

总结:这个学成在线的网页是目前做过的最大综合网页,也是第一次用less语法写css,感觉还是非常香的,逻辑非常清晰不会乱,网站囊括的内容非常多,非常全,也遇到了非常多的困难。感觉自己还有很多不足,还要继续努力啊。
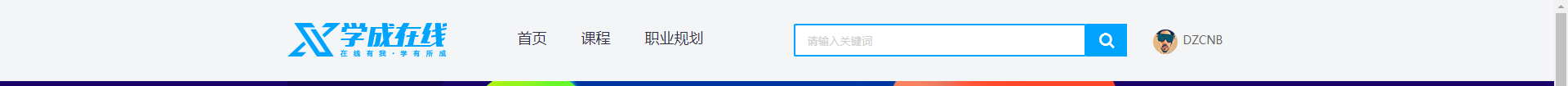
首先头部:
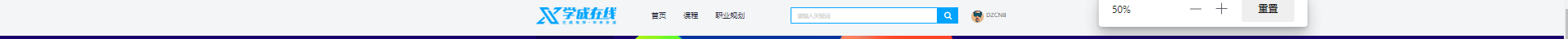
大网页要一行一行的做,不能急,对于这个头部做了非常久,页面内容不难做,难在的是布局,一开始没学过版心的时候的时候认为,这个一整条长长的顶栏只用一个大盒子装起来,里面再用小盒子布局。
但是这样做就会出现问题:
情况1 设置了大盒子的高度:一整条盒子宽度是默认的100%,高度是定值,这样做会导致缩放的时候小盒子的宽高动态变化之后就会超出盒子导致小盒子的塌陷。
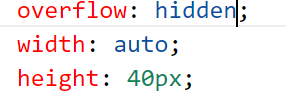
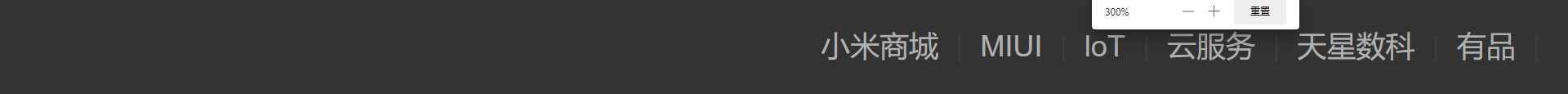
所以可以清除浮动使用overflow:hidden,这种方法直接在父类那里写入,无脑解决塌陷,但是放大的时候会看不见放大的内容,不人性化,失败。

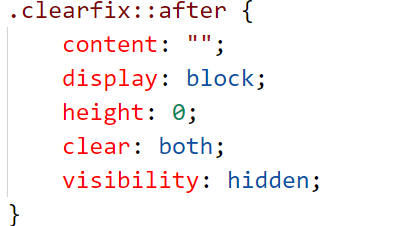
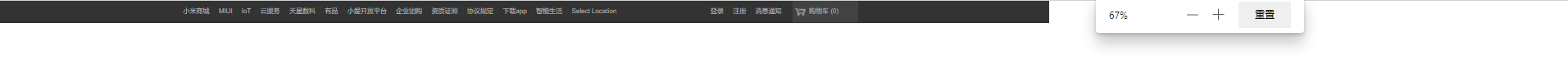
情况2 不设置大盒子的高度: 一整条盒子宽度是默认的100%,高度动态变化根据内容,那不设置高度就会涉及到要清除浮动的问题了,在这里使用after伪类清除浮动,清除之后盒子不会塌陷,但是会改变整个页面的布局让大盒子动态变大,很丑,所以同样也失败。

情况3 设置大盒子的宽度和高度,宽度高度都是定制,可以解决放大的问题,但是不能解决缩小的问题,缩小会有留空非常丑,失败。
情况4 设置一个版心 通过版心来控制整个页面显示的宽度 版心设置宽度 和magin值令其居中,高度根据每个板块的情况在分别设置,之后逐一调用,成功解决放大和缩小的问题。
如果加上版心放大还是不行,那么就是body的最小宽度出了问题,需要给body设置一个最小宽度,宽度等于版心
html有坑,html宽或高给了100%的话,一般会变成100%视口高度和宽度,如果高度想要自适应,可以操作body或者直接用定位。



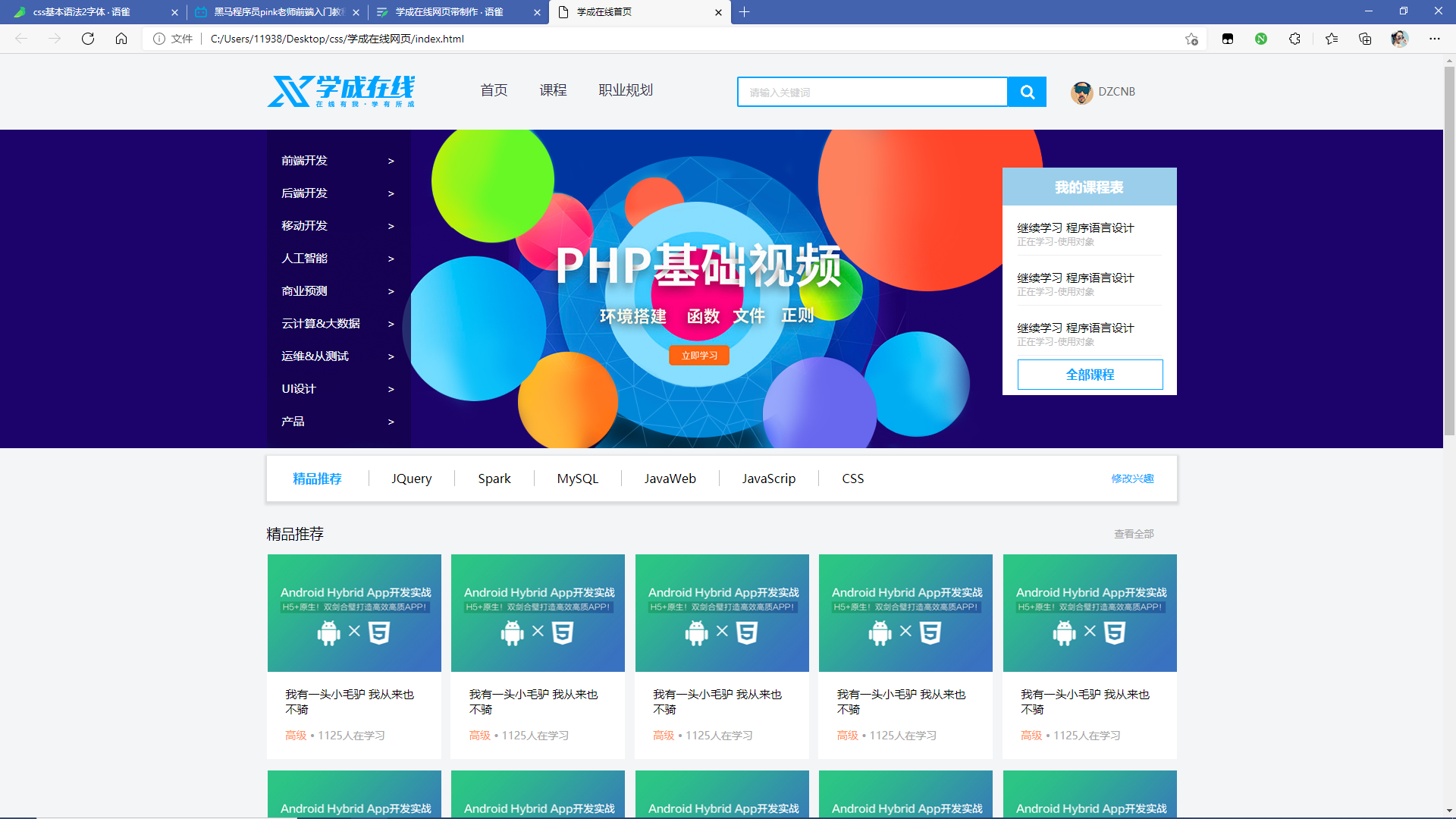
中上部分:
讲一讲布局思路,先用一个大盒子banner确定高度再用版心w确定宽度,在w里面放tupian,图片里面放zuolan和youlan。
细节:1.图片利用背景图片background来做,要设置宽高和左浮动
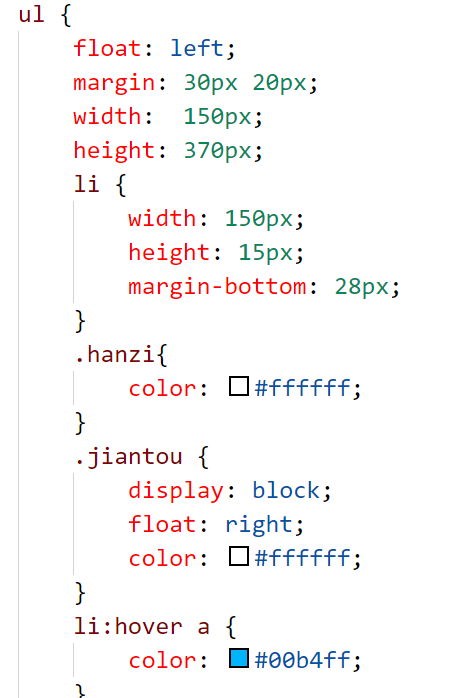
2.右栏比较简单,讲讲左栏,左栏就是用一个确定宽高和rgba颜色的大盒子zuolan来装ul里面的很多小li,一个li里面有两个小a,一个小a,左浮动,一个小a,右浮动,再通过 li :hover a { }来实现一碰盒子a就亮起来。

中部分:
这个部分也比较简单,要注意的是阴影的设置是通过 box.shaow(a,b,c,d)来控制的
还有就是里面的小灰色短边框要对a进行设置,如果对li设置就会非常长非常丑!!!
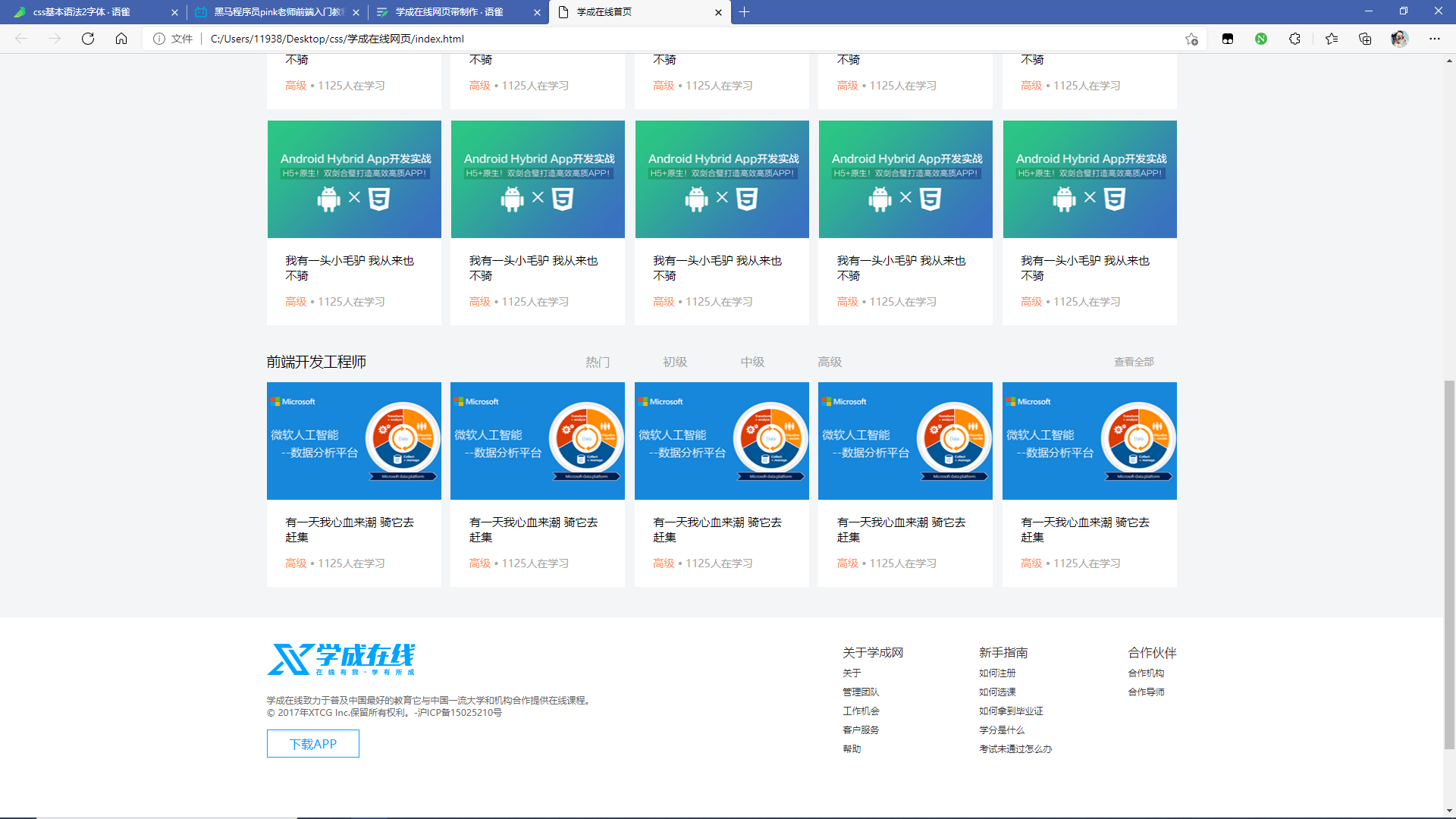
中下部分:
讲一下布局:布局还是一个大盒子goods设置高度,宽度又中盒子版心w控制,里面又由上下两个盒子控制,上面控制精品推荐,下面控制图片和文字。
尾巴部分:
布局:还是大盒子设置高度,宽度由中盒子版心w控制,中盒子里面放左栏和右栏,分别左右浮动,左栏由一个img和一个p和一个a组成比较简单,右栏由三个左浮动的dl组成,(dl为自定义列表)dl里面由dt和dd组成,分别是标题和小标题,这个方法简便并且奇特,很多网站的尾巴都是用这个方法做的,要牢牢记得这个dl!!!