类型检查
TSLint和ESLint
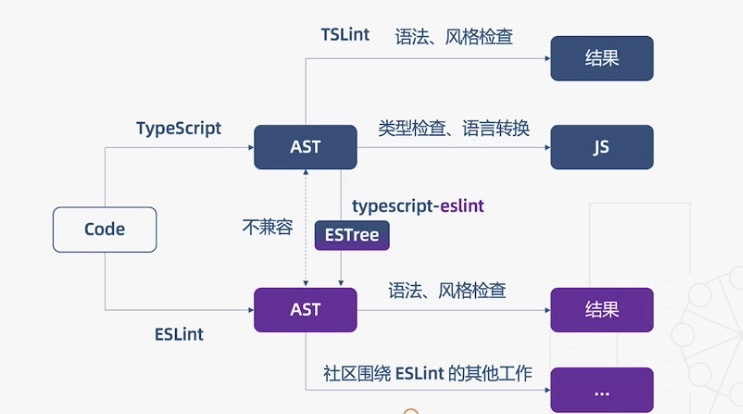
TypeScript官方因为下面两个原因,放弃了TSLint,转向了ESLint
- TSLint的架构问题影响性能,修复会破坏现有规则
- 用户通常有ESLint的规则,而不会有TSLint的规则配置
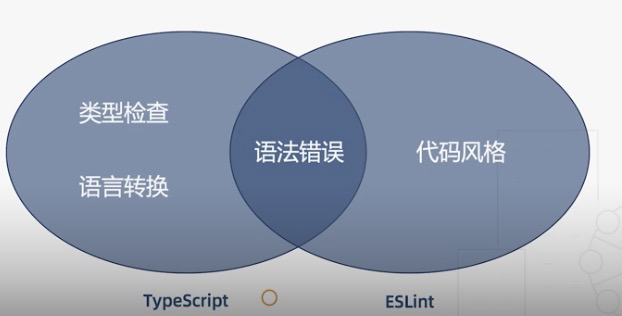
使用了TypeScript为什么还需要ESLint

- TypeScript进行了语言转换 + 类型检查
- ESLint提供了语法错误的检查(类型检查也会发现语法错误)+ 代码风格检查
ESLint vs Prettier
VSCode的插件中,ESLint和Prettier又是相互辅助的:
- ESLint发现语法和格式的问题,帮你避免bug
- Prettier提供format规则来统一代码规范
既然都会判断代码格式上,不可避免地会有冲突,比如:配置了formatOnSave会按照Prettier的规则来修改代码格式,提交代码git hook会检查ESLint规则,发现不一致后无法提交。这时候需要对Prettier的规则进行修改,或使用 eslint的语法忽略当前行的检查。
使用ESLint
可以是在Webpack中指定ESLint插件,也可以是额外在VSCode中指定插件辅助编写代码的过程。
前者是运行项目时候terminal的错误体现来源,后者是编辑器识别的错误。
如何在TypeScript中使用ESLint:配置
注:不配置ESLint,可能也不会感到明显的不适,因为TypeScript已经能检查一部分语法错误了。
TypeScript不能直接使用ESLint,因为他们生成的语法树不同,TypeScript为此提供了 typescript-eslint,可以将TS语法树转化为ES的语法树,配置涉及到:
- 安装@typescript/eslint-*的一些插件
- .eslintrc.json指定这些插件中的规则
- 在pacakge.json中的script中指定lint,运行,实时检测不符合规则的语法
loader配置
基础配置
ts-loader的配置
通常我们会配置ts-loader来处理.ts(x)文件,ts-loader调用了tsc,因此ts-loader和tsc是共享tsconfig.json这个配置文件的。
ts-loader还可以通过options传入一些参数,这里介绍一个参数transpileOnly(告诉编译器只做语言转换不做类型检查),开启了它之后
- 语法错误会被忽略,构建依然可以成功
- 构建速度会快很多(通过设置true/false后,执行build可以对比出来)
ts-loader + fork-ts-checker-webpack-plugin的配置
借助一个插件做类型检查,同时又不影响ts-loader的编译速度
- npm i fork-ts-checker-webpack-plugin - D
- 在配置文件中引入然后在plugins中new一个实例即可
它会独立开个线程进行类型检查,从而提升编译速度。
注:自己测试下来,transpileOnly:false + ForkTsOnCheckerWebpackPlugin 的 构建时间反而更长了
官方推荐配置
和ts-loader对比
官方推荐的loader是awesome-typescript-loader
使用建议
具体使用概括为一句话:loader中指定 awesome-typescript-loader,并从它中导出一个Checker作为插件。使用上和ts-loader大同小异。
可以仅使用Babel做编译吗

最早两者都能进行编译,其中各自优缺点也很明显:
- TSC可以做类型检查
- Babel有丰富的插件
常用的编译路径

常见的Webpack配置中都是采用这种做法,loader 采用了 ts-loader babel-loader 的串行。
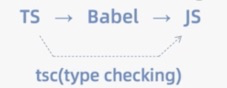
Babel7之后的另一种编译路径
Babel和TypeScript合作,在Babel7之后,已经可以处理TypeScript,只把类型检查交给TSC来做。
关于这种编译方式的具体配置,包含安装一些@babel的插件和preset,安装typescript仅用于类型肩检查,然后:
1)build的命令采用babel命令进行编译
2)配置tsc —watch另外启一个终端,用于监听代码中不符合规则的语法
虽然,Babel已经支持TypeScript的语法,但是还是有所受限的,比如
- 不支持namesapce
- 不支持const enum
- 不支持类型断言
- 不支持 export =
可以发现,虽然可以这么用,但不一定好用,极客时间作者给出的建议是:

