一.使用在线接口管理平台yapi,mock数据
1.注册一个yapi账户
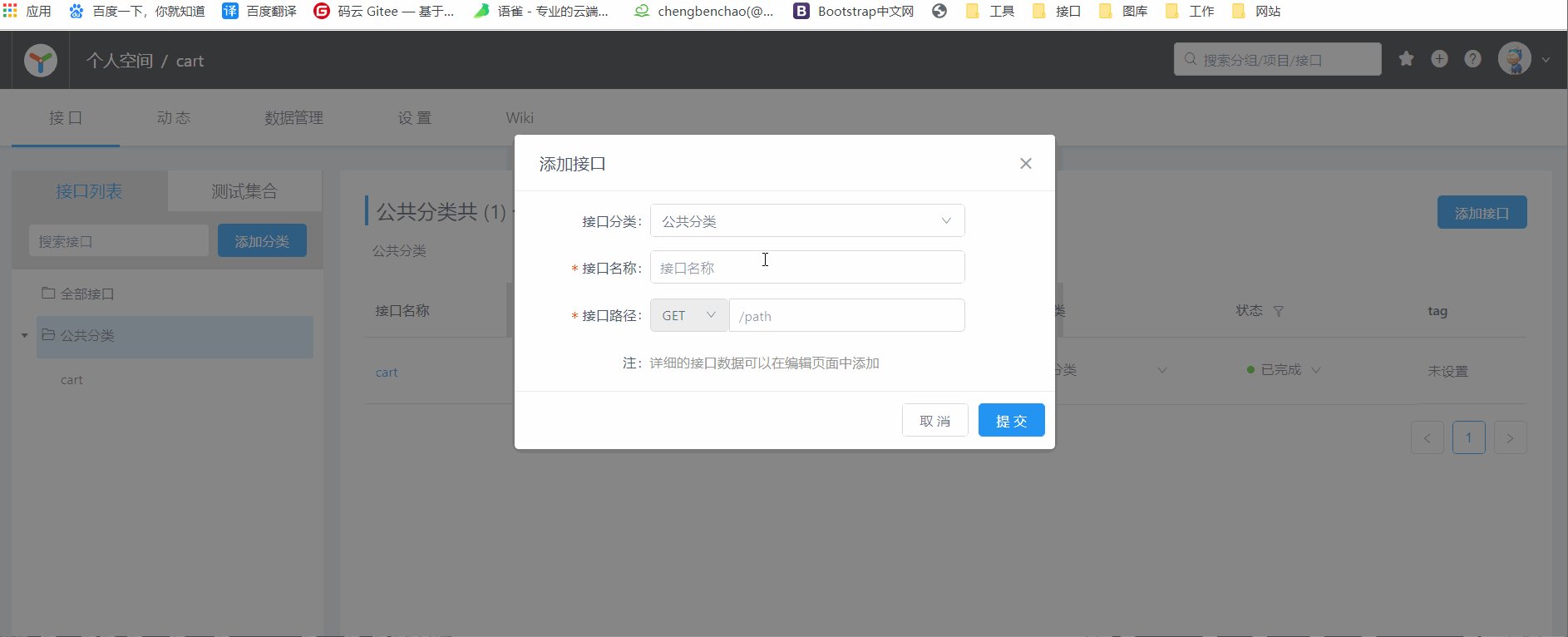
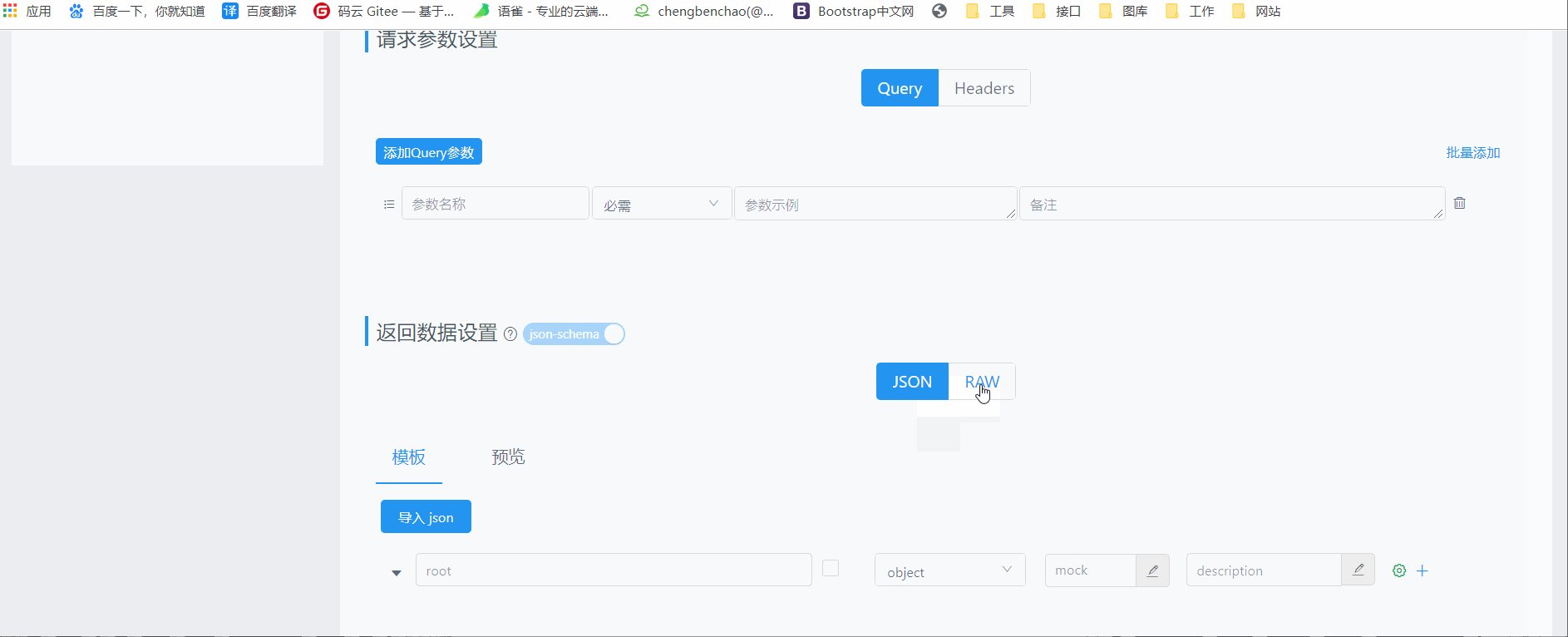
2.进入页面之后点击添加接口
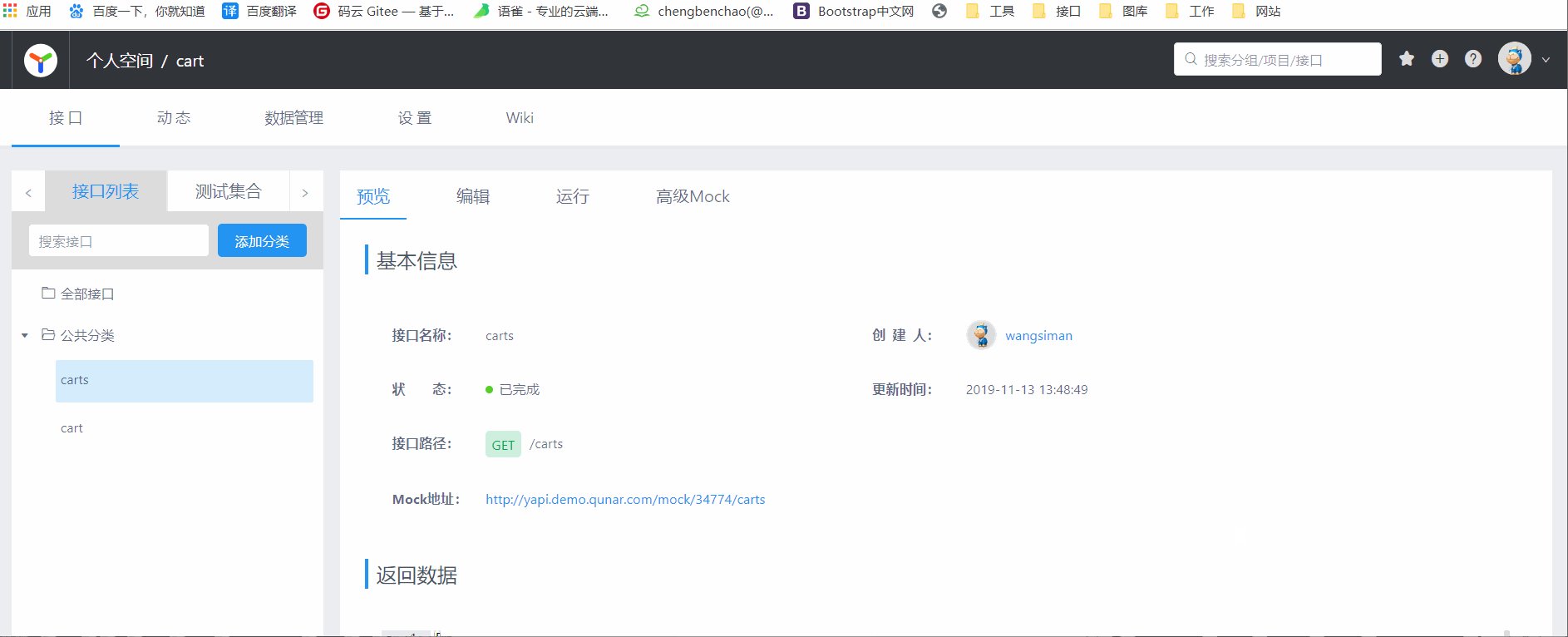
3.数据地址就在页面的Mock地址里面
http://yapi.demo.qunar.com/mock/34774/
4.使用数据
//1.安装依赖yarn add axios//2.在.vue中导入axiosimport axios from 'axios'//3.发送请求mounted(){axios.get("http://yapi.demo.qunar.com/mock/34774/").then(res=>{console.log(res)})}
二.使用vue-cli本地mock数据
在线教程https://www.html.cn/archives/10066
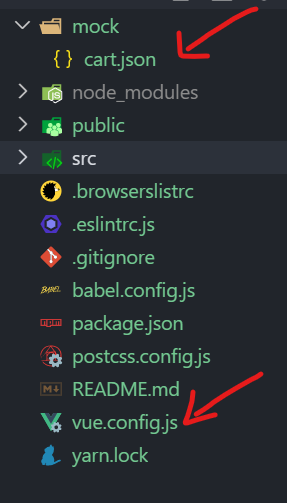
1.目录结构
首先在根目录上创建个 mock 目录用于存放模拟数据,当然你可以根据你的喜好随便命名目录。我在这个目录下放了一个 cart.json 模拟数据文件,当然你也可以使用 mock.js。
//1.mock/cart.json中放入本地数据[{"isSelected": true,"productCover": "https://img3.doubanio.com/view/subject/m/public/s33510542.jpg","productName": "纸上行舟","productInfo": "青年作者黎幺短篇小说首度结集","productPrice": 57.33,"productCount": 3,"id": "0001"},{"isSelected": true,"productCover": "https://img3.doubanio.com/view/subject/m/public/s33497735.jpg","productName": "我可能得抑郁症了!舟","productInfo": "青年作者黎幺短篇小说首度结集","productPrice": 54.26,"productCount": 2,"id": "0002"},{"isSelected": true,"productCover": "https://img3.doubanio.com/view/subject/m/public/s33474961.jpg","productName": "绕日飞行","productInfo": "驯马、飞行、成长、爱情","productPrice": 22.67,"productCount": 3,"id": "0003"}]
然后在根目录下新建一个 vue.config.js 文件,这文件是调整 webpack 配置最简单的方式,将会被 webpack-merge 合并入最终的 webpack 配置中。 在 vue.config.js 中编写以下内容:
JavaScript 代码:
const mockIndexData=require("./mock/cart.json");module.exports={devServer:{port:8080,before(app){app.get("/cart",(req,res)=>{res.json(mockIndexData);})}}}
这样我们就可以在我们得组件中调用这个API了,例如:
JavaScript 代码:
//1.安装axiosyarn add axios//2.在需要请求数据的.vue中导入axiosimport axios from 'axios'//3.发送请求mounted(){axios.get("/cart").then(res=>{console.log(res)})}