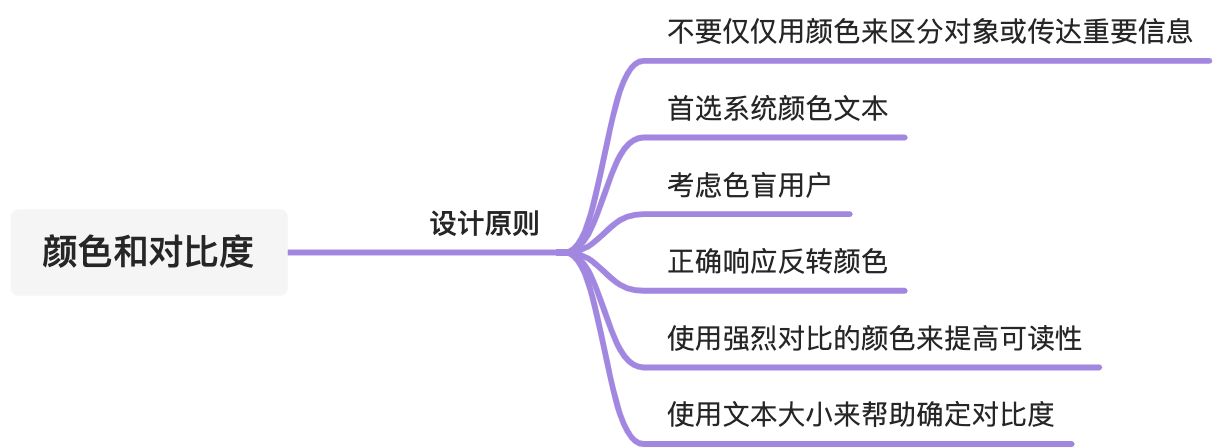
🌟整体框架思维导图

设计原则
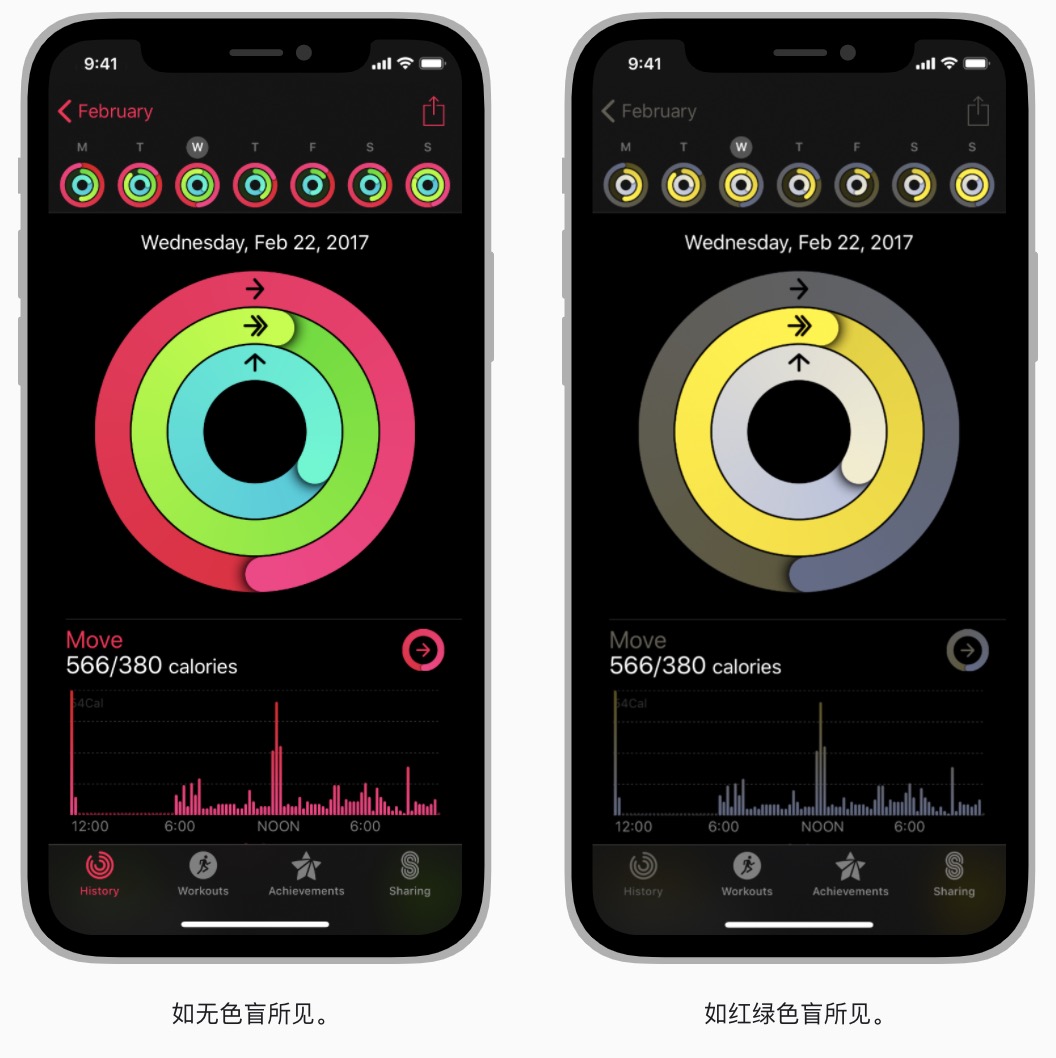
- 不要仅仅用颜色来区分对象或传达重要信息 —— 需要提供文本标签或字形图形以便色盲用户理解
- 首选系统颜色的文本 —— 系统颜色的文本才能正确响应无障碍设置:反转颜色、对比度等
- 考虑色盲用户 —— 绿色弱视、红色盲、蓝色盲等。避免仅使用颜色去区分两种状态或数值
- 正确响应反转颜色 —— dark模式下保持dark UI
- 使用强烈对比的颜色来提高可读性 —— 增加文本、字形和控件等视觉元素的颜色对比度,可以满足更多用户在更多情况下使用
- 使用文本大小来帮助确定对比度 —— 较小或较轻的文本需要具有更大的对比度才能清晰易读
| 字体大小 | 文字粗细 | 最小对比度 |
|---|---|---|
| 小于等于17pt | 任何 | 4.5:1 |
| 大于等于18pt | 任何 | 3:1 |
| 其他 | Bold | 3:1 |
色盲科普: https://mp.weixin.qq.com/s/5-5KVwCJOycgv6-nHAFpRw https://mp.weixin.qq.com/s/3f0_lufNTMnzT6khf-EJHw https://www.w3.org/WAI/fundamentals/
色盲种类: 绿色弱视、红色盲、蓝色盲
尽量避免在界面中使用的颜色组合: 绿红 蓝绿 绿棕 绿黑 灰绿 蓝灰 荧绿和黄色 蓝紫色
colblindor色盲模拟器: https://www.color-blindness.com/2016/10/27/new-release-of-color-blindness-simulator/