JavaScript包括ECMAScript、DOM、BOM三大部分组成。DOM的全称是Document Object Model文档对象模型。
JavaScript中有三种对象:
- 本地对象
Native Object:和浏览器没太大关系的对象,例如:Object、Function、Array、String、Number、Boolean、Error、Date、RegExp… - 内置对象
Bulit-in Object:也称全局对象可以直接调用,例如:isNaN()、parseInt()、Math.radom()… - 宿主对象
Host Object:执行JS脚本的环境提供的对象,例如浏览器提供的对象就是宿主对象。宿主对象又称浏览器对象,不同的浏览器提供了不同的宿主对象的方法,所以不同的浏览器在使用宿主对象方法的时候会有兼容性。
浏览器对象有Window(Window所有的方法都是操作BOM的)和Docment(Docment所有的方法都是操作DOM的),DOM存在的目的就是通过浏览器提供的这一套方法表示或者操作HTML或者XML
什么是XML?XML其实就是一种自定义的标签;而HTML是浏览器提供的;XML为HTML奠定了一个基本的HTML规范。
<body><!-- XML --><person><name>张三</name><sex>男</sex><age>18</age></person></body>
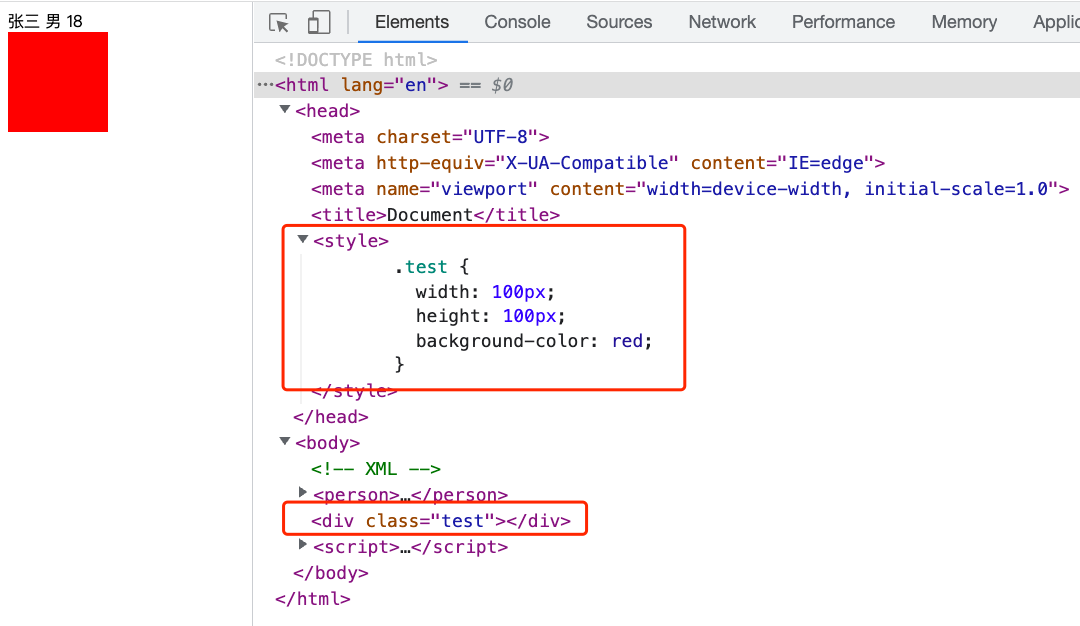
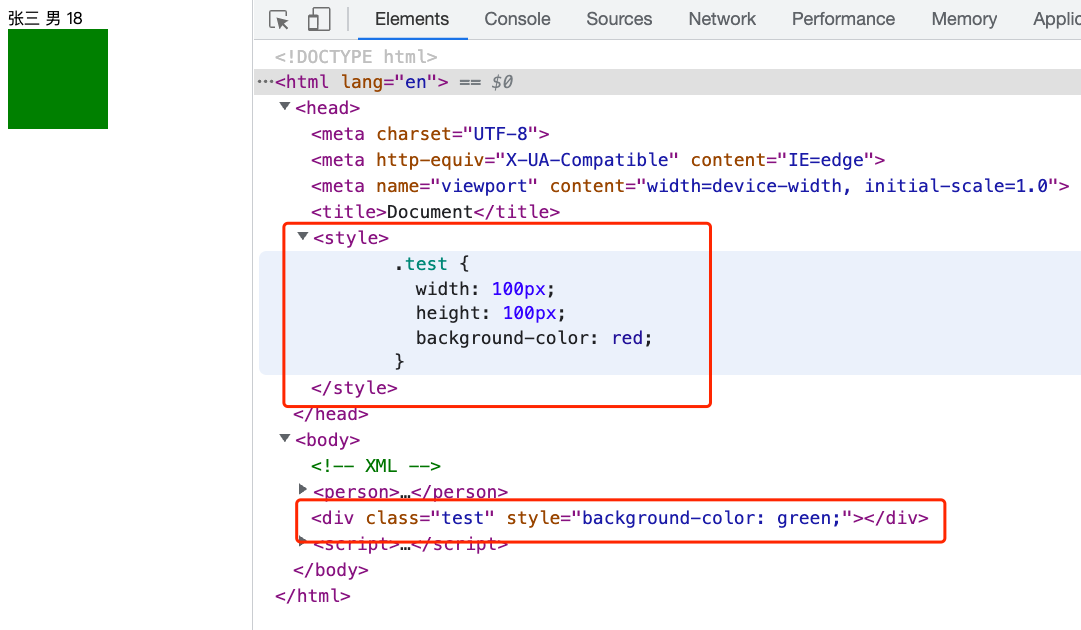
DOM无法更改元素的CSS样式表,操作的其实是元素的内联样式。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><title>Document</title><style>.test {width: 100px;height: 100px;background-color: red;}</style></head><body><div class="test"></div></body></html>