FastStone Capture
企业版序列号:name:blumanserial/序列号/注册码:VPISCJULXUFGDDXYAUYF
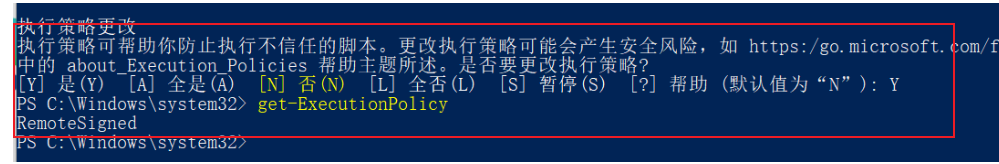
yarn 无法在webstorm使用
https://blog.csdn.net/Dan1374219106/article/details/116382314
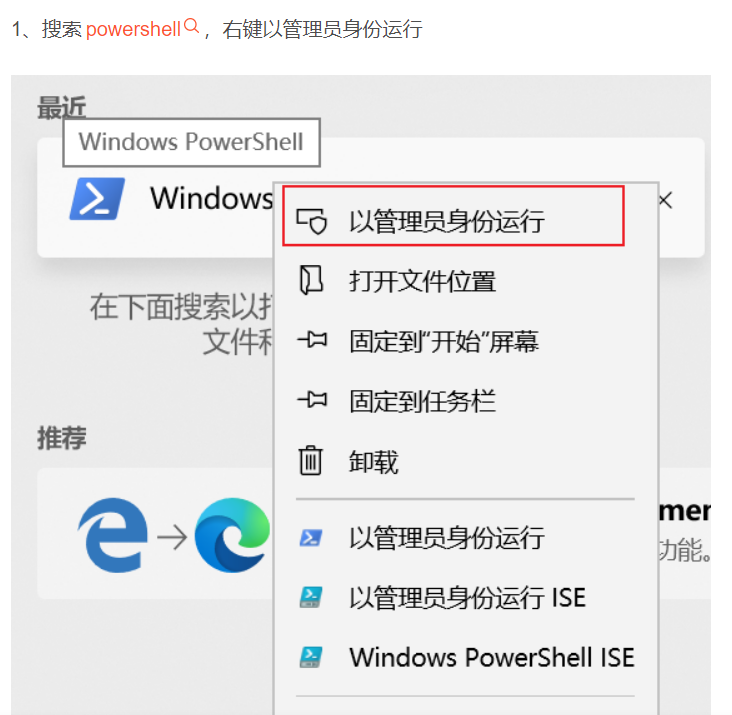
- set-ExecutionPolicy RemoteSigned 执行 Y
- get-ExecutionPolicy 结果 RemoteSigned
VSCODE
VSCode自定义主题


代码
{"type": "dark","colors": {"dropdown.background": "#525252","list.activeSelectionBackground": "#707070","list.focusBackground": "#707070","list.inactiveSelectionBackground": "#4e4e4e","list.hoverBackground": "#444444","list.highlightForeground": "#e58520","button.background": "#565656","editor.background": "#404040","editor.foreground": "#c5c8c6","editor.selectionBackground": "#676b7180","minimap.selectionHighlight": "#676b7180","editor.selectionHighlightBackground": "#575b6180","editor.lineHighlightBackground": "#303030","editorLineNumber.activeForeground": "#949494","editorLineNumber.foreground": "#5F9FA0","editor.wordHighlightBackground": "#4747a180","editor.wordHighlightStrongBackground": "#6767ce80","editorCursor.foreground": "#c07020","editorWhitespace.foreground": "#505037","editorIndentGuide.background": "#505037","editorIndentGuide.activeBackground": "#707057","editorGroupHeader.tabsBackground": "#282828","tab.inactiveBackground": "#404040","tab.activeBackground": "#4E5254","tab.border": "#303030","tab.inactiveForeground": "#d8d8d8","peekView.border": "#3655b5","panelTitle.activeForeground": "#ffffff","statusBar.background": "#505050","statusBar.debuggingBackground": "#505050","statusBar.noFolderBackground": "#505050","titleBar.activeBackground": "#505050","statusBarItem.remoteBackground": "#3655b5","activityBar.background": "#353535","activityBar.foreground": "#ffffff","activityBarBadge.background": "#3655b5","sideBar.background": "#3C3F41","sideBarSectionHeader.background": "#505050","menu.background": "#272727","menu.foreground": "#CCCCCC","pickerGroup.foreground": "#b0b0b0","terminal.ansiWhite": "#ffffff","inputOption.activeBorder": "#3655b5","focusBorder": "#505050","terminal.ansiBlack": "#1e1e1e","terminal.ansiRed": "#C4265E", // the bright color with ~75% transparent on the background"terminal.ansiGreen": "#86B42B","terminal.ansiYellow": "#B3B42B","terminal.ansiBlue": "#6A7EC8","terminal.ansiMagenta": "#8C6BC8","terminal.ansiCyan": "#56ADBC","terminal.ansiWhite": "#e3e3dd","terminal.ansiBrightBlack": "#666666","terminal.ansiBrightRed": "#f92672","terminal.ansiBrightGreen": "#A6E22E","terminal.ansiBrightYellow": "#e2e22e", // hue shifted #A6E22E"terminal.ansiBrightBlue": "#819aff", // hue shifted #AE81FF"terminal.ansiBrightMagenta": "#AE81FF","terminal.ansiBrightCyan": "#66D9EF","terminal.ansiBrightWhite": "#f8f8f2"},"tokenColors": [{"settings": {"foreground": "#C5C8C6"}},{"scope": ["meta.embedded", "source.groovy.embedded"],"settings": {"foreground": "#C5C8C6"}},{"name": "Comment","scope": "comment","settings": {"fontStyle": "","foreground": "#9A9B99"}},{"name": "String","scope": "string","settings": {"fontStyle": "","foreground": "#3F91B4"}},{"name": "String Embedded Source","scope": "string source","settings": {"fontStyle": "","foreground": "#000"}},{"name": "Number","scope": "constant.numeric","settings": {"fontStyle": "","foreground": "#F971BB"}},{"name": "Built-in constant","scope": "constant.language","settings": {"fontStyle": "","foreground": "#408080"}},{"name": "User-defined constant","scope": "constant.character, constant.other","settings": {"fontStyle": "","foreground": "#8080FF"}},{"name": "Keyword","scope": "keyword","settings": {"fontStyle": "","foreground": "#CA9E4D"}},{"name": "Support","scope": "support","settings": {"fontStyle": "","foreground": "#C7444A"}},{"name": "Storage","scope": "storage","settings": {"fontStyle": "","foreground": "#9872A2"}},{"name": "Class name","scope": "entity.name.class, entity.name.type, entity.name.namespace, entity.name.scope-resolution","settings": {"fontStyle": "","foreground": "#9B0000"}},{"name": "Inherited class","scope": "entity.other.inherited-class","settings": {"fontStyle": "","foreground": "#C7444A"}},{"name": "Function name","scope": "entity.name.function","settings": {"fontStyle": "","foreground": "#FFF1CC"}},{"name": "Function argument","scope": "variable.parameter","settings": {"fontStyle": "","foreground": "#FFF1CC"}},{"name": "Tag name","scope": "entity.name.tag","settings": {"fontStyle": "","foreground": "#000"}},{"name": "Tag attribute","scope": "entity.other.attribute-name","settings": {"fontStyle": "","foreground": "#9872A2"}},{"name": "Library function","scope": "support.function","settings": {"fontStyle": "","foreground": "#9872A2"}},{"name": "Keyword","scope": "keyword","settings": {"fontStyle": "","foreground": "#C99D47"}},{"name": "Class Variable","scope": "variable.other, variable.js, punctuation.separator.variable","settings": {"fontStyle": "","foreground": "#34B434"}},{"name": "Meta Brace","scope": "punctuation.section.embedded -(source string source punctuation.section.embedded), meta.brace.erb.html","settings": {"fontStyle": "","foreground": "#008200"}},{"name": "Invalid","scope": "invalid","settings": {"fontStyle": "","foreground": "#FF0B00"}},{"name": "Normal Variable","scope": "variable.other.php, variable.other.normal","settings": {"fontStyle": "","foreground": "#34B434"}},{"name": "Function Object","scope": "meta.function-call.object","settings": {"fontStyle": "","foreground": "#9872A2"}},{"name": "Function Call Variable","scope": "variable.other.property","settings": {"fontStyle": "","foreground": "#34B434"}},{"name": "Keyword Control / Special","scope": ["keyword.control", "keyword.operator.new.cpp", "keyword.operator.delete.cpp", "keyword.other.using", "keyword.other.operator"],"settings": {"fontStyle": "","foreground": "#9872A2"}},{"name": "Tag","scope": "meta.tag","settings": {"fontStyle": "","foreground": "#DE4EBD"}},{"name": "Tag Name","scope": "entity.name.tag","settings": {"fontStyle": "","foreground": "#C69557"}},{"name": "Doctype","scope": "meta.doctype, meta.tag.sgml-declaration.doctype, meta.tag.sgml.doctype","settings": {"fontStyle": "","foreground": "#9AA83A"}},{"name": "Tag Inline Source","scope": "meta.tag.inline source, text.html.php.source","settings": {"fontStyle": "","foreground": "#9AA83A"}},{"name": "Tag Other","scope": "meta.tag.other, entity.name.tag.style, entity.name.tag.script, meta.tag.block.script, source.js.embedded punctuation.definition.tag.html, source.css.embedded punctuation.definition.tag.html","settings": {"fontStyle": "","foreground": "#9872A2"}},{"name": "Tag Attribute","scope": "entity.other.attribute-name, meta.tag punctuation.definition.string","settings": {"fontStyle": "","foreground": "#DE4EBD"}},{"name": "Tag Value","scope": "meta.tag string -source -punctuation, text source text meta.tag string -punctuation","settings": {"fontStyle": "","foreground": "#6089B4"}},{"name": "Meta Brace","scope": "punctuation.section.embedded -(source string source punctuation.section.embedded), meta.brace.erb.html","settings": {"fontStyle": "","foreground": "#D0B344"}},{"name": "HTML ID","scope": "meta.toc-list.id","settings": {"foreground": "#9AA83A"}},{"name": "HTML String","scope": "string.quoted.double.html, punctuation.definition.string.begin.html, punctuation.definition.string.end.html","settings": {"fontStyle": "","foreground": "#F2C067"}},{"name": "HTML Tags","scope": "punctuation.definition.tag.html, punctuation.definition.tag.begin, punctuation.definition.tag.end","settings": {"fontStyle": "","foreground": "#6089B4"}},{"name": "CSS ID","scope": "meta.selector.css entity.other.attribute-name.id","settings": {"fontStyle": "","foreground": "#9872A2"}},{"name": "CSS Property Name","scope": "support.type.property-name.css","settings": {"fontStyle": "","foreground": "#34B434"}},{"name": "CSS Property Value","scope": "meta.property-group support.constant.property-value.css, meta.property-value support.constant.property-value.css","settings": {"fontStyle": "","foreground": "#C400C6"}},{"name": "JavaScript Variable","scope": "variable.language.js","settings": {"foreground": "#34B434"}},{"name": "Template Definition","scope": ["punctuation.definition.template-expression", "punctuation.section.embedded.coffee"],"settings": {"foreground": "#D08442"}},{"name": "Reset JavaScript string interpolation expression","scope": ["meta.template.expression"],"settings": {"foreground": "#C5C8C6"}},{"name": "PHP Function Call","scope": "meta.function-call.object.php","settings": {"fontStyle": "","foreground": "#D0B344"}},{"name": "PHP Single Quote HMTL Fix","scope": "punctuation.definition.string.end.php, punctuation.definition.string.begin.php","settings": {"foreground": "#9AA83A"}},{"name": "PHP Parenthesis HMTL Fix","scope": "source.php.embedded.line.html","settings": {"foreground": "#676867"}},{"name": "PHP Punctuation Embedded","scope": "punctuation.section.embedded.begin.php, punctuation.section.embedded.end.php","settings": {"fontStyle": "","foreground": "#D08442"}},{"name": "Ruby Symbol","scope": "constant.other.symbol.ruby","settings": {"fontStyle": "","foreground": "#9AA83A"}},{"name": "Ruby Variable","scope": "variable.language.ruby","settings": {"fontStyle": "","foreground": "#D0B344"}},{"name": "Ruby Special Method","scope": "keyword.other.special-method.ruby","settings": {"fontStyle": "","foreground": "#D9B700"}},{"name": "Ruby Embedded Source","scope": ["punctuation.section.embedded.begin.ruby", "punctuation.section.embedded.end.ruby"],"settings": {"foreground": "#D08442"}},{"name": "SQL","scope": "keyword.other.DML.sql","settings": {"fontStyle": "","foreground": "#D0B344"}},{"name": "diff: header","scope": "meta.diff, meta.diff.header","settings": {"fontStyle": "italic","foreground": "#E0EDDD"}},{"name": "diff: deleted","scope": "markup.deleted","settings": {"fontStyle": "","foreground": "#dc322f"}},{"name": "diff: changed","scope": "markup.changed","settings": {"fontStyle": "","foreground": "#cb4b16"}},{"name": "diff: inserted","scope": "markup.inserted","settings": {"foreground": "#219186"}},{"name": "Markup Quote","scope": "markup.quote","settings": {"foreground": "#9872A2"}},{"name": "Markup Lists","scope": "markup.list","settings": {"foreground": "#9AA83A"}},{"name": "Markup Styling","scope": "markup.bold, markup.italic","settings": {"foreground": "#6089B4"}},{"name": "Markup Inline","scope": "markup.inline.raw","settings": {"fontStyle": "","foreground": "#FF0080"}},{"name": "Markup Headings","scope": "markup.heading","settings": {"foreground": "#D0B344"}},{"name": "Markup Setext Header","scope": "markup.heading.setext","settings": {"fontStyle": "","foreground": "#D0B344"}},{"scope": "token.info-token","settings": {"foreground": "#6796e6"}},{"scope": "token.warn-token","settings": {"foreground": "#cd9731"}},{"scope": "token.error-token","settings": {"foreground": "#f44747"}},{"scope": "token.debug-token","settings": {"foreground": "#b267e6"}},{"name": "this.self","scope": "variable.language","settings": {"foreground": "#c7444a"}}],"semanticHighlighting": true}
vscode Setting sync
GitHub Token: 6340**********GitHub Gist: 40d597d7a35847fa5d136733b5171a91GitHub Gist Type: Secret
使用快捷键
打开设置快捷键 ctrl+K ctrl+S
项目搜索文件 shift + N
将编辑器移动到上一组 ctrl + shift +alt +left
将编辑器移动到下一组 ctrl + shift +alt +right
上移单元格 alt + upArrow
下移单元格 alt + downArrow
单元格并在下方插入 shif + enter
新建窗口 ctrl+shift + =
关闭窗口 ctrl + shift + -
光标撤销(返回上一个光标) ctrl + alt +left
光标重做 ctrl + alt + right
背景图
//背景图"background.useDefault": false,"background.style": {"content": "21212","pointer-events": "none","position": "absolute","z-index": "99999","width": "100%","height": "100%","background-position": "0% 0%","background-size": "cover","background-repeat": "no-repeat","opacity": 0.2},"background.customImages": ["file:///E:/bg/123.jpg", "file:///E:/bg/123.jpg"],
tokenId: 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
gistId: 40d597d7a35847fa5d136733b5171a91
webStorm
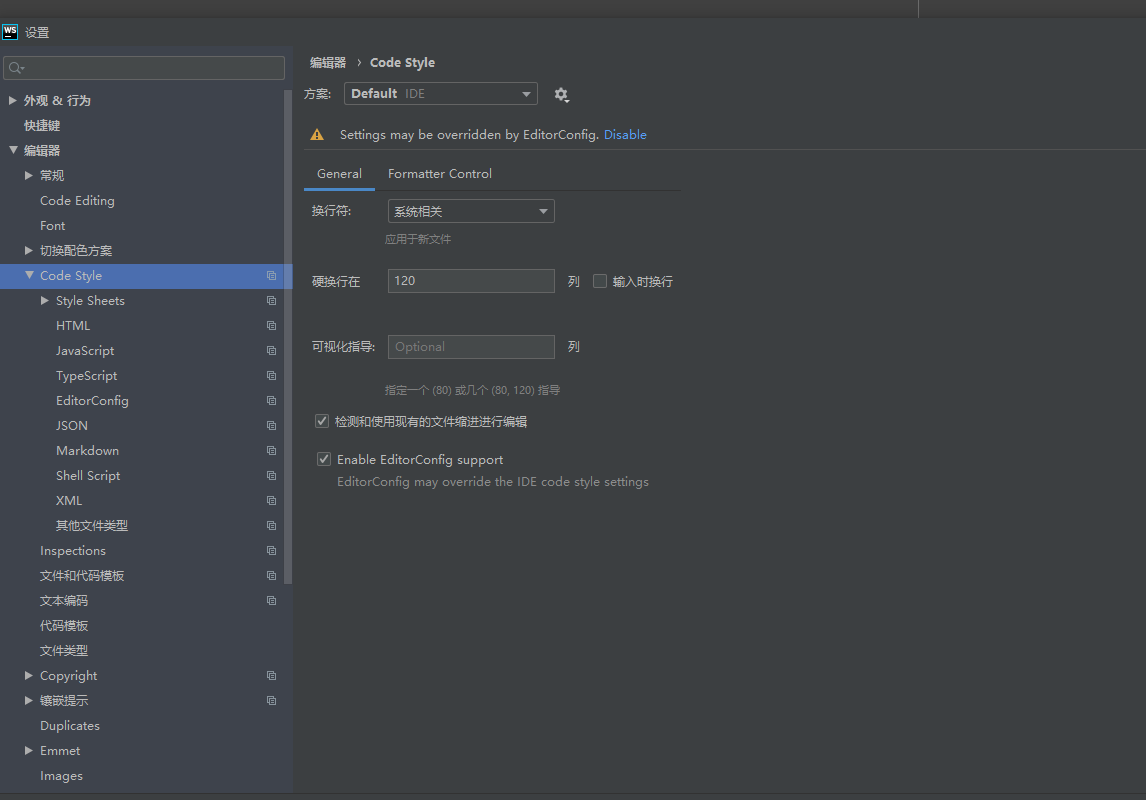
编辑器 格式化配置
一、插件方式(稳定)
链接:https://pan.baidu.com/s/15D1F71BlnIkIDood_W-XTg
提取码:qqqq
二、激活码方式(不稳定)
1、用浏览器打开网址: vrg123.com
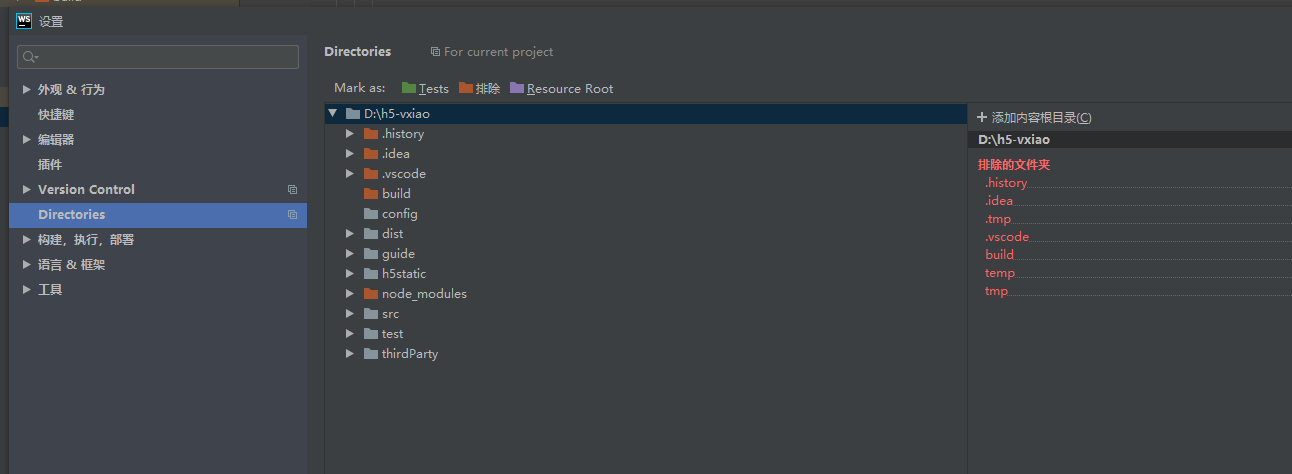
项目排除
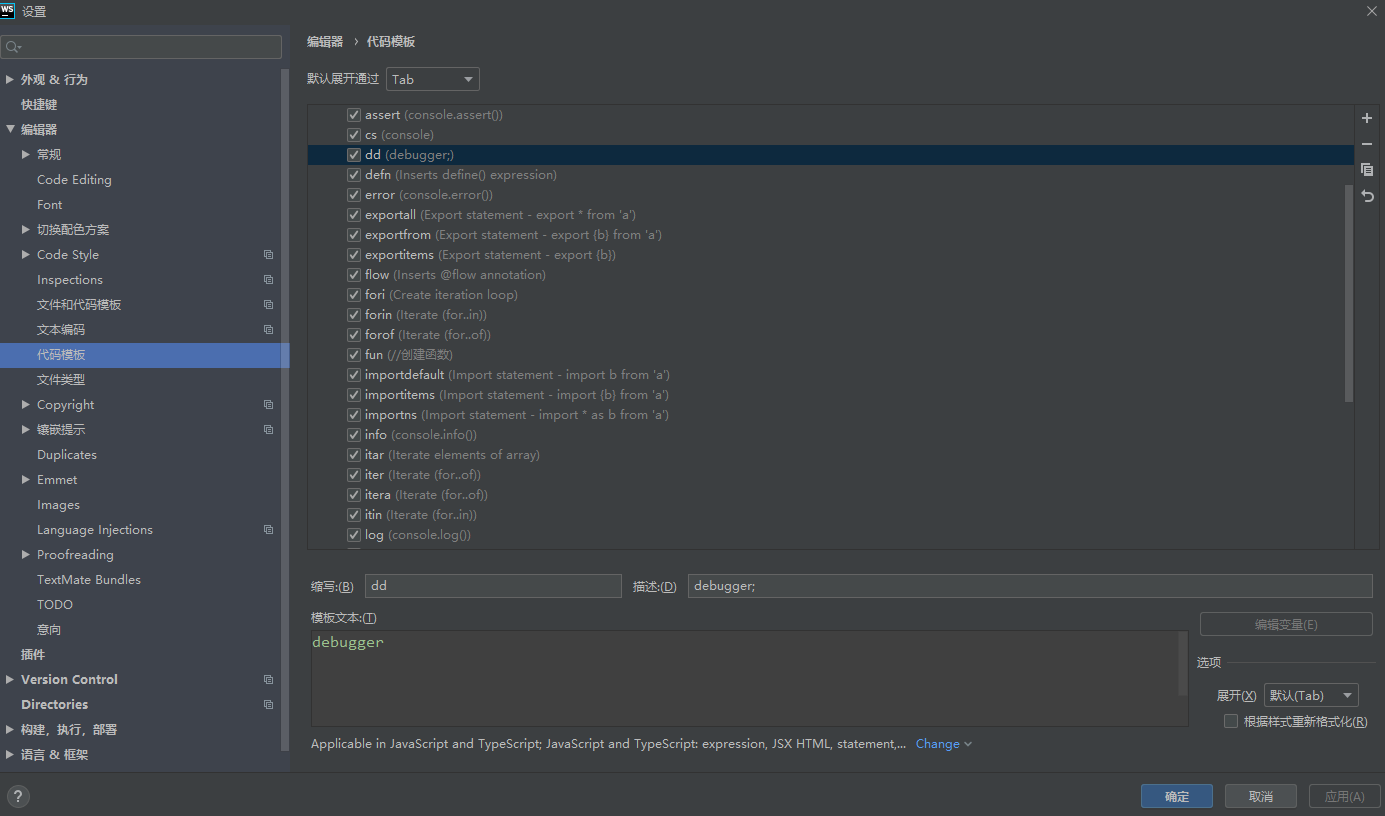
代码模板
 代码缩略图
代码缩略图
CodeGlance插件
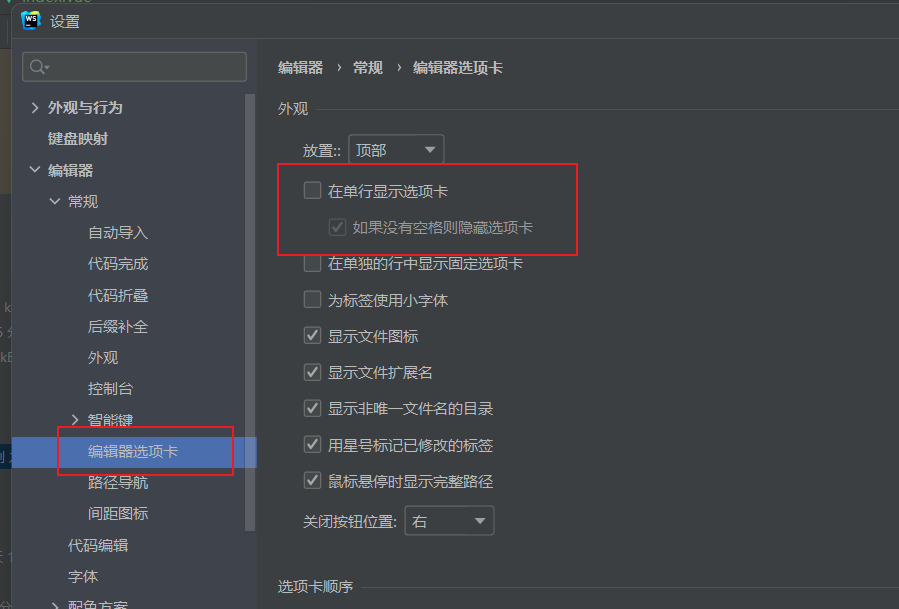
多行显示tab