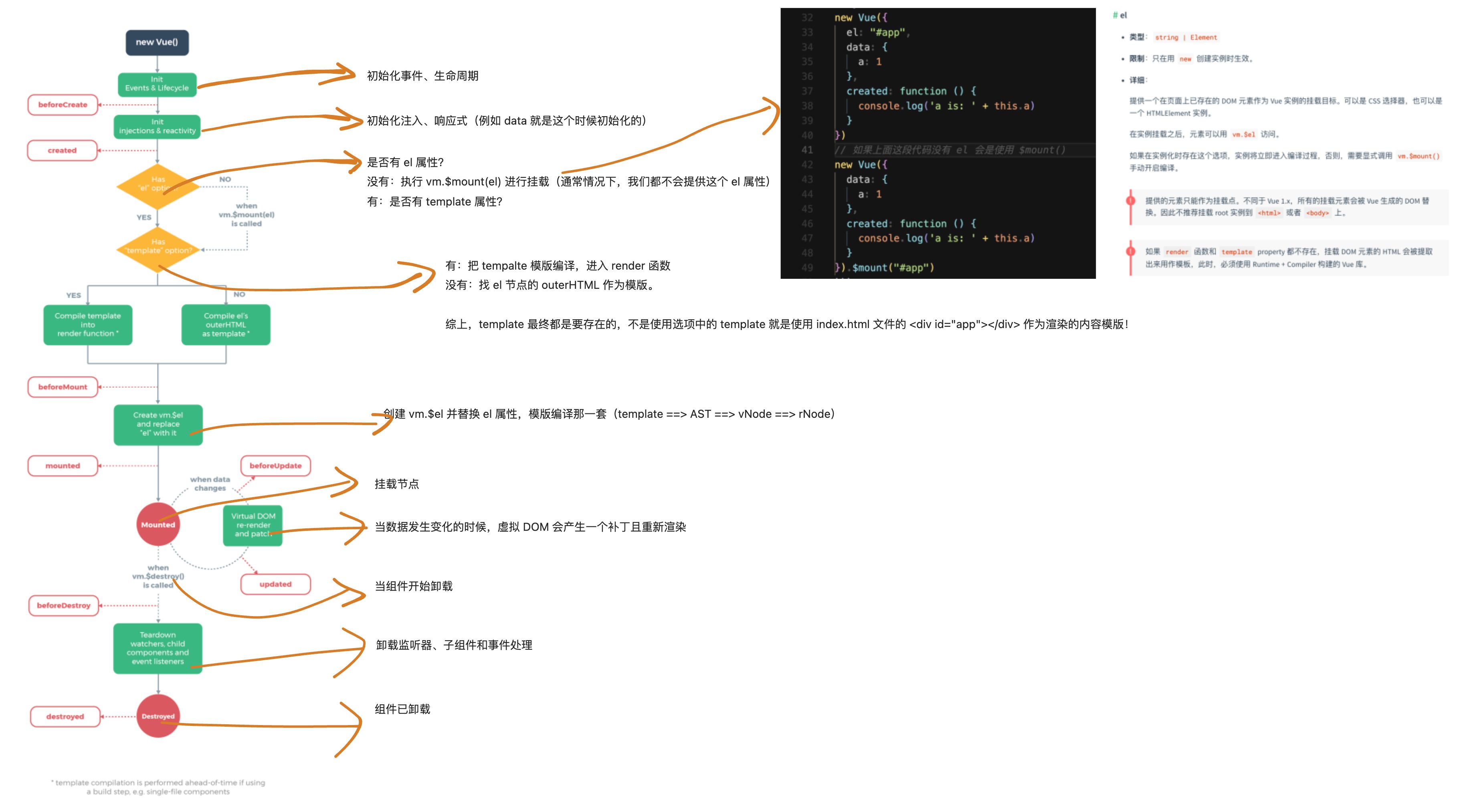
本篇我们将把 Vue2 和 Vue3 的生命周期函数进行对比,以下是 Vue2 整个生命周期的执行过程:
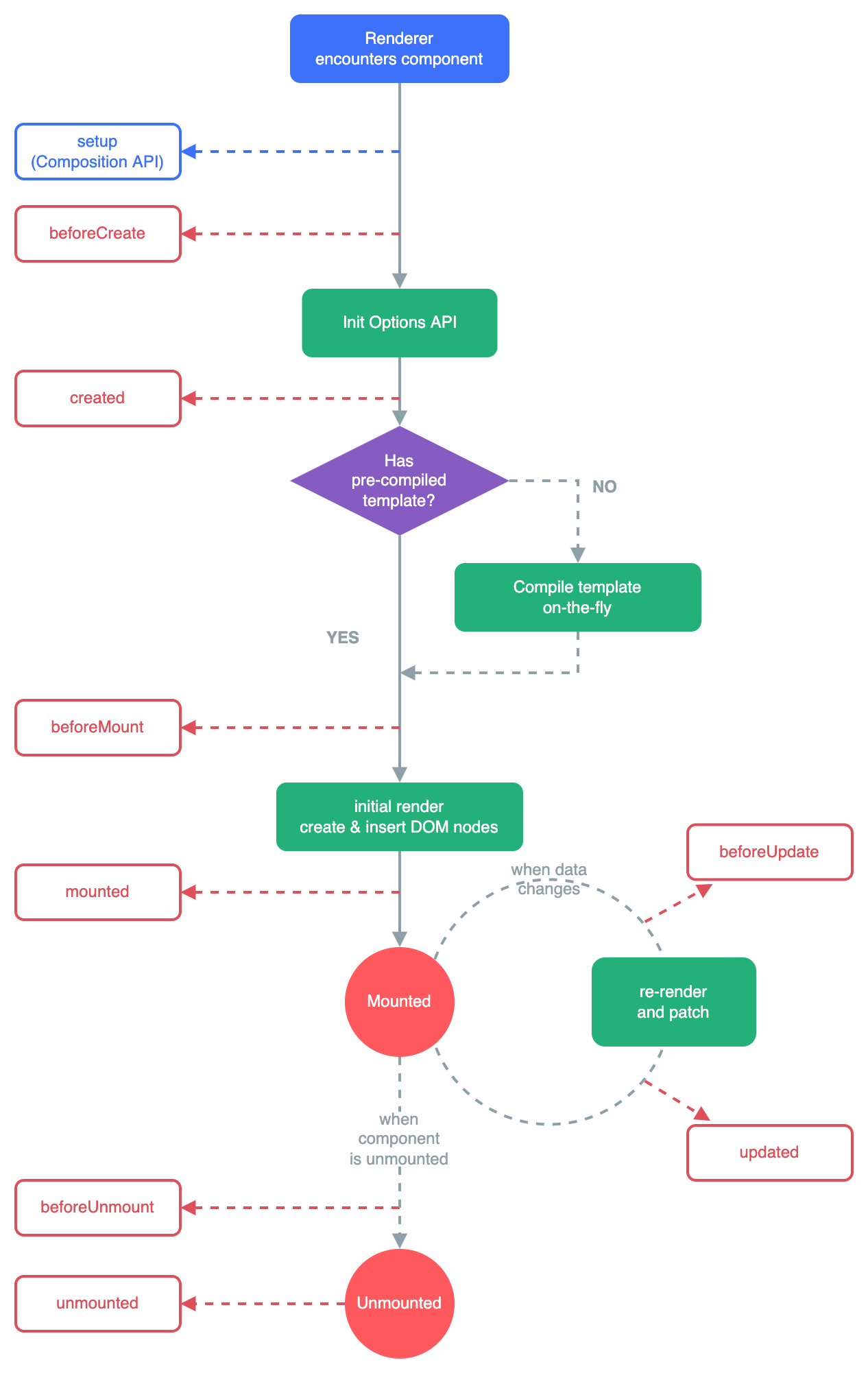
Vue3 生命周期执行顺序如下:
和 Vue2 流程大致都是一样的,只不过**setup()**中不能再使用**beforeCreate()**和**created()**钩子函数,因为**setup()**要先比它们两个执行!!!
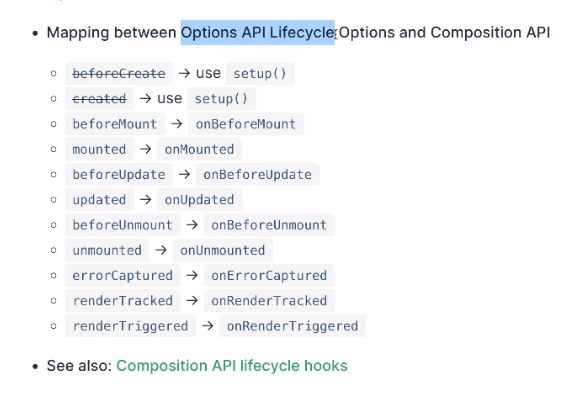
以下是 Vue2 和 Vue3 声明周期函数的区别:
在 Vue3 的组合式 API 中,生命周期函数都是通过 ESModule 的形式来导入,在导入生命周期函数的时候都要在前面加上on且小驼峰的形式,这和选项 API 不一样:
import {onBeforeMount,onMounted,onBeforeUpdate,onUpdated} from "vue";export default {setup() {onBeforeMount(() => console.log("onBeforeMount"));onMounted(() => console.log("onMounted"));onBeforeUpdate(() => console.log("onBeforeUpdate"));onUpdated(() => console.log("onUpdated"));}}
生命周期函数都传递一个回调函数,在回调函数内部书写我们的逻辑。
生命周期函数只能同步的在setup()函数内部执行,因为它们都依赖内部的全局状态来定外到当前的组件实例上面。
:::warning
⚠️ 注意
这并不意味着生命周期必须放在setup()中。函数也可以在一个外部函数中调用,只要调用栈是同步的,且最终起源自setup()就可以。
:::
Vue3 还提供了一些用于调试处理的钩子函数:
1、onErrorCaptured()该函数会在子孙组件内部发生错误的时候被执行,接收 3 个参数:错误对象、触发该错误的组件实例,以及一个说明错误来源类型的信息字符串。
详见:
组合式 API:生命周期钩子 | Vue.js
onErrorCaptured((error, instance, type) => {console.log(error, instance, type);});
2、onRenderTracked()该函数会在当组件渲染过程中追踪到响应式依赖时调用,只能在开发模式下使用。
详见:
组合式 API:生命周期钩子 | Vue.js
// 当组件渲染的时候会执行,可以进行 debugger 调试onRenderTracked((e) => {debugger});
3、onRenderTriggered()该函数会在组件响应式依赖的变更触发了组件渲染时调用。
详见:
组合式 API:生命周期钩子 | Vue.js
// 和 onRenderTracked 一样,但是是在重新渲染的时候执行onRenderTriggered((e) => {debugger});

