节点属性
nodeName
:::info
node.nodeName返回节点的名字
该属性是「只读」属性
元素节点访问该属性返回的名字是大写的
字符串的方法:str.toLowerCase() 字符串转小写str.toUpperCase()字符串转大写
:::
<div class="box" id="box" style="background-color: green">我是文本节点<!--我是注释 --><h1>我是h1</h1><a href="">我是超链接</a><p>我是段落标签</p></div>
console.log(document.nodeName); // #documentconsole.log(document.getElementsByTagName("div")[0].nodeName); // DIV,元素节点返回的字符串为大写console.log(document.getElementsByTagName("div")[0].firstChild.nodeName); // #textconsole.log(document.getElementsByTagName("div")[0].childNodes[1].nodeName); // #commmentconsole.log(document.getElementsByTagName("div")[0].childNodes[3].nodeName); // H1
nodeValue
:::info
node.nodeValue返回节点的值
该属性是「只读」属性
只有文本节点、注释节点、属性节点才有该属性
:::
console.log(document.getElementsByTagName("div")[0].nodeValue); // nullconsole.log(document.getElementsByTagName("div")[0].firstChild.nodeValue); // " 我是文本节点 "console.log(document.getElementsByTagName("div")[0].childNodes[1].nodeValue); // 我是注释console.log(document.getElementsByTagName("div")[0].getAttributeNode("id").nodeValue); // box,getAttributeNode 获取属性节点(了解即可)
nodeType
:::info
node.nodeType返回节点的类型值
该属性是「只读」属性
之前学习过节点的类型总共包括:
DOM元素节点,代表码1- 属性节点,代表码
2 - 文本节点,代表码
3 - 注释节点,代表码
8 document节点,代表码9documentFragment节点,代表码11:::console.log(document.getElementsByTagName("div")[0].nodeType); // 1console.log(document.getElementsByTagName("div")[0].firstChild.nodeType); // 3console.log(document.getElementsByTagName("div")[0].childNodes[1].nodeType); // 8
因为childNodes返回是节点类型的集合,里面包含了所有的节点类型,我们可以利用nodeType封装一个方法只获取「元素节点」。
function elementChildren(node) {var arr = [];var children = node.childNodes;for (var i = 0; i < children.length; i++) {if (children[i].nodeType === 1) {arr.push(children[i]);}}return arr;}let res = elementChildren(document.getElementsByTagName("div")[0]);console.log(res); // [h1, a, p]
attributes
:::info
返回节点的属性集合
该属性「可读可写」
:::
console.log(document.getElementsByTagName("div")[0].attributes); // NamedNodeMap {0: class, 1: id, 2: style, class: class, id: id, style: style, length: 3}console.log(document.getElementsByTagName("div")[0].attributes[0]); // class=“box”console.log(document.getElementsByTagName("div")[0].attributes[0].nodeValue); // box
tagName
:::info 返回元素节点的大写标签名 :::
document.getElementsByTagName("div")[0].tagName; // DIV
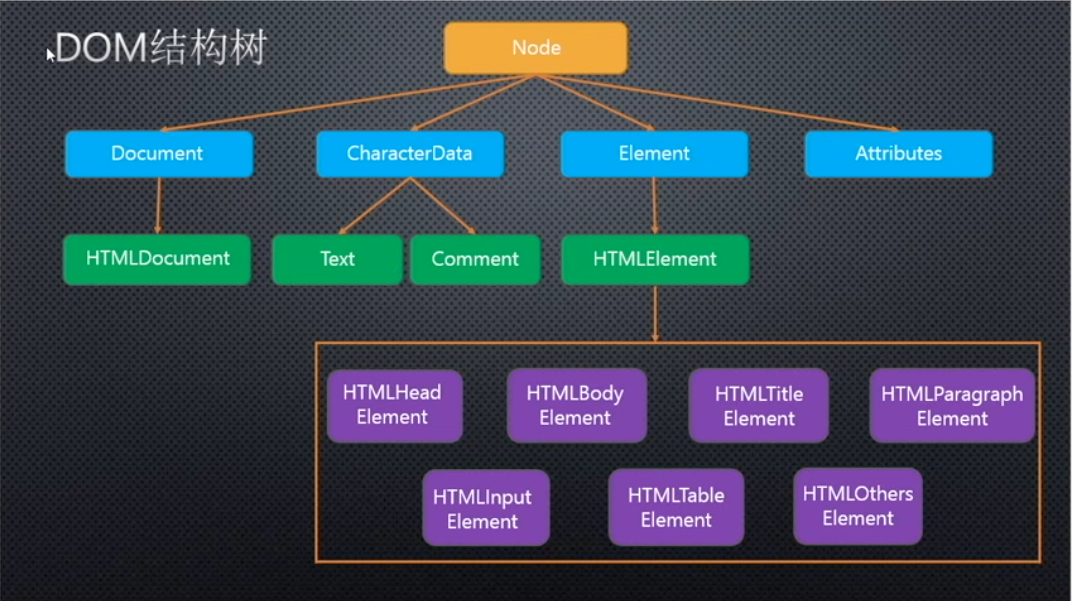
DOM 结构

DOM结构树分为多种对象,它们之间是一种原型链的继承关系。
TODO!!!
## document 对象document.__proto__ => HTMLDocument.prototypeHTMLDocument.prototype.__proto__ => Document.prototypeDocument.prototype.__proto__ => Node.prototype所以 getElementById、getElementsByTagName 等方法都继承 Document.prototype## CharacterData 对象Text.prototype.__proto__ => CharacterData.prototypeComment.prototype.__proto__ => CharacterData.prototype## ElementHTMLElement.prototype.__proto_ => Element.prototypeXMLElement.prototype.__proto_ => Element.prototype
获取全部标签
document.getElementsByTagName()方法可以接受通配符*来获取文档全部的标签。
console.log(document.getElementsByTagName("*"));// HTMLCollection(13) [html, head, meta, meta, meta, title, body, span, div#box.box, h1, a, p, script, viewport: meta, box: div#box.box]
获取文档信息
获取文档的head
console.log(document.head);
获取文档的body
console.log(document.body);
获取文档的title
console.log(document.title);
获取文档的html
console.log(document.documentElement);

