1.方法里面写console.log()报错
解决:新建vue.config.js
module.exports={lintOnSave:false}
2.图片写了三目表达式出不来
解决:使用require( )
<img @click="handleClick" :src="require(isShow?'@/assets/pause.png':'@/assets/play.png')">
<van-swipe-item v-for="(image, index) in images" :key="index" @click="handleClick(index)"><img v-lazy="image" /></van-swipe-item>data(){return{images: [require('../../assets/01.png'),require('../../assets/02.png'),require('../../assets/03.png'),require('../../assets/04.png'),require('../../assets/05.png'),]}},
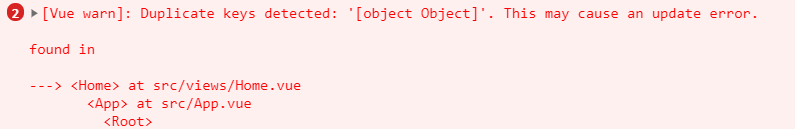
3.Duplicate keys detected:’’
原因:
:key = “item”
解决:
:key = “item.id”
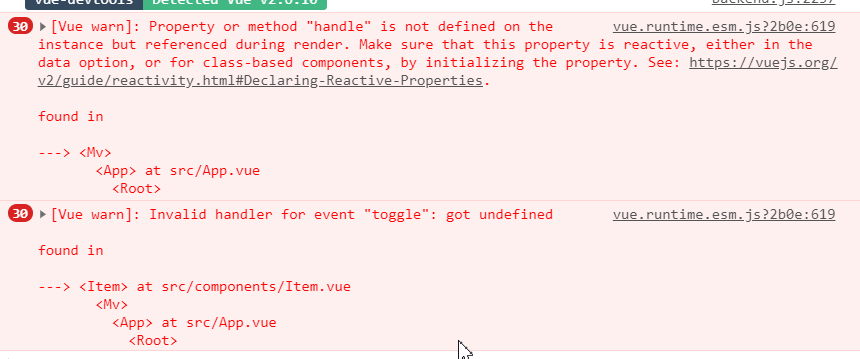
4.解决:methods
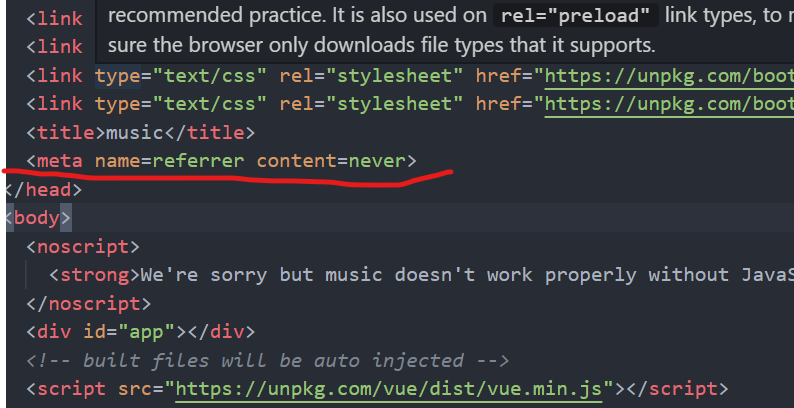
5.如果图片取不到
在public/index.html中输入
//<head></head><meta name=referrer content=never>