在Vue中methods属性用于书写实例的事件处理方法,Vue在创建实例的时候会自动把methods绑定到当前实例的this中,写在mthods对象中的方法要避免使用「箭头函数」,箭头函数可能会影响到Vue正确的指向Vue的实例this。
let app = {template: `<h1>{{ title }}</h1><button v-on:click="changeTitle('title')">change title</button>`,data() {return {title: "This is my title.",};},methods: {// 不推荐changeTitle: () => {this.title = "This is your title.";},},};
在Vue的模版中,函数名后面紧挨着()并不是执行符号,()内可以传递你想要的参数,这个过程会被编译为v-on:click="()=> changeTitle('title')"。
<button v-on:click="changeTitle('title')">change title</button><!-- v-on:click="() => changeTitle('title')" -->
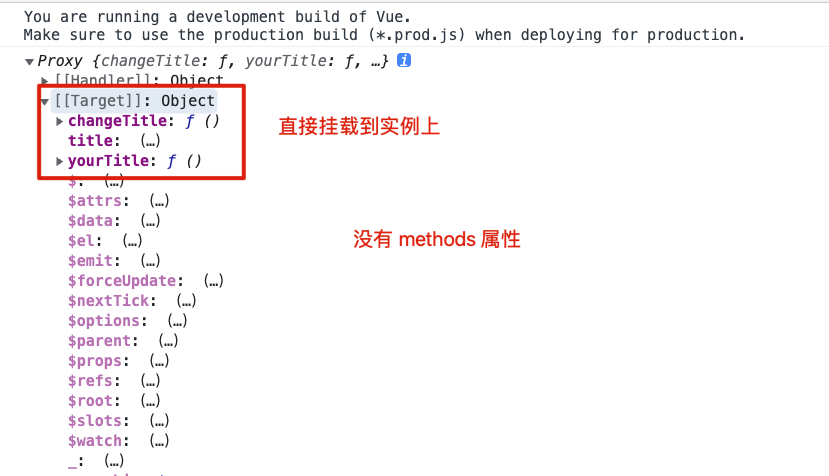
在Vue的实例中,虽然挂载了methods对象里面的方法,但是并没有像$data一样被抛出了,这是因为data属性被更改的时候$data也会被更改,所以必须要暴露出来,而methods本身就是一些方法的集合容器,直接挂载到实例上能够调用就可以了,没必要暴露出来。