一、defer和async出现的意义
如果script标签中没有defer和async,浏览器解析到script标签时就会立即加载并执行该脚本,从而阻塞了后续html文档的解析

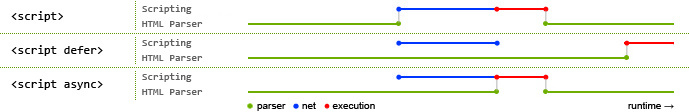
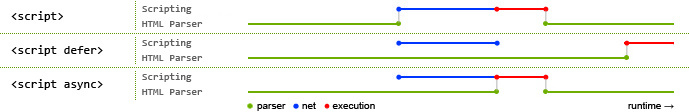
其中蓝色代表js脚本网络加载时间,红色代表js脚本执行时间,绿色代表html解析。
二、defer和async共同点
defer 和 async属性都是去异步加载外部的JS脚本文件,它们都不会阻塞页面的解析
三、defer和async区别
async属性表示后续html文档的解析与js脚本的加载和执行是并行进行的,就是异步进行的意思
- defer属性表示解析后续文档的过程和js脚本的加载(时仅加载不执行)是并行进行的(异步),js脚本需要等到文档所有元素解析完成之后才执行