🌟整体框架思维导图
第一部分:运动环
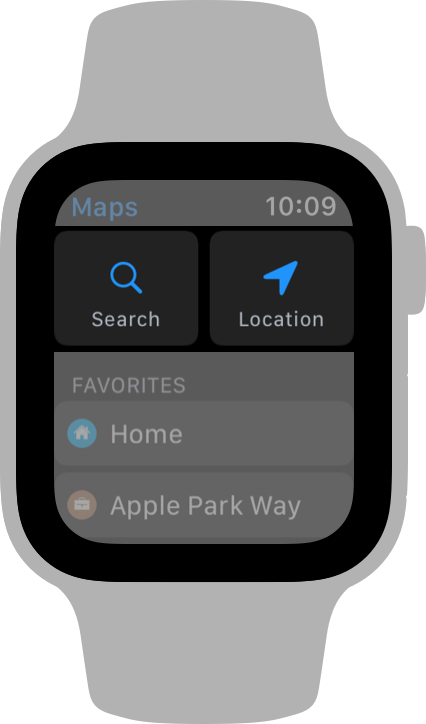
运动环的作用:通过活动环元素来增强健康感
定义:运动环是 Apple Watch 体验的重要组成部分。运动环主要用于显示用户「移动、锻炼、站立」的日常进度,以便用户可以随时查看自己运动的进度。运动环始终包含三个环元素,其颜色和含义与锻炼app里提供的颜色和含义相匹配一致

设计原则
- 仅使用运动环来显示移动、锻炼、站立信息 —— 一个环代表一个内容的数据,切勿用运动环显示其他类型的运动数据
- 使用运动环显示单人的进度 —— 切勿表示多人数据,加标签、头像等
- 活动的消息通知样式需特殊设计 —— 与其他系统默认消息通知区别开,这里侧重文字结构或设计细节,整体结构还是要保持一致,详细内容细节可以增加图标或结构化数据信息去处理
- 不要将运动环用于装饰 —— 运动环应该向用户提供信息,而不是装饰app的设计
- 不要将运动环用于品牌推广 —— 严格使用运动环在显示活动进度。切勿在营销材料中使用运动环
- 保持运动环颜色 —— 保持一致的用户体验,不能更改颜色或者透明度等改变环的外观。设计周围的界面要与环融合
- 始终在黑色背景上显示运动环 —— 背景的统一:背景是运动环呈现的关键组成部分
- 注意运动环的半径、边距 —— 每个环大小必须大于环与环之间距离的最小外边距。避免让其他元素裁切、隔断或破坏运动环的样式。如果要在环形内显示活动环元素(比如,向上箭头表示站立),需要调整半径
- 将其他环的设计样式与运动环区分开来 —— 多个环形会导致界面视觉上十分混乱。如果界面上必须有其他环,设计时需要使用填充、线条描边或标签等不同的样式与运动环样式区分开。或者调整环的颜色和比例也有利于在视觉上区分开来
第二部分:警告框和行动列表
科普 alerts:(警告框)http://www.woshipm.com/ucd/624705.html action sheets:(动作菜单/动作面板/行动列表)http://www.woshipm.com/ucd/753822.html
警告框和行动列表是系统提供的全屏模态界面,可向用户提供当下所需要的关键信息
警告框:显示与应用程序及其活动状态相关的错误或其他重要信息
警告框是一种紧急的打扰(提示),以告知用户一个发生了的情况
行动列表:可以提示用户从一小组选项中进行选择
1.设计原则
- 谨慎使用警告框和行动列表
因为警告框和行动列表为用户提供重要的信息和选择,但会中断当前任务,需要克制使用 - 界面需要根据设备的ID外观变化而变化 —— (图示距离,比如:设备圆角较大,则按钮、框也用大圆角;设备圆角较小,则按钮、框也用小圆角)
- 始终在并排按钮的警告框或行动列表中包含取消按钮 —— 用户不采取任何行动。也可以自定义取消按钮的文本标题,但按钮还是应该使用取消的样式
2.watchOS定义的三种系统按钮样式
警告框和行动列表每个button都有关联的样式,用于传达有效的信息
| 默认按钮 | 按钮没有特殊含义 |
|---|---|
| 破坏性按钮(警告/红色按钮)-删除 | 该按钮会破坏用户数据或在应用程序中执行破坏性操作 |
| 取消按钮 | 按钮关闭视图而不采取任何行动 |
3.警告框样式使用原则
形式一:一键按钮-提醒
- 当需要告知应用程序中的错误或异常情况时,使用一键式警报关闭警告
形式二:并排按钮-警告
- 当需要提供两个选项来处理应用程序中的错误或异常情况时,使用并排按钮警报。并排按钮中,标题和消息描述应该是确切性质让人能做出选择的。并排两个按钮:一个按钮用于启动描述的操作,另一个按钮为关闭、取消(让用户无需执行任何操作)

4.行动列表样式使用原则
- 使用行动列表-让用户在情景下做选择 —— 让用户选择应用程序当前情况下应该如何进行
- 避免在行动列表中包含四个以上的按钮 —— 当屏幕上的按钮较少时,用户可以更轻松地一次查看所有选项。其中一个按钮必须是「取消」,所以最好给用户不超过三个选择

5.消息文本和标题
设计原则
- 简明扼要 —— 标题应该清楚简洁地说明发生了什么或需要采取什么行动。在警报中,您可以使用可选消息来提供有关所发生事件的简要详细信息,或者在并排按钮警报中,您可以使用它为用户提供更多上下文供他们选择
- 标题简短,可在一行上显示 —— 长标题很难快速阅读,可能会被截断或需要人们滚动。短标题更易于阅读,并为消息和按钮留出更多空间
- 如果简短的标题已经传达了正确的信息,文本里应该省略信息(简短) —— 在警报中,仅包含增加价值的消息。行动表不需要大量信息文本
英文情况下:
- 使用大写和标点符号(watchOS 以下场景作为指导) | 场景 | 设计 | | —- | —- | | 不是问句或单句 | 标题大写、无结尾标点符号 | | 单句是问句 | 首字母大写、结尾问号 | | 两句或更多句 | 每句首字母大写、每句结尾有标点符号 |
- Headline-style capitalization:即对所有重要单词都采用首字母大写。例如:TiDB Quick Start Guide
Sentence-style capitalization:即只对第一个单词采用首字母大写,专有名词、商标名、产品名、公司名等必须大写的词语也采用大写。例如:Scale the TiDB cluster
[http://www.tc-china.org/article/writing-style/4007/](http://www.tc-china.org/article/writing-style/4007/)
第三部分:按钮
按钮用于执行应用程序里特定的操作。按钮具有可自定义的背景底色和圆角,按钮可以包含标签、图像或组
设计原则
- 宽度 —— 首选跨越屏幕宽度的按钮。全角按钮看起来更好,用户更容易点击。如果两个按钮必一排显示,要使用相同的高度,还要在icon下加上文字
- 高度 —— 使用相同的按钮高度以保持视觉一致性,对单行和两行文本按钮的垂直堆叠使用相同的高度

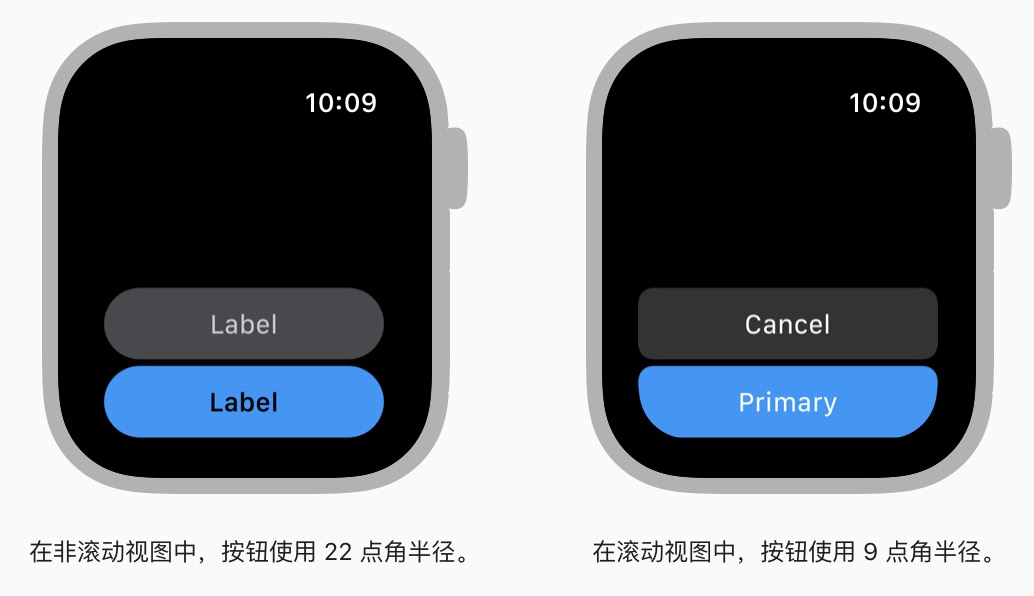
- 圆角半径 —— 使用系统定义的圆角半径,保持视觉风格的一致。圆角半径值因按钮处于滚动视图还是非滚动视图而异 | 滚动视图 | 9px半径 | | —- | —- | | 非滚动视图 | 22px半径 |
**区分滚动视图和非滚动视图:非滚动时-单页界面用大圆角,让用户可以一眼识别不可翻页;滚动时-用小圆角,让用户感知下方还有内容信息
- 点击区域不能过小:确保按钮可点击,即使不是全宽(全宽=约与屏幕等宽),也需要创建舒适的点击热区大小,确保用户可以精确点击
watchOS按钮圆角参考
| 按钮形状(尺寸) | 40mm | 44mm | 38mm | 42mm |
|---|---|---|---|---|
| 圆(直径) | 40分 | 42分 | 38分 | 40分 |
| 圆角矩形(高度) | 40分 | 44分 | 38分 | 40分 |
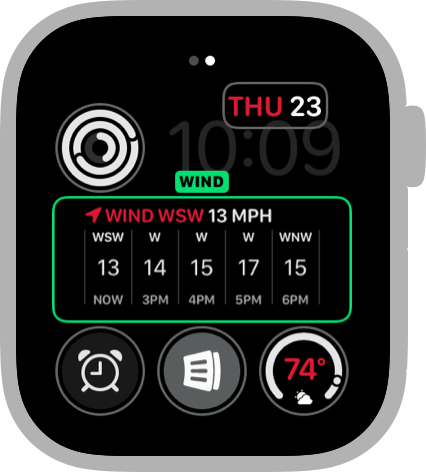
第四部分:时间和计时器
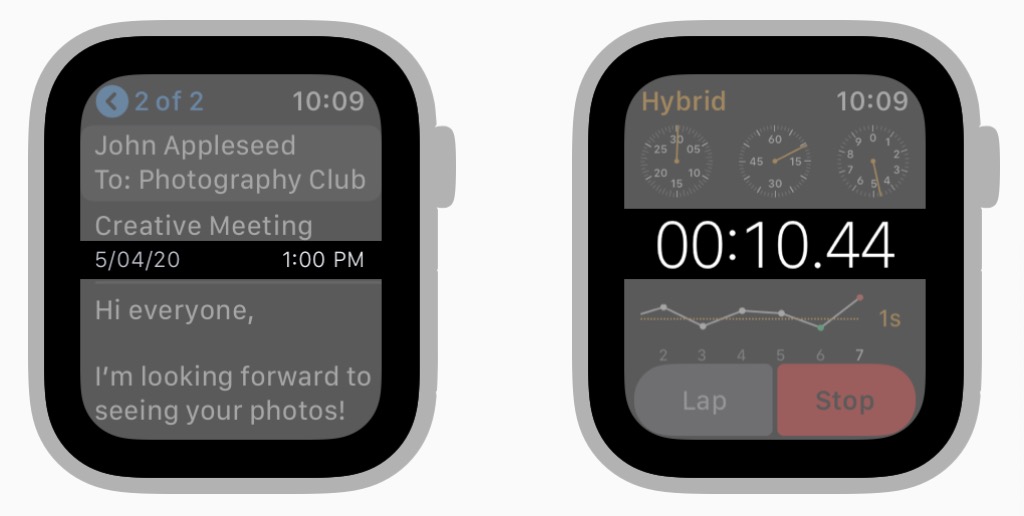
日期标签和计时器用来在watch上显示实时数值,(可以在表盘上显示日期和计时器组件)
1.日期标签
- 显示当前日期、当前时间-两者的组合
- 可以配置日期标签以使用各种格式、日历和时区
2.计时器
- 计时器-显示精确的倒计时或计数计时器
第五部分:表盘
表盘是 watchOS 体验的核心。用户每次抬起手腕时都会选择一个他们想看到的表盘,并用他们最喜欢的功能组件进行定制。用户甚至可以为不同的活动行为定制不同的表盘,这样他们就可以切换到适合他们当前环境的表盘
watchOS表盘功能
- 共享表盘能力
- 自定义表盘能力
表盘能力
- 共享-可以分享自己自制的表盘给其他用户使用。例如:健身教练可以自定义渐变表盘、颜色、表盘上的组件 然后分享给自己的学生,学生就可以直接使用到教练的表盘 「共享能力」
- 分享渠道:app内、网址、短信、邮件、社交媒体 —— 可以帮助用户向他人展示自定义的样式「数据打通」
- 如果用户收到分享表盘,但使用时系统提示未安装,会帮助用户发现更多功能组件
- 表盘预览
- 如果表盘有不兼容的情况,会收到替代表盘
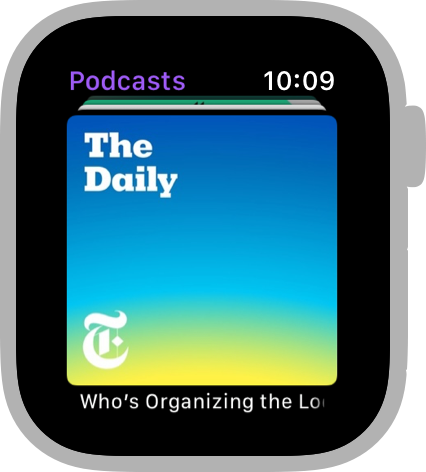
第六部分:图片
显示单个元素的图像
设计原则
- 使用png格式的图像
保证图片清晰度、可缩放
2倍分辨率图像
- 避免在图像上叠加文字 —— 会降低图像的清晰度和文字的易读性
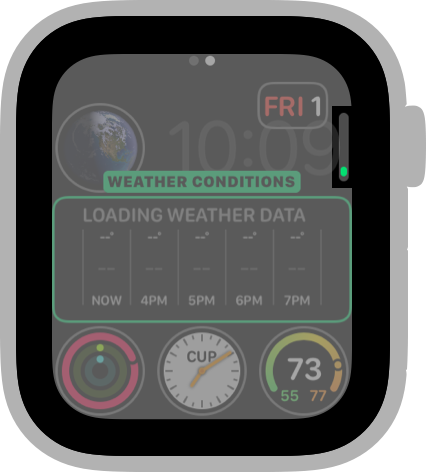
- 在加载图像时使用占位符图形
定义:占位符图形是未加载好时,在特定位置显示的视觉。占位符可以保证快速加载界面时仍有时间准备所需的图像
第七部分:列表和表

列表与表
相同点
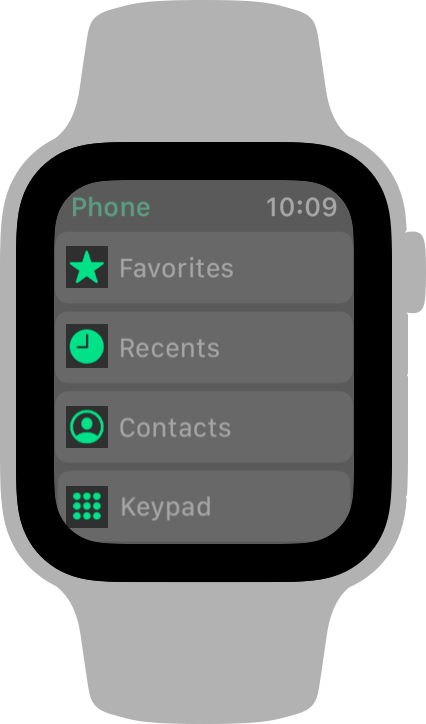
1.在单列中显示信息行
2.支持各种交互,如滚动和点击
3.显示自定义背景颜色或图像
差异点
表:支持简单的演示和交互
列表:支持简单的演示,并在样式和交互方面更具灵活性 —— 列表可以使用轮播样式;支持滑动交互:比如删除、或者重新排序
列表与表设计原则
- 样式行一致 —— 使用连贯的行样式有助于用户掌握列表或表格的整体逻辑,并专注于其中包含的信息
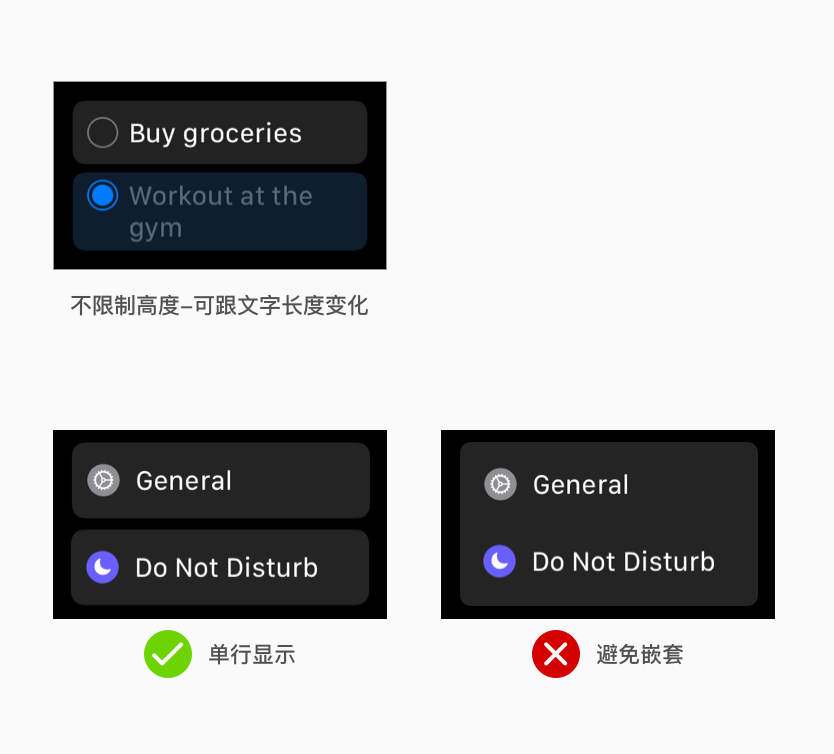
- 将行数限制大约为 20 以内 —— 表和列表内容不易过多,用户更易浏览简短的列表。但有时用户希望看到很长的项目列表。例如,如果用户订阅了大量播客,如果用户无法查看所有项目,可能会认为有问题。可以通过显示最相关的 15 到 20 个项目并为用户提供查看更多内容的方式来帮助使长列表更易于管理
- 每一卡片内避免再次嵌套
表格和列表根据它们包含的行数动态调整大小;不遵守组件强行一致的身高限制

- 避免连续使用>形 —— 行显示用户已经知道可以点击,不需要再加上>指示一行是可点击的
- 如果使用垂直类型的页面导航(见watchOS交互篇-第六部分:导航,有详解),需要限制视图长度 —— 垂直类型页面导航可以节省时间,用户不需要返回列表来点击新的详细信息,但需要在视图信息较短时使用。如果过长,用户无法在垂直页面导航中滑动
第八部分:菜单
背景:watchos 7 及更高版本 —— 应用程序将重要操作菜单直接显示在相关页面或设置页面里;watchos 7之前 —— 用户可以用力按压显示屏以打开与当前屏幕相关的隐藏菜单
菜单也是WatchOS中一个重要的交互方式,限于Watch中。如果将所有交互控件都紧密的排列在UI界面中,那样难免会使用户操作困难,也会影响界面布局的简洁美观。因此,WatchOS的菜单机制是一层覆盖在屏幕上的交互界面,如下图
- 呼出方式:用力的按压显示屏时,会唤出当前屏幕的menu(如果有的话)
- 一个menu最多可以容纳四个按钮
- watchOS7之前版本,为“隐藏菜单”,此方式不会占用当前屏幕空间

如果不使用隐藏菜单 —— 需要检查每个应用程序里是否有提供信息或执行操作的按钮
1.不使用隐藏菜单(替代方案)
- 在导航栏下方放置一个工具栏按钮
- 将操作集合(相关的一组操作)添加到列表中
- 添加一个列表标题来显示管理操作列表 —— 帮助用户有效排序过滤信息
- 使用模态屏,点更多按钮后在模态屏里提供相关操作
设计原则
- 可以与界面设计相协调并让用户可以快速识别一组按钮 进行选择操作
2.使用隐藏菜单(设计原则)
- 文本标签与icon图形组合,以传达每个菜单操作的目的 —— 1.文本标签和icon图形都是必需的 2.确保文本简洁,标签仅限于两行
- 使用隐藏菜单进行次要操作 —— 让用户还可以修改当前屏幕内容的操作
- 避免使用菜单进行关键操作或导航(导航:见watchOS交互篇第六部分) —— 始终在主界面提供主要操作和导航 ,仅仅使用菜单来修改或调整当前屏幕内容
- 避免在应用程序的其他部分使用菜单的视觉样式 —— 与菜单样式区分开,避免相似的布局和颜色
第九部分:模态面板
定义:模态屏是一个自定义全屏视图,可以在应用程序的当前屏幕上滑动。当需要为用户提供一种在与当前视图分开的模式下执行重要自定义任务的方法时,使用模态屏
详细科普模态屏:https://zhuanlan.zhihu.com/p/82758091
“一个模态窗口创建了一个使主窗口被禁用的模式,但仍然保持主窗口可见。用户必须先与模态窗口交互才能返回主应用”(摘自维基百科) “模态通过阻止用户做其他事情,直到用户完成了任务或者放弃一个消息或浏览” —— 苹果
模态
- 全屏模态视图
- 弹出窗口
- 浮层
- 警告/提醒
- …
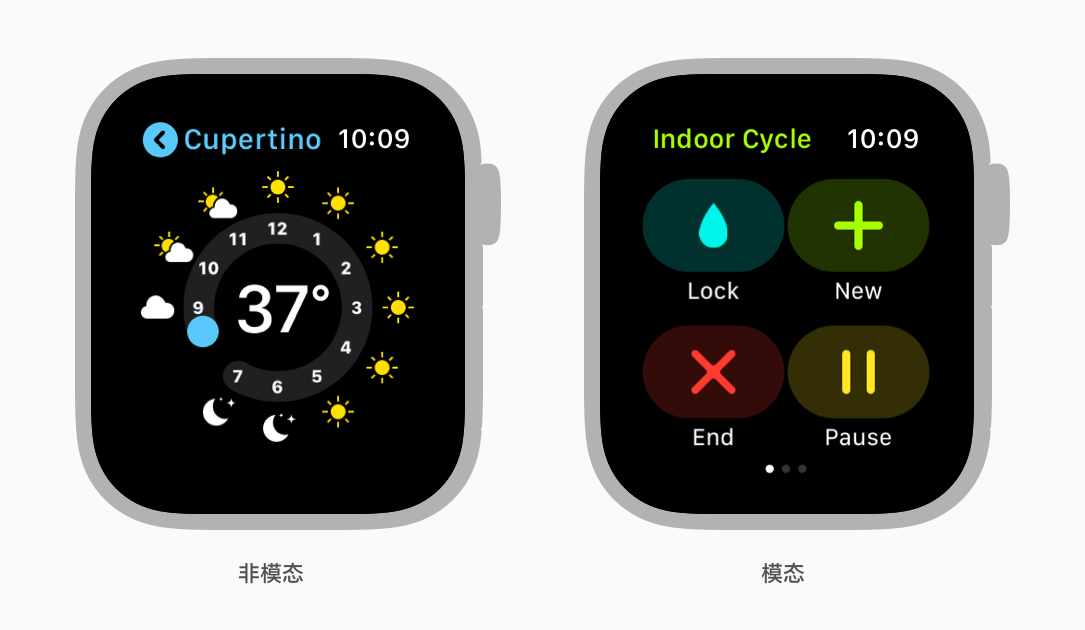
大多数模态屏幕,尤其是桌面应用,可以很容易的被识别,因为他们很明显的覆盖在主窗口上:将主窗口作为背景,菜单、对话框、警告等覆盖在上一层 但是,移动端、watch端的屏幕空间是有限的,这就是为什么大多数手机上的模态屏幕占了整个屏幕。他们不再保持底部的主屏幕可见,所以这样就很难区分模态屏幕和非模态屏幕
非模态屏幕允许用户很直接的回到主屏幕,但是模态屏幕需要用户完成动作/任务后才能回到主屏幕
模态面板:
1.设计原则
保持模态表交互的便捷和少量使用(模态是强制性)—— 自定义模态屏相当于当前工作流程中的临时中断,用于促进关键任务
用户很容易分心,模态是一个“独立过程”,用于抓住他们所有的注意力,将用户从一般的流程中抽出来,让用户专注于该操作,然后将用户带回到开始的地方
避免在现有模式中出现的第二个模式 —— 关闭模态时,应该返回主应用程序界面。如果进入另一个模态,用户会忘记正在应用程序中
- 在警告框或行动列表时,避免使用模式面板(警告框和行动列表是全屏模态界面,见第二部分,是固定形式) —— 警告框和行动列表是使用清晰、熟悉的模态界面为人们提供重要信息并启用选择。仅当模态任务需要自定义标题长短或自定义视觉元素(icon、图标)时,才使用模态面板

2.关闭模态面板
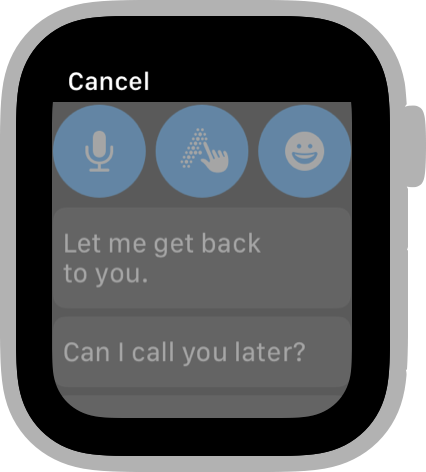
用户通过点击表单左上角的标题来关闭模态。默认情况下,系统显示标题为「取消」
3.三原则
- 如果取消不合适,可以更改默认标题 —— 比如完成/结束等,无论什么情况标题都是白色显示
- 不要用“返回”或“<”代替取消 —— 这样做会误导用户认为工作表是分层导航界面中的一部分
- 不要用屏幕标题替换取消 —— 左上角文案如果看起来像页面或程序标题,或者没有标题,用户则不知道如何关闭模态表
第十部分:导航栏
导航栏在 Apple Watch 屏幕的顶部边缘。「一端显示时间、一端显示标题」系统在导航栏的一端显示时钟,并在另一端提供标题区域。导航栏标题区域为用户提供了一个简单的屏幕参照点和一个扫描屏幕内容的起点
1.两种情况
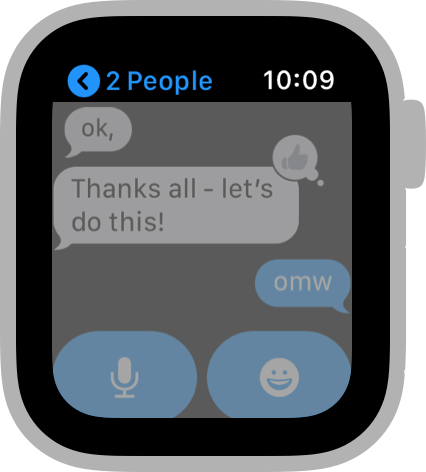
- 一、模态面板覆盖时钟,并在标题区域显示关闭模态面板的按钮

- 二、使用分层导航的应用程序会在详细信息屏幕的标题旁边显示一个后退按钮
🌟注意重点:时钟只出现在每个非模态应用程序屏幕的导航栏中。不能移除时钟,所以一定要在设计中考虑
2.设计原则
- 注意圆角边距-最小布局 —— 系统使用最小布局边距从屏幕边缘插入标题和时钟,尤其是在 Apple Watch Series 4 及更新机型上(如图所示)

- 使用标题区域来描述屏幕的内容 —— 描述性标题有助于用户了解他们可以在屏幕上做什么以及所在的应用程序中的位置
使用分层导航时:应该在标题区域简洁地描述当前屏幕,后续详细视图中的后退按钮旁边也要简洁描述,并且不要将应用名放在标题区域 - 创建简洁的屏幕标题
英文使用不超过 15 个字符效果较好
如果标题过长,循环滚动
第十一部分:选择器
用户使用「旋转表冠」去选择项目列表,以实现精确的交互方式选择
1.选择器类型
- 列表选择器
在滚动列表中显示文本和图像。除了所选项目之外,列表选择器还会在选中时显示上一个和下一个项目

- 堆栈选择器
在卡片堆栈界面中显示图像。当人们滚动时,动效将所选中的图像位于顶部

- 序列选择器(屏幕显示亮度)
显示一个图像。当人们转动「表冠」时,视觉会更随变化但没有动效
可以设计选择器的轮廓外形、标题和滚动指示器。这些元素有助于识别并帮助用户浏览内容
2.设计原则
- 使用标题来阐明项目或选择器本身的含义 —— 如果有助于阐明含义,可以为项目配置特殊的标题或者可以为所有项目分配相同的标题以阐明选择器本身的用途
- 当选择器可能不明显时,显示焦点态示意+滚动指示器

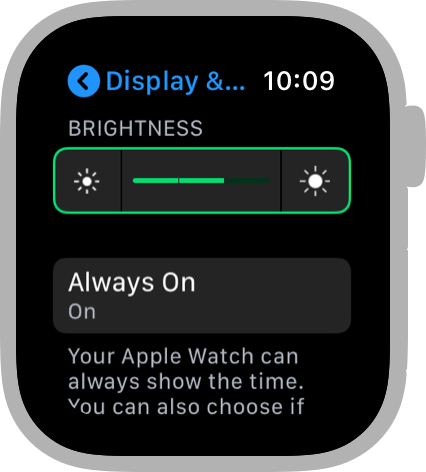
第十二部分:滑块
定义:滑块是一个水平轨迹,表现为一组有断点的距离或连续条形「代表有限范围的值」,用户可以点击滑块两侧的按钮按预定义的量增加或减少其值
设计原则
- 自定义icon:按情况需要,滑块左右两侧可以创建自定义图形来表示滑块的作用 ,系统默认显示加减号
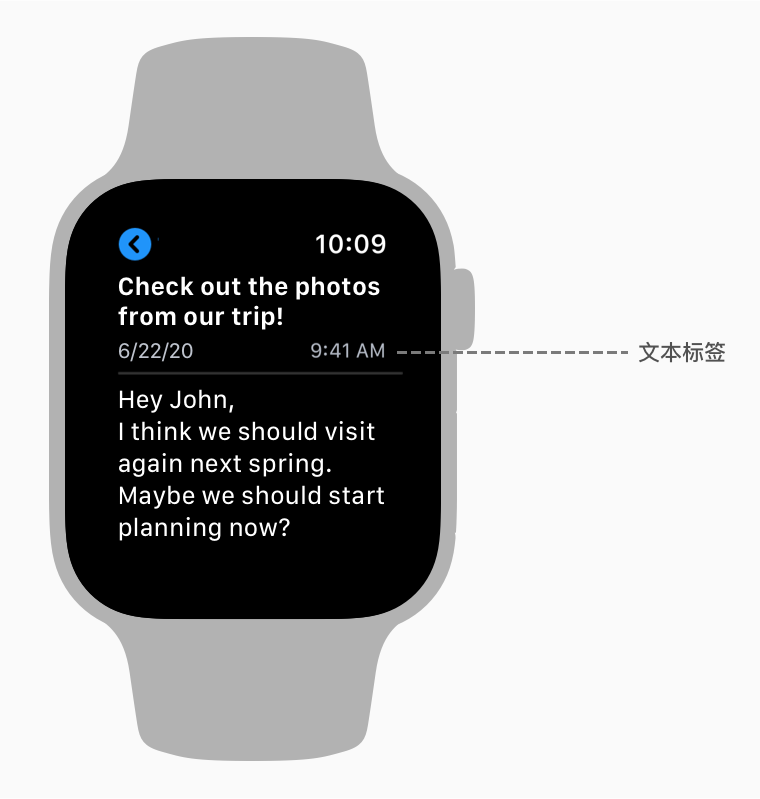
第十三部分:文本和标签
定义:标签显示一行或多行静态文本。可以通过设置颜色、字体、对齐方式和其他属性来设置文本样式,并且可以用编程方式更新文本或标签内容
设计原则
- 易读性设计 —— 为文本选择较浅颜色并使用动态类型来确保文本可以适当地调整大小。内置文本样式提供最佳易读性并自动支持动态类型。如果需要使用自定义字体,请避免使用过于风格化的字体「避免用小众字体包」
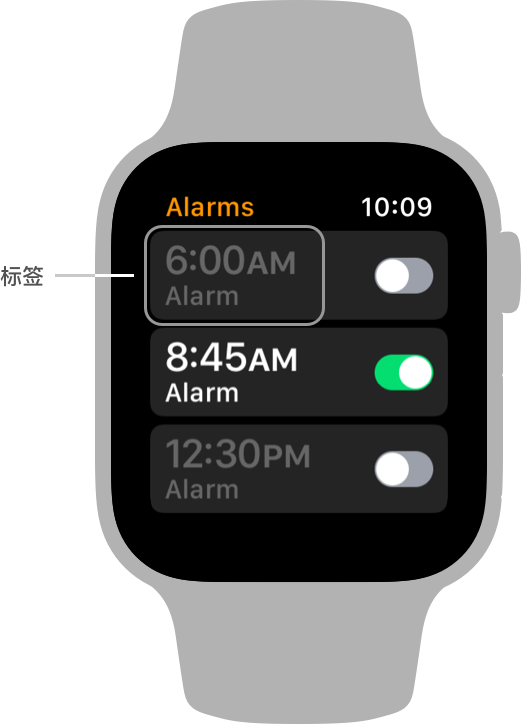
第十四部分:切换开关
定义:切换(或开关)是一种在两个互斥状态之间切换的控件,即“开和关”
设计原则
- 明确显示开关定义 —— 标签必须显示在控件旁,以便用户知道他们正在打开或关闭什么项目

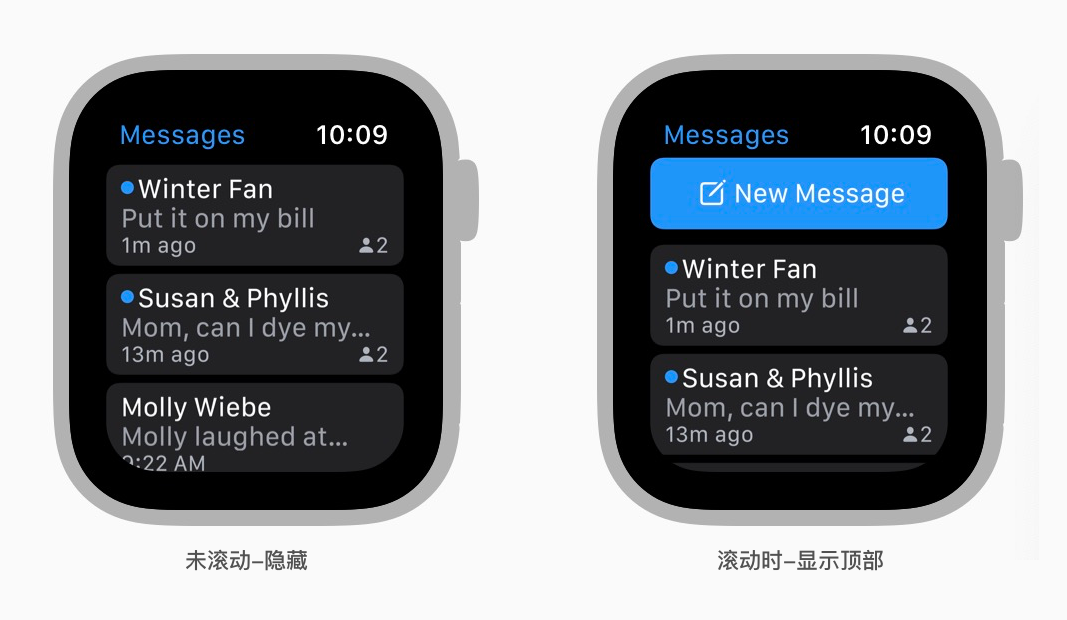
第十五部分:工具栏按钮
定义:工具栏按钮提供重要的应用程序功能。位于滚动视图顶部的工具栏按钮可以隐藏在导航栏后面,直到用户通过向上滚动后显示它(将主要操作放在导航栏下方;用户通过滚动显示操作)
设计原则
- 仅在滚动视图中放置工具栏按钮 —— 用户在滚动视图中,会滚动到视图的顶部,自然的发现工具栏按钮。非滚动视图中要使工具栏按钮永久可见,不需要隐藏
将工具栏按钮用于非主要应用功能的重要操作 —— 工具栏按钮可以灵活地提供应用程序相关的重要的操作功能,但不同的视图中处理方式不同
例如,Mail 在收件箱视图顶部的工具栏按钮中提供了基本的新建邮件操作。收件箱的主要目的是显示可滚动的电子邮件列表,因此在视图顶部的工具栏按钮中提供密切相关的撰写操作是有意义的
首选单个全宽工具栏按钮(全宽=约与屏幕等宽)
显示多个工具栏按钮,堆叠或并排,都会增加视图复杂度,还要保证用户做选择时能看到所以按钮 如果选用多个工具栏按钮,还要考虑应用是否需要单独的页面来承载这些基本操作



