

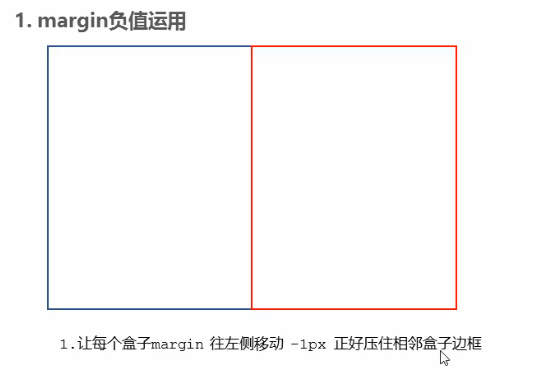
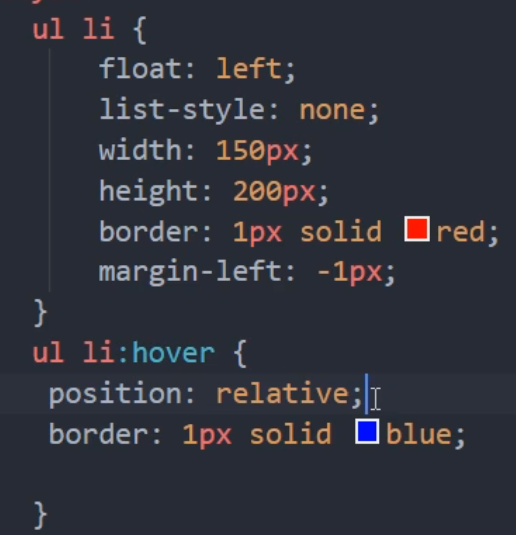
第一个盒子先左浮动,然后magin-left:-1px; 第二个盒子再左浮动贴在一起,然后再magin-left使其往左走1px实现1+1=1的功效
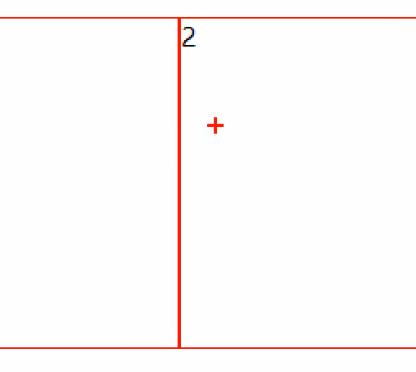
实现鼠标放上去边框变色

没有定位时
盒子已有定位时

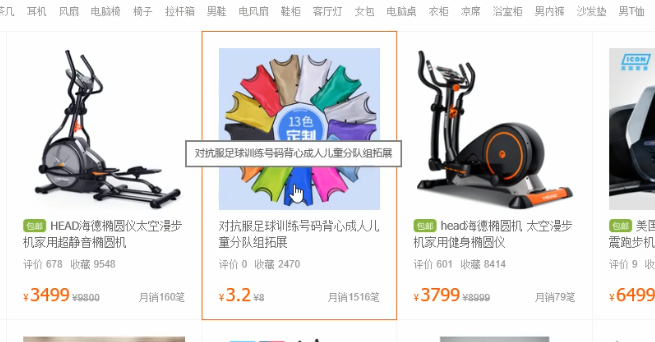
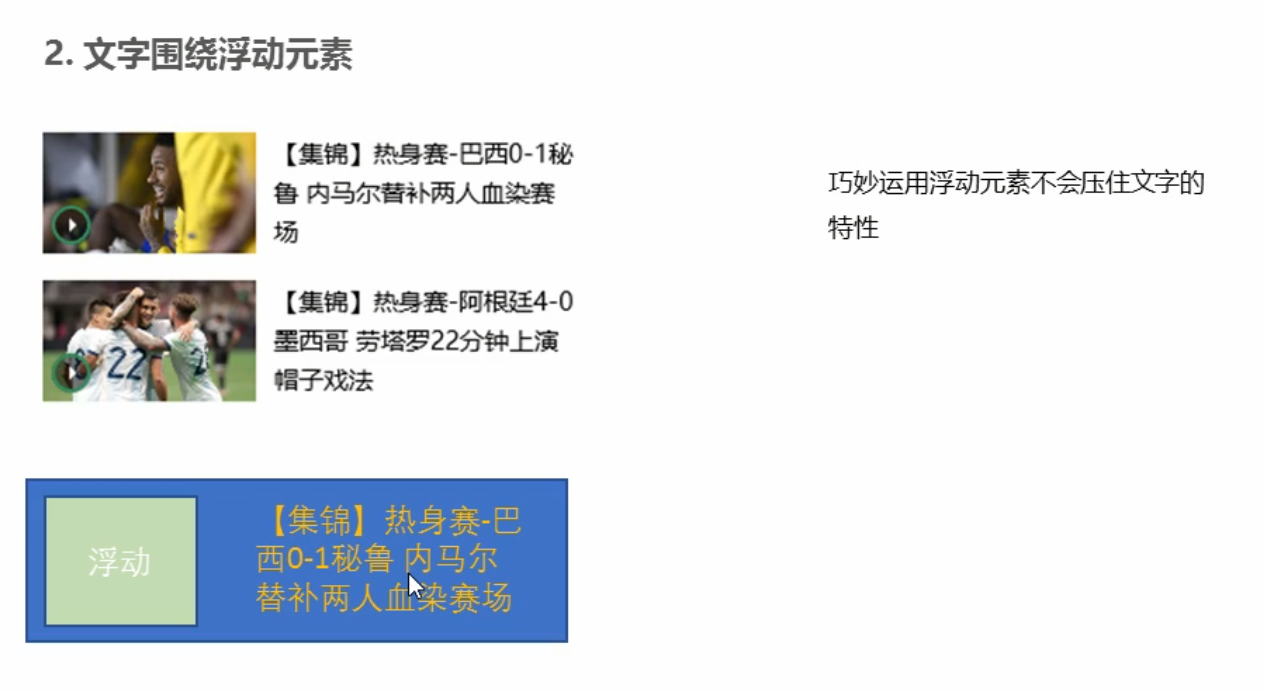
盒子div里面的图片和文字不需要在设置两个小盒子,一个图片左浮动,一个文字右浮动,太麻烦,直接放图片和文字,图片设置左浮动,文字因为浮动的特性就会直接围绕图片排列。

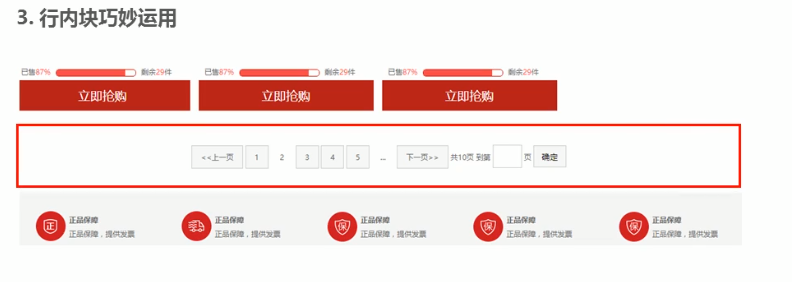
里面的页码不要用很多个 div和浮动 来做可以用行内块元素来做,用很多 a 超链接元素之后设置为行内块元素然后使用代码 text-align:center就可以使得行内元素或者行内块元素居中了,代码简单实用,行内块可以设置宽高和边框而且本来就有一个小缝隙就可以完美实现页码模块的制作。

