说明:由于前面的一文篇幅太大,导致无法放在一文发布,故这篇文章只是 postman 工具介绍的第二部分,若需要回看第一部分内容可通过如下链接:一文带你全面解析 postman 工具的使用 。接下来介绍的内容是基于上文的基础往下进行的 。
三.postman快捷功能
在这一个部分中,我将介绍几个非常便捷的功能,只要你使用了它,你将能感受到这些功能所带给我们效率上的提升。 具体的功能如下 :
- 快速填写查询参数
- 快速填写请求头
- 快速实现添加一个请求
- 如何继承集合认证
- 批量断言
- 快速查询和替换
1. 快速填写查询参数
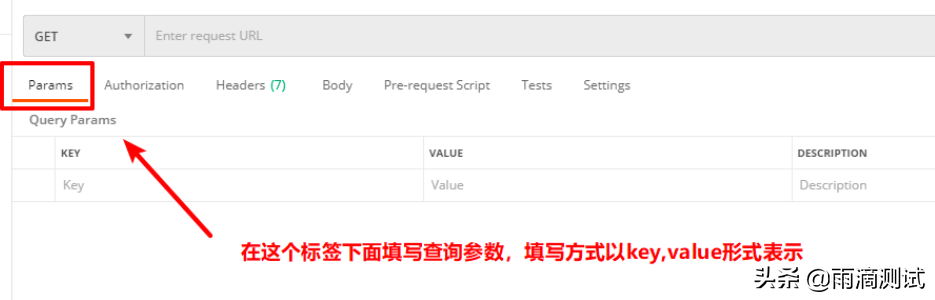
查询参数在上面已经介绍过,在这里我们只说明 postman 填写查询参数的地方就是 Params。

有时候我们要填写的参数比较多,且每个参数都是按照 key-value 形式填写完成,但是这样填写起来费时费力。那是否有更加省事的填写方式? 答案肯定是有的 ,我们可以想象我们的这些请求都可以通过浏览器或抓包工具抓取到 。那么我们就可以直接将浏览器或抓包工具的请求参数直接拷贝进来 ,下面就介绍如何从浏览器和抓包工具中拷贝参数。
- 从浏览器拷贝查询参数
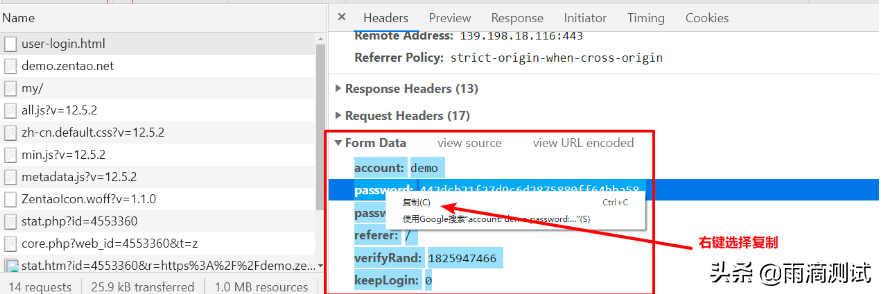
- 首先在浏览器通过 F12 找到你要抓取的请求
- 在 Headers 的最下端找到 Form Data .

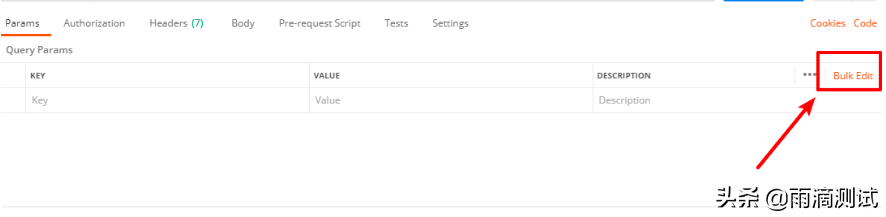
- 然后打开 postman,在 Params 中点击 Bulk Edit

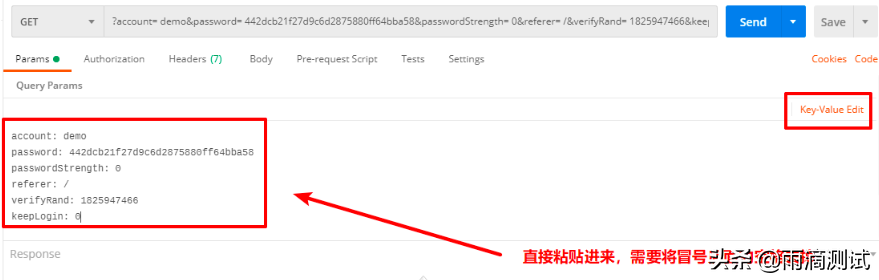
- 直接将拷贝的内容粘贴进来即可

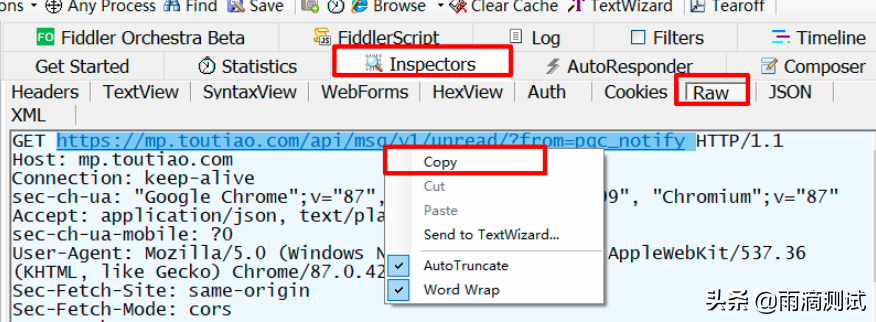
- 从抓包工具中拷贝查询参数 (以 fiddler 为例)
- 打开 Fiddler,找到你要抓取的数据包
- 选择 Raw,直接拷贝请求 URL 或者拷贝查询参数

- 直接粘贴到地址栏或者查询参数中即可 。
2. 快速填写请求头
在我们做接口测试时,几乎每个接口都要填写 headers,而且 headers 里的参数多是公共参数,也就是说每个接口都需要填写这些一样的参数 。常规操作也是在每个 headers 中按照 key-value 形式逐个填写完成,但是这样填写起来费时费力。接下来就介绍三种快捷设置 headers 。
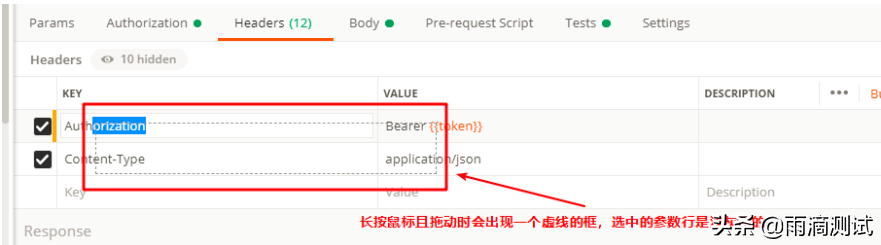
- 从其它请求拷贝粘贴
若我们要在一个 headers 中填写几个参数,而这些参数都已在其它请求的 headers 中设置过,那么这时就可以直接从其它请求中拷贝,具体操作步骤:
- 进入已设置过的请求 headers 中,鼠标长按选择一个或多个请求,当出现灰色的横条,按 Ctrl+C 。
- 回到当前要设置的请求中,点击 Ctrl+v . 这样就会把上一个请求中的 headers 拷贝到当前请求 。

通过如上设置,是否可以更加快捷地设置我们请求头了 。当然,觉得上面这种方法使用起来不爽,接下来我们来看另外一种快捷设置方法 。
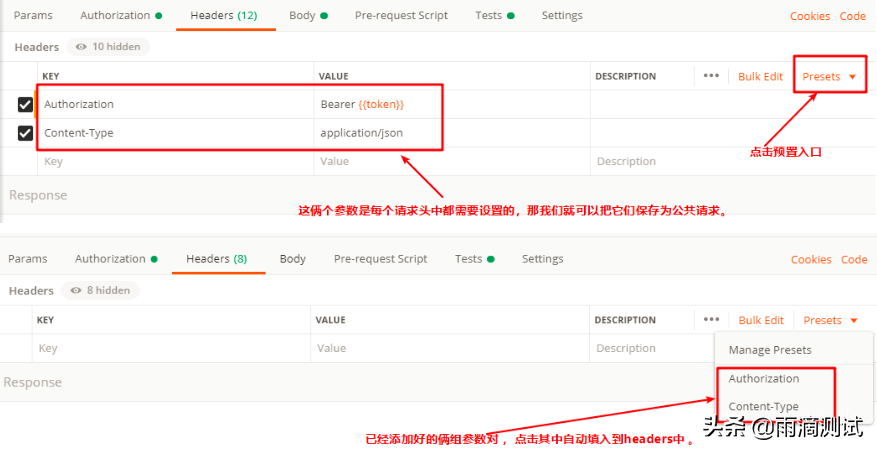
- 预置 (保存) 公共请求
这个方法同样是对一些公共参数有效的,如果每个请求都要设置这些参数,那这个方法很有效。具体步骤:
- 点击 Headers 选项框中的 Presets(最右侧),点击 Manage Presets .
- 在弹出的对话框,点击 Add。
- 在弹出的对话框中,把常用的 key-value 录入,并给它起个名字。点击 add 即可。
- 其他请求使用的时候,直接点击 Presets ,选择刚才设置的名字,就会自动把对应的参数设置上 。

以上的这两种方法设置起来虽然便捷,但是只是对公共参数有效。针对每个请求的唯一参数是无效的 。下面的这种方法是可以针对任何参数的 。
- 从浏览器中或者抓包工具中拷贝
- 在浏览器中拷贝或者从抓包工具拷贝跟上面的 Params 中的操作是一样的,这里就不再赘述了。
3. 快速实现添加一个请求
正常情况下,我们添加一个请求需要打开一个窗口,选择请求方法,地址,以及相对应的参数 。如果请求过多,难免会觉得添加起来麻烦,那么在 postman 给我们提供一个导入功能,它可以导入相关的请求 。比较常用的是如下这三种,分别是:
- 从抓包工具中导入请求 ;
- 从浏览器中导入请求 ;
- 直接导入别人 postman 中写好的请求 。

从抓包工具导入请求
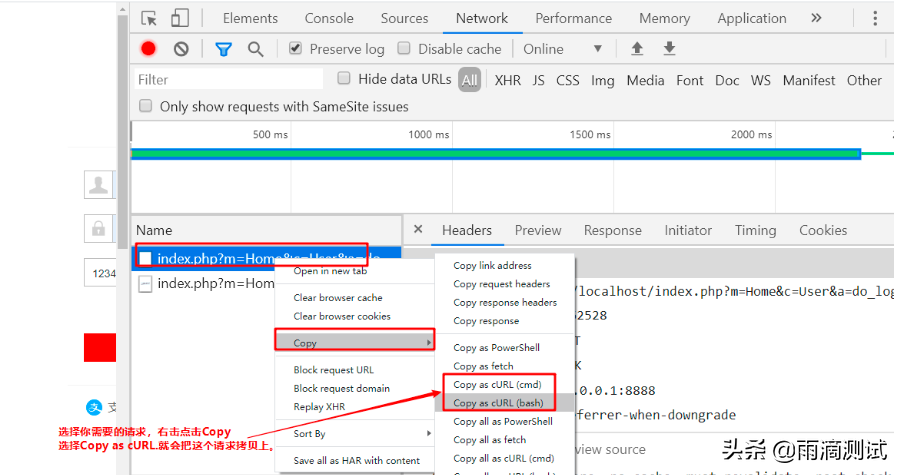
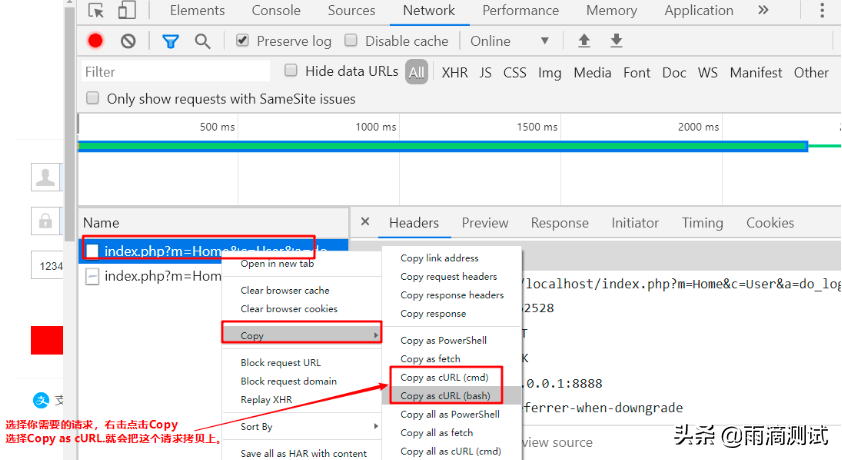
- 在浏览器中抓取到想要的包,然后右键 copy 出 Curl 的数据包
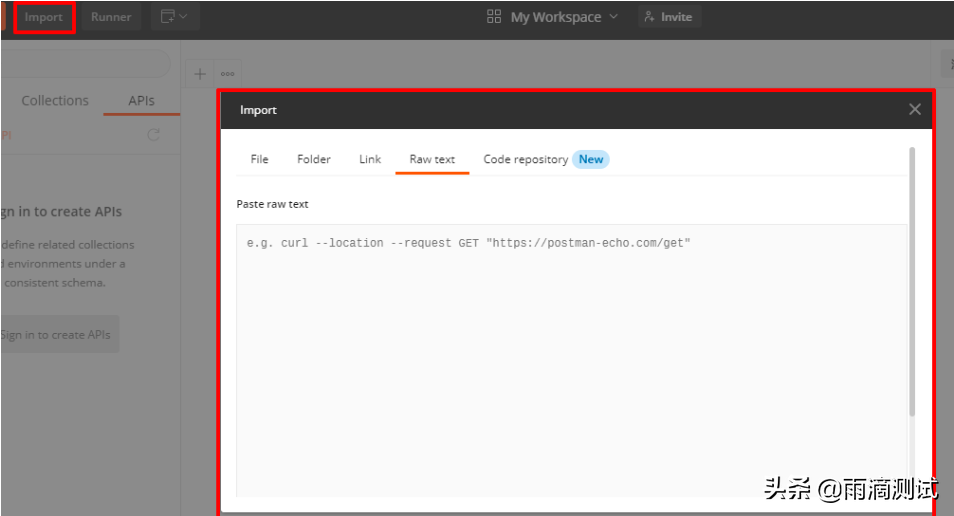
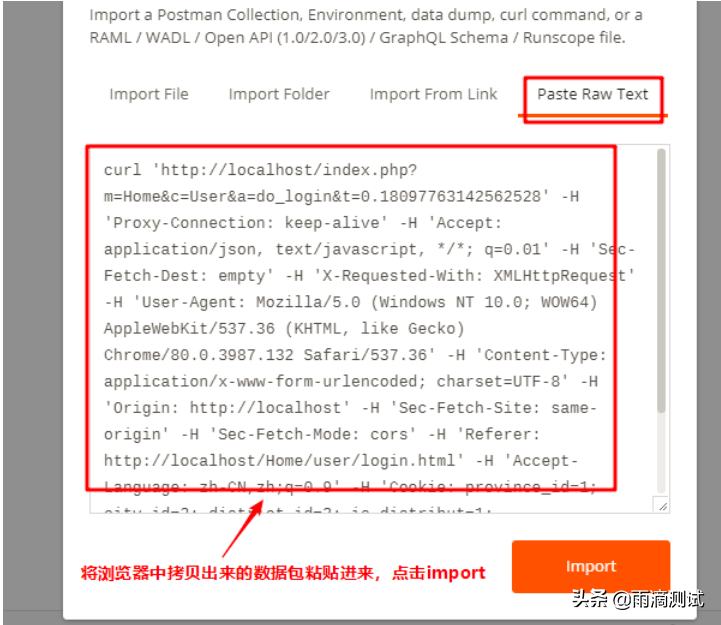
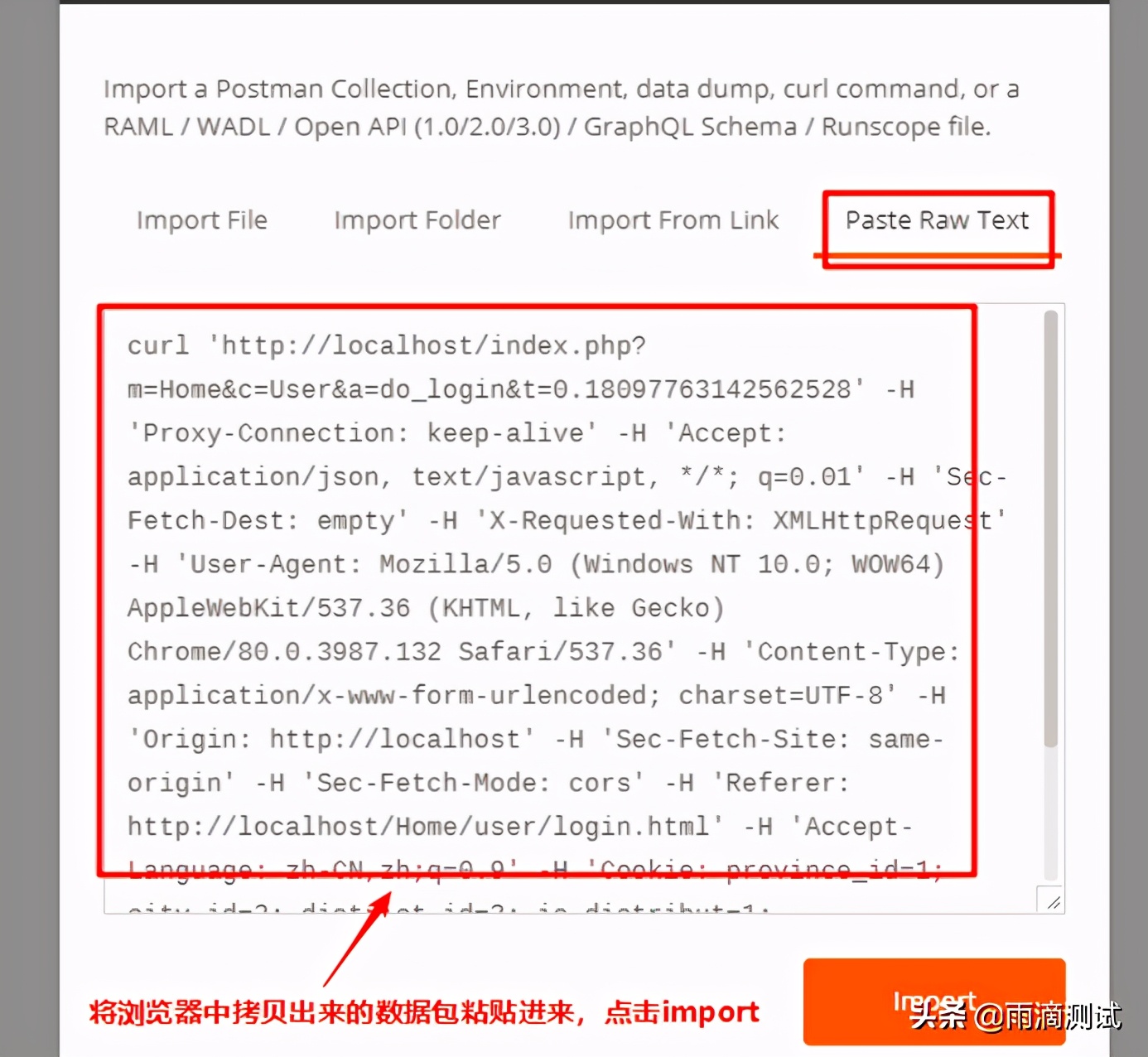
- 在 postman 的 import 中将数据粘贴进来,就会自动生成了对应的请求 。


下面的这个截图是从接口文档 swagger,将这个数据包拷贝粘贴到上面的文本中 (Paste Raw Text) 也可以自动生成请求 。

总之,这个功能非常实用,尤其是可以把浏览器或抓包工具中的数据包导入进来直接使用,大大地减少了我们的接口填写时间 。
从浏览器中导入请求
从浏览器中导包的原理和抓包工具是一样的,以下为导入请求的步骤:
- 在浏览器中抓取到想要的包,然后右键 copy 出 Curl 的数据包

- 在 postman 的 import 中将数据粘贴进来,就会自动生成了对应的请求 。

直接导入别人 postman 中写好的请求 。
很多情况下,我们是每个人负责一部分的,当你用到其它同事写好的请求时,你就可以通过如下这个操作来完成,但是这个功能需要团队成员都登录 postman 账号。具体的操作步骤为:
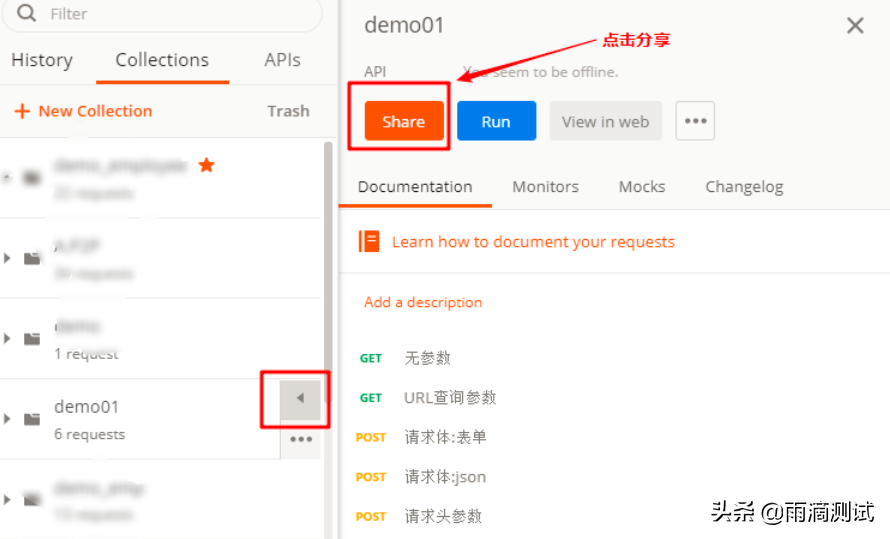
- 将已经写好请求所在的集合,点击分享

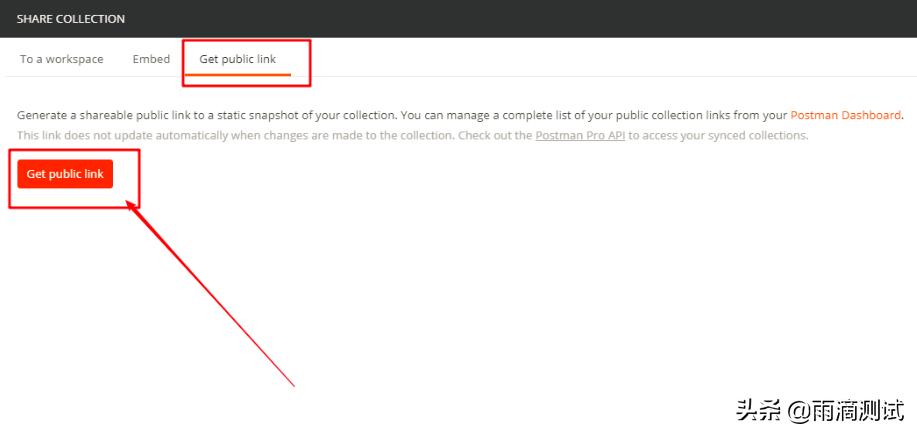
- 在弹出的界面点击 Get public link

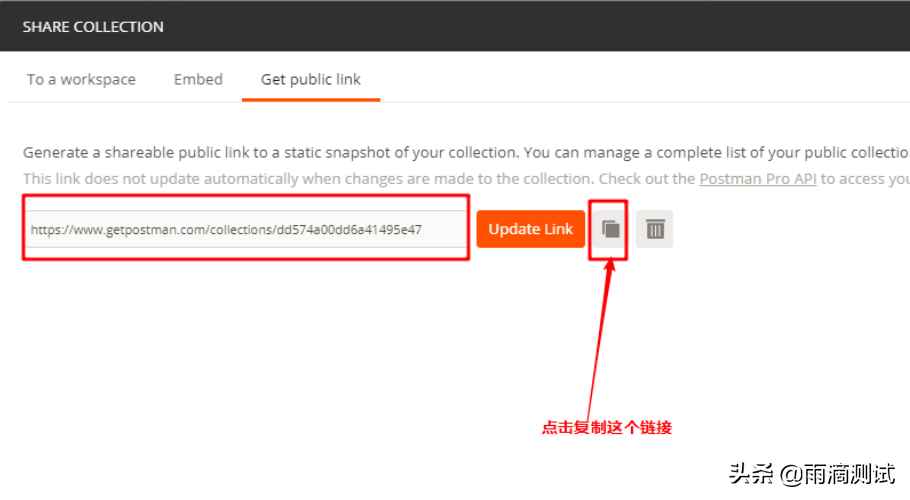
- 复制生成的链接

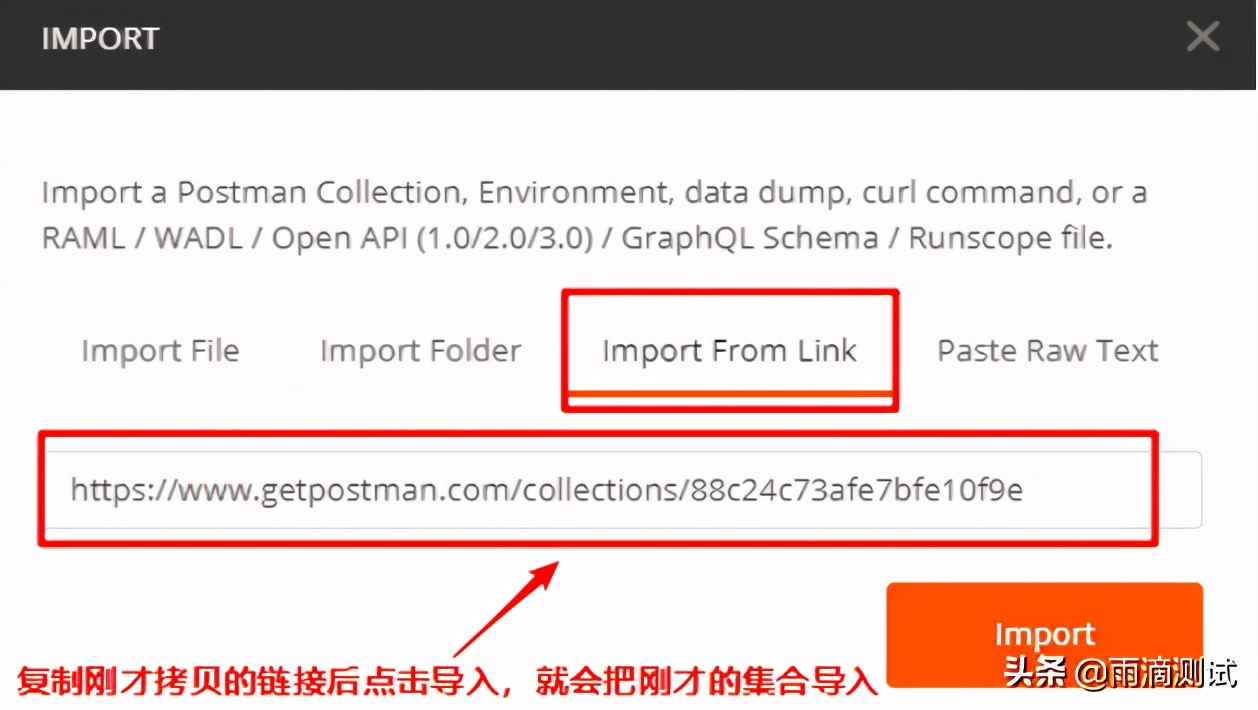
- 在新的 postman 账号中,选择 Import-Import From Link 进行导入

这样我们其它团队成员就可以通过这个功能共享写好的整个集合了 。
4. 继承集合认证
这又是一个非常实用的功能,对我们做接口测试来说,经常要处理登录认证的情况 。如果不用这个 Authorization 其实也能解决认证的问题,无非就是把要认证的数据按照要求在指定位置传入参数即可。比如我们之前测试的系统,登录后返回的 token 要在每个请求接口的 headers 中传入 。这时就需要在每个 headers 中都填写一个认证参数传入 ,但是这样做的话太过繁琐,如果使用认证 (Authorization) 功能的话,就会大大简化了我们的认证过程。
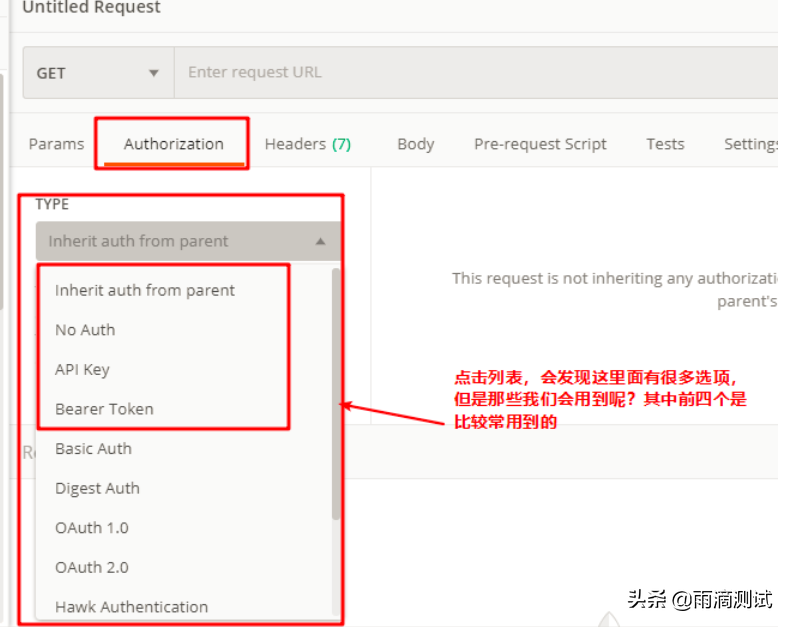
我们先来看下这个功能的具体位置及主要作用 。

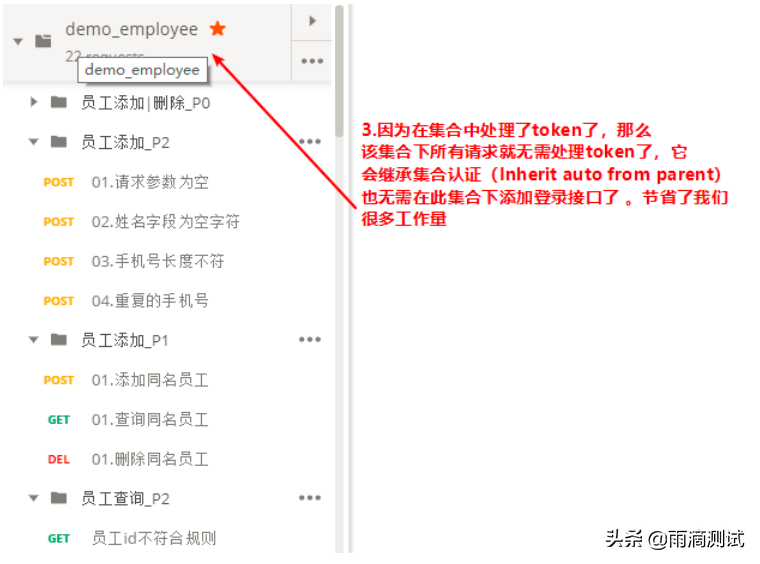
Inherit auto from parent: 从父级继承身份验证,是每个请求的默认选择 。这是一个很有用的功能,当我们对一个集合 (collection) 进行测试的时候,集合中的每个请求都需要获取 token,那么如果我们在集合中把 token 处理好的话,那么该集合下的所有请求都会自动获取到这个 token,也就省略了我们对每个 token 进行处理了。
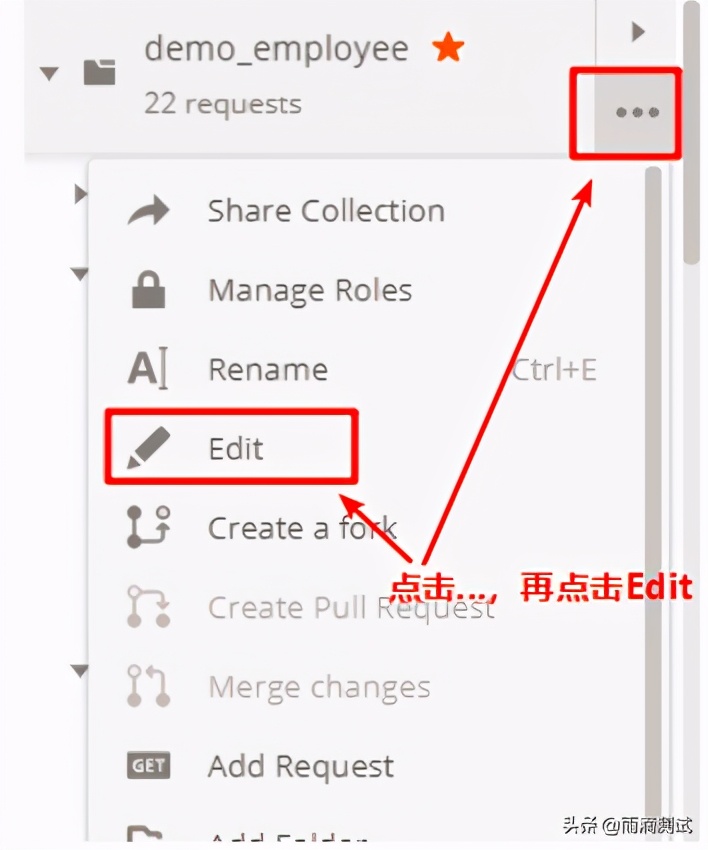
- 实现步骤:
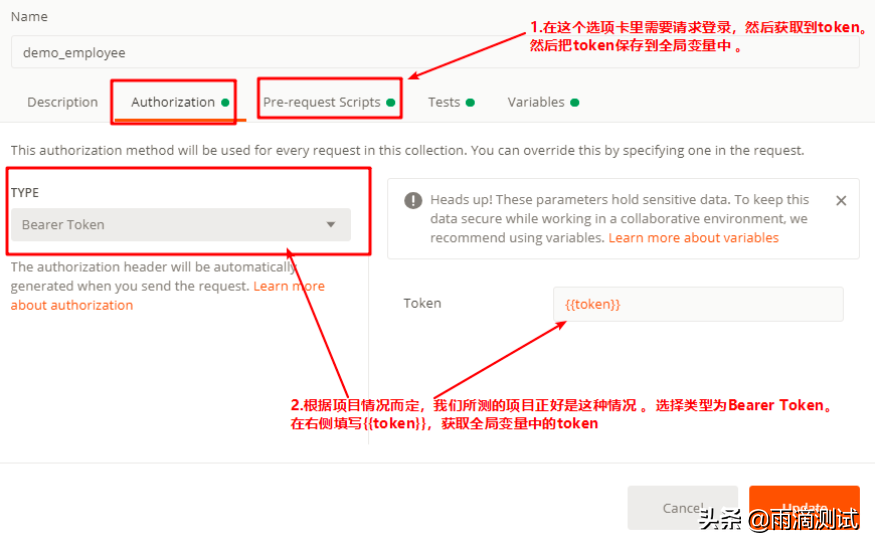
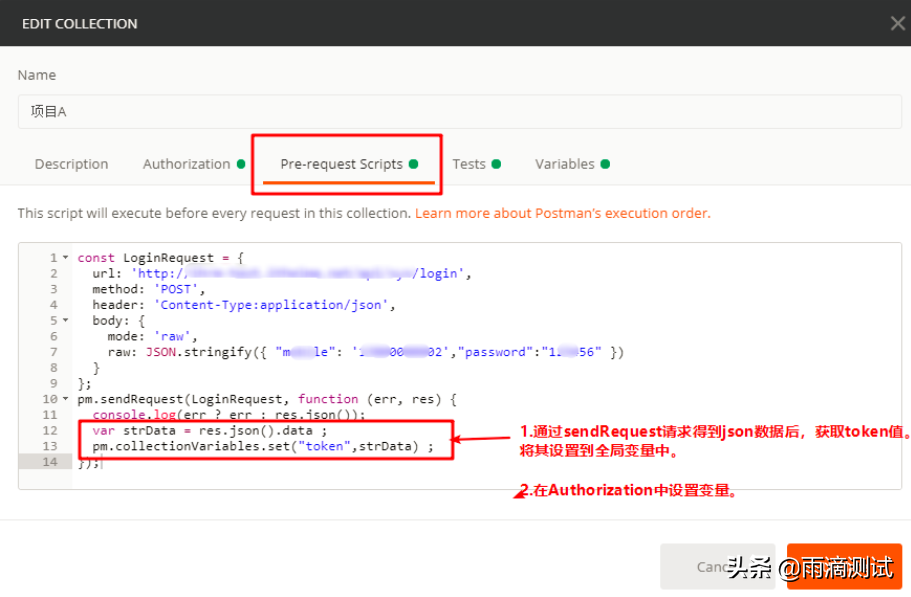
- 选中一个集合进行编辑,切换到 Pre-Request Script. 在这里请求登录接口 ,将返回的 token 值拿到,然后保存成全局变量 。
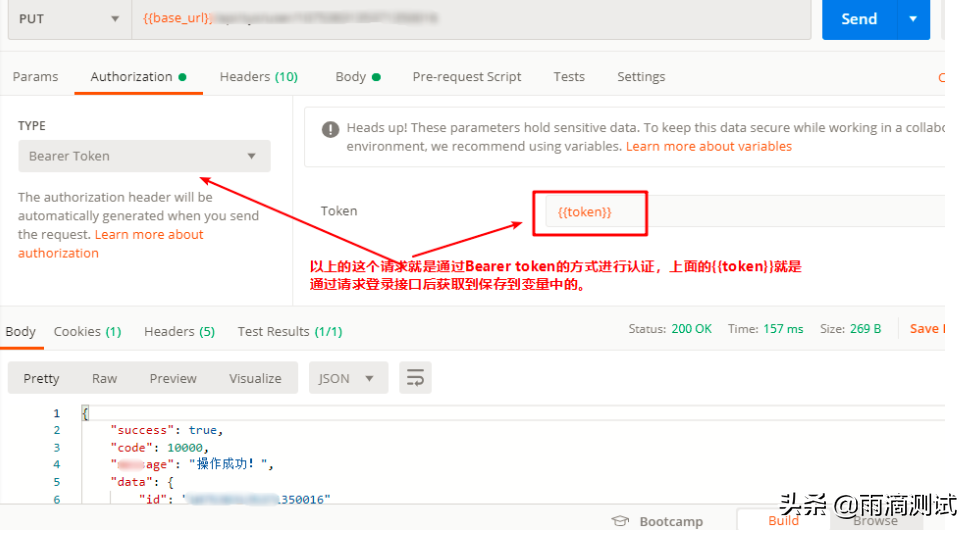
- 切换到 Authorization 选项卡,在这里直接获取 token 。这里的获取 token 需要根据具体的项目 。比如我们所测试的项目正好是 Bearer token 这种形式 。直接在列表中使用这种方式输入 {{token}} 即可。
- 向集合添加请求,无需进行 token 处理,所有接口都能请求成功 。



- No Auth: 无需身份认证的可以选择这个 。
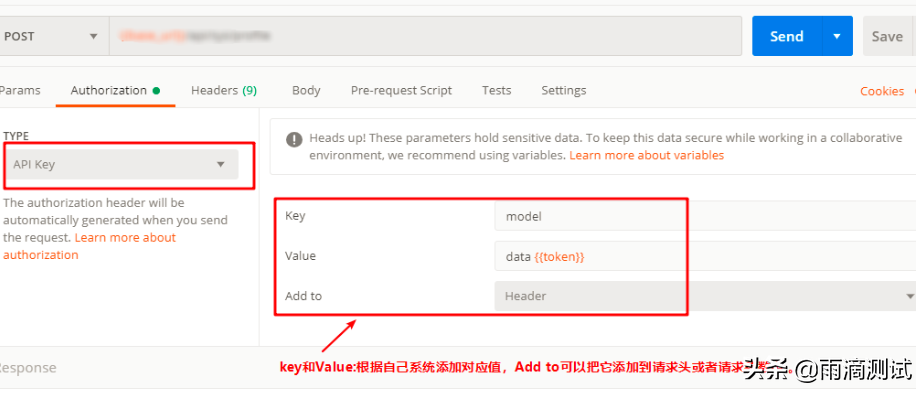
- API Key: 也有很多系统是通过这种认证方式,比如在请求头添加 model: data xxx-xxx-xxx-xxxx

- Bearer Token: 很多系统都是以这种认证方式,就是在请求头中添加 Authorization:Bearer Token 。那么使用这种认证就完全等同于在 Headers 中添加 Authorization 参数 。

通过在集合中完成登录认证
除了以上访问完成登录认证以外,我们还可以在集合中完成登录认证 ,但是这个功能需要先熟悉如何通过实现发送请求,接收响应数据等 。
代码中发送请求是通过 pm.sendRequest 来完成的 。在 Pre-requests Script 和 Tests 中都可使用 。支持发送各种类型的请求。具体如下:
- 代码中发送查询参数的请求数据
- 代码中发送 JSON 参数的请求数据
- 代码中发送表单参数的请求数据
1)发送查询参数请求数据
//发送一个get请求,请求成功后设置一个环境变量pm.sendRequest('http://cx.shouji.360.cn/phonearea.php?number=13012345678', function (err, res) {if (err) {console.log(err);} else {pm.environment.set("xab", "123");}});
2)发送 JSON 请求数据
const PostJsonRequest = {url: 'http://test.itheima.net/api/sys/login',method: 'POST',header: 'Content-Type:application/json',body: {mode: 'raw',raw: JSON.stringify({ "mobile": '13110001002',"password":"123456" })}};pm.sendRequest(PostJsonRequest, function (err, res) {console.log(err ? err : res.json());});
3)发送表单数据
const PostFormRequest = {url: 'http://localhost/index.php?m=Home&c=User&a=do_login&t=0.8975232623499945',method: 'POST',header: 'Content-Type:application/x-www-form-urlencoded',body: {mode: 'x-www-form-urlencoded',raw: 'username=13088888888&password=123456&verify_code=8888'}};pm.sendRequest(PostJsonRequest, function (err, res) {console.log(err ? err : res.json());});
以上代码都是可以放在 Tests 或者放在 Pre-requests Script 中使用的,那么通过它我们也可以解决登录认证的问题,以下通过一个案例来说明如何使用。
案例说明:
- 项目的 token 通过 sendRequest 来实现 。
实现步骤:
- 点击集合右击,选择 edit,切换到 Pre-request Scripts 中 .
- 在文本域编写发送登录接口的前置脚本,并将获取到的 token 保存到集合变量 。
- 然后在 Authorization 中设置获取 token,使其 token 在集合中全局有效 。
- 运行该集合(集合下就不需要编写登录请求了),批量运行成功 。

通过这种方式来设置,就不需要你在集合下面单独新建一个登录的文件夹了,也不需要你在每个请求中加入 token 参数了,非常的方便 。
5. 批量断言
前面我们介绍过断言,就是对每个接口编写一个或多个验证点 ,在编写断言的过程中还有这么一种场景,就是多个接口中有部分接口返回的参数名都是一样的 ,包括返回的结果也是一样的 。那么针对这些返回相同的参数值来说,其实就可以使用一个共同的断言 。通过编写一个断言完成对不同接口中相同返回参数的批量断言 。比如说每个接口都会有 code,或者 HTTP 的响应状态码都可以使用这个通用断言 。
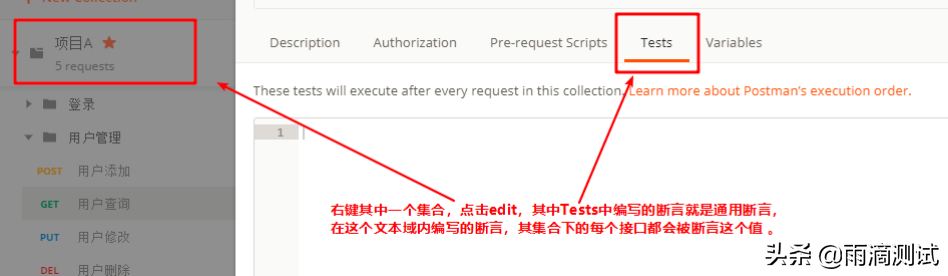
编写通用断言的位置是在集合或集合的文件夹中 。具体位置如下图:

案例说明:
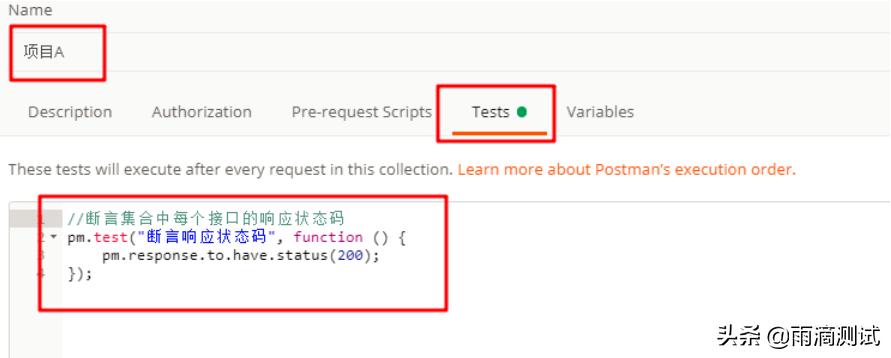
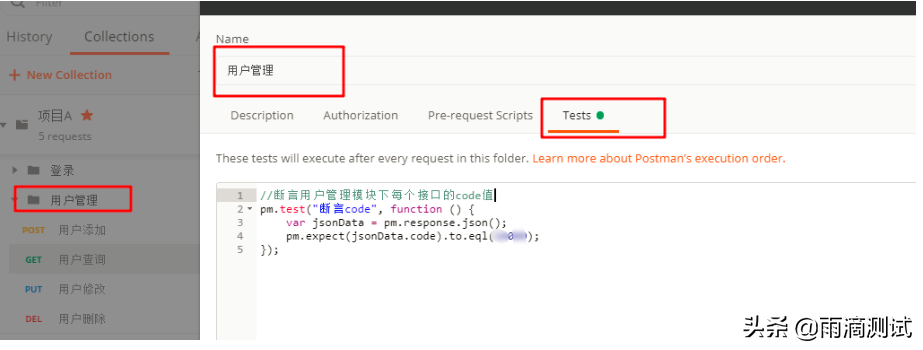
- 对项目中每个接口返回的响应状态码进行断言,同时对用户管理模块下每个接口的 code 进行断言。
实现步骤:
- 选择其中一个集合,进行编辑,选择 Tests 标签,在文本域内输入断言响应状态码的代码块
- 选择用户管理文件夹,进行编辑,选择 Tests 标签,
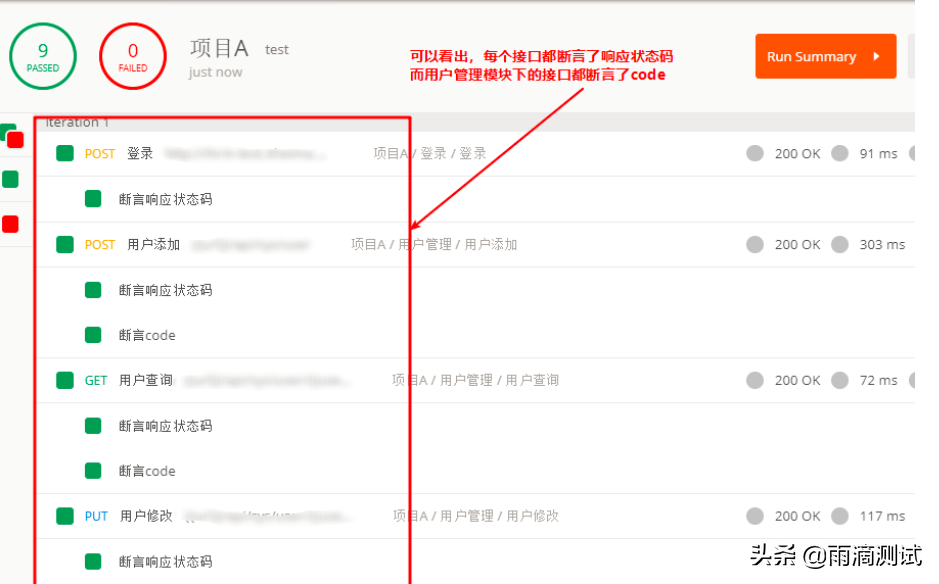
- 批量运行该集合,就会查看到每个用例中都会



可以看出,通过这个功能可以帮我们完成最少的代码,完成更多的测试。但是它的使用条件就是返回的参数名,参数值都是一样的才能使用这个批量断言功能 。
6. 快速查询与替换
有时候我们常会遇到这样一种问题,系统中有太多的用例,环境变量和系统变量的值也太多,查找其中的某个值太不方便;或者有的值想要修改,但苦于修改的地方太多,修改起来太费劲。那么,针对这样的困扰,是否有办法解决呢 ? 答案是有的 ,那就是快速查询与批量替换。
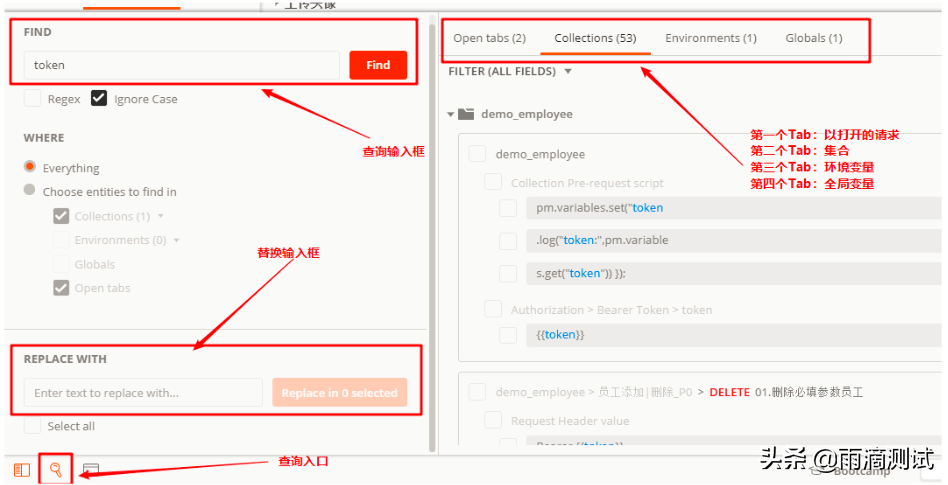
接下来我们先来了解这个功能的入口和简单介绍。

功能介绍:
- FIND: 搜索输入框,在搜索框中输入你想要搜索的值,postman 自动会在已打开的请求,集合,环境变量,全局变量中去搜索,如果搜索到,就会在右侧展示出搜素的结果 。其下方有两个复选框,分别是 Regex(正则匹配) 和 Ignore Case(忽略大小写)。
- WHERE: 带条件查询,默认会选择 everything(查询所有),如果想要选择某一个 tab 搜索,从下面选择即可,可以支持从集合、环境变量、全局变量以及以打开的请求中搜索 。
- REPLACE WITH: 替换文本框,在此文本框中输入替换的值,点击 Replace in … 按钮,会将搜索出的值全部替换 。
- 右侧的搜索结果:搜索出对应的结果后,右侧每个 tab 中都会显示具体的数字,代表当前 tab 中匹配值的数量。你可以选择一个值点击 Open,就会直接进入到对应的功能选项卡中 。
案例说明:
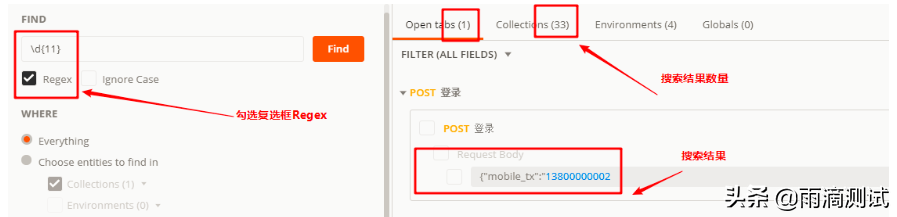
- 案例 1:按照正则表达式搜索 11 位数字。
操作步骤:在搜索框中输入\d{11},勾选 Regex, 点击 Find,右侧就会展示出含有 11 位数字的所有信息。

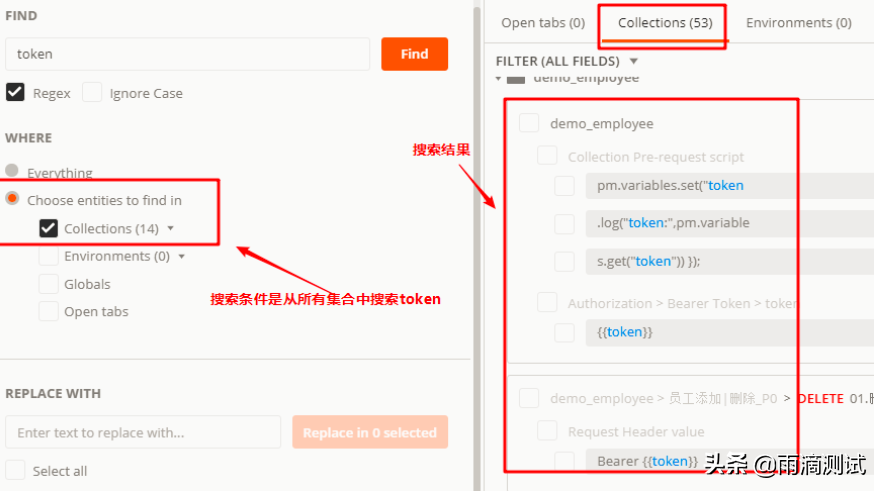
- 案例 2:从集合中搜索
- 在搜索框中输入搜索关键字
- 在 WHERE 中选择 Choose entities to find in,选中 Collections 。
- 找到你想要的结果,点击 Open in builder。就可以直接打开对应请求 tab.

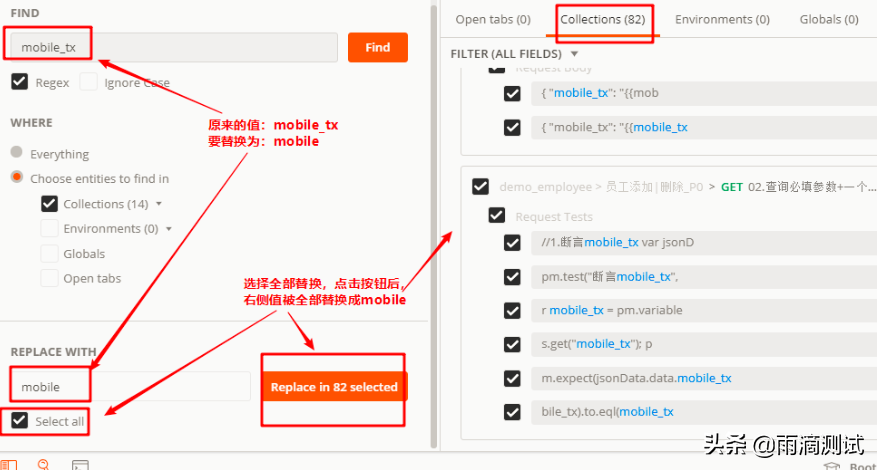
- 案例 3:替换某个字符串
- 在查找搜索框中输入关键字,
- 在 REPLACE WITH 框中输入想要替换的值,可以选择 select All , 点击后面的按钮。
- 再次搜索替换后的结果,发现所有值都已被替换 。

总之,通过这个功能,我们可以快速找到我们想要的集合,环境变量,集合变量,请求或者代码块。

