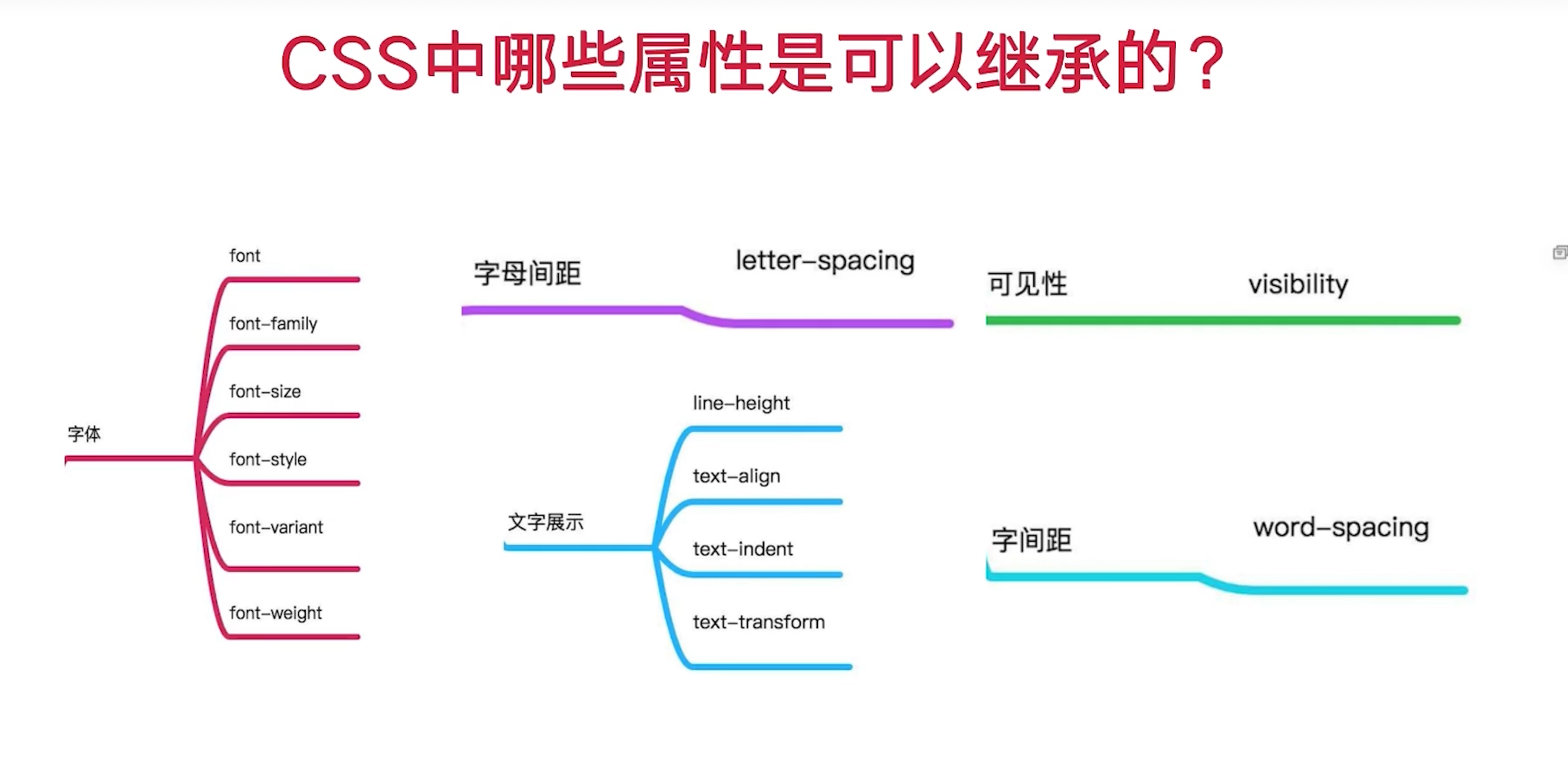
一、常用的可继承属性
font-family:规定元素使用的字体序列
font-size:字体大小
font-style:字体风格(斜体、倾斜)
font-weight:字体粗细
line-height:行间距(行高)
text-align:文本对齐方式
text-indent:文本缩进
text-transform:控制文本大小写
color:文本颜色
cursor:光标属性
visibility:元素可见性
opacity:不透明度
二、所有元素都可以继承的属性
三、内联元素可以继承的属性
字体系列属性、除text-indent、text-align的文本系列属性
四、line-height继承问题
1.具体数值(子元素未设置具体行高数值,会自动继承父元素的行高),比如父元素行高30px,则子元素行高30px2.比例(子元素未设置行高,父元素行高为1.5或2),比如父元素行高为1.5,那么子元素的行高就是子元素的font-size乘以1.53.百分比(子元素未设置行高,父元素行高为150%或200%),比如父元素行高为200%,那么子元素的行高就是父元素的font-size乘以200%