postcss 是什么
按官网 https://postcss.org/ 上的介绍,它是一个 用 JavaScript 转换 CSS 的工具(A tool for transforming CSS with JavaScript) 。
与之类似的有 Sass 、Less 跟 Stylus 等 CSS 预处理器 ,可以通过更简便的方法去写 CSS 。
虽然利用 postcss 也可以写出变量 、函数、混合宏、扩展、条件语句、循环等 CSS 不支持(或者支持度)不高的语法,但是 postcss 本质还是一个 与业务无关的CSS工具 ,而实现以上诸多功能的还是依赖于社区上的各种插件 。
它的作用就如同 JS 里的 babel 一般。
postcss 可以做什么
增强代码的可读性
利用从 Can I Use 网站获取的数据为 CSS 规则添加特定厂商的前缀。Autoprefixer 自动获取浏览器的流行度和能够支持的属性,并根据这些数据自动为 CSS 规则添加前缀。
示例如下:
// 输入:fullscreen {}// 输出:-webkit-full-screen {}:-ms-fullscreen {}:fullscreen {}
将未来的 CSS 特性带到今天!
PostCSS Preset Env 将最新的 CSS 语法转换成大多数浏览器都能理解的语法,并根据目标浏览器或运行时环境来确定需要的 polyfills,此功能基于 cssdb 实现。
示例如下:
// 输入body {color: lch(53 105 40);}// 输出body {color: rgb(250, 0, 4);}
终结全局 CSS
CSS 模块 永远不用担心命名太大众化而造成冲突,只要用最有意义的名字就行了。
示例如下:
// 输入.name {color: gray;}// 输出.Logo__name__SVK0g {color: gray;}
避免 CSS 代码中的错误
通过使用 stylelint 强化一致性约束并避免样式表中的错误。stylelint 是一个现代化 CSS 代码检查工具。它支持最新的 CSS 语法,也包括类似 CSS 的语法,例如 SCSS 。
示例如下:
// 输入a {color: #d3;}// 控制台输出app.css2:10 Invalid hex color
postcss 怎么用
可以以 webpack 为例看看如何进行配置。
首先就是安装基础插件:
npm install postcss-loader postcss --save-devoryarn add postcss-loader postcss -D
然后在 webpack.config.js 里添加:
module.exports = {module: {rules: [{test: /\.css$/,use: ['style-loader', 'css-loader', 'postcss-loader'],},],}}
然后在根目录下创建文件 postcss.config.js ,内容如下:
module.exports = {plugins: [],}
现在就为在 postcss可以做什么 里提到的4个特性来添加相应的插件。
4个特性对应的插件如下:
autoprefixer(增强代码的可读性)
安装方式:
npm install autoprefixer --save-devoryarn add autoprefixer -D
配置如下:
// postcss.config.jsconst autoprefixer = require('autoprefixer')module.exports = {plugins: [autoprefixer],}
autoprefixer 是与 browserslist 进行关联, browserslist 就是一个告知打包工具项目将会运行的浏览器以及node平台,以此来创建相应的兼容性代码的工具。
所以可以在 package.json 里添加 browserslist 属性,或者在根目录添加 .browserslistrc 文件,示例如下(具体规则可根据项目情况来进行配置):
last 2 version> 1%IE 11
browserslist 的数据都是来自 https://caniuse.com/ 的。
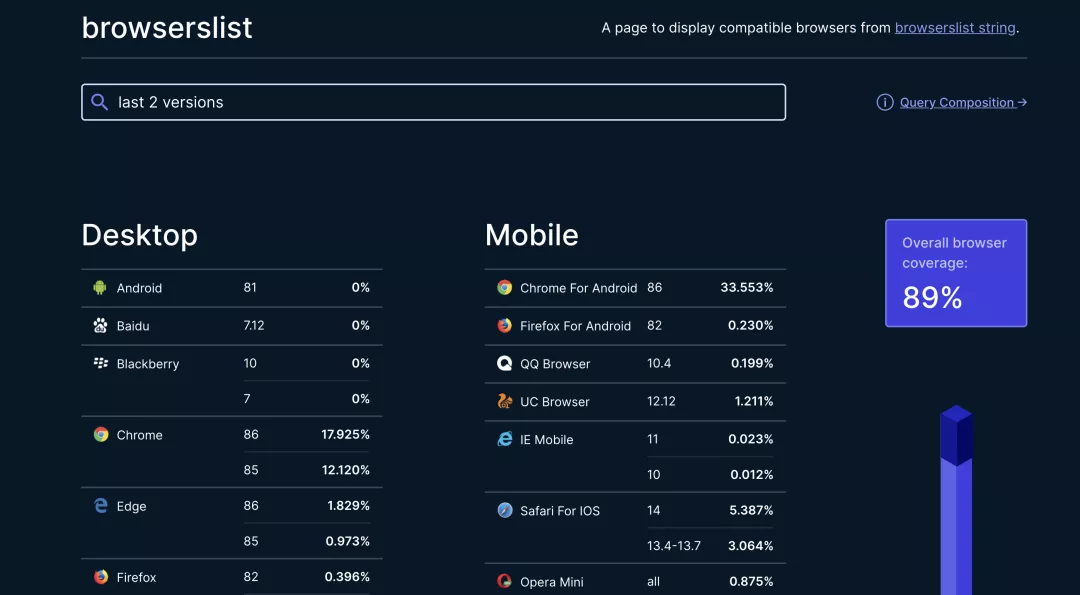
可以通过 https://browserslist.dev 来查看语句匹配情况。截图如下:
所以有:
// input.example {display: grid;transition: all .5s;user-select: none;background: linear-gradient(to bottom, white, black);}// output/** Prefixed by https://autoprefixer.github.io* PostCSS: v7.0.29,* Autoprefixer: v9.7.6* Browsers: last 2 version*/.example {display: -ms-grid;display: grid;-webkit-transition: all .5s;transition: all .5s;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;user-select: none;background: -webkit-gradient(linear, left top, left bottom, from(white), to(black));background: linear-gradient(to bottom, white, black);}
可以通过 https://autoprefixer.github.io/ 在线看编译效果
postcss-preset-env(将未来的 CSS 特性带到今天!)
安装方式:
npm install postcss-preset-env --save-devoryarn add postcss-preset-env -D
配置如下:
// postcss.config.jsconst postcssPresetEnv = require('postcss-preset-env')module.exports = {plugins: [postcssPresetEnv(/* pluginOptions */)],}
postcss-preset-env 可以用一些浏览器支持率不高或者尚未支持的 CSS属性 。
示例如下:
// input:root {--fontSize: 1rem;--mainColor: #12345678;--secondaryColor: lab(32.5 38.5 -47.6 / 90%);}@custom-media --viewport-medium (width <= 50rem);@media (--viewport-medium) {body {color: var(--mainColor);font-family: system-ui;font-size: var(--fontSize);line-height: calc(var(--fontSize) * 1.5);overflow-wrap: break-word;padding-inline: calc(var(--fontSize) / 2 + 1px);}}// output Stage 0 > 3%:root {--fontSize: 1rem;--mainColor: rgba(18,52,86,0.47059);--secondaryColor: rgba(102, 51, 153, 0.9);}@media (max-width: 50rem) {body {color: var(--mainColor);font-family: system-ui;font-size: var(--fontSize);line-height: calc(var(--fontSize) * 1.5);overflow-wrap: break-word;padding-left: calc(var(--fontSize) / 2 + 1px);padding-right: calc(var(--fontSize) / 2 + 1px);}}
可以通过 https://csstools.github.io/postcss-preset-env/ 在线看编译效果。
它可选的选项有7个,分别是:stage、features、browsers、insertBefore、insertAfter、autoprefixer、preserve、importFrom。
具体选项说明与示例可参考 https://github.com/csstools/postcss-preset-env 。
这里要着重分享两个选项:
stage
在谈 stage 这个选项之前,首先得先知道一个概念—— cssdb 。
cssdb 是 postcss-preset-env 的实现基准,主要就是 CSS 的新功能功能及这些功能从提出到成为标准时所在的进程。
cssdb 跟 ecma 一样,对新属性分了不同的进程,具体的进程如下:
Stage 0:脑袋风暴阶段。高度不稳定,可能会发生变化。
Stage 1:实验阶段。也非常不稳定,可能会发生变化,但是该提案已得到W3C成员的认可。
Stage 2:承认阶段。高度不稳定并且可能会发生变化,但是正在积极研究中。
Stage3:拥抱阶段。稳定且变化不大,此功能可能会成为标准。
Stage4:标准阶段。最终的解决方案,所有主流浏览器都支持。
所以 stage 这个配置的可选项就是 1、2、3、4 了。
features
features 选项按 ID 启用或禁用特定的 polyfill 。启用就是 true 。
具体可参考 https://github.com/csstools/postcss-preset-env/blob/master/src/lib/plugins-by-id.js#L36
css-modules(终结全局 CSS)
安装方式:
npm install postcss-modules --save-devoryarn add postcss-modules -D
配置如下:
// postcss.config.jsconst postcssModules = require('postcss-modules')module.exports = {plugins: [postcssModules(/* pluginOptions */)],}
css-modules 支持以模块化的形式来编写代码。示例如下:
// input.grid {display: grid;grid: repeat(2, 240px) / auto-flow 320px;& > div {background-color: #8ca0ff;width: 200px;height: 200px;transition: 1s;}}// output.demo__grid___2lKm5 {display: -ms-grid;display: grid;grid: repeat(2,32vw) / auto-flow 42.667vw}.demo__grid___2lKm5 > div{background-color: #8ca0ff;width: 26.667vw;height: 26.667vw;-webkit-transition: 1s;transition: 1s}
其实在这里,如果不使用 postcss-modules ,也可以直接利用 css-loader 开启 css 模块化,具体配置如下:
// webpack.config.jsmodule.exports = {module: {rules: [{test: /\.css$/i,use: [{loader: "css-loader",options: {modules: true,importLoaders: true,localIdentName: '[name]__[local]___[hash:base64:5]'}},],},],},}
stylelint(避免 CSS 代码中的错误)
如果在 JS 中可以使用 eslint 进行代码检查一样,在 CSS 中也可以通过 stylelint 来进行代码检查。
安装方法:
npm install stylelint stylelint-config-standard --save-devoryarn add stylelint stylelint-config-standard -D
配置如下:
// webpack.config.jsconst StyleLintPlugin = require('stylelint-webpack-plugin')module.exports = {plugins: [new StyleLintPlugin(/* pluginOptions */)]}
然后在根目录上创建 .stylelintrc 或者 stylelint.config.js 文件(具体文件可在 StyleLintPlugin 中配置),其内容如下:
{"extends": "stylelint-config-standard","rules": {/* pluginOptions */}}
所以当代码不规范时,就可以在命令行里看到类似的报错:
也可以在 编辑器 里找到对应的 stylelint 插件,从而进行CSS代码自动格式化。
ying-template
ying-template (https://github.com/KRISACHAN/ying-template) 是鱼头在 GitHub 上开源的一个基于 webpack5 + typeScript4 + postcss8 的一个多页面脚手架,在最开始的版本中也引入了 sass、less ,不过后来因为 postcss 太香,就直接去除了 sass、less ,只留下 postcss 。
ying-template 目前已经在鱼头老东家的一个专利项目中投入了生产,而鱼头另一个开源库 ying-datastructures-algorithms (https://github.com/KRISACHAN/ying-datastructures-algorithms) (一个算法与数据结构 typescript 描述库)也在使用中,另外社区中也有一些小伙伴在项目中使用或借鉴了,各位有兴趣也可以 clone 下来看一下,可以感受下在 postcss 下的 css 是多么有魅力。
另外值得一提的是,除了上面介绍的几个基础插件之外,postcss 社区上也有许多有意思的插件,各位可以通过 https://www.postcss.parts/ 来选择自己所需要的插件进行使用。

