1. 下载支付宝的Demo,这里采用扫码支付
https://opendocs.alipay.com/open/399/106844/
2. 解压扫码支付的Demo

看到如下的几个文件
- readme.txt 文档结构目录说明
- -TradePayDemo - 支付宝当面付DEMO
- -TradePaySDK - 支付宝SDK
- -当面付调用流程说明文档(java).docx
3. 创建一个工程,将SDK中的内容复制到本工程中

4. 导入相关依赖
导入了GSON,生成二维码的工具,以及alipay的sdk工具包 ```xmlcom.google.code.gson gson
<a name="pKKYj"></a># 5. 将zfbinfo.properties 文件复制到 resources目录下,并修改对应的内容<a name="p6c6K"></a>## 需要修改的内容有如下几个<a name="qyXEc"></a>### open_api_domain 网关地址原地址是非沙箱环境下的网管地址,需要修改成 [https://openapi.alipaydev.com/gateway.do](https://openapi.alipaydev.com/gateway.do)<br />如果不修改将会报如下的错误
{ “alipay_trade_precreate_response”:{ “code”:”40002”, “msg”:”Invalid Arguments”, “sub_code”:”isv.invalid-app-id”, “sub_msg”:”无效的AppID参数” } }
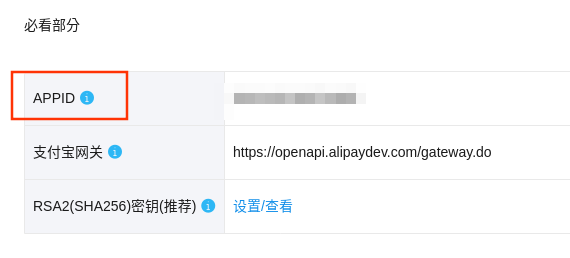
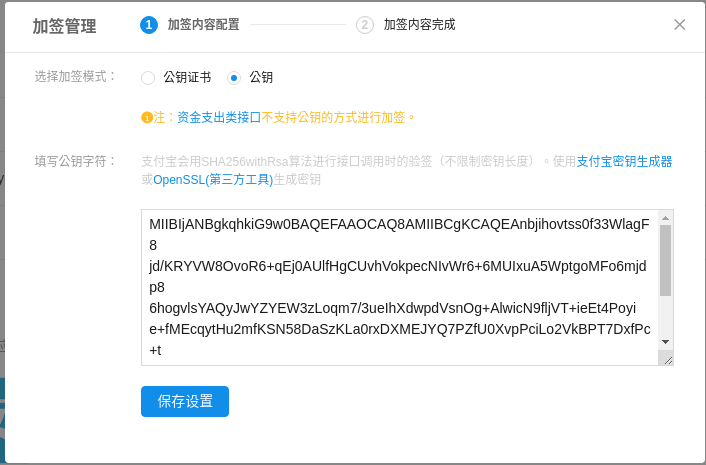
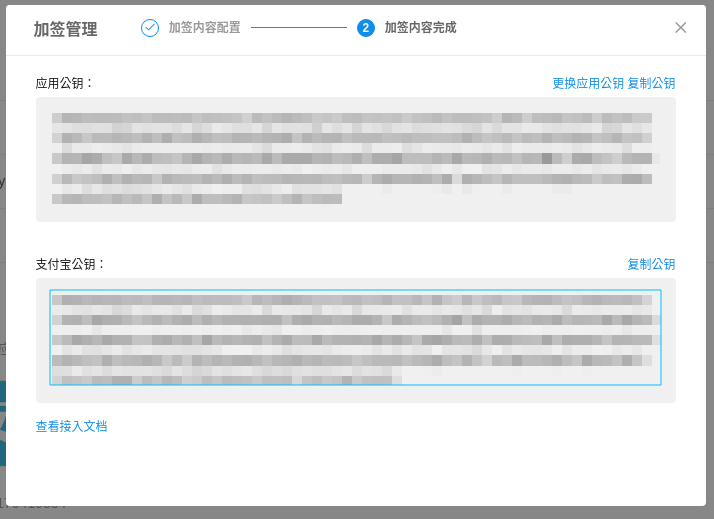
<a name="EgzKG"></a>### pid 用户id<a name="zawlS"></a>#### 查看步骤如下选择账户中心<br /><br />进入之后,复制对应的账户id 即可<br /><a name="FWaCH"></a>### appid 应用id在这个网址: [https://openhome.alipay.com/platform/appDaily.htm?tab=info](https://openhome.alipay.com/platform/appDaily.htm?tab=info)<br />找到这个对应的 APPID 就行<br /><a name="gTyK8"></a>### private_key 账户私钥生成公私钥的方法,参见> [https://opendocs.alipay.com/open/291/106130](https://opendocs.alipay.com/open/291/106130)<a name="rdof4"></a>#### 生成之后,将会在当前目录下,生成如下的几个文件- app_private_key.pem- app_private_key_pkcs8.pem- app_public_key.pem将 app_private_key_pkcs8.pem 中的内容,去除掉 最前面的 --- 那一行,以及最后面的 --- 那一行的所有内容<br />写入zfbinfo.properties 中<a name="3SO3Q"></a>### public_key 账户公钥将app_public_key.pem中的内容,跟上面一样,写入 zfbinfo.properties中<a name="okCPe"></a>### alipay_public_key 支付宝公钥在沙箱的设置页面,点击修改RSA2的密钥<br /><br />复制 app_public_key.pem 中的内容,贴入 窗口中,保存设置即可<br /><br />设置完成之后,即可看到应用公钥以及支付宝公钥<br /><br />再将支付宝公钥的内容,写入 alipay_public_key 中即可<a name="RB6nq"></a>### 其余的内容,不需要进行改动,默认即可<a name="C0N5q"></a># 6. 修改完成之后,即可进行测试<a name="DP8Yf"></a>## 打开Main.java,打开 如下代码的注释```javamain.test_trade_precreate()
以及图片的存放路径通过ZxingUtils写入二维码文件的注释
String filePath = String.format("/home/xxx/Desktop/qr-%s.png",response.getOutTradeNo());log.info("filePath:" + filePath);ZxingUtils.getQRCodeImge(response.getQrCode(), 256, filePath);
运行Main函数即可
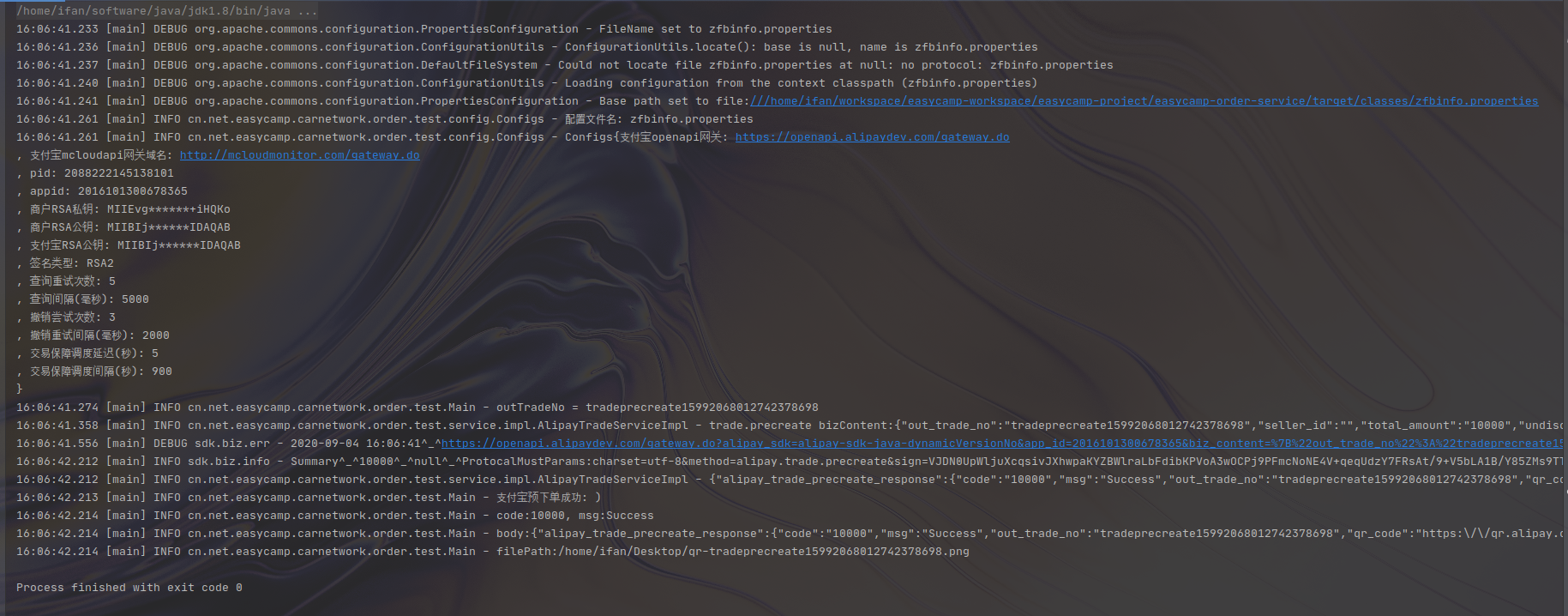
如果一切顺利,将会看到控制台的如下输出
你就可以去对应的目录(/home/ifan/Desktop/)寻找 qr-tradeprecreate15992068012742378698.png 图片
7. 如果二维码生成成功的话,可以下载沙箱钱包,进行支付的测试
下载地址,选择沙箱钱包
https://openhome.alipay.com/platform/appDaily.htm?tab=tool
然后登录左侧菜单栏的沙箱账号中的买家信息