一、函数声明概念
一个标准的函数声明,由关键字function 、函数名、形参和代码块组成。
二、函数表达式概念
函数没有名称,而且位于赋值语句右边,被赋给一个变量。在语句(如赋值语句)中,以这样的方式使用关键function时,创建的是函数表达式。
三、分析浏览器执行下列代码
var migrating = true;var fly = function (num) {for (var i = 0; i < num; i++) {console.log("Flying!")}}function quack(num) {for (var i = 0; i < num; i++) {console.log("Quack!")}}if (migrating) {quack(4)fly(4)}
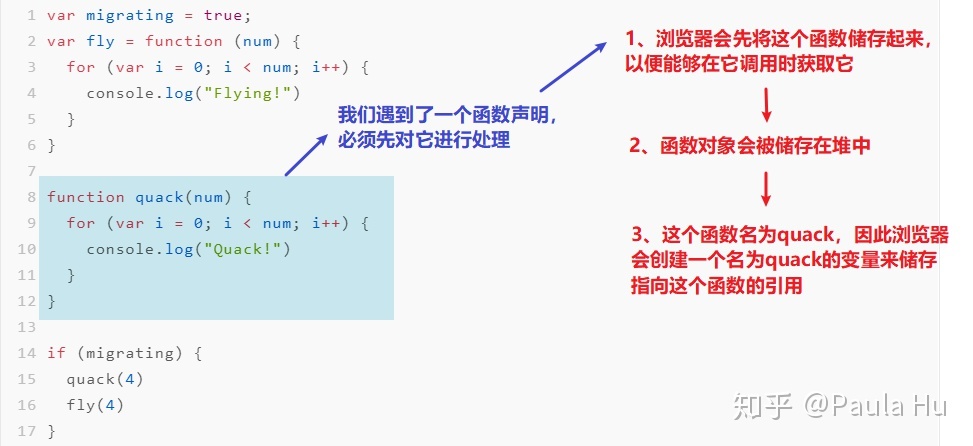
第一步JavaScript引擎会先预解析代码(还没开始执行),获取函数声明和变量声明,然后浏览器创建相应的函数,并将得到的函数引用赋给与函数同名的变量
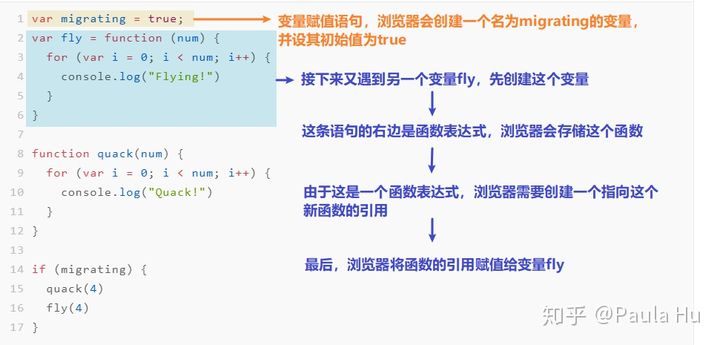
第二步处理所有的函数声明后,浏览器回到代码开头,开始按从头到尾的顺序执行代码
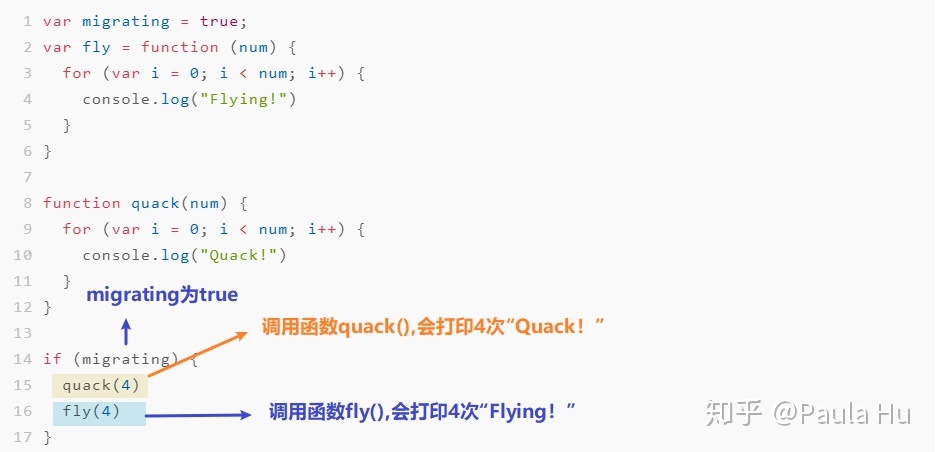
第三步处理完变量fly后,浏览器继续往下执行。接下来的语句是函数quack的声明,因为已经处理过了,所以浏览器跳过声明,接着执行后面的条件语句
总结:
预解析代码,查找函数声明、变量声明,分析函数声明(存储该函数,并创建一个与函数同名变量来存储指向该函数的引用);处理完所有函数声明后,浏览器从头开始执行代码,碰到函数表达式时,存储该函数,并将指向该函数的引用赋给表达式左边的变量
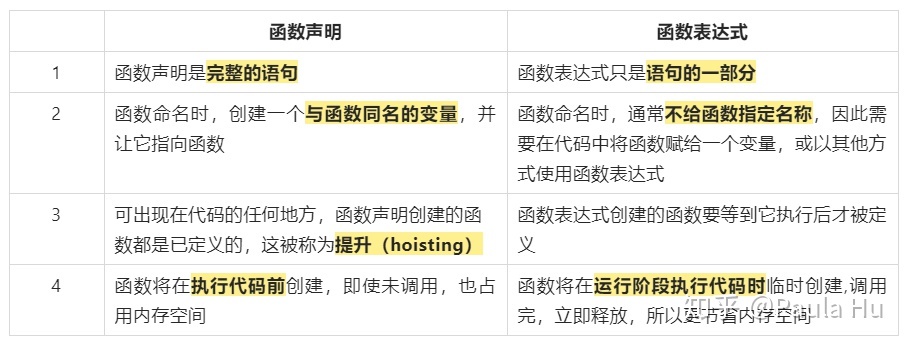
- 函数声明和函数表达式区别