- 一、前端开发框架:
- 1、Angular:
- 好用的开发模板:
- https://ng.ant.design/docs/introduce/zh">PC端:NG-ZORRO(Ant Design of Angular): https://ng.ant.design/docs/introduce/zh
- http://ng.mobile.ant.design/#/docs/introduce/zh">mobile端:NG-ZORRO-Mobile(Ant Design Mobile of Angular) :http://ng.mobile.ant.design/#/docs/introduce/zh
- 好用的开发模板:
- 2、VUE:
- 好用的开发模板:
- https://github.com/FE-Driver/vue-beauty">vue-beauty (vue):GitHub:https://github.com/FE-Driver/vue-beauty
- https://github.com/zzuu666/antue">antue:https://github.com/zzuu666/antue
- https://github.com/vueComponent/ant-design-vue">ant-design-vue:https://github.com/vueComponent/ant-design-vue
- https://www.iviewui.com/ 一套基于 Vue.js 的高质量UI 组件库">iView:https://www.iviewui.com/ 一套基于 Vue.js 的高质量UI 组件库
- https://admin.iviewui.com/home iView-admin是iView生态中的成员之一,是一套采用前后端分离开发模式,基于Vue的后台管理系统前端解决方案。">iView-Admin:https://admin.iviewui.com/home iView-admin是iView生态中的成员之一,是一套采用前后端分离开发模式,基于Vue的后台管理系统前端解决方案。
- 好用的开发模板:
- 3、React
- 好用的开发模板:
- https://ant.design/index-cn">PC端:Ant Design(Ant Design of React):https://ant.design/index-cn
- https://mobile.ant.design/index-cn">mobile端:Ant Design Mobile(Ant Design Mobile of React) :https://mobile.ant.design/index-cn
- https://pro.ant.design/index-cn">Ant Design Pro:https://pro.ant.design/index-cn
- 好用的开发模板:
- 4、其他框架:
- 1、Angular:
- 二、前端开发工具
- 附录:
- Axure元件库:
- https://library.ant.design/">AntD Library - Axure library: https://library.ant.design/
- http://ux.ant.design/">Ant UX - 页面逻辑素材:http://ux.ant.design/
- https://motion.ant.design/">Ant Motion - 设计动效:https://motion.ant.design/
- https://antv.alipay.com/zh-cn/index.html">AntV - 数据可视化:https://antv.alipay.com/zh-cn/index.html
- https://eggjs.org/">Egg - 企业级 Node 开发框架:https://eggjs.org/
- https://github.com/react-component">React Component GitHub:https://github.com/react-component
- http://kitchen.alipay.com/">Kitchen - Sketch 工具集:http://kitchen.alipay.com/
- https://landing.ant.design/index-cn">Ant Design Landing - 首页模板集:https://landing.ant.design/index-cn
- http://scaffold.ant.design/#/">Scaffolds - 脚手架市场:http://scaffold.ant.design/#/
- https://umijs.org/">Umi - React 应用开发框架:https://umijs.org/
- https://github.com/dvajs/dva">dva - 数据流前端框架:https://github.com/dvajs/dva
- https://github.com/websemantics/awesome-ant-design">Awesome Ant Design:https://github.com/websemantics/awesome-ant-design
- https://ant.design/docs/spec/download-cn">设计资源下载:https://ant.design/docs/spec/download-cn
- https://ant-design.gitee.io/index-cn">国内镜像站点 🇨🇳:https://ant-design.gitee.io/index-cn
- Axure元件库:
一、前端开发框架:
1、Angular:
好用的开发模板:
PC端:NG-ZORRO(Ant Design of Angular): https://ng.ant.design/docs/introduce/zh
GitHub:https://github.com/NG-ZORRO/ng-zorro-antd

mobile端:NG-ZORRO-Mobile(Ant Design Mobile of Angular) :http://ng.mobile.ant.design/#/docs/introduce/zh
GitHub:https://github.com/NG-ZORRO/ng-zorro-antd-mobile/

2、VUE:
好用的开发模板:
vue-beauty (vue):GitHub:https://github.com/FE-Driver/vue-beauty
antue:https://github.com/zzuu666/antue
ant-design-vue:https://github.com/vueComponent/ant-design-vue
iView:https://www.iviewui.com/ 一套基于 Vue.js 的高质量UI 组件库
iView-Admin:https://admin.iviewui.com/home iView-admin是iView生态中的成员之一,是一套采用前后端分离开发模式,基于Vue的后台管理系统前端解决方案。
3、React
好用的开发模板:
PC端:Ant Design(Ant Design of React):https://ant.design/index-cn
<br />**开始使用:**[**https://ant.design/docs/react/introduce-cn**](https://ant.design/docs/react/introduce-cn)<br /> <br /> <br />**设计语言:**[**https://ant.design/docs/spec/introduce-cn**](https://ant.design/docs/spec/introduce-cn)<br /> <br />**GitHub:**[**https://github.com/ant-design/ant-design**](https://github.com/ant-design/ant-design)<br />**实战教程(beta版):**[**https://www.yuque.com/ant-design/course**](https://www.yuque.com/ant-design/course)
mobile端:Ant Design Mobile(Ant Design Mobile of React) :https://mobile.ant.design/index-cn
开始探索:https://mobile.ant.design/docs/react/introduce-cn
GitHub:https://github.com/ant-design/ant-design-mobile https://github.com/ant-design/ant-design-mobile-rn
Ant Design Pro:https://pro.ant.design/index-cn
Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。
预览:https://preview.pro.ant.design/user/login?redirect=https%3A%2F%2Fpreview.pro.ant.design%2Fdashboard%2Fanalysis
开始使用:https://pro.ant.design/docs/getting-started-cn
GitHub:https://github.com/ant-design/ant-design-pro/
对外文档:https://www.yuque.com/ant-design/ant-design-pro
**
4、其他框架:
ace:http://ace.jeka.by/ GitHub:https://github.com/bopoda/ace
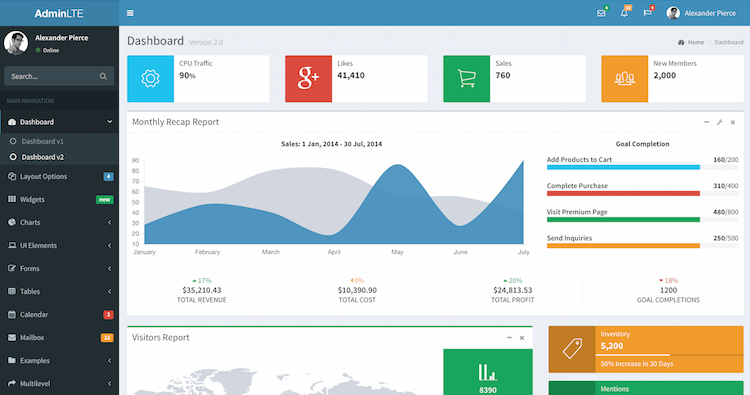
AdminLTE:https://adminlte.io/
非常优秀的开源管理控制面板,适合用于做后端管理系统。
Best open source admin dashboard & control panel theme. Built on top of Bootstrap 3, AdminLTE provides a range of responsive, reusable, and commonly used components.

协议
MIT license,可以任意使用,只要你在“软件的所有拷贝或大部分”中包含版权即可。
文档
https://adminlte.io/docs/2.4/installation
使用
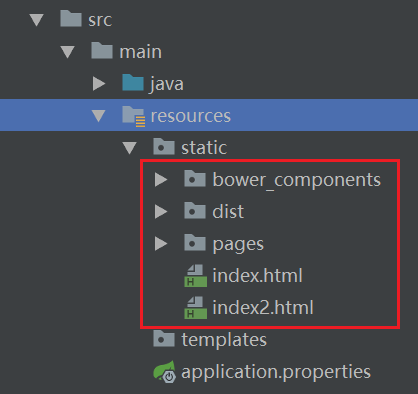
1、下载包
2、解压包,拷贝对应的静态包、文件到项目中即可;

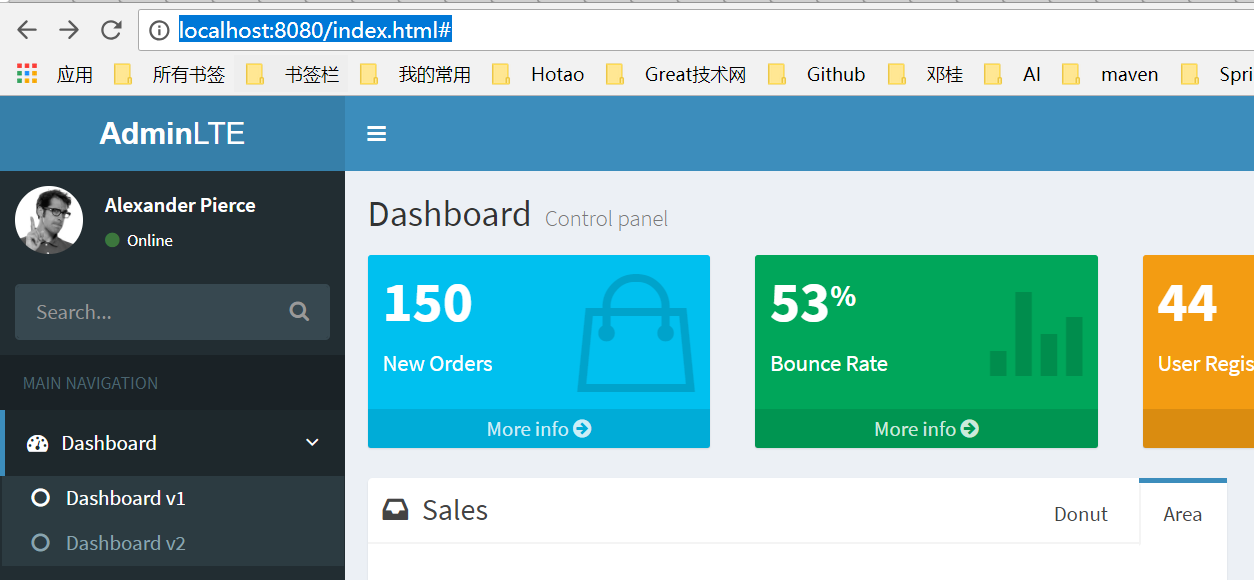
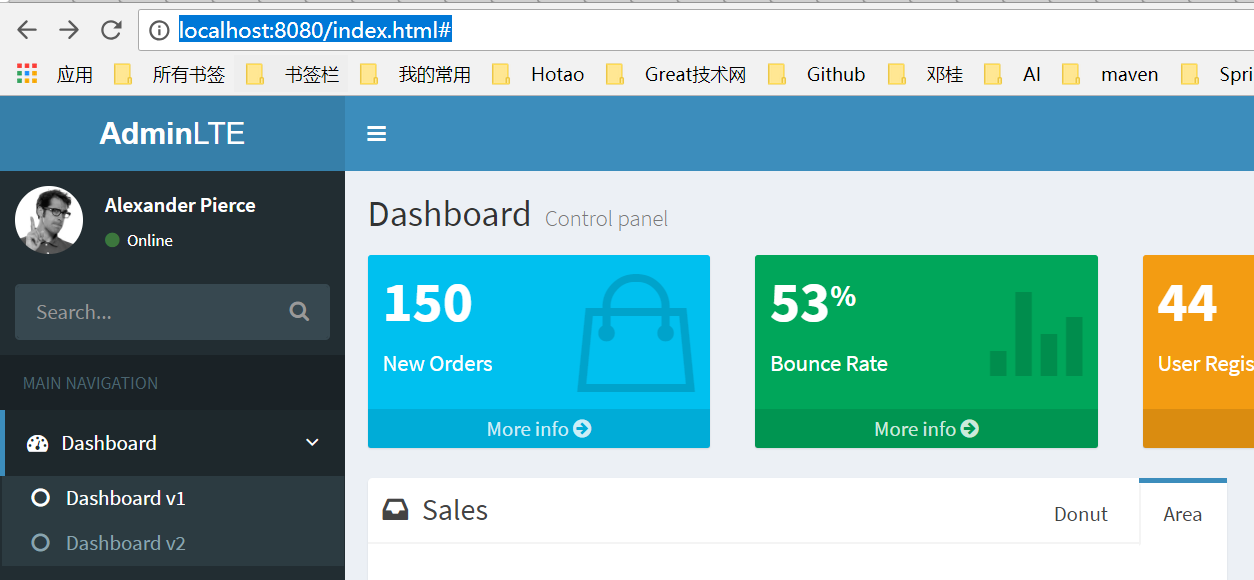
3、启动项目即可访问
http://localhost:8080/index.html# 



二、前端开发工具
webpack:https://www.webpackjs.com/
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
nodejs:https://nodejs.org/en/
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。 Node.js 的包管理器 npm,是全球最大的开源库生态系统。
Node.js 中文网:http://nodejs.cn/
七天学会NodeJS:https://nqdeng.github.io/7-days-nodejs/
npm官网:https://www.npmjs.com/
npm 中文文档:https://www.npmjs.cn/
前端工具框架
Underscore
http://www.css88.com/doc/underscore/
Underscore一个JavaScript实用库,提供了一整套函数式编程的实用功能,但是没有扩展任何JavaScript内置对象。
Underscore提供了100多个函数,包括常用的: map, filter, invoke — 当然还有更多专业的辅助函数,如:函数绑定, JavaScript模板功能,创建快速索引, 强类型相等测试, 等等.
Lodash
http://www.css88.com/doc/lodash/
https://www.lodashjs.com/
是一个一致性、模块化、高性能的 JavaScript 实用工具库。
Lodash 通过降低 array、number、objects、string 等等的使用难度从而让 JavaScript 变得更简单。Lodash 的模块化方法 非常适用于:
遍历 array、object 和 string
对值进行操作和检测
创建符合功能的函数
Service Workers: 简介
https://www.imooc.com/article/details/id/22758
附录:
Axure元件库:
AntD Library - Axure library: https://library.ant.design/
帮助文档:https://www.yuque.com/il5cox/ii7fzy
Ant UX - 页面逻辑素材:http://ux.ant.design/
GitHub:https://github.com/ant-design/ant-ux/
Ant Motion - 设计动效:https://motion.ant.design/
GitHub:https://github.com/ant-design/ant-motion/
AntV - 数据可视化:https://antv.alipay.com/zh-cn/index.html
GitHub:https://github.com/antvis/
Egg - 企业级 Node 开发框架:https://eggjs.org/
GitHub:https://github.com/eggjs/egg/
React Component GitHub:https://github.com/react-component
Kitchen - Sketch 工具集:http://kitchen.alipay.com/
Ant Design Landing - 首页模板集:https://landing.ant.design/index-cn
Scaffolds - 脚手架市场:http://scaffold.ant.design/#/
Umi - React 应用开发框架:https://umijs.org/
dva - 数据流前端框架:https://github.com/dvajs/dva
Awesome Ant Design:https://github.com/websemantics/awesome-ant-design
设计资源下载:https://ant.design/docs/spec/download-cn
国内镜像站点 🇨🇳:https://ant-design.gitee.io/index-cn
流程图框架
一、jsPlumb流程开发
jsPlumb中文基础教程
https://wdd.js.org/jsplumb-chinese-tutorial/#/
实战项目-可视化ivr配置
https://github.com/wangduanduan/visual-ivr
二、raphael
官方地址
http://dmitrybaranovskiy.github.io/raphael/
源码下载地址
https://github.com/DmitryBaranovskiy/raphael
英文文档
http://dmitrybaranovskiy.github.io/raphael/reference.html
中文文档
https://lab.yuanwai.wang/raphael-js/docs/
三、flowchart.js
http://flowchart.js.org/
https://github.com/adrai/flowchart.js
四、gojs
go.js http://www.gojs.net/latest/index.html go.js 提供一整套的JS工具 ,支持各种交互式图表的创建。有免费版和收费版
五、joint.js
joint.js http://www.jointjs.com/ joint.js 是另一个创建流程图的工具,也提供免费版和商业版
六、d3
d3 http://d3js.org 在html5领域,d3可谓是最好的可视化基础库,提供方面的DOM操作,非常强大
七、g6
G6 是蚂蚁金服 - 体验技术部 - 数据可视化团队出品的关系数据可视化引擎,开发者可以基于 G6 拓展出属于自己的图分析应用或者图编辑器应用。
https://antv.alipay.com/zh-cn/index.html
https://github.com/antvis/g6
Flex 布局教程
Flex 布局教程:语法篇
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
Flex 布局示例
http://static.vgee.cn/static/index.html
Flex 布局教程:实例篇
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html

