官网文档:
https://kazupon.github.io/vue-i18n/zh/
安装:
yarn add vue-i18n
编写i18n文件
// i18n/lang/cn.jsexport default {com_btn: {login: '登录',edit: '编辑',del: '确认删除?'},sayHi: '你好{arg}! 很高兴认识你'}
// i18n/lang/en.jsexport default {com_btn: {login: 'Login',edit: 'Edit',del: 'isDel'},sayHi: 'hello {arg}! nice to meet you'}
// i18n/index.jsimport Vue from 'vue'import VueI18n from 'vue-i18n'Vue.use(VueI18n)const i18n = new VueI18n({local: 'cn',messages: {}})Vue.prototype.$loadLanguage = lang => {import(`@/i18n/lang/${lang}`).then(messages => {i18n.setLocaleMessage(lang, messages.default)i18n.locale = langreturn lang})}export default i18n
引入i18n到项目
// 项目/src/main.jsimport i18n from '@/i18n'new Vue({i18n,router,store,beforeCreate() {this.$loadLanguage('en')},render: h => h(App)}).$mount('#app')
项目基本使用
- 文本使用
- 组件props使用
- js使用
- 传参使用
```vue
{{ $t(‘com_btn.del’) }}{{ $t(‘sayHi’, {arg: ‘杨明炜’}) }}
<a name="UbX7d"></a>### 便捷开发vscode插件i18n Ally1. 安装i18n Ally1. 项目配置```json// settings.json vscode配置{// 国际化 i18n// 匹配语言包路径"i18n-ally.localesPaths": ["src/i18n","src/i18n/lang"],// 启用的框架"i18n-ally.enabledFrameworks": ["vue"],"i18n-ally.enabledParsers": ["js"],"i18n-ally.fullReloadOnChanged": true,// 文件"i18n-ally.pathMatcher": "lang/{locale}.js","i18n-ally.dirStructure": "file","i18n-ally.keystyle": "nested",// 需要显示的语言包"i18n-ally.displayLanguage": "cn",}
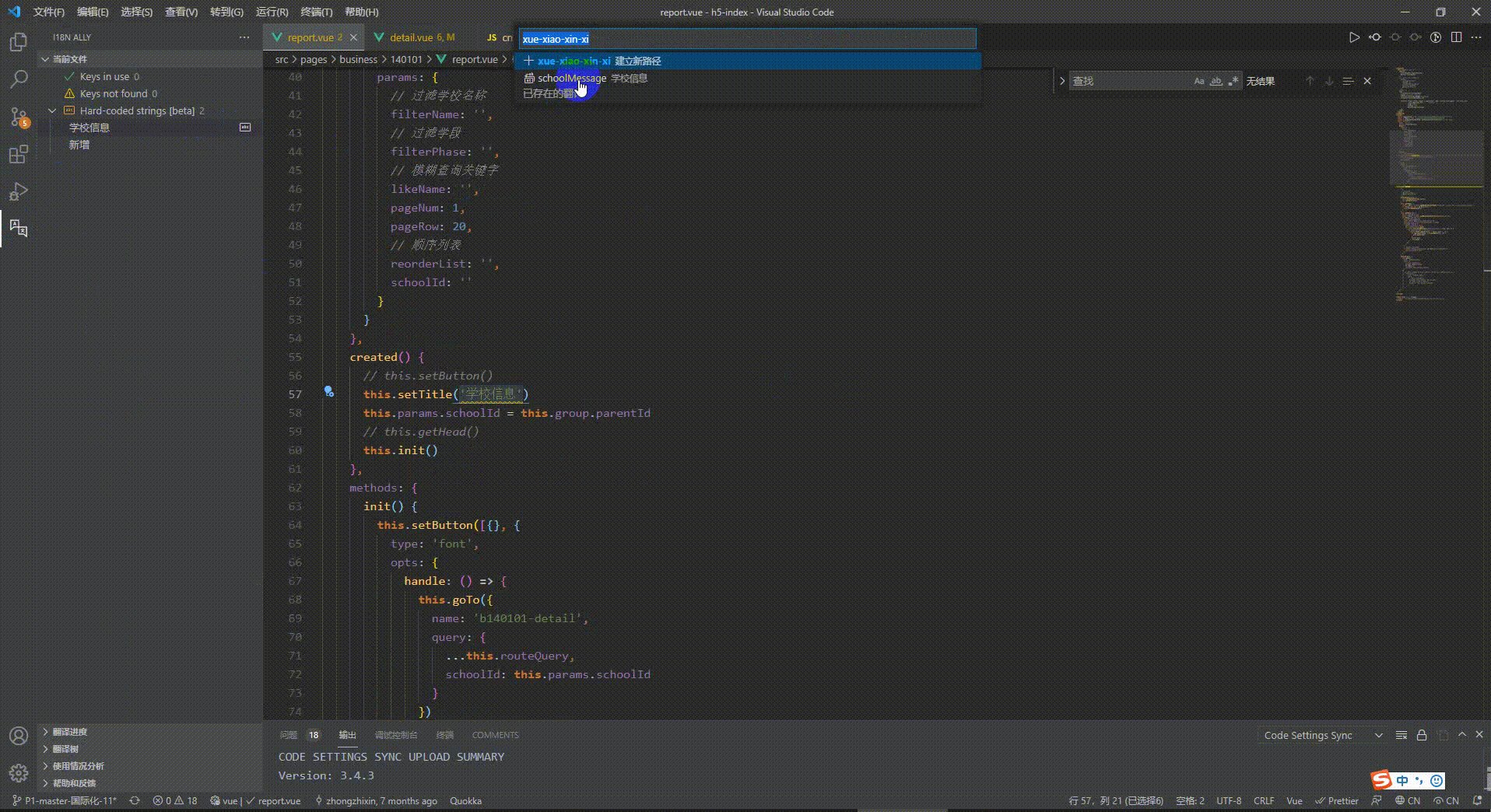
插件使用