教程
地址:https://courses.motiondesign.school/courses/683960/lectures/12202884
用到的插件:add parented null to selected layers(官方免费)、motion tools 2(文中简称mt2)
过程
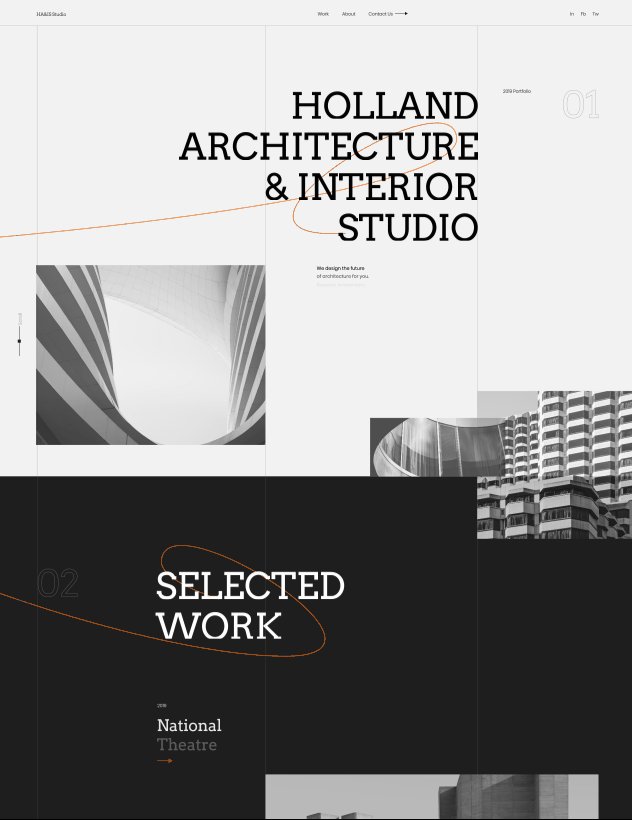
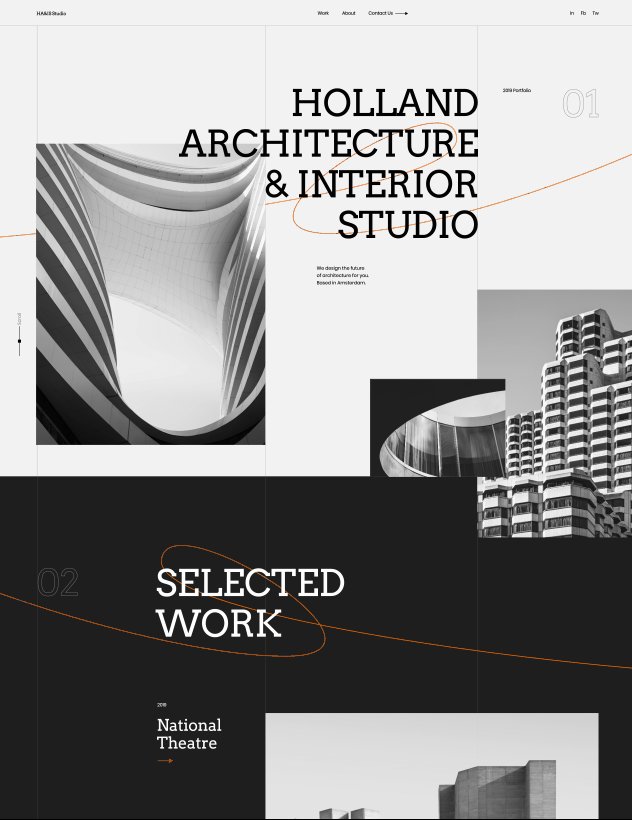
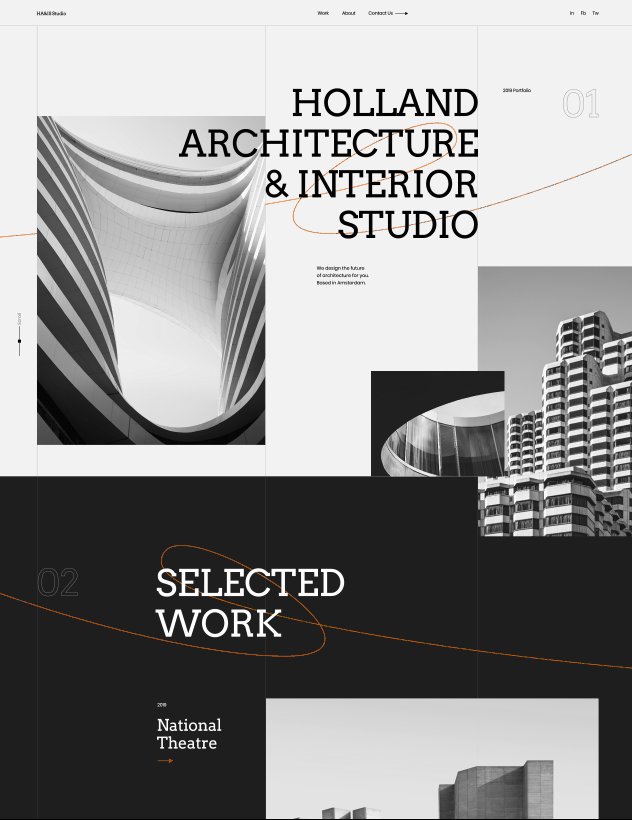
标题
逐行出现,从下到上移动,
1、将大标题分成一行文字一图层,分别绘制矩形蒙版
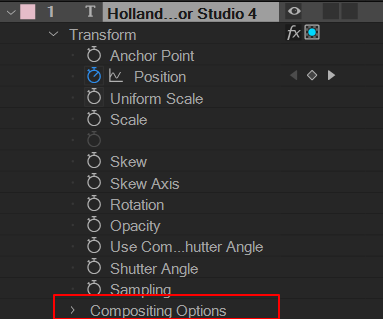
2、添加‘效果-转换’,在转换下的合成选项新建蒙版参考
👉移动图层,遮罩会跟着动,因此不使用位置而是转换效果
👉只加转换效果,蒙版无法遮挡文字,因此还要在新建蒙版参考
3、对转换的位置属性建立关键帧:20帧初始值,0帧将文字移到蒙版下方
4、F9缓动,利用mt2修改缓入31、缓入缓出67
5、利用标签组选择所有标题图层,复制转换效果
其他文字
逐行出现,从透明到不透明
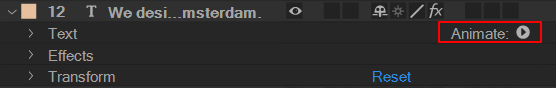
1、添加‘Animator-位置’,数值改为0,7,垂直方向上偏移7px
2、文字逐行出现效果
第一种方法:打开范围选择器,对start建立关键帧:0帧0%,20帧-100%,产生文字一个个往上移的效果,将高级下的基于属性从字符改为行,变成一行行往上移
第二种方法:打开范围选择器,将高级下的形状属性改成Ramp up,对Offset建立关键帧:0帧-100,01:00时100
3、添加‘Animator-不透明度’,数值改为0
4、缓动效果通过Ease High和Ease Low达成(分别对应mt2的第一个和第二个属性),分别改为31和67
5、利用标签组选择所有文字图层,复制Animator
箭头
从左到右移动,从透明到不透明
1、选择所有箭头图层,利用add parented null to each selected layers为每个图层添加一个NULL对象
👉位置不同无法直接复制动画,如果添加NULL对象,那原图层的位置会被重置为0,方便批量操作
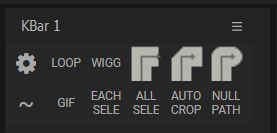
👉可以为add null脚本添加快捷键或利用KBar等自定义工具栏,让操作更快
2、对位置建立关键帧:20帧初始值,0帧稍左移,缓动添加mt2的值
3、对透明度建立关键帧:0帧100%,20帧0%,缓动添加mt2的值
图片
从下向上显示,从透明到不透明,显示范围不变图像稍微缩小
1、新建矩形形状图层,放于照片上方,修改‘控制窗格-TrkMat’为图片建立蒙版
2、将每个图片建立合成,方便修改或直接替换图片而不会改变主合成里的构图
3、蒙版的锚点设置为中部下方,对大小属性建立关键帧:01:15帧100,100,0帧100,0,缓动添加mt2的值32和72,按Ctrl单击第一个关键帧使之变为线性
👉第一个数值不变保证水平大小不变,第二个数值改变表示竖向张大
4、照片的大小建立关键帧:0帧30%,01:15帧25%,缓动添加mt2的值32和72
5、照片的透明度建立关键帧:0帧40%,01:00帧100%,缓动添加mt2的值32和72
6、利用标签组分别选中所有的蒙版层和照片层,复制以上关键帧
背景线
从左到右出现
1、‘添加-修建路径’,start属性建立关键帧:0帧100,01:00时0,缓动添加mt2的值
2、利用标签组选中所有线条层,复制修建路径
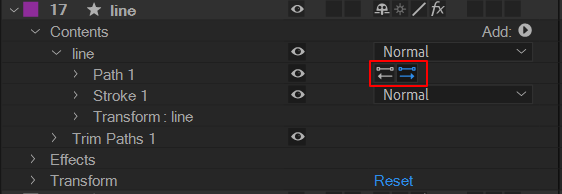
3、第二条线因为是翻转过的图层,其是从右到左出现,修改线条下的路径方向
技巧——颜色标签
将同类图层标记为相同颜色的标签便于识别
可使用‘选择标签组’一键选择多个,还可以在键盘快捷键面板添加快捷键(CC2018的新功能)
效果图