一、Redux中的专业术语
- Store保存了全局数据,是一个带有推送功能的数据仓库
- Reducer是一个帮助Store处理数据的方法,Reducer可以帮助Store初始化数据,修改数据和删除数据
- Actions是数据更新的指令,他会告诉Reducer如何去处理数据
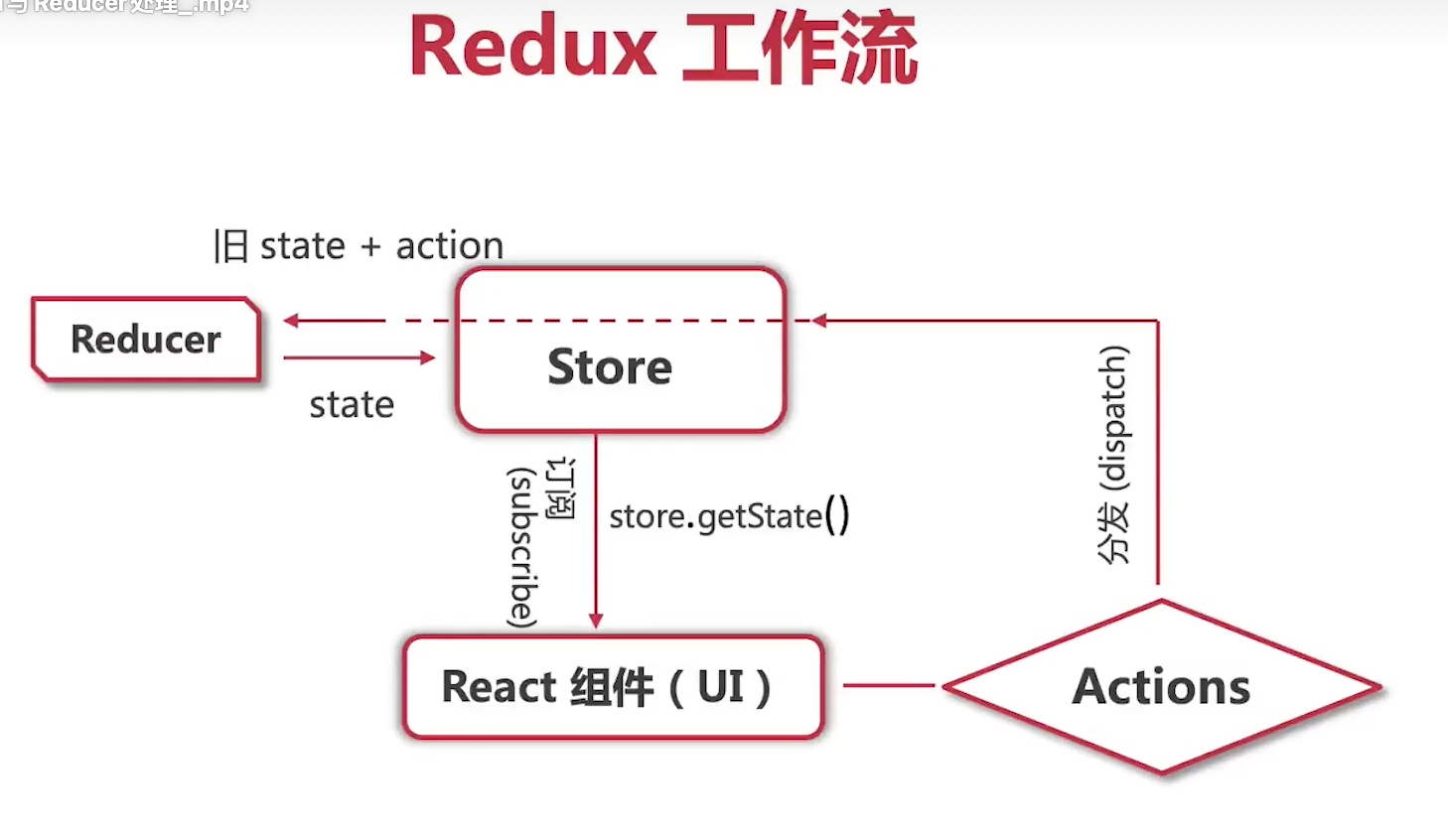
二、Redux工作流
首先会创建数据仓库Store,Reducer会同时初始化数据state,而React组件会订阅Store,Store中的数据就会被推送过来,然后渲染UI,如果组件需要更改数据,他就会发送一个Actions指令,这个过程就叫分发(dispatch),Actions会以事件驱动的方式被Store所截获,然后Store会把自己当前的数据和Actions指令传递给Reducer,由Reducer去更新数据,当Reducer更新完成之后就会向Store return出一个新的state,Store取得新的数据以后,会向订阅了自己的React组件推送这个新的数据,然后重新渲染UI