背景
App 需要不断有新用户涌入或者打开才能持续运营,一些内容在网页端体验不好,也有一些功能只有在 App 内才能实现,所以需要通过一些方式将用户引流到 App 里,提升用户粘性和用户体验。
使用场景
- 浏览器访问(第三方应用里:微信、QQ、微博)
- 短信链接(延伸为什么要用短链:短信按字的数量收费)
- 扫描二维码
唤起方式
- URL Scheme(IOS、Android)
- Universal Link(IOS)
- Meta标签(IOS)
- Intent(Android)
URL Scheme
URL Scheme 介绍
URL Scheme 是一个可以让app相互之间跳转的对外接口。通过给 APP 定义一个唯一的URL路径,从外部快速的打开这个指定的 APP,每个 App 的 URL Scheme 都是不一样的,如果存在一样的 URL Scheme,那么系统就会响应先安装那个 App 的 URL Scheme,因为后安装的 App的 URL Scheme 会被覆盖掉,是不能被调用的。
URL Scheme 语法
行为(应用的某个功能)|scheme://[path][?query]| |应用标识 功能需要的参数
常见URL Scheme
- 微医:wypatient://
- 微医生:wydoctor://
- 微信: weixin://
- 淘宝: taobao://
- 支付宝: alipay://
- 微博:sinaweibo://
缺点
- 无法判断是否安装 App
- 每次唤醒都会有确认提示,体验不好
- 微信端屏蔽了 URL Scheme,需要配置白名单
Universal Link
Universal Link介绍
**
Universal Link 是苹果在 WWDC2015 上为 iOS9 引入的新功能,通过传统的 HTTP 链接即可打开 APP,如果用户未安装 APP,会跳转到该链接所对应的页面。
配置流程
**
- 创建一个包含 json 数据的 apple-app-site-association 文件
- 把 apple-app-site-association 文件上传到服务器的根目录
- 在 App 工程里配置通用链接,苹果开发者后台做相应配置
JSON格式如下
{"applinks": {"apps": [],"details": [{"appID": "8F3KT864KL.com.lvxian.guahao","paths": ["/app/links"]}]}}
Universal Link的运作流程
**
- 下载或更新后APP第一次启动
- APP向工程里配置的域名发起Get请求拉取 apple-app-site-association Json 内容
- APP 将 apple-app-site-association 注册给系统
- 发起 URL 访问,如果命中了apple-app-site-association 注册过的通用链接
- 触发 Universal Link,打开 App
- 没命中,继续跳转 URL
唤醒实践
上面的每一种方式都不能完美的解决,要么只有 IOS 或 Android 支持,要么体验不是很好,所以需要结合多种方式。
URL Scheme + Universal Link

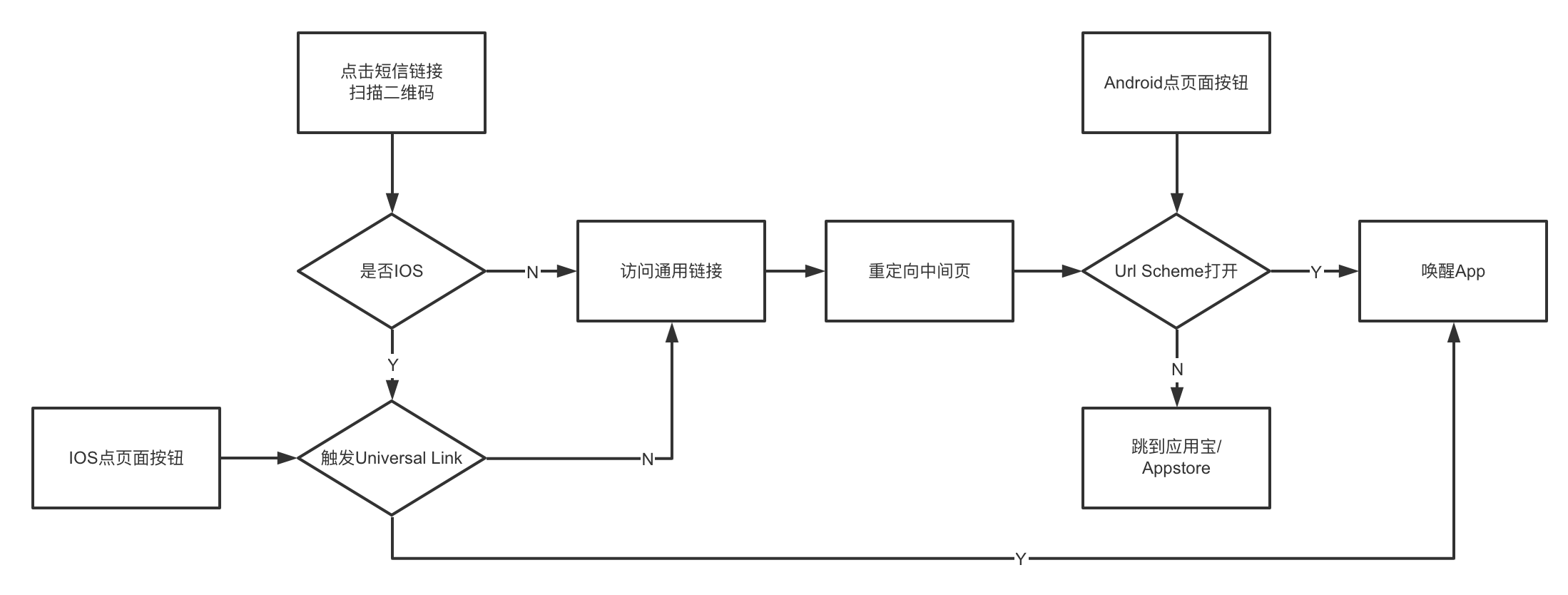
唤醒流程
IOS 访问通用链接,如果安装 App,通过 Universal Link 直接唤醒 App,没有安装则跳到中间页唤醒 App,
Android 访问通用链接,直接跳到中间页去唤醒 App。
微信里唤醒指南
微信里封杀了第三方的 Scheme,IOS 可以通过 Universal Link 唤醒 App,
Android 需要通过微下载(应用宝)链接唤醒 App
微下载链接说明
| 参数 | 说明 |
|---|---|
| pkaname | APP 在应用宝的标识 |
| android_schema | App 里的 Schema,需要encode |

