做为一个浏览器开发者,
经常有人问我 “你觉得 XX 浏览器怎么样”?被问得多了,于是我就有了 “贯彻到底” 的想法。
于是,我把目前叫得上名字的浏览器测试了一遍,万字长文,估计没有比这更全的对浏览器对比测评了。
01
浏览器分类
要对比浏览器,我们首先要进行分类。
分类是查找事物本质的重要方法,但这次我们不能按 “浏览器内核” 来分类。
因为这样就只会有 2 个半浏览器,一个是包括 Chrome 在内的 Chromium 浏览器,一个是 Firefox 浏览器。
还有半个则是 Safari 浏览器,说它是半个,是因为它只在 Mac 上 运行,属于自己和自己玩。

我们可以按浏览器的 “商业运营模式” 来分类。
国内有一个很流行的说法,说的是:一流企业做标准,二流企业做品牌,三流企业做产品。
按照这个说法,我们也可以把浏览器分成三类:
制定标准的 “老牌浏览器”、树立品牌的 “大厂浏览器”,还有打造产品的 “小众浏览器”。
1、老牌浏览器
老牌浏览器包括有:Opera、Firefox、Edge、Safari 和 Chrome 浏览器。
现行的浏览器规范,以及当代浏览器的模样都是由它们推动。
比如标签页浏览、鼠标手势、拨号页等功能就是由 Opera 首创,而扩展、脚本等功能则是由 Firefox 开创,Chrome 则引领了极简、快速的特性。

此外,Vivaldi 和 Brave 也算得上是老牌浏览器。
因为 Vivaldi 浏览器是 Opera 的创始人重新开发,而 Brave 浏览器则是 JavaScript 之父开发。
它们给浏览器带来了新特性和新方向,虽然新建立不久,但把它们划分为 “老牌浏览器”也没问题。
2、大厂浏览器
浏览器作为互联网的重要入口,控制了浏览器就等于控制了互联网。
很多大公司也加入开发浏览器,然后把浏览器打造成自己公司核心产品的 “护城河”,一些公司甚至直接就用自己企业的名字来命名。
比如 QQ 浏览器、360 浏览器、搜狗浏览器。
不单单是国内,国外也是如此,比如俄罗斯有 Yandex 浏览器,韩国有 Whale 浏览器,越南有 Coc Coc 浏览器。

因为没有自己的内核,这些浏览器就只好在现行标准之下做 “人性化” 改造。
比如它们会加入用户耿耿于怀的 “鼠标手势、超级拖拽、书签在新标签页中打开” 等功能。
为了适配国内互联网环境,一些浏览器甚至还会支持 “双核切换、Flash、Windows XP” 这些早就被行业所抛弃的标准。
3、小众浏览器
一些极客开发者,他们既不满于老牌浏览器的强推标准,也不屑于大厂浏览器的严重商业化行为。
它们以浏览器本身为出发点,开发了一些 “纯粹“的浏览器。
这些浏览器通常会有自己鲜明的特点,同时它们会认真听取用户意见,用户在意的功能也都会一应俱全。
因此这些浏览器通常是用户手口相传,并被冠以了 “良心浏览器” 的称号。
比如以 Chromium 为以核心的百分、星愿、傲游、小白、Kinza 浏览器等。
还有以 Firefox 为核心的 Pale Moon、Iceweasel、Tor、Waterfox 等浏览器。

02
浏览器对比
通常情况下,使用 “老牌浏览器” 更加有 “B 格”,因为它们处在 “鄙视链” 的顶端。
但这些掌握标准的浏览器,往往会因为自己母公司的商业布局,而推动一些让用户厌恶的新标准,比如此前的 IE 浏览器,还有现在 Chrome 浏览器。
而 “大厂浏览器” 则会各种 “不老实”,绑定、广告、流量劫持、全家桶,一样都不会少。
“小众浏览器” 则会有盈利和热爱的矛盾,没有办法投入太多时间,所以 “小众浏览器” 总会有这样那样的问题。
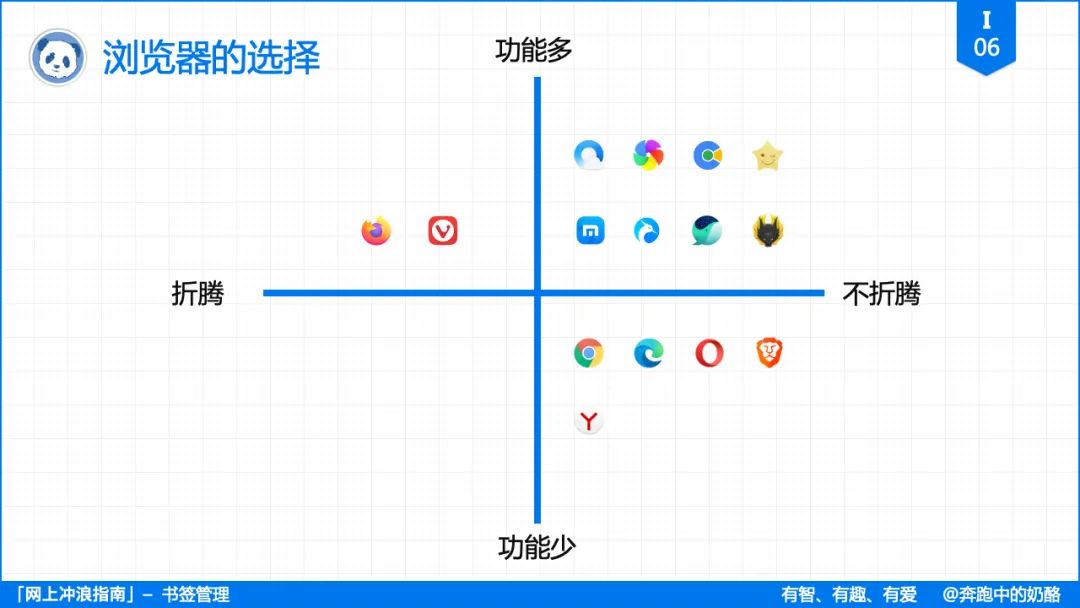
最后你会发现,
国内大多数人选择的还是国产浏览器。

因为大多数人需要的是一款 “不折腾,且满足日常需求” 的浏览器。
这就有点像游戏里的普通小兵,在加满各种 Buff 后了,硬是把对面的英雄单位给撩翻在地。

但我们的 “浏览器对比” 不会就此结束。
就像你习惯了喝速溶咖啡,那大概率就会消费升级到手工咖啡,浏览器也讲究:人无我有,人有我优,人优我特。
下面我选择了 15 款有代表的浏览器进行对比。

03
扩展比集成好
浏览器集成各种功能是优势,但并不是越多越好。
如果浏览器的功能集成,通过扩展就能完成,甚至还要更好的时候,那么这个功能集成就算不上加分项。
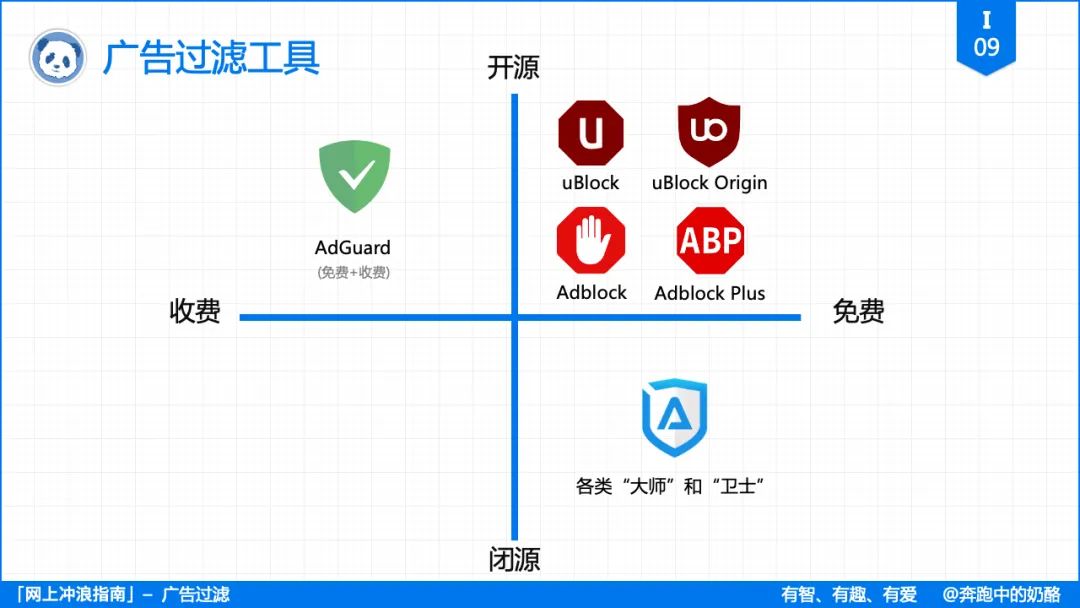
1、广告过滤
比如 Opera 和 360 极速浏览器都集成了 “广告过滤” 功能,但其实使用扩展 uBlock Origin 才是更好的选择。
开源免费不说,扩展还一直恪守原则,不会出现劫持用户流量的恰烂钱行为。
扩展方案:
Firefox:uBlock Origin
Chrome、Edge 等浏览器:uBlock Origin

2、超级拖拽
在文字、链接和图片上拖拽来完成不同的命令,这几乎是浏览器的必备功能,但使用扩展也已经完全够用。
扩展方案:
Firefox:闪耀拖拽
Chrome、Edge 等浏览器:crxMouse Gestures

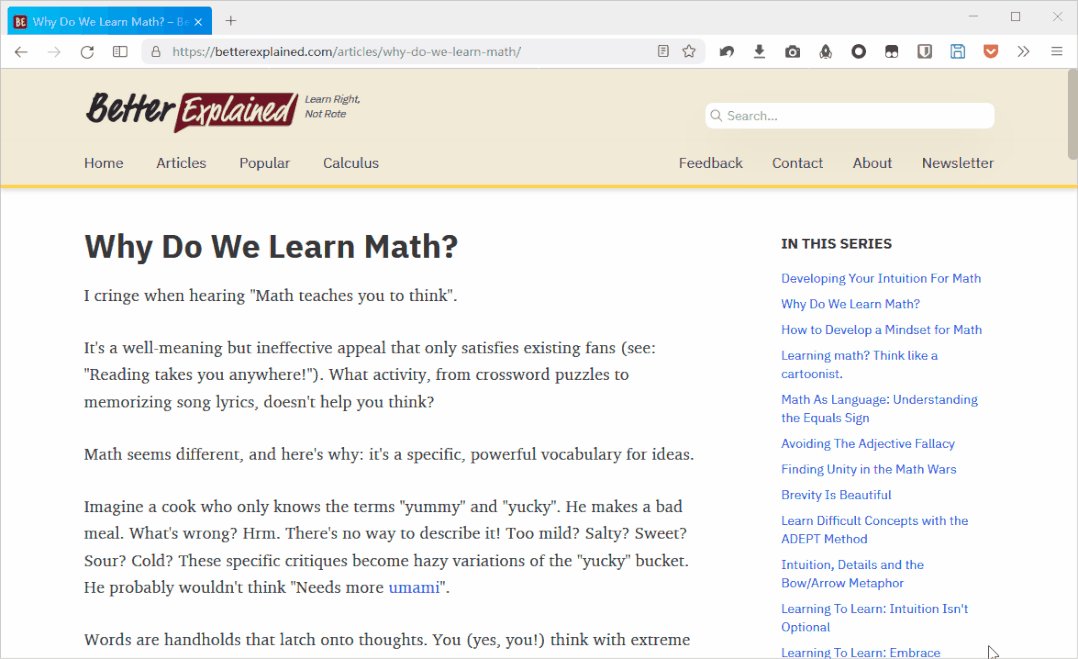
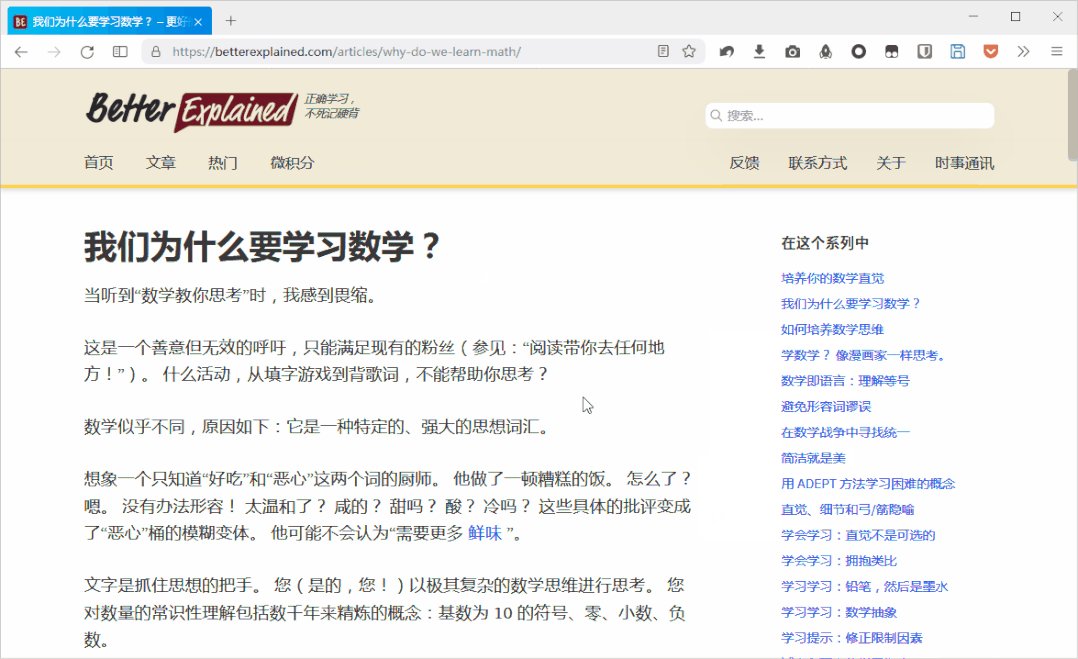
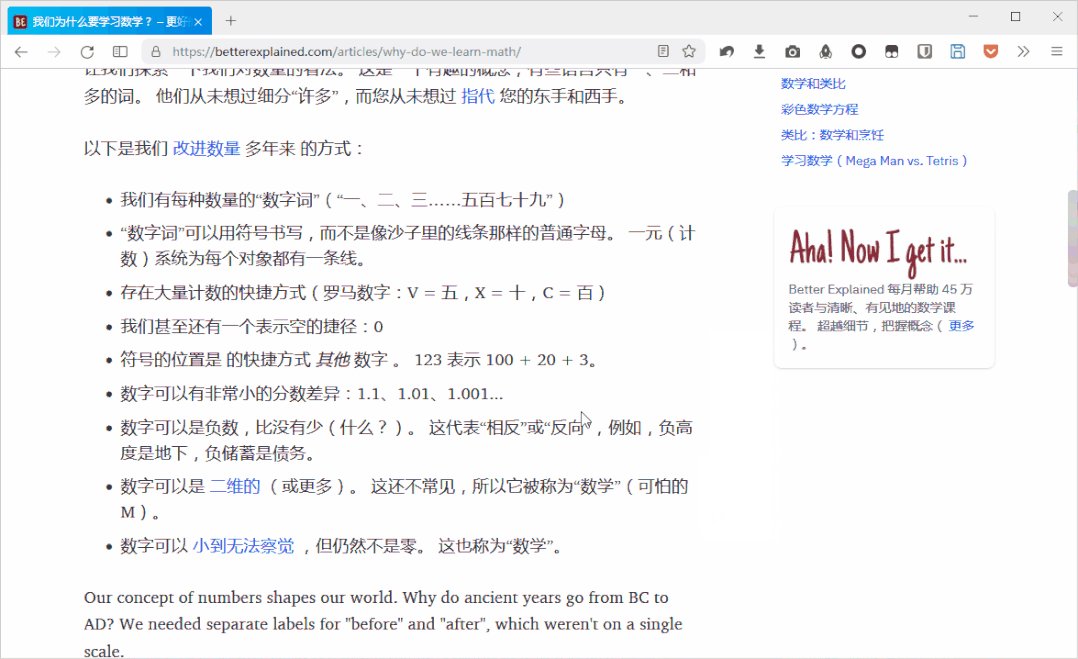
3、网页翻译
浏览器集成网页翻译,也算不上是一个优势。
因为自带的网页翻译,通常不会支持快捷键,而翻译窗口又很不智能。
在不需要的时候,总是弹窗问你要不要翻译,可一旦你设置了不翻译,后面想要翻译了,就又找不到它们了。
目前最好的网页翻译扩展,无疑是 Translate Web Pages。
它支持所有网站,支持调用多家翻译引擎,使用快捷键 Alt+E,还可以在翻译和原文之间来回切换。
扩展方案:
Firefox:Translate Web Pages
Chrome、Edge 等浏览器:Translate Web Pages

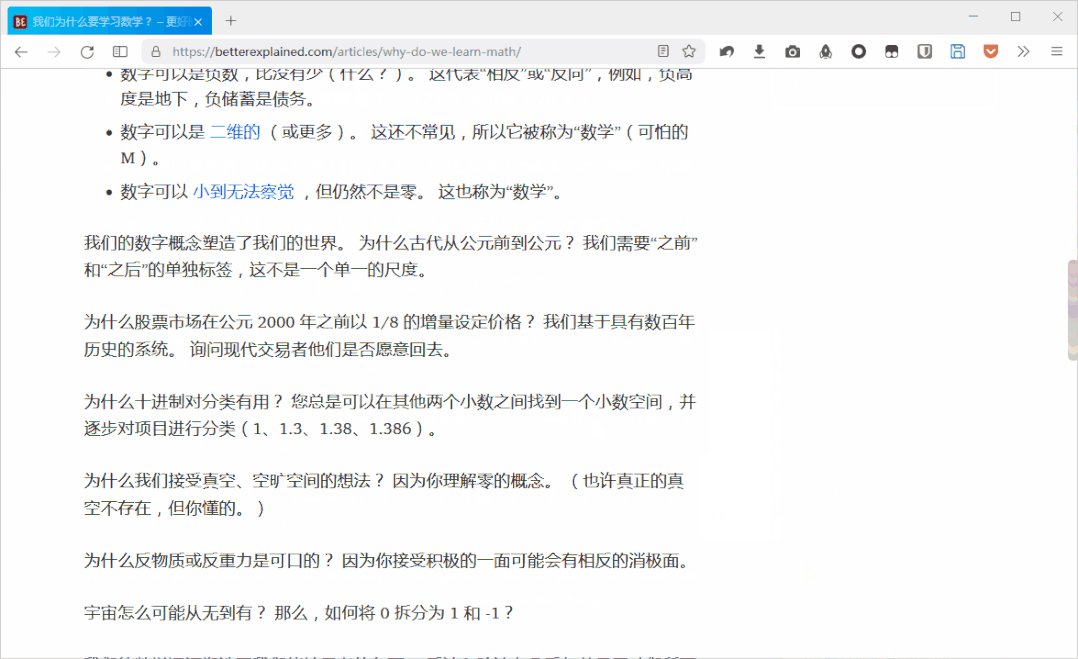
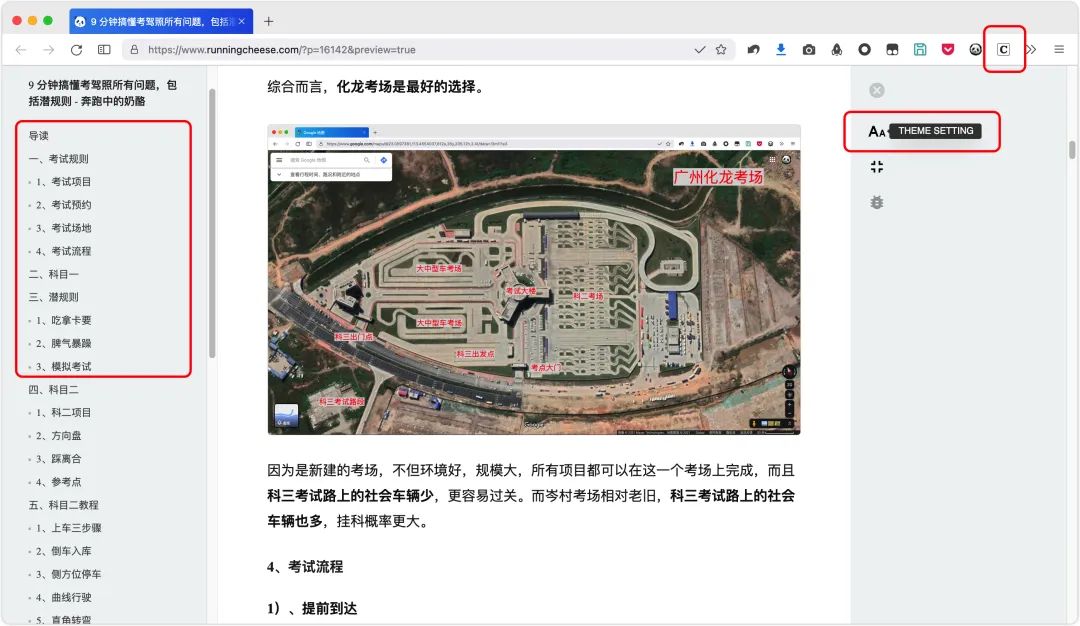
4、阅读模式
Edge 浏览器的阅读模式,算是所有浏览器里做得最好的了。
但它也并不完美,比如它对中文网站的支持就不太理想,使用拓展 Clearly Reader 就能解决这个问题。
免费无广告,而且它还支持显示 “文章导航”,在阅读长文是真的很有帮助。
扩展方案:
Firefox:Clearly Reader
Chrome、Edge 等浏览器:Clearly Reader

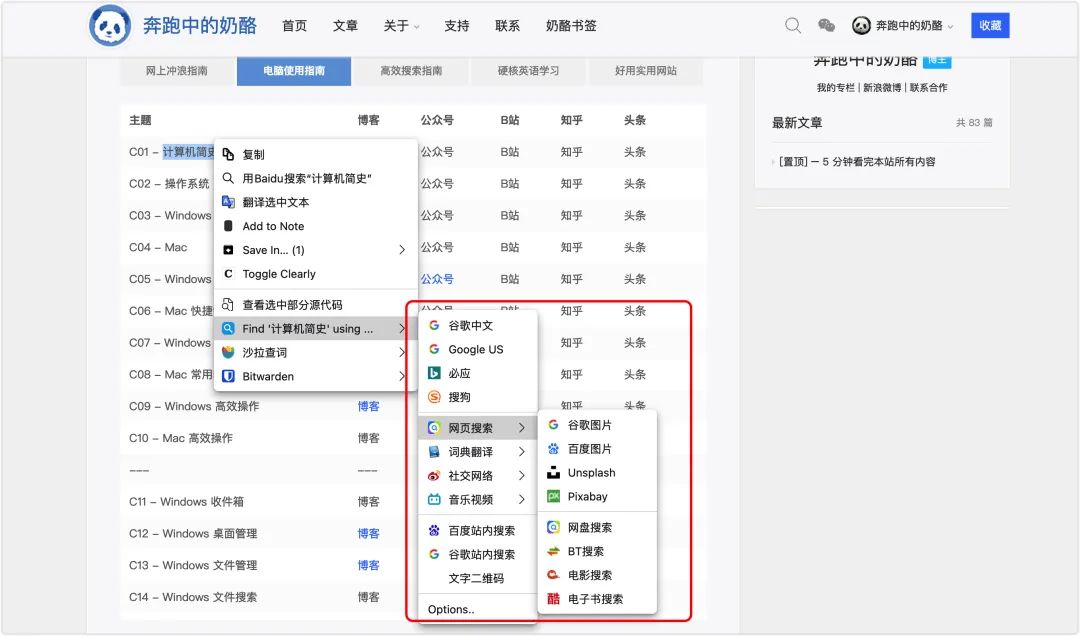
5、右键搜索
使用右键来搜索不同的搜索引擎,是不少人的使用习惯。
国内大部分浏览器都有这个功能,星愿浏览器甚至还有 “以图搜图” 功能,但其实有这样的扩展比比皆是。
比如 Selection Context Search 就非常好用。
它有着非常强大的自定义能力,可以对文字、链接、图片等内容进行右键搜索,我们可以借此打造一个得心应手的右键菜单。

6、密码管理
一般浏览器都会有 “密码管理” 功能,但它最大的问题,是没办法用一个帐号通用所有平台。
使用 “第三方密码管理扩展” 更方便。
BitWarden 就是一个好选择,免费好用,而且还能解决 “密码记不住”、“密码经常被盗”、“密码自动填写” 等问题。

04
软件比集成好
此外,如果使用第三方软件带来的效果,比浏览器本身的功能集成还要好,那么也算不上是加分项。
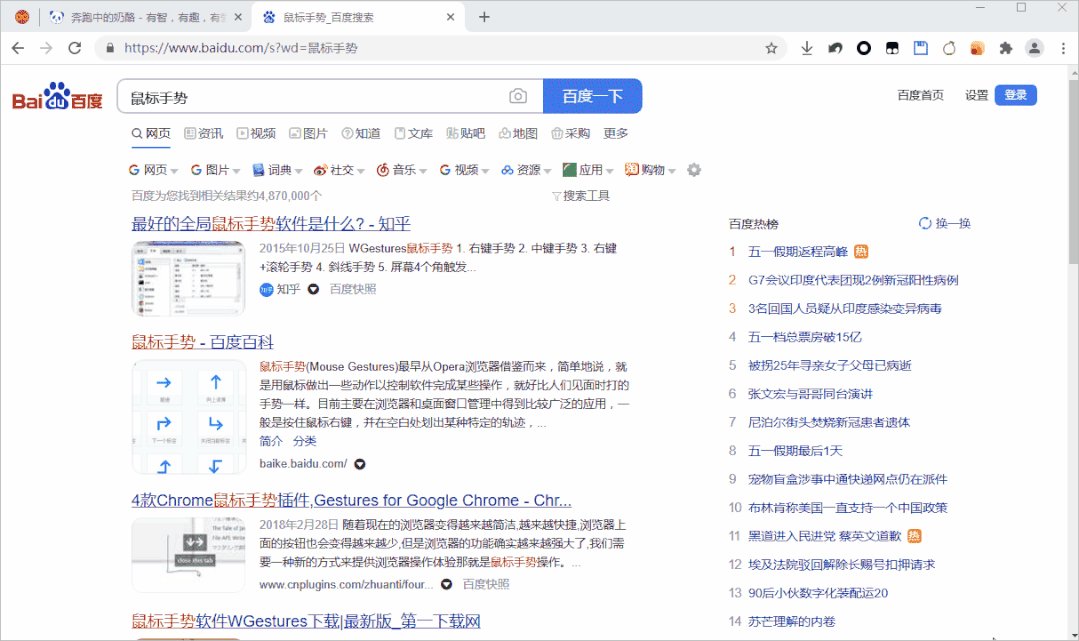
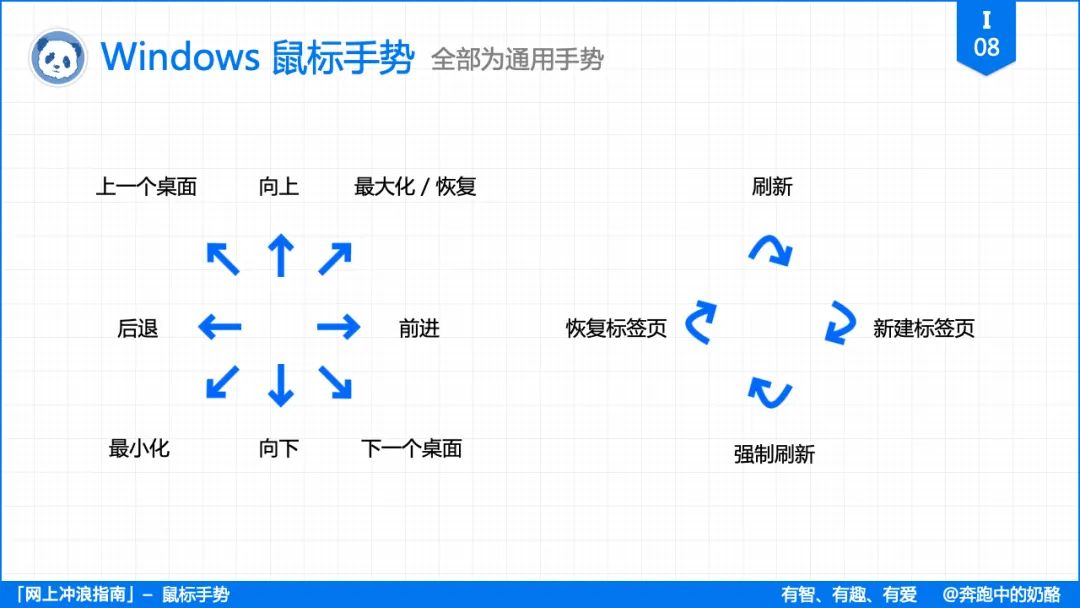
1、鼠标手势
比如鼠标手势类扩展没办法全局使用,所以很多浏览器都集成了 “全局鼠标手势”。
但其实效果比不上使用 “第三方鼠标手势软件”。
使用第三方鼠标手势软件,不但可以在多个浏览器上使用同一套鼠标手势,而且还可以在所有应用程序上使用。
“同一个系统,同一套手势”,这种感觉真的非常上头,一用就上瘾。
软件方案:
Windows:MouseInc、
Mac:BetterAndBetter。

至于浏览器上的一些功能没有快捷键,比如 “关闭右侧标签页”,安装相应的拓展就可以给它设置快捷键了。
扩展推荐:
Firefox:Cloe Tabs Shortcuts
Chrome、Edge 等浏览器:
Keyboard Shortcuts、Keyboard Shortcuts to Close Other/Right Tabs



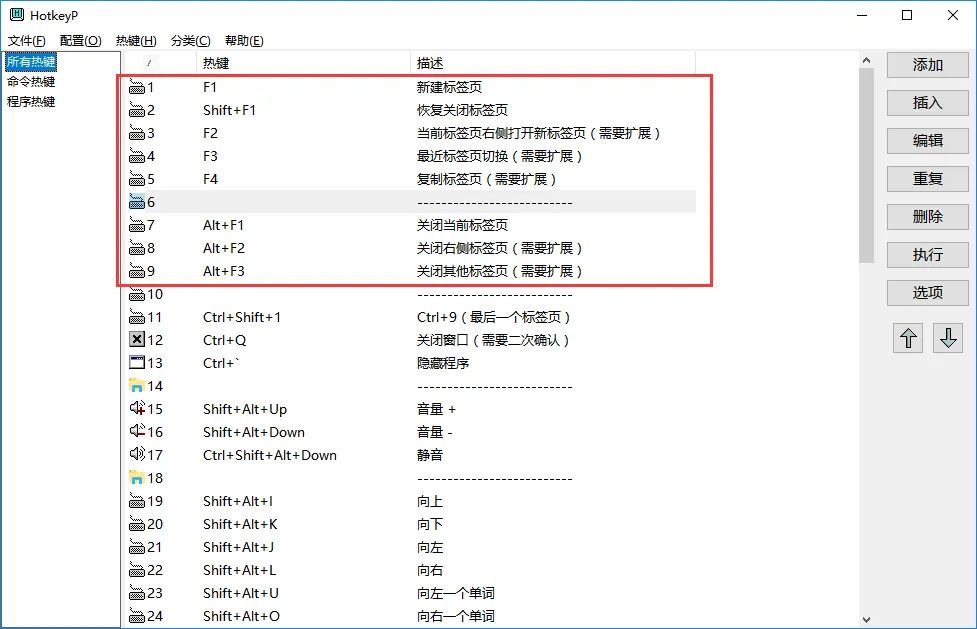
2、快捷键
一些浏览器也集成了 “全局快捷键” 功能。
但还是比不上使用 “第三方快捷键软件”,因为它不但能控制浏览器,而且还能统一所有软件的快捷键习惯,比如:
F1:新建标签页
F2:在当前标签页右侧新建标签页
F3:切换到最近标签页
F4:复制当前标签页
Shift+F1:恢复关闭标签页
Alt+F1:关闭标签页
Alt+F2:关闭右侧标签页
Alt+F3:关闭其他标签页
还有国内非常喜欢的 “老板键”,
在软件设置为 Ctrl+~ 后,所有应用程序就都有一个统一的 “老板键” 了。
软件方案:
Windows:HotkeyP、
Mac:BetterAndBetter。

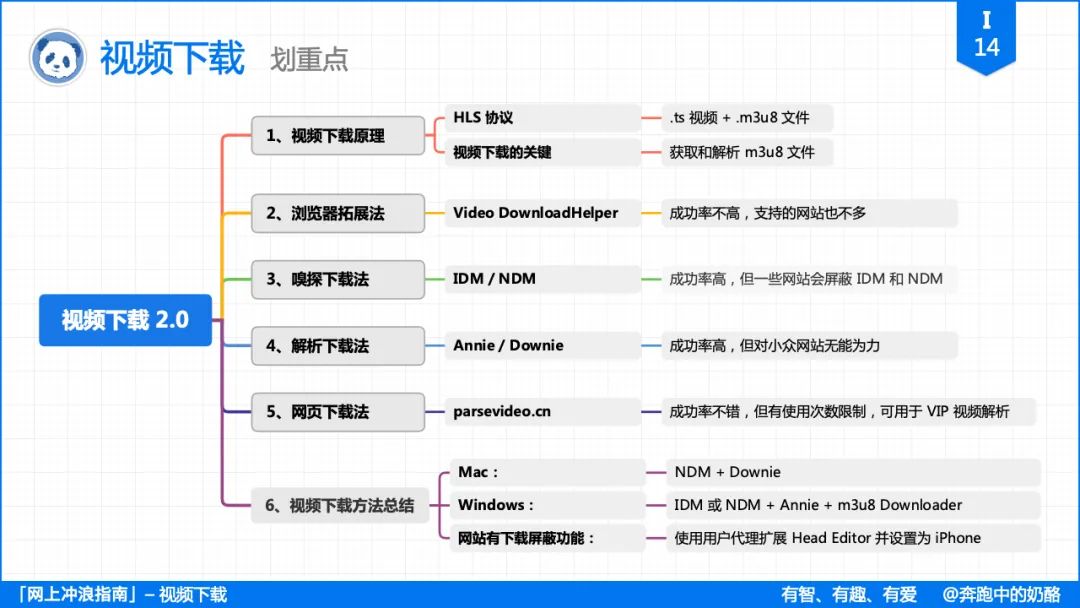
3、视频下载
一些浏览器还集成了 “资源嗅探” 功能,比如傲游浏览器。
但其实第三方软件 IDM 才是解决资源下载的终极方案,多线程下载、视频下载、网盘加速等等功能都不在话下。

05
浏览器真正的比拼
如果浏览器的一项功能,既无法用扩展代替,也没有第三方软件可以实现,那么这项功能就是浏览器的优势所在。
下面我们开始浏览器真正的比拼。
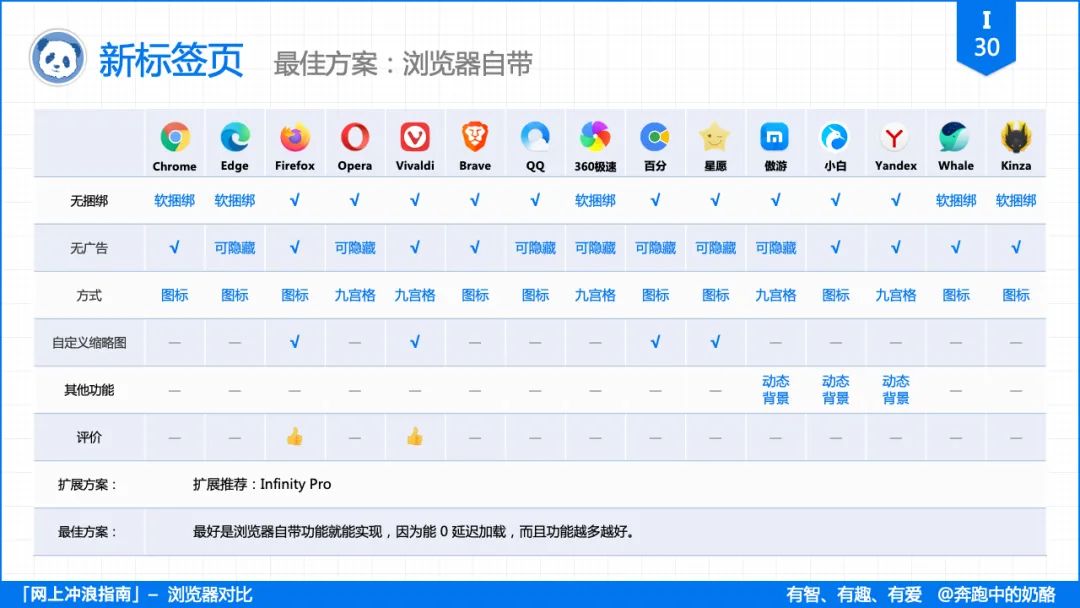
1、新标签页
为什么要把 “新标签页” 的对比放在第一位?因为它最能看出一款浏览器的 “秉性”。
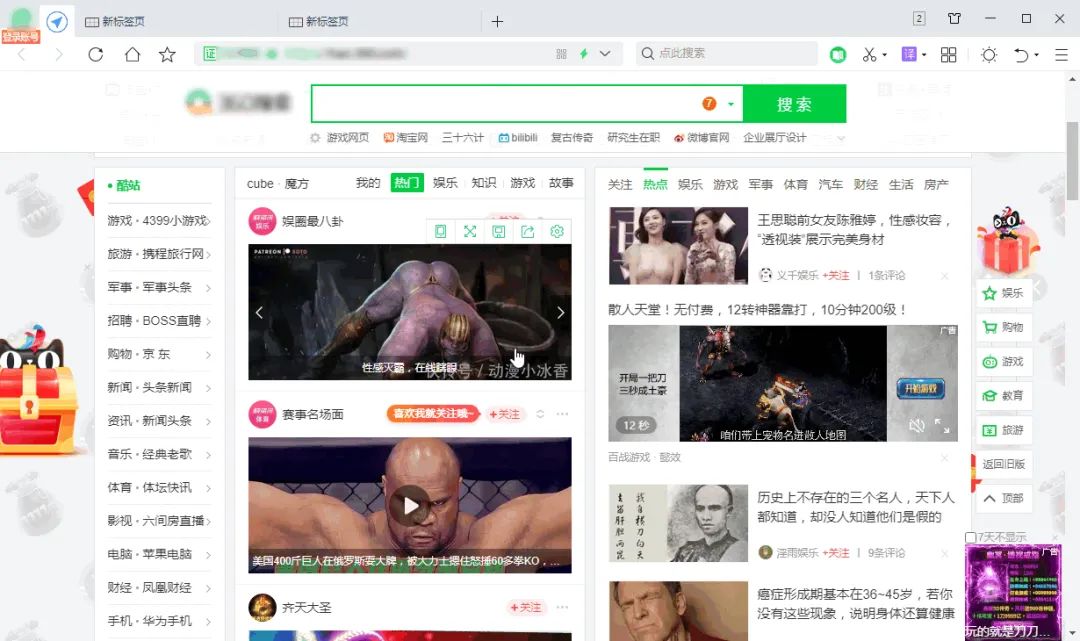
如果你的浏览器新标签页是一个 “网站导航”。
不用怀疑,你看到的每一个 “资讯头条、热点新闻、智能推荐、小说、漫画、游戏、直播、购物”,几乎无一例外都是劫持用户流量的生意。
所以你会发现,它们无时无刻不在问你 “要不要设置为默认浏览器”。
更有意思的是,这些浏览器都有自己的扩展商店,里面的扩展一应俱全,可唯独就是缺少 “新标签页”扩展。

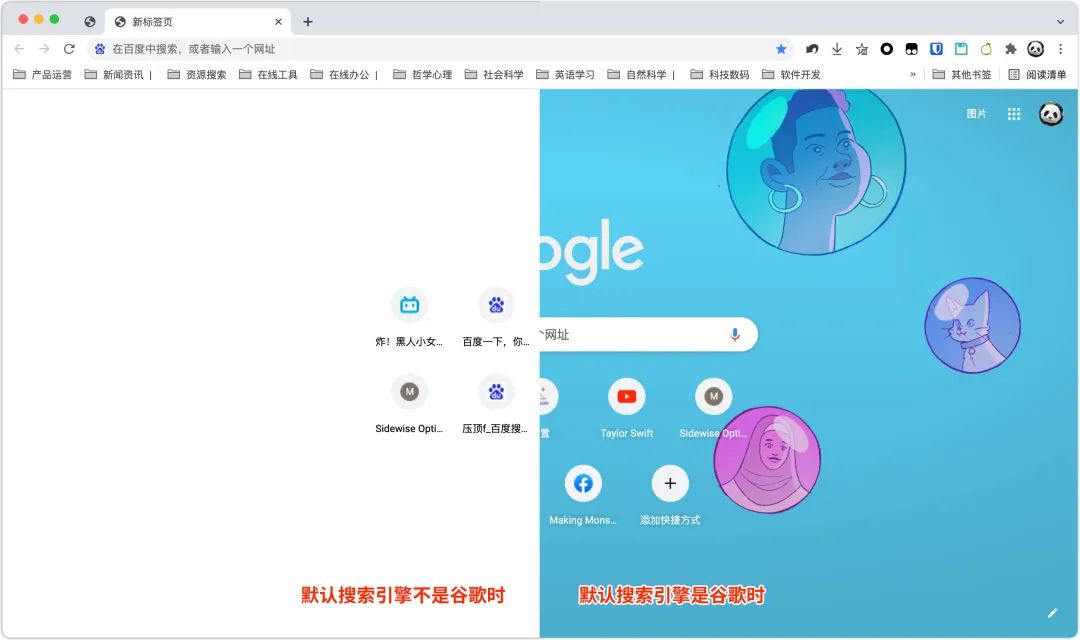
Chrome 没这些蝇营狗苟,但 Chrome 也很鸡贼。
如果你把默认搜索引擎换成其它的,那么新标签页上的诸多功能,比如 “搜索框、自定义标签页、更改背景” 等功能都将无法使用。
因为搜索引擎也是一门生意。
浏览器一直与搜索引擎紧密相连,Chrome 之于 Google 搜索,Edge 之于 Bing 搜索,360 之于 360 搜索,QQ 之于搜狗搜索,这些最终都会转化了搜索引擎的竞价排名。

你可能会说,我安装一个新标签页扩展不就完了吗?
可问题是,新标签页扩展普遍都会有加载延迟,别看时间很短,“图标转圈” 给人带来的焦虑感是实实在在的。
目前新标签页做得最好的当属 Firefox,没有任何捆绑,而且各项功能也一应俱全。

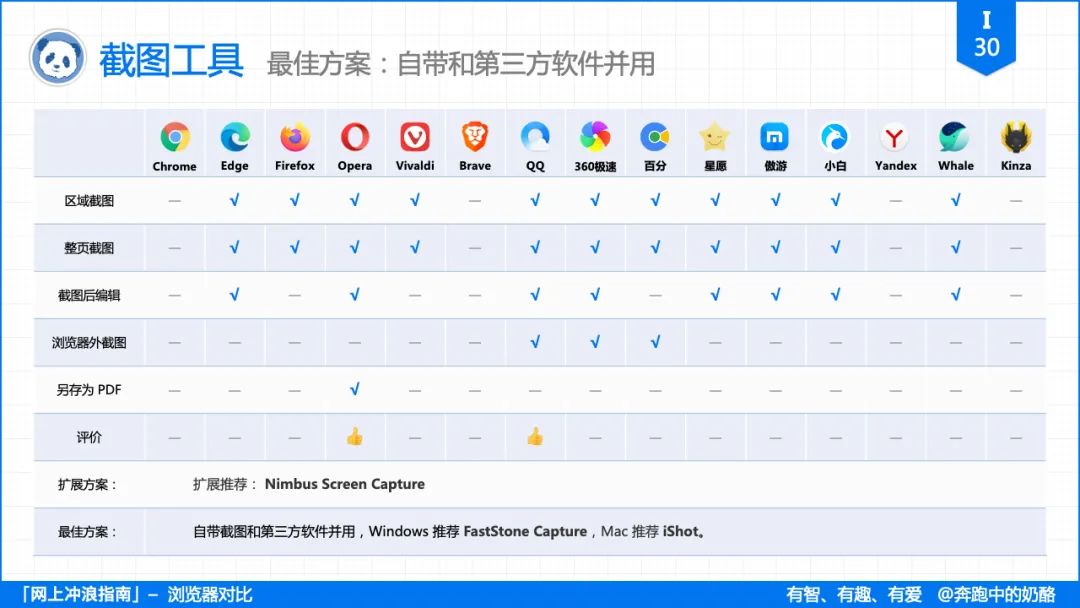
2、截图工具
截图也是上网时的高频操作。
比如我们经常要用到 “区域截图、整页截图、截图后编辑、浏览器外截图” 等操作。
目前能全部实现这些功能的都是国产浏览器。
如果你用的浏览器没有截图功能,又或者功能不足,那么我建议直接使用第三方软件,设置一个全局快捷键就可以一键截图了。
软件方案:
Windows 推荐 FastStone Capture,
Mac 推荐 iShot。

这里要特别讲一下 Opera 浏览器。
一般浏览器都会有 “将网页另存为 PDF” 的功能,它通过 “打印” 功能来实现,但效果都不理想,多多少少都会有些变形。
而 Opera 浏览器是唯一一个能完全保持原貌的浏览器。
3、小窗播放
想边刷微博边追剧?想边聊微信边看球赛?“小窗播放” 来搞定!
小窗播放目前有两种思路:
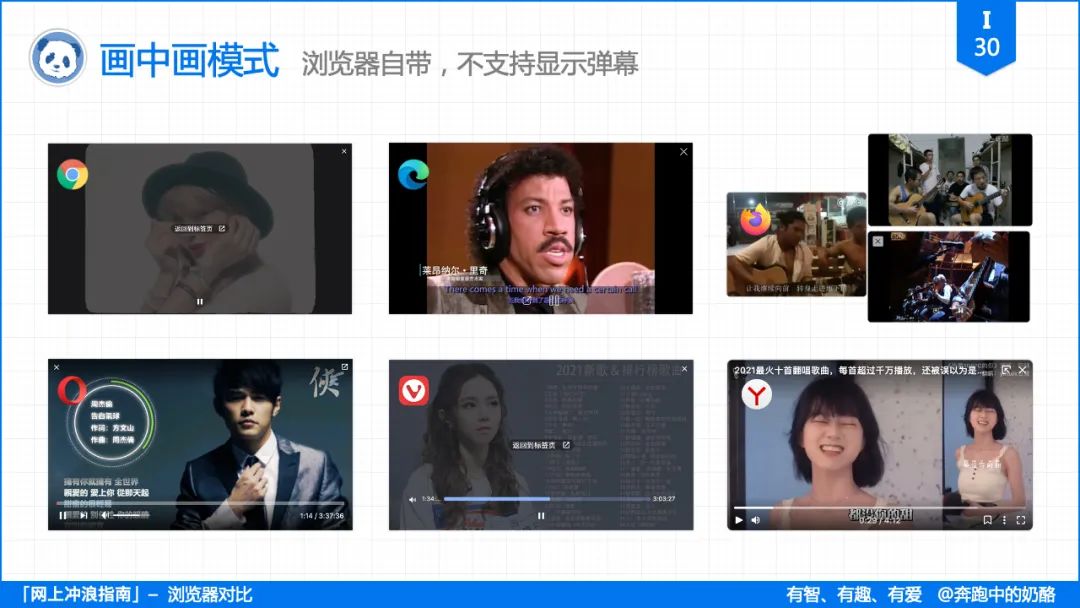
一种是 “画中画” 模式,也就是将 “视频” 单独弹出来播放。
Chrome 和 Edge 浏览器的画中画功能最简单,Firefox 则支持多个窗口。
而 Opera、Vivaldi、Yandex 浏览器则功能更加全面,支持进条度、音量控制等各项功能。

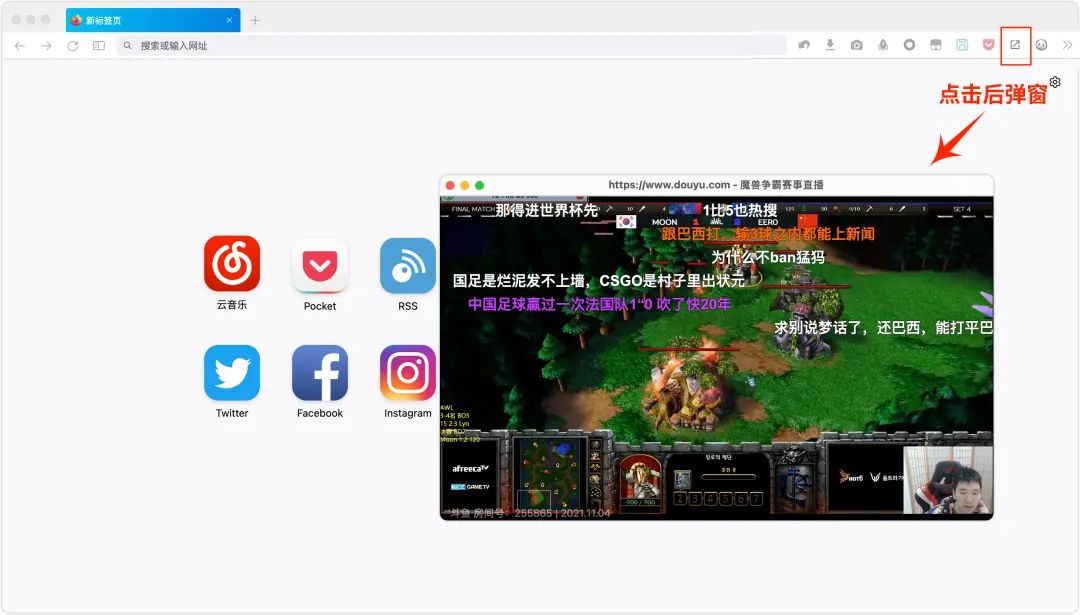
另一种是 “弹窗” 模式,也就是将 “标签页” 单独弹出来。
这和国内视频网站支持弹幕有关系,因为 “画中画” 没办法显示弹幕,所以国内浏览器大多都采用了 “弹窗” 模式。

下面是各浏览器 “小窗播放” 功能的详细对比:

如果你的浏览器没有 “弹窗” 模式。
那么可以使用扩展 Popup Window 来解决,使用鼠标手势软件 MouseInc 划出 “M” 形还可以将视频 “置顶播放”。

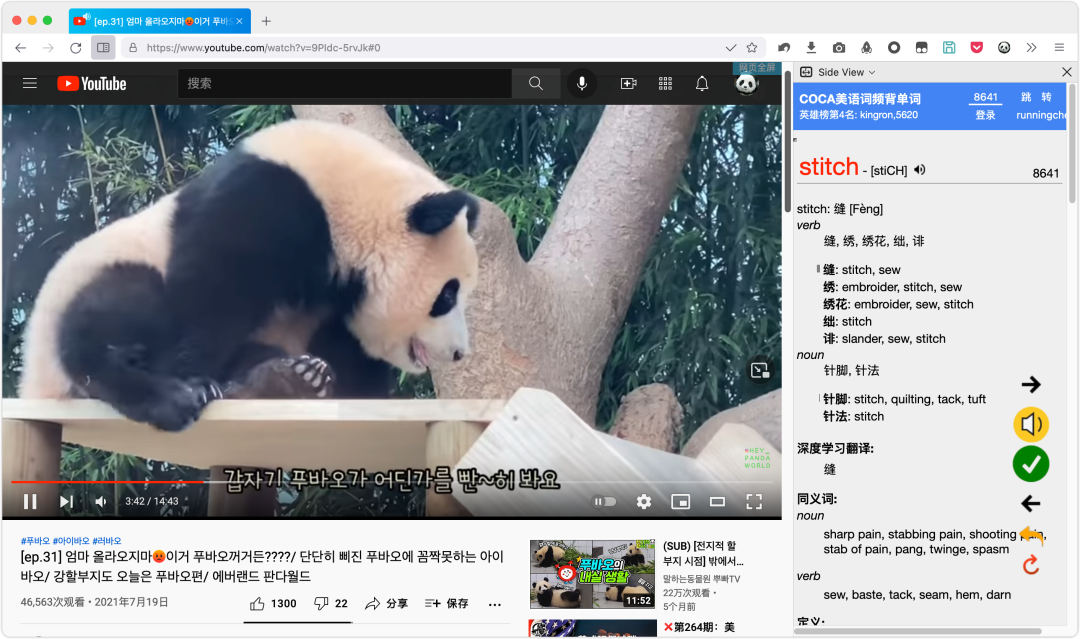
4、侧边栏
侧边栏,是多任务处理的好帮手,它能有效利用碎片化时间。
侧边栏除了要能显示书签、历史、下载等内容,它最重要的一点是要能 “自定义网页”。
如果还支持左右侧切换、自动隐藏、快捷键呼出等功能,那就更好了。

比如侧边栏我用到最多的一个用法,是背单词。
也就是平时上网时,在侧边栏打开网站 https://www.cipindanci.com 来背 COCA 20000 词频表。
操作方法也很简单,认识的打勾,不认识的跳过。
我的思路是,不把背单词当做是一个任务,而是平常自然而然的动作,那么词汇量肯定会一天比一天大。

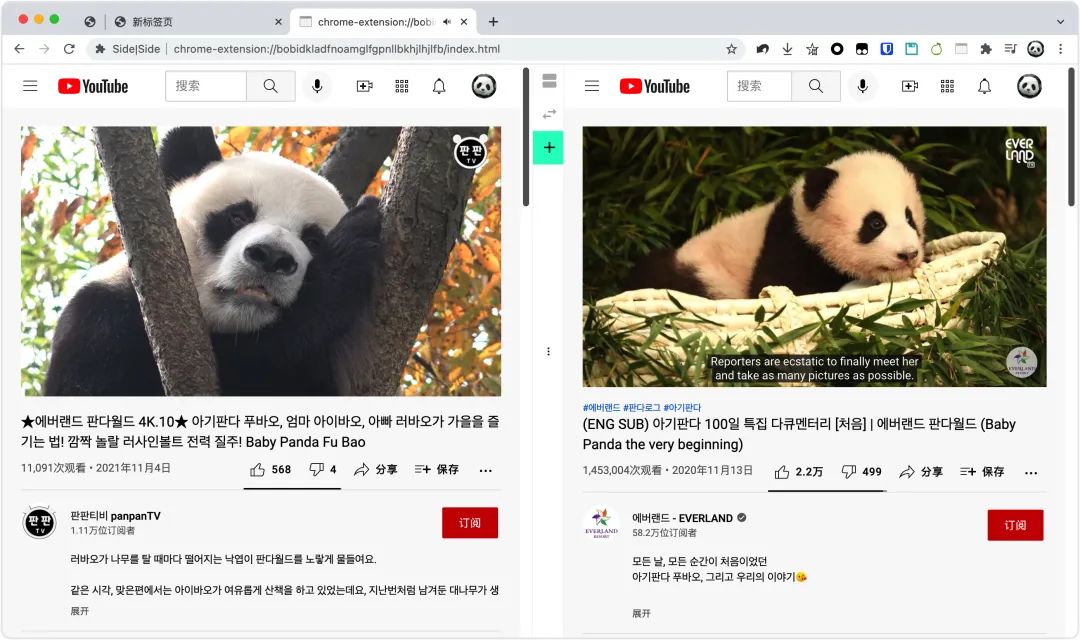
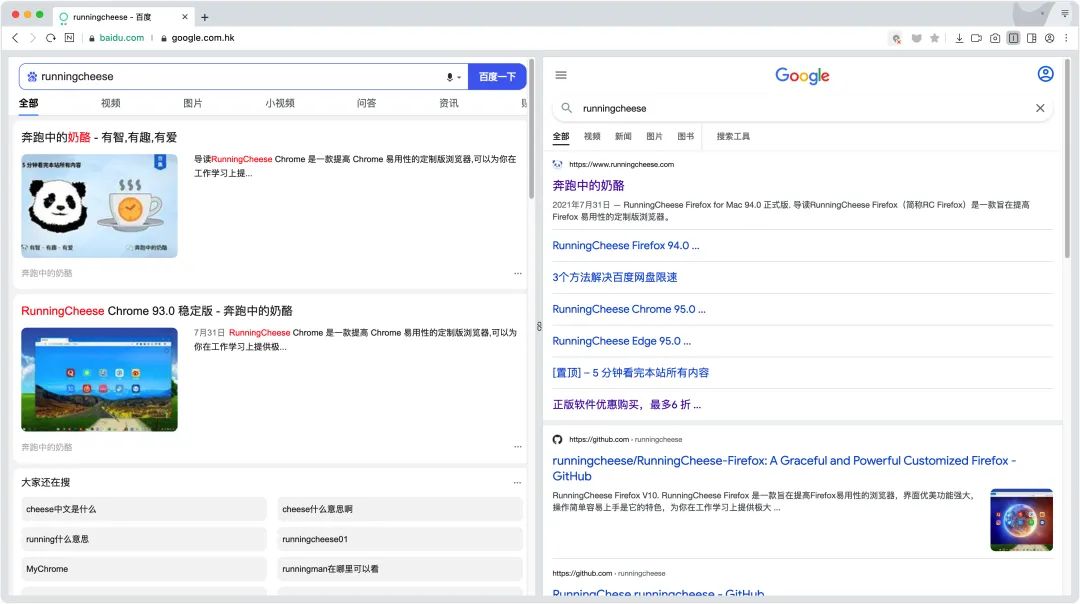
5、分屏模式
有时候我们也需要用到 “分屏模式”。
目的是为了对比浏览多个标签页,使用扩展 Side|Side 就可以实现。

但效果还是比不上自带 “分屏模式” 的浏览器。
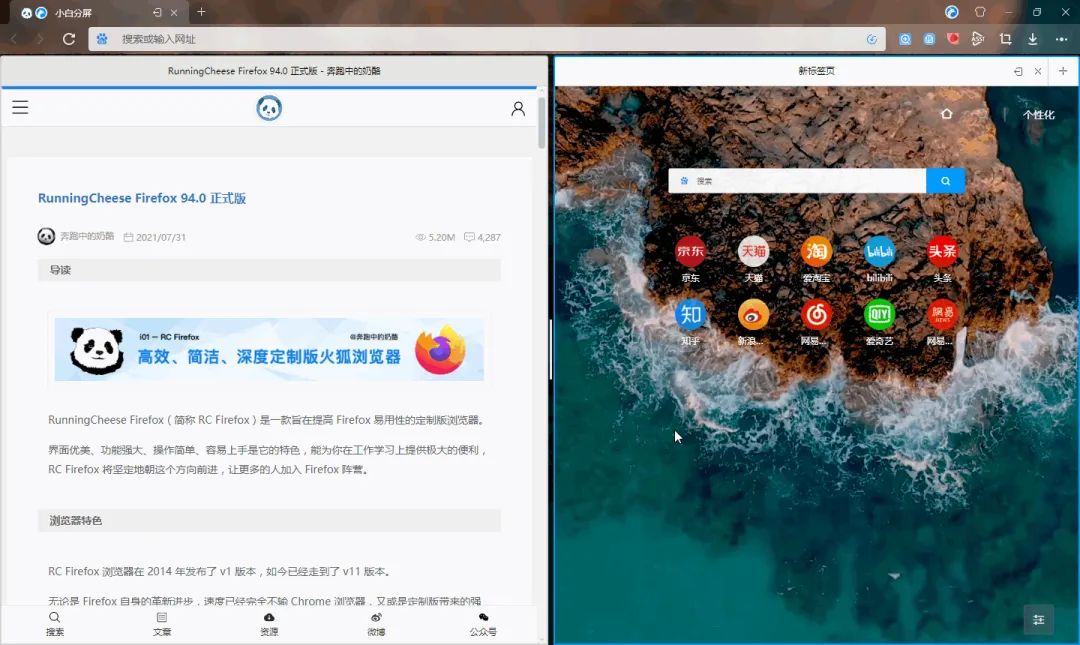
比如 Whale 浏览器,它除了手动分屏外,它而且还支持同时搜索多个搜索引擎,然后左右屏分别显示。

还有国产 “小白浏览器” 的分屏模式也非常好用,按住 Alt 键还可以同时滚动两边的内容。

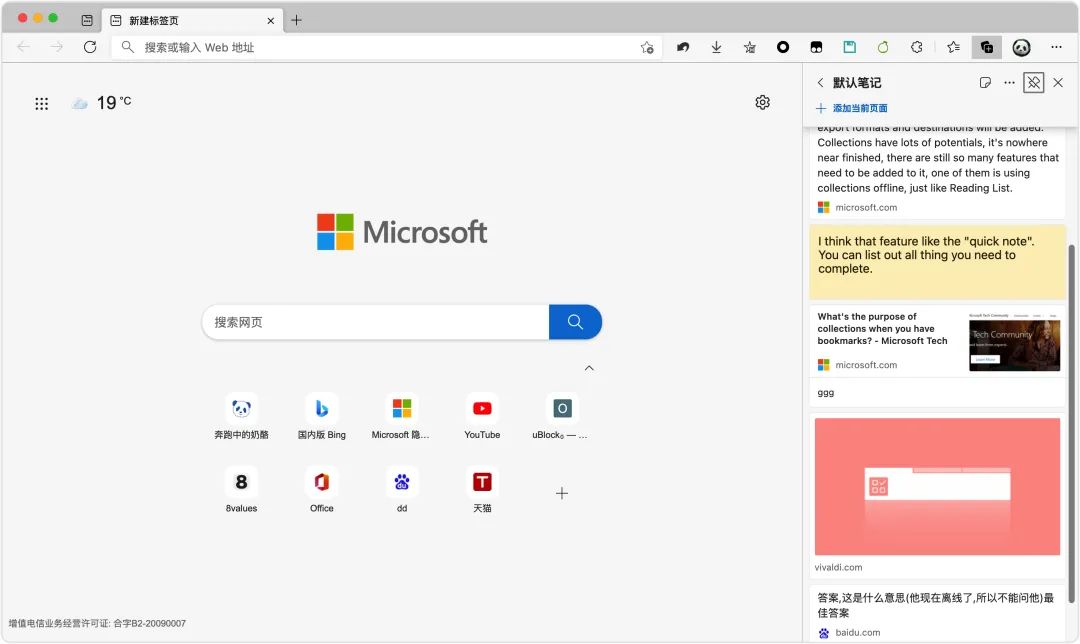
6、笔记
浏览器自带笔记功能也是一大亮点,浏览器笔记有两个思路:
一种是功能完整的笔记。
就是定位与 “印象笔记” 相似,支持文字、网页、图片、截图等内容,而且通常还会支持同步。

目前浏览器自带笔记功能的有:
Edge 的 “集锦”、Opera 的 “Pinborads”、Vivaldi 的 “笔记”、傲游的 “傲游笔记”。
不过,做得最好的还得是 Edge 的 “集锦”。

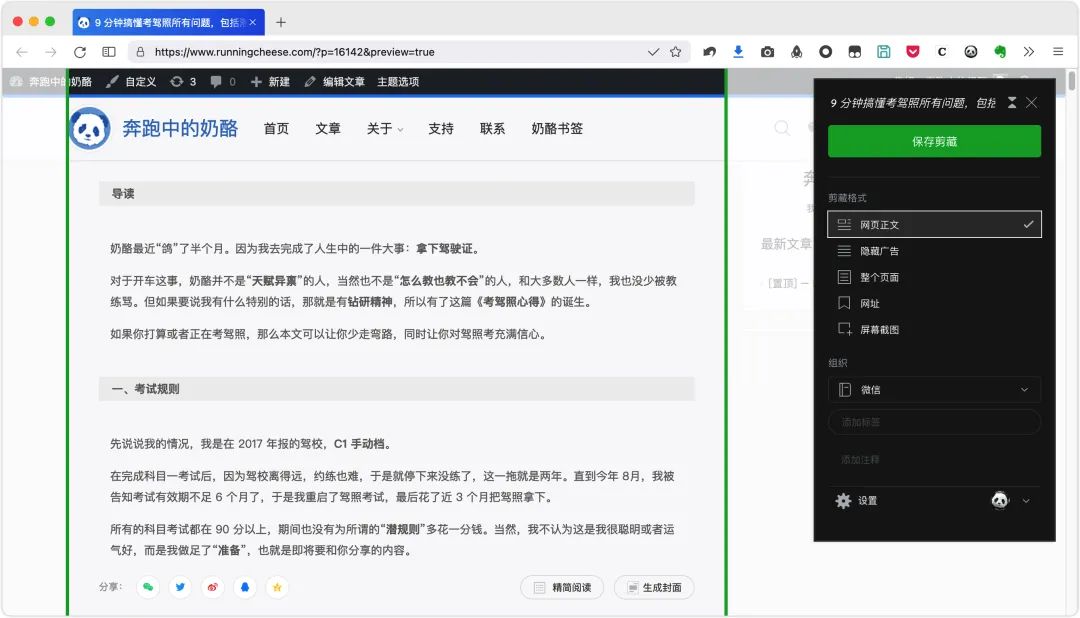
如果你用的浏览器没有笔记功能,
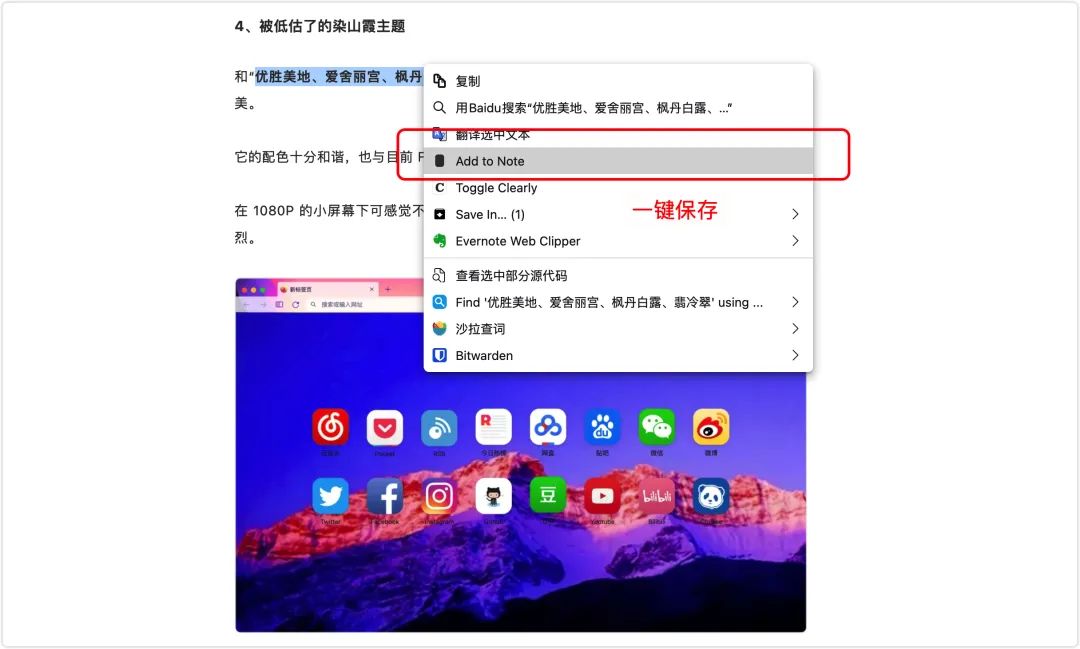
那么使用 “印象笔记” 的扩展 “Evernote Web Clipper” 也可以达到相同的效果。

另一种是暂做中转的笔记。
也就是笔记定位是一个 “中转站”,笔记只保存文字,所以在功能特性上讲究 “一键保存”。
而这样的功能,使用扩展也能够实现。

扩展方案:
Firefox:Sidebar Note
Chrome、Edge 等浏览器:Cloud Notepad Plus
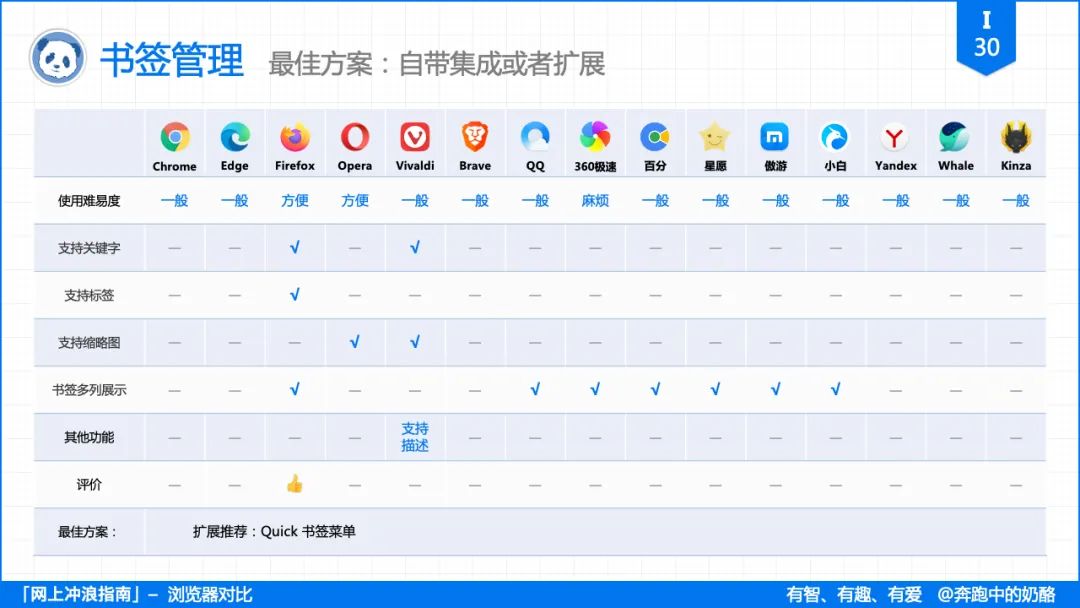
7、书签管理
书签可以说是浏览器里最珍重的资产。
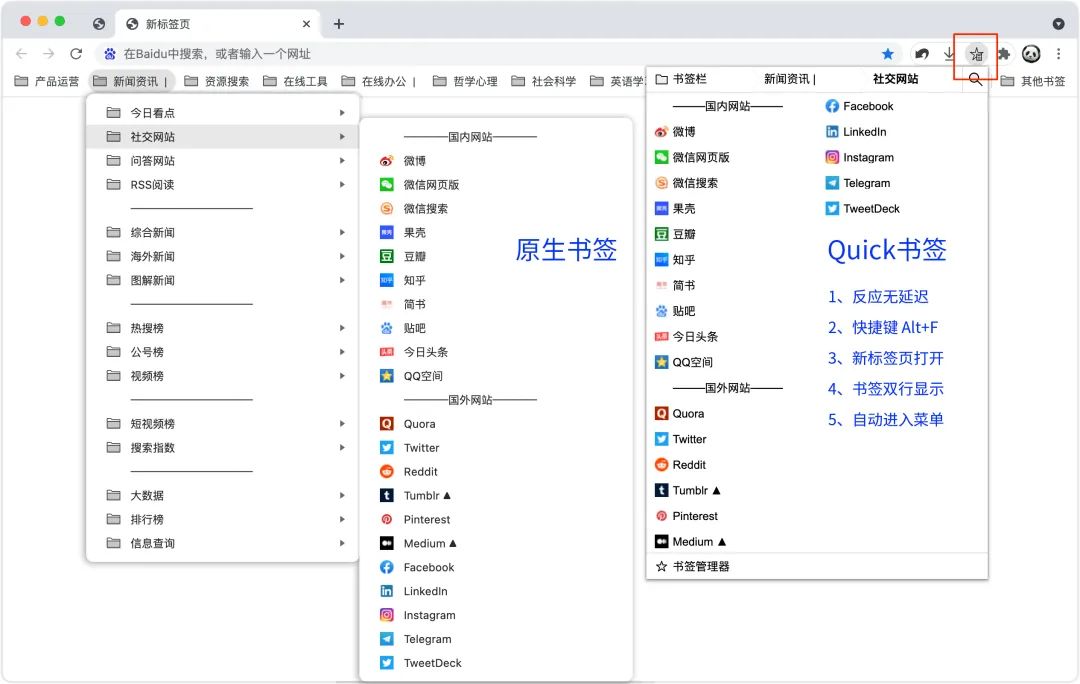
当你收藏的书签越来越多时,如果你的书签是 “单列展示” 的,那么在选择书签就会变得非常困难,所以很多浏览器都集成了 “多列展示” 特性。

如果你的浏览器没有多列展示功能,那么还可以使用扩展 “Quick 书签菜单” 来曲线救国。

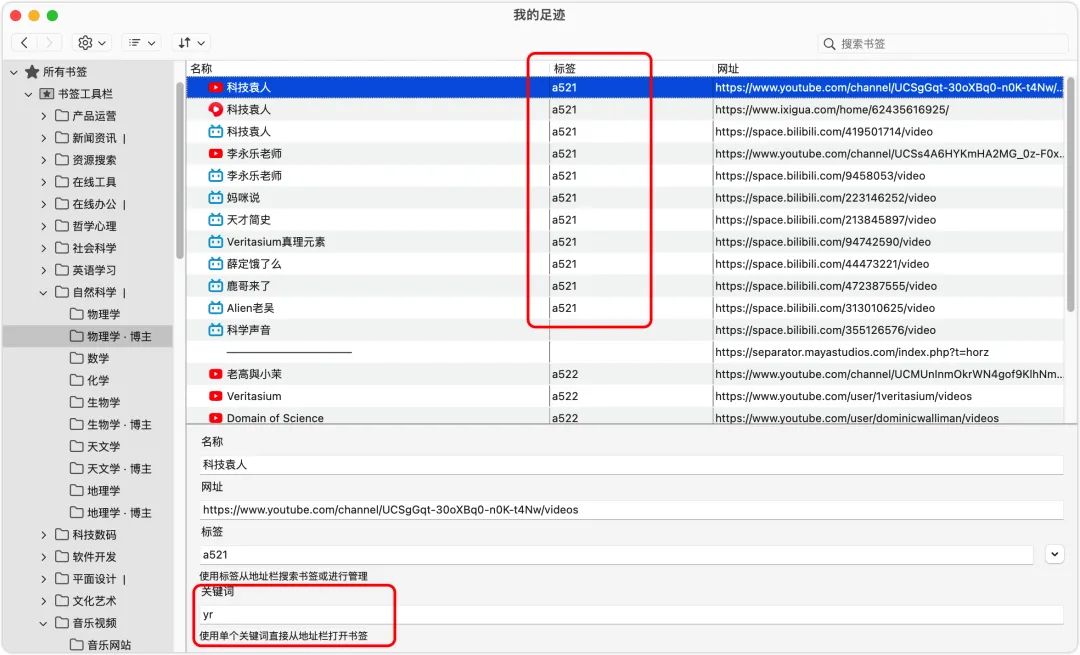
除此之外,查找书签还可以用地址栏。
也就是在地址栏输入关键词,然后靠浏览器的联想功能来匹配,其逻辑是 A ≈ a。
Firefox 还支持 “关键字”,也就是给书签指定一个关键字后,就能进行一对一的匹配,也就是 A = a。
至于 “标签” 查找,则是多个书签指定一个标签,然后能进行一对多的匹配,也就是 A = a1、a2、a3、a4、a5…

8、标签页管理
标签页管理对于浏览器重用户来说,是一个不可或缺的功能。
让人遗憾的是,国内浏览器几乎没有人在 “标签页管理” 的特性上发力,倒是国外浏览器在这方面有诸多大胆尝试。

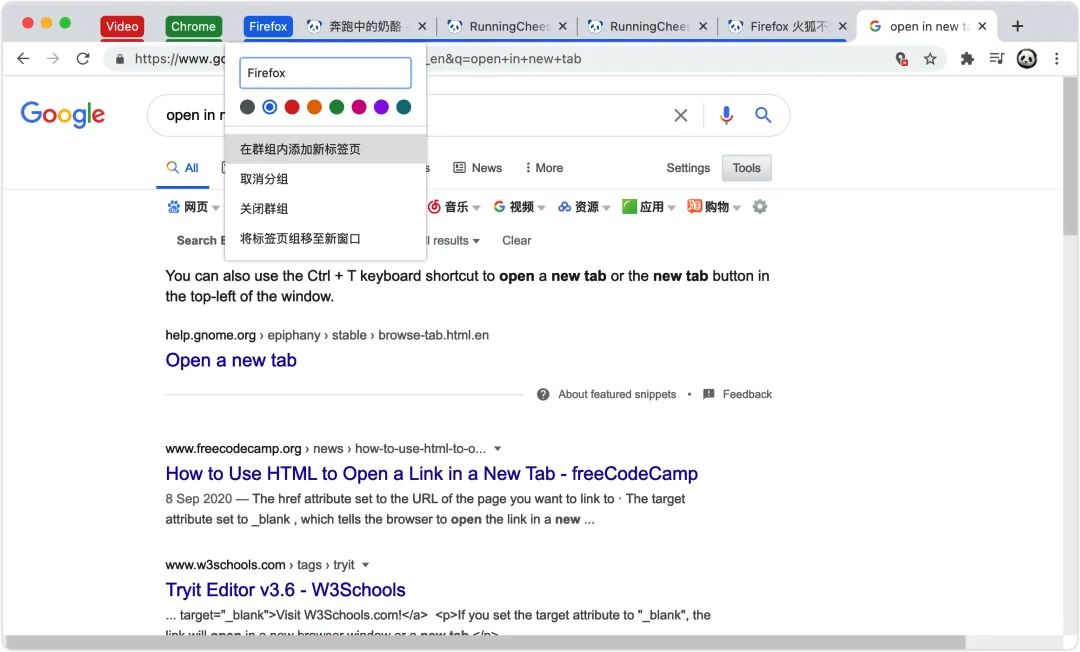
Chrome 标签组:
Chrome 浏览器支持 “标签组” 功能,也就是通过一条标记线来划分不同标签页,同时还支持折叠功能,在浏览大量标签页时很有帮助。

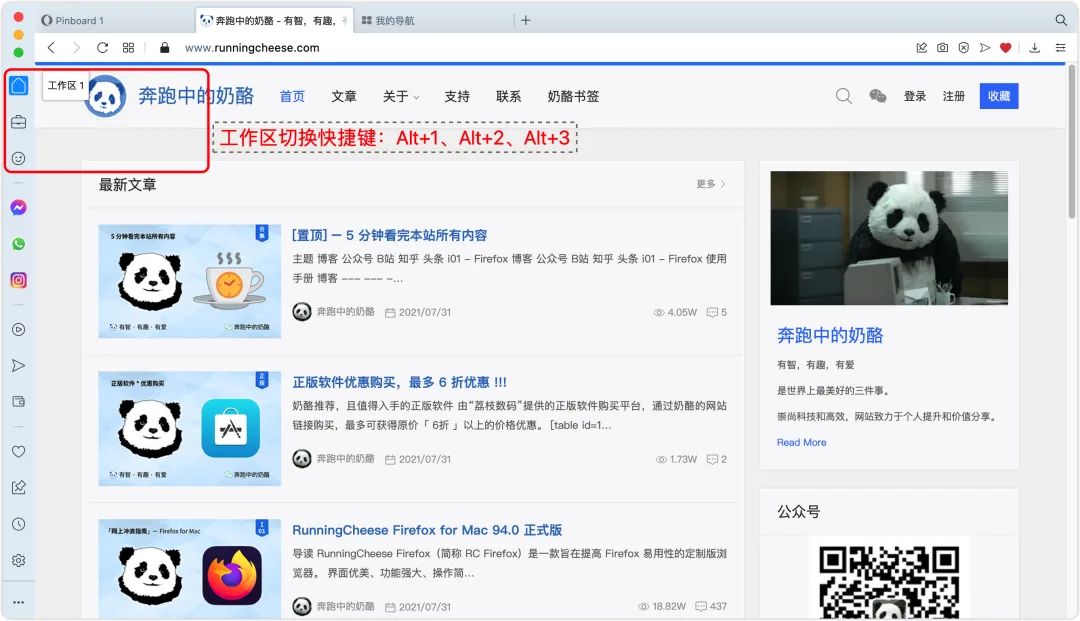
Opera 工作区:
Opera 也有一个类似的功能,叫做 “工作区”。
它的原理其实和 Chrome 的 “标签组” 一样,只不过 Opera 将 “标签组” 分配到不同的 “工作区”,然后单独显示罢了。

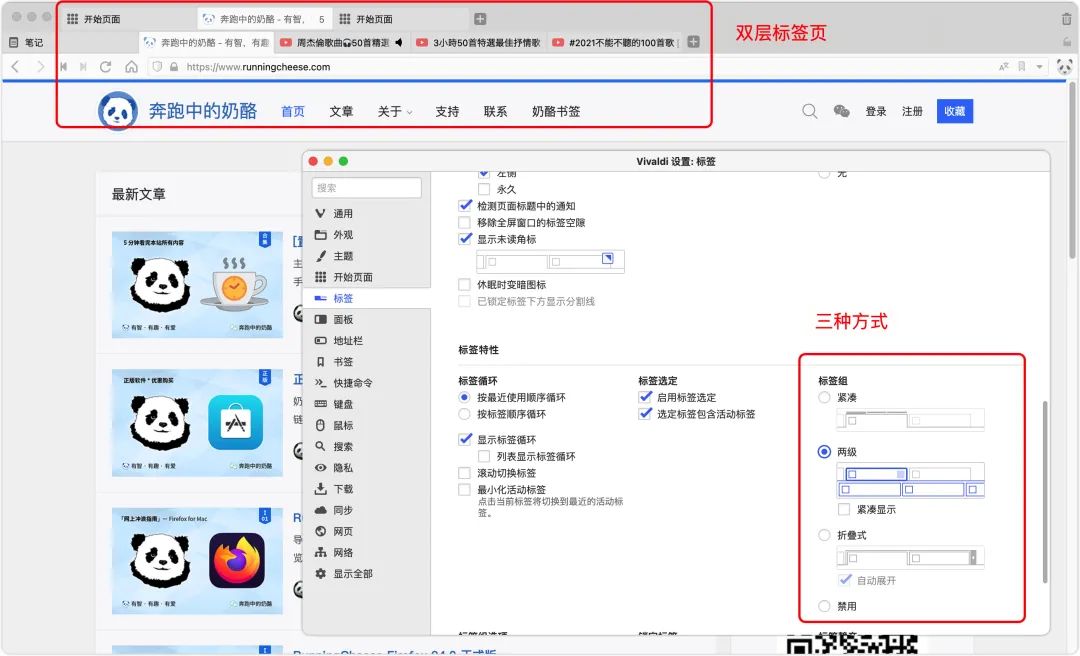
Vivaldi 标签栈:
Vivaldi 的 “标签栈” 功能则有三种方式:
一种是双层式标签页,一种是紧凑式双层标签页,还有一种则是普通的折叠式标签组,这的确是一个很棒的设计。

结尾
这 15 款浏览器都是非常好用的浏览器。
它们都会保存在我的电脑上,在需要的时候打开它们,而如果非得让我选择其中的一款的话。

