一、事件循环
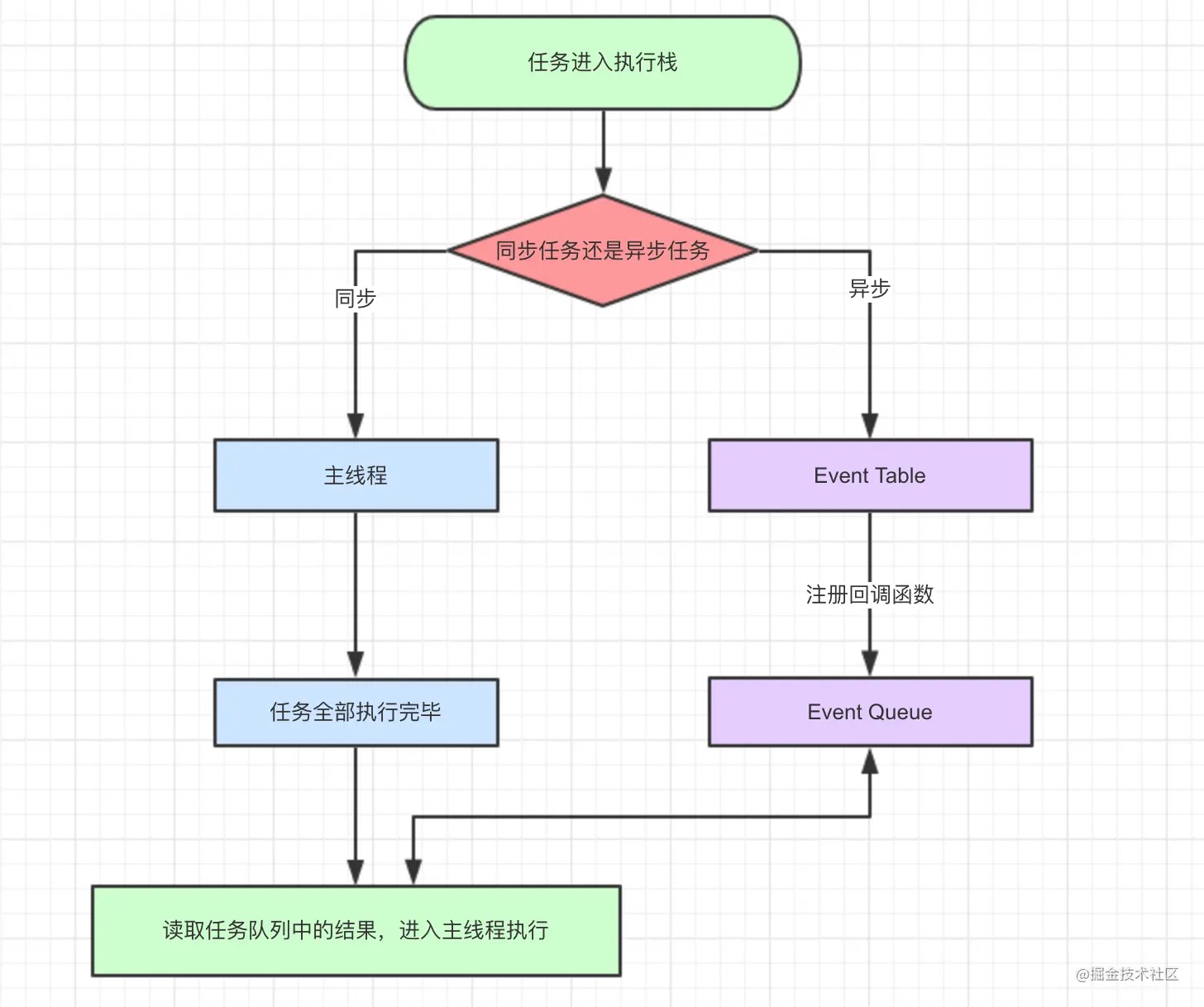
任务首先会进入JavaScript的执行栈判断是同步任务还是异步任务,同步任务进入主线程,然后执行,异步任务进入Event Table并注册回调函数,当指定的事情完成时,Event Table会将这个回调函数移入Event Queue(任务队列是包含了宏任务队列和微任务队列);同步任务进入主线程后一直执行,直到主线程空闲后,才会去Event Queue(任务队列)中查看是否有需要执行的回调函数,如果有就推入主线程中执行;以上过程 不断重复就是事件循环
二、主线程的执行栈何时为空?
js引擎存在monitoring process进程,会持续不断的检查主线程执行栈是否为空,一旦为空,就会去Event Queue那里检查是否有等待被调用的函数。
三、setTimeout
- setTimeout延时器不会一定准时的 ```javascript setTimeout(() => { task() },3000)
sleep(10000000)
执行过程: // 1. task()进入Event Table并注册,计时开始。 // 2. 执行sleep函数,很慢,非常慢,计时仍在继续。 // 3. 3秒到了,计时事件timeout完成,task()进入Event Queue,但是sleep也太慢了吧,还没执行完,只好等着。 // 4. sleep终于执行完了,task()终于从Event Queue进入了主线程执行。
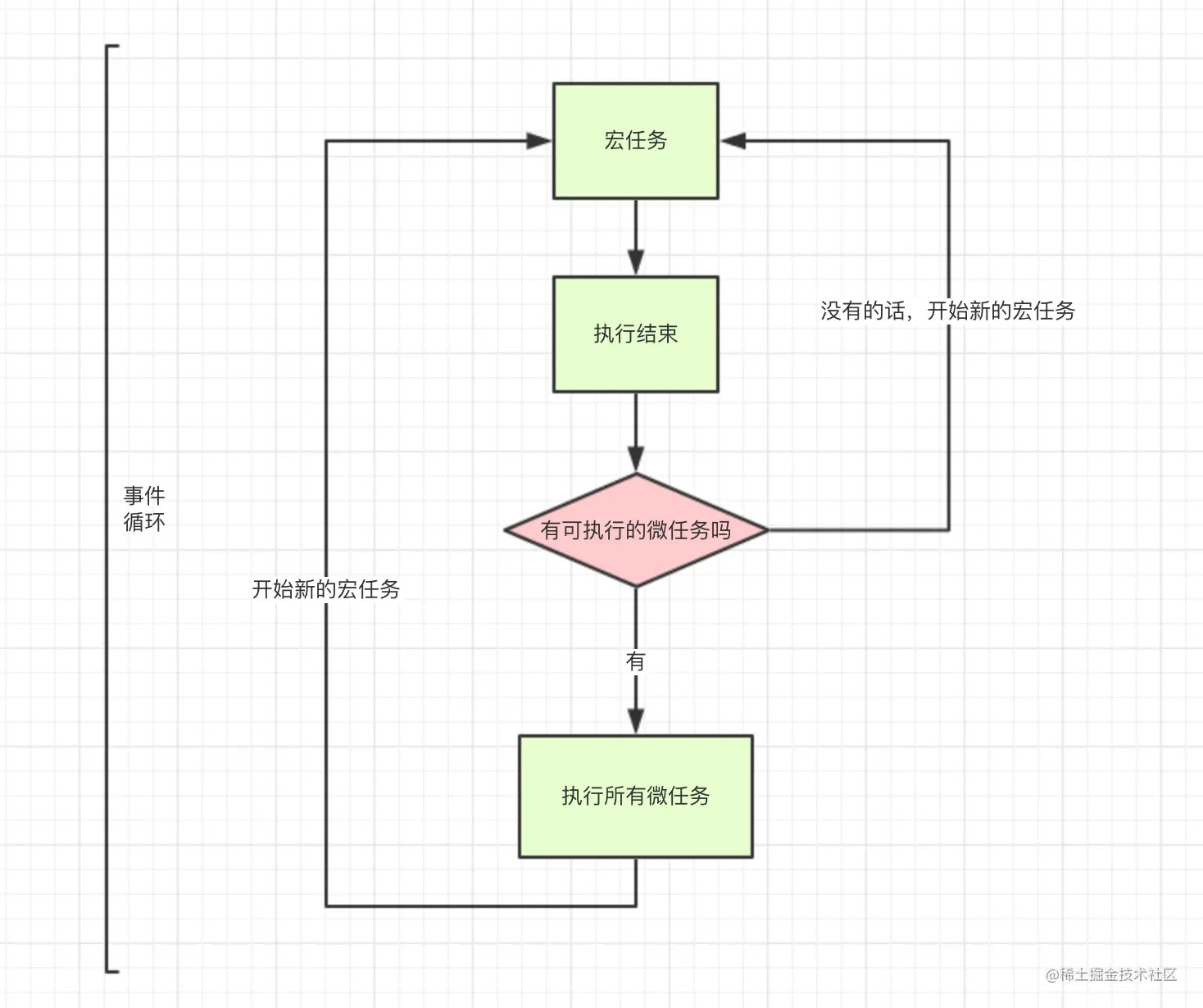
- setTimeout这个函数的真正意义是,是经过指定时间后,把要执行的回调函数加入到任务队列(Event Queue)中- setTimeout(fn,0)的含义是,意思就是不用再等多少秒了,只要主线程执行栈内的同步任务全部执行完成,栈为空就马上执行。即便主线程为空,0毫秒实际上也是达不到的。根据HTML的标准,最低是4毫秒。<a name="u0fXz"></a># 四、setInterval对于setInterval(fn,ms)而言,每隔ms秒,就会有fn进入到任务队列(Event Queue)中,而不是每个ms秒就执行fn!!!<a name="QAsKd"></a># 五、宏任务和微任务除了广义的同步任务和异步任务,任务有更精细的定义:- macro-task(宏任务):包括整体代码script,setTimeout,setInterval- micro-task(微任务):Promise,process.nextTick事件循环的顺序,决定js代码的执行顺序。进入整体代码(宏任务)后,开始第一次循环。接着执行所有的微任务。然后再次从宏任务开始,找到其中一个任务队列执行完毕,再执行所有的微任务。<br /><br />案例 1```javascriptsetTimeout(function() {console.log('setTimeout');})new Promise(function(resolve) {console.log('promise');}).then(function() {console.log('then');})console.log('console');
- 这段代码作为宏任务,进入主线程
- 先遇到setTimeout,那么将其回调函数注册后分发到宏任务Event Queue
- 接下来遇到了new Promise立即执行,then函数分发到微任务Event Queue
- 遇到console.log(),立即执行
- 好啦,整体代码script作为第一个宏任务执行结束,看看有哪些微任务?我们发现了then在微任务Event Queue里面,执行
- 第一轮事件循环结束了,开始第二轮循环,当然要从宏任务Event Queue开始。发现了宏任务Event Queue中setTimeout对应的回调函数,立即执行
- 结束
案例 2
console.log('1');setTimeout(function() {console.log('2');process.nextTick(function() {console.log('3');})new Promise(function(resolve) {console.log('4');resolve();}).then(function() {console.log('5')})})process.nextTick(function() {console.log('6');})new Promise(function(resolve) {console.log('7');resolve();}).then(function() {console.log('8')})setTimeout(function() {console.log('9');process.nextTick(function() {console.log('10');})new Promise(function(resolve) {console.log('11');resolve();}).then(function() {console.log('12')})})// 第一轮事件循环 1 7 6 8// 第二轮事件循环 2 4 3 5// 第三轮事件循环 9 11 10 12
第一轮事件循环:
- 整体script作为第一个宏任务进入主线程,遇到console.log,输出1。
- 遇到setTimeout,其回调函数被分发到宏任务Event Queue中。我们暂且记为setTimeout1。
- 遇到process.nextTick(),其回调函数被分发到微任务Event Queue中。我们记为process1。
- 遇到new Promise直接执行,输出7。then被分发到微任务Event Queue中。我们记为then1。
- 又遇到了setTimeout,其回调函数被分发到宏任务Event Queue中,我们记为setTimeout2。
(此时第一轮事件循环的宏任务执行完了,目前在微任务队列中有process1、then1,宏任务队列中有setTimeout1、setTimeout2)
- 执行process1,输出6
- 执行then1,输出8。
第二轮事件循环:
- 执行setTimeout1这个宏任务,遇到console.log,输出2。
- 遇到process.nextTick(),其回调函数被分发到微任务Event Queue中。我们记为process2。
- 遇到new Promise直接执行,输出4。then被分发到微任务Event Queue中。我们记为then2。
(此时第二轮事件循环的宏任务执行完了,目前在微任务队列中有process2、then2)
- 执行process2,输出3
- 执行then2,输出5。
第三轮事件循环:
- 执行setTimeout2这个宏任务,遇到console.log,输出9。
- 遇到process.nextTick(),其回调函数被分发到微任务Event Queue中。我们记为process3。
- 遇到new Promise直接执行,输出11。then被分发到微任务Event Queue中。我们记为then3。
(此时第三轮事件循环的宏任务执行完了,目前在微任务队列中有process3、then3)
- 执行process3,输出10
- 执行then3,输出12。

