1.子组件的名字是以大写字母开头
2.驼峰命名
1. 定义一个子组件
在src下面的components下面新建一个文件MovieItem.vue
//1.src/components/MovieItem.vue<template><div><img src="../images/bg.webp" alt=""><p>你好</p></div></template><script>export default {name:"MovieItem" //这个名字和组件名字要一致}</script><style scoped></style>
1.2.在App.vue中导入子组件
在父组件里面
import MovieItem from './components/MovieItem'
1.3.在components属性中注册
在父组件里面注册一下
export default {components:{MovieItem}}
1.4.在模板中使用
在父组件里面写,
<MovieItem v-for="item of movies" :key="item.id"></MovieItem>
也可以使用下划线使用
<movie-item ></movie-item>
2.父组件向子组件传值
//1.给父组件定义一个data属性,向子组件传递数据<template><div id="app"><MovieItem :data="item" v-for="item of movies" :key="item.id"></MovieItem></div></template>//2.在子组件的props属性中接收<script>export default {name:"MovieItem",props:{data:{type:Object}}}</script>//3.使用数据--在MovieItem.vue里面写<template><div><img :src="data.images.small" alt=""><p>{{data.title}}</p></div></template>
3.子组件自定义事件向父组件传参
//1.使用$emit方式自定义事件,向父组件传参<template><div><button @click="handleDelete(index)">删除</button></div></template><script>export default {name: "HomeTable",...methods:{handleDelete(index){this.$emit('deleteItem',index) //通过$emit传过去}}};</script>
//2.父组件接收子组件传递过来的事件参数<home-table :data="arr" @deleteItem="handleDelete"></home-table><script>import HomeTable from './components/HomeTable'export default {name: 'app',...methods:{...handleDelete(index){this.arr.splice(index,1)}}}</script>
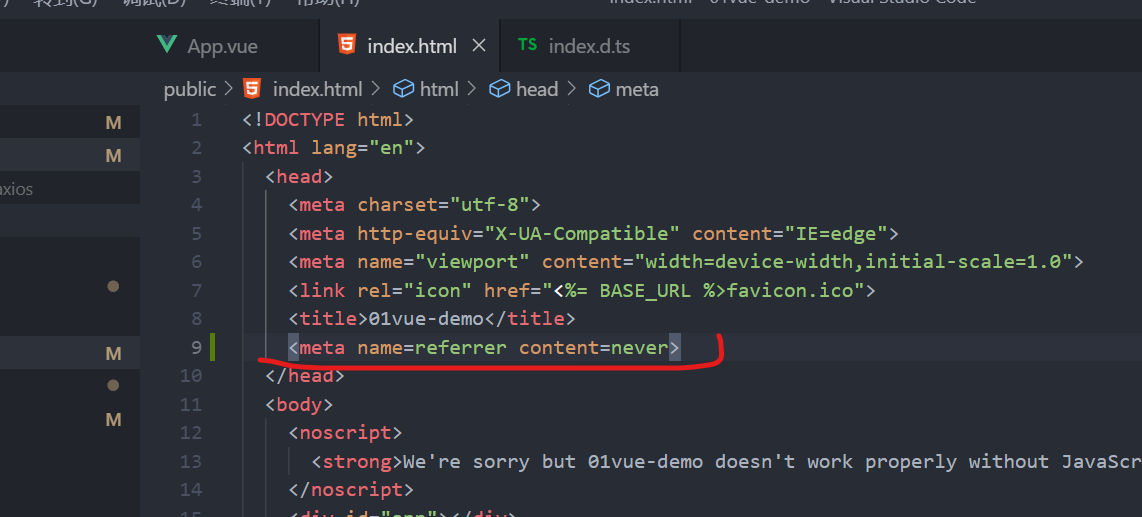
*如果图片取不到
在public/index.html中输入: