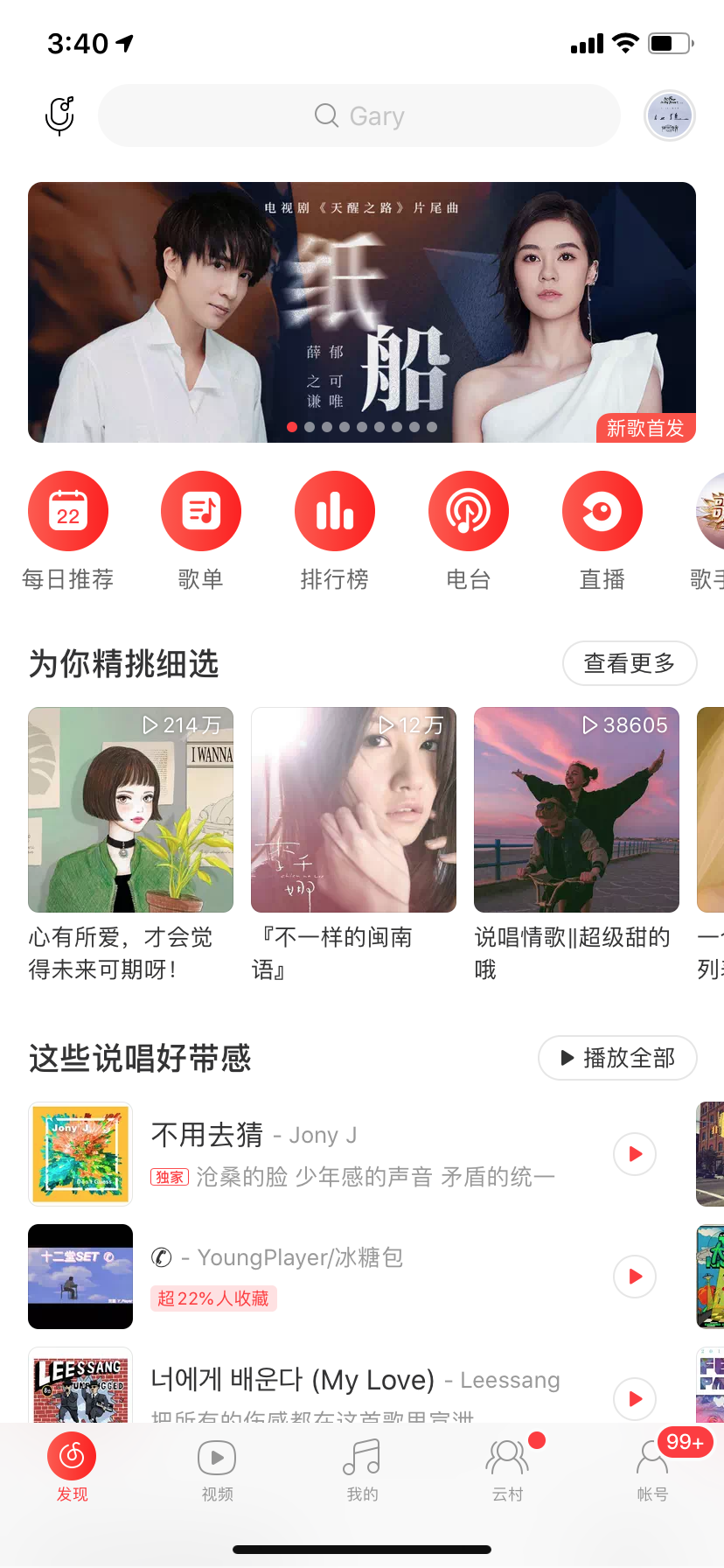
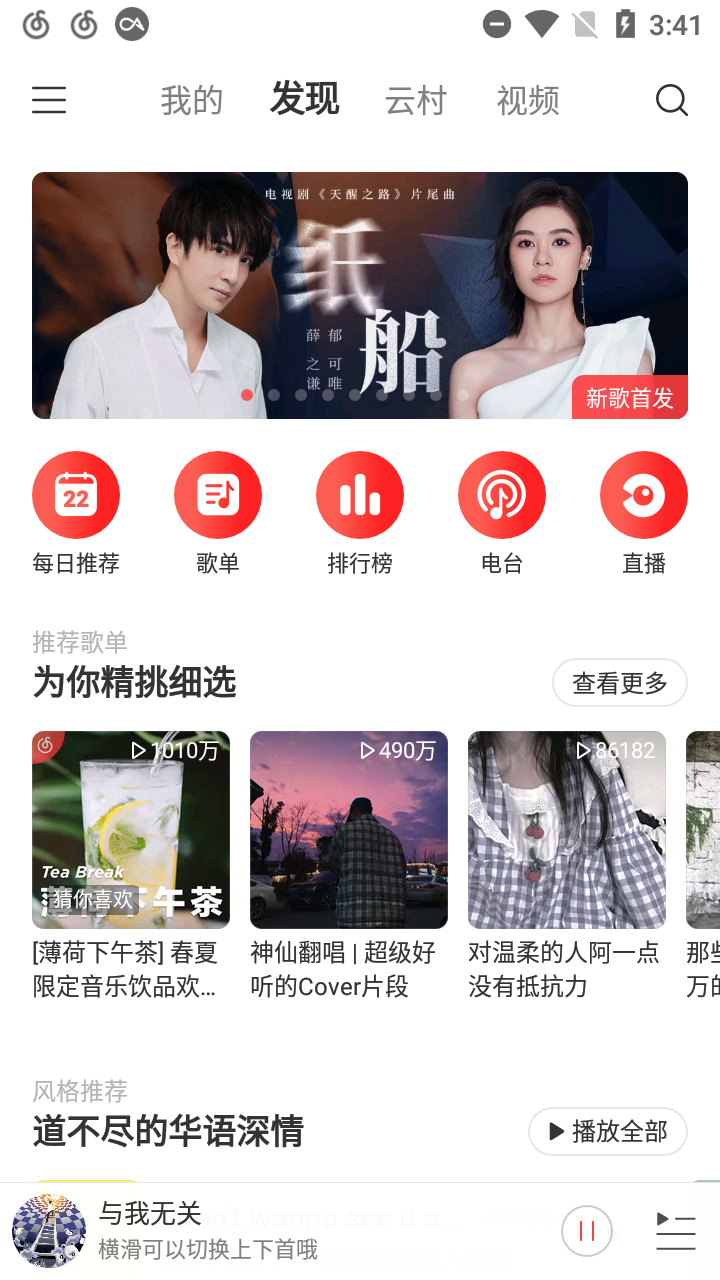
平台差异化
布局数值
图片适配:
间距不动,等比缩放图片尺寸
基础组件

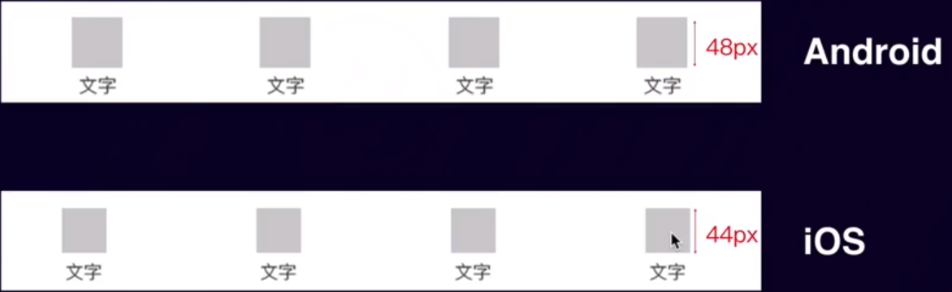
一稿适配:鉴于 44 与 48 差异较小,可以统一 Android 与 iOS 的导出尺寸,这样就可以一稿适配两个移动端设计稿。
在制作设计稿时,为了减少时间成本,设计稿需要合理地结合两个平台的设计规范来适配更多的设备。
系统用色
用色差异:
| Android | iOS |
|---|---|
| 图标色相饱和度略低 | 图标色相饱和度偏高 |
| 梯度划分 | 独立用色 |
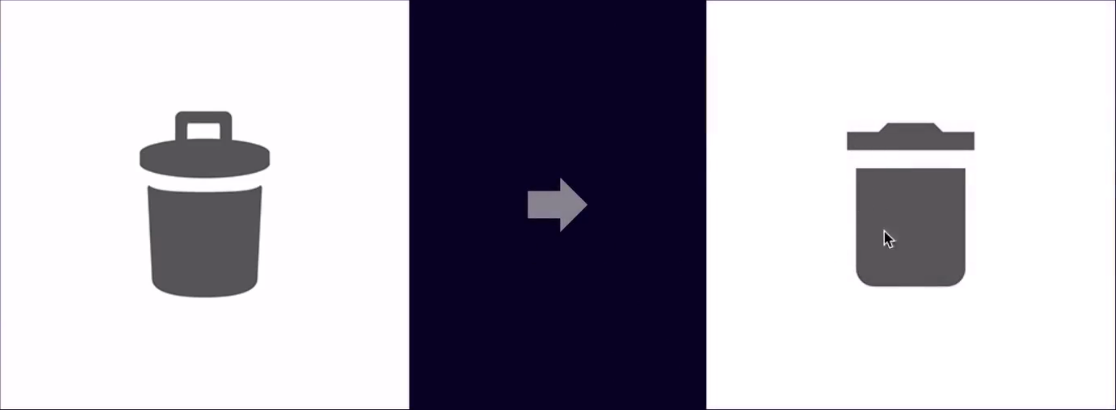
图标
系统控件
Sketch 中自带了各种平台的系统控件,可以直接调用。
不要擅自对系统控件进行自定义。
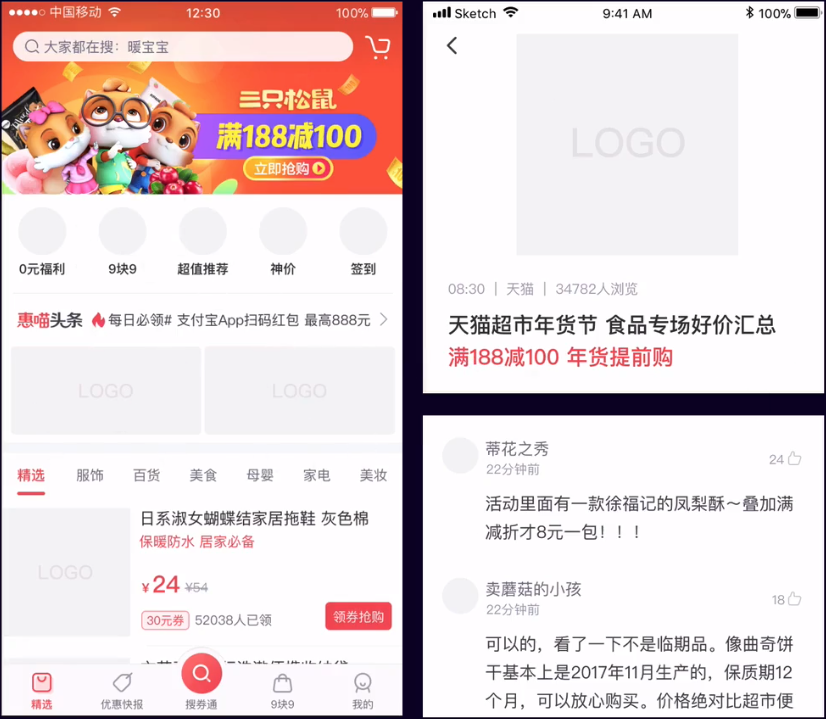
进阶拓展
需求主导设计。
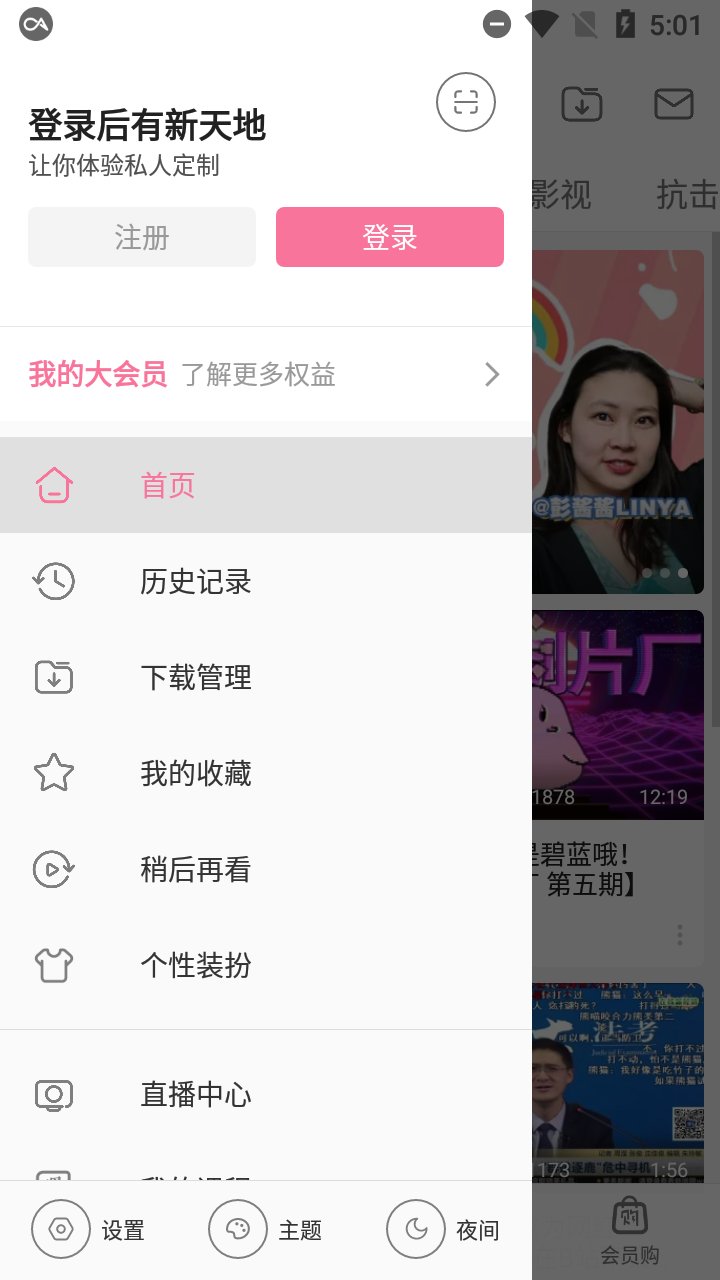
- 抽屉式设计
- 突出首页核心功能
- 弱化个人中心板块
- 业务分类相对较少
- 平铺式设计
- tab栏展示,功能突出
- 方便点击操作
- 业务分类较多,信息量大