
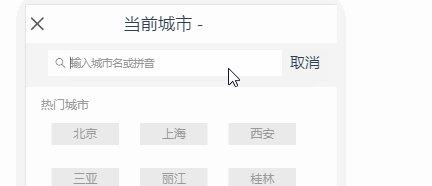
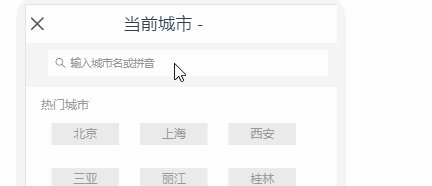
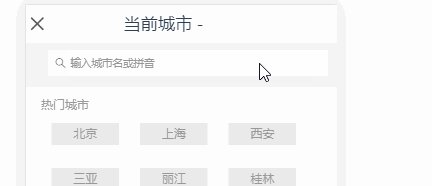
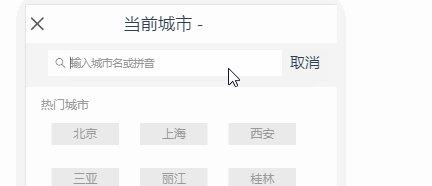
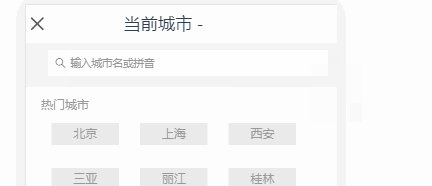
<div class="search"> <van-search placeholder="输入城市名或拼音" v-model="value" @click="Click" /> <div :class="isShow?'cancel':'active'" @click="Click"> <p v-show="isShow">取消</p> </div></div>
export default{ data(){ return{ isShow:false } }, methods:{ Click(){ this.isShow=!this.isShow; } }}
.search { height: 50px; width:100%; line-height: 30px; position: relative; padding: 10px 10px 0 30px; background: #f4f4f4;}.van-search { padding: 0; width: 75%;}.active{ width: 60px; height: 34px; background: #fff; position: absolute; top: 10px; right: 52px;}.van-search__content { background: #fff;}.cancel { display: inline-block; width: 60px; height: 30px; position: absolute; top: 12px; right: 52px; font-size: 20px;}