Vue 的应用实例
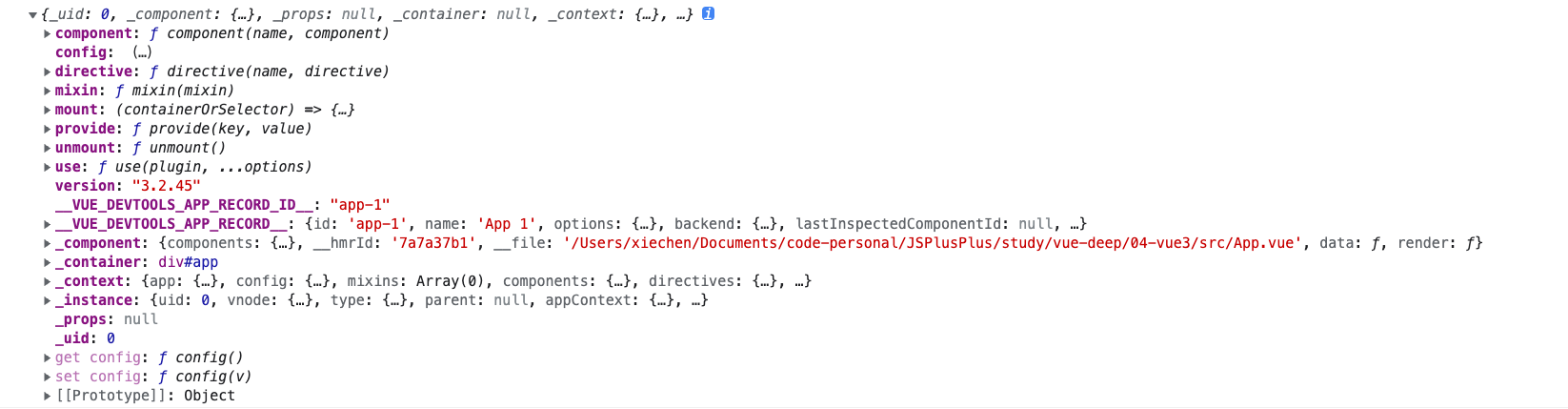
Vue通过createApp方法创建出一个「应用实例」。
import { createApp } from "vue";import App from "./App.vue";const app = createApp(App);console.log(app);// ======// Vue2 通过实例化 Vue 进行创建应用实例import Vue from "vue";const app = new Vue({// 一些配置});

应用实例上有很多全局的方法,例如component方法用来注册全局组件:
import { createApp } from "vue";import App from "./App.vue";import TodoList from "./components/TodoList.vue";const app = createApp(App);// 注册全局组件app.component("TodoList", TodoList);app.mount("#app");
<template><!-- 进行使用 --><TodoList /></template>
app应用实例对象上的方法大多数时候返回的是**app**实例,所以你可以进行链式调用:
// 其他代码const app = createApp(App);const app2 = app.component("TodoList", TodoList);app2.mount("#app");console.log(app === app2); // true
根组件和根元素
「根组件」的本质就是一个对象{},createApp执行的时候需要传递一个根组件,所以必须给createApp提供一个对象。
根组件是Vue渲染的起点,这就好比HTML文档的html标签,必须要有一个根标签。
import { createApp } from "vue";import App from "./App.vue";// 使用 mount 方法进行渲染挂载const app = createApp(App).mount("#app");
「根元素」是一个HTML的元素,createApp执行创建Vue应用实例时需要一个html的根元素进行挂载渲染,这就是mount方法的作用。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><!-- Vue 将从 #app 进行渲染挂载。当然你也可以把 id 更改为其他的什么东西,只需要保证 mount 能获取到对应的 DOM 节点即可 --><div id="app"></div><script type="module" src="/src/main.js"></script></body></html>
:::info
**mount**方法执行后返回的是「根组件」实例,并不是「应用实例」,也就是App组件实例。这一点和app应用实例对象上其他方法有所不同!!!
:::
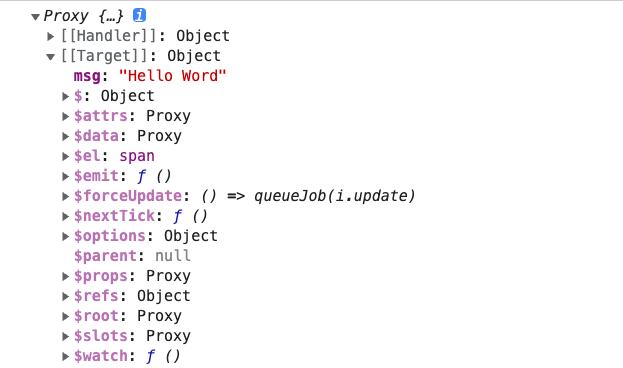
// 其他代码const app = createApp(App);const vm = app.mount("#app");console.log(vm);
<template><span>{{ msg }}</span></template><script>export default {data() {return {msg: "Hello Word",};},};</script>

从图中我们可以看到data中的msg属性也被添加到了根组件的实例上!
有的同学可能会经常看到vm这个变量,其实vm是ViewModel的简称,来源于MVVM模式,Vue其实并不是一个完整的MVVM的模型,只是参考了MVVM模型。
组件实例
每个组件都有自己的组件实例,一个应用中所有的组件的共享一个应用实例,也就是app应用实例对象!
无论是根组件还是应用内其他组件,配置项、组件的行为(方法、生命周期等)都是一样的。
// 一个组件基本的配置const component = {template: "<span>{{ msg }}</span>",data() {return {msg: "Hello Word",};}}
组件还可以配置props、components、methods…的选项,这种方式就是Vue2中的OptionsAPI选项API。
在组件中可以通过this.$attrs、this.$emit调用Vue组件内置的方法。
const component = {template: "<span @click='handleClick'>{{ msg }}</span>",data() {return {msg: "Hello Word",};},methods:{handleClick(){this.$emit("change", new Date());}}}
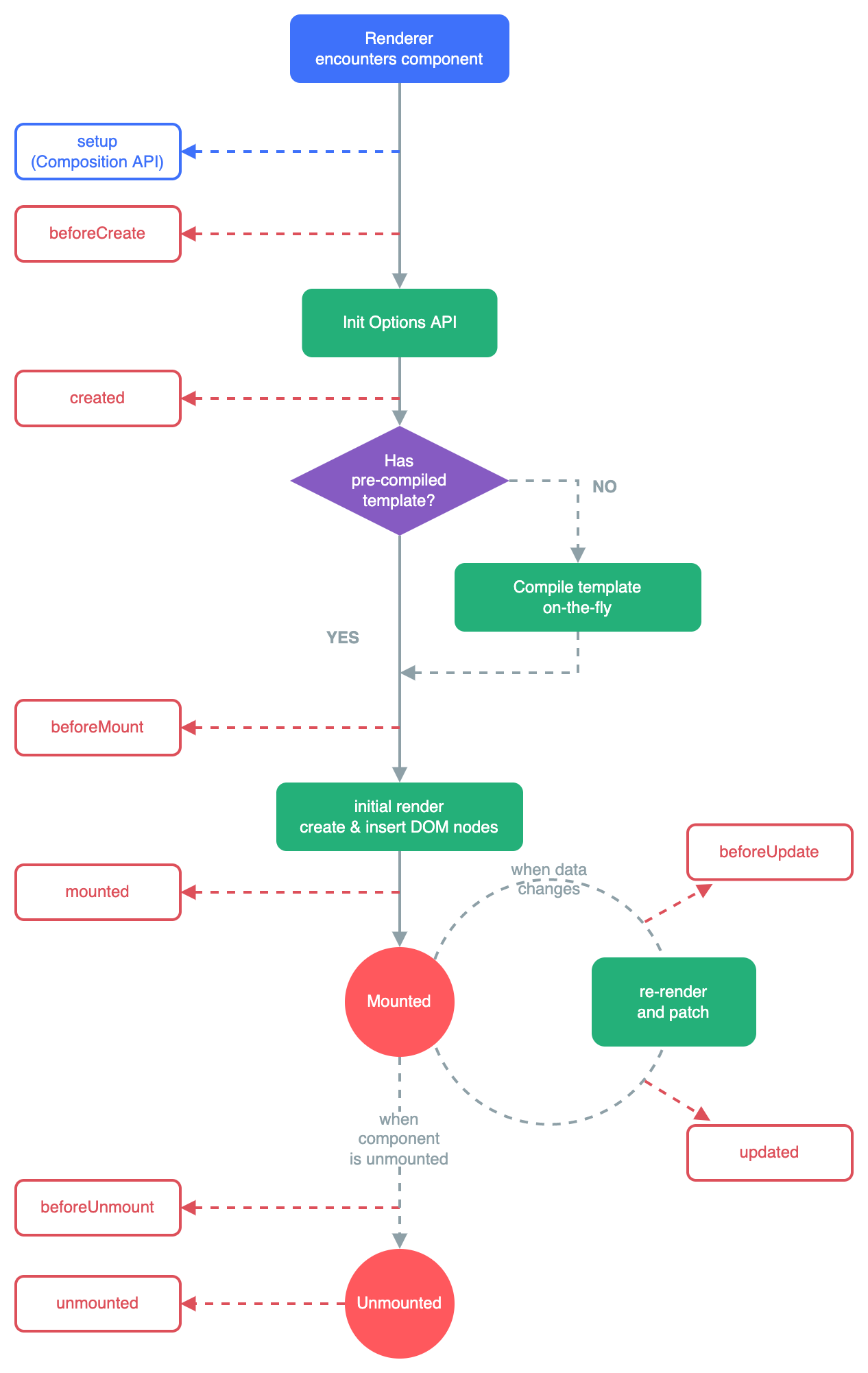
组件的生命周期
组件是有一个初始化过程的,在这过程中,Vue提供了很多每个阶段运行的函数,这就是生命周期函数。生命周期函数会在对应的阶段自动执行。
export default {data() {return {};},/*** 初始化事件、生命周期* */// 创建组件之前beforeCreate() {},/*** 初始化注入、响应式* */// 组件创建完成created() {},/*** 是否有 template?* yes:生成 AST 数据树 => 生成虚拟 DOM => 编译模版到渲染函数* no:编译 el 的 innerHTML 到模版* */// 挂载之前beforeMount() {},/*** 创建 app.$el,并添加到 el* */// 挂载完成mounted() {},// 数据更新之前beforeUpdate() {},/*** 虚拟 DOM 重写渲染和更新*/// 数据已更新updated() {},// 组件销毁之前beforeUnmount() {},// 组件已销毁beforeMount() {},};

