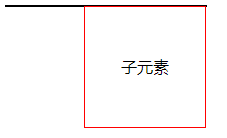
产生浮动的原因:一般都是一个盒子里使用了CSS的float浮动属性,导致父级对象盒子不能被撑开
<style>.fu {width: 200px;border: 1px solid black;}.zi {width: 120px;height: 120px;border: 1px solid red;line-height: 120px;text-align: center;float: right;}</style><body><div class="fu"><div class="zi">子元素</div></div></body>

清除浮动的方法:
- 在结尾处添加空div标签并给该标签添加clear:both样式 ```html
子元素
2. 给父级添加伪元素::after```html<style>.fu {width: 200px;border: 1px solid black;}.zi {width: 120px;height: 120px;border: 1px solid red;line-height: 120px;text-align: center;float: right;}.clearfix:after {content: '';display: table;clear: both}.clearfix {*zoom: 1;}</style><body><div class="fu clearfix"><div class="zi">子元素</div></div></body>
- 给父级添加overflow:hidden或overflow:auto ```html
子元素

