总结:第一次做移动端的页面,用的是流式布局,跟pc端差不多,但是也有了对移动端界面的感悟,就是兼容性!!!!因为移动端每个手机的屏幕,分辨率都不一样,你需要考虑每一部手机都能够兼容你的页面,不像pc端屏幕都大同小异。
对流式布局的感悟就是百分比的运用,整体的布局都采用百分比来布局,用百分比来解决兼容性,但是要设置一个最大最小的尺度。


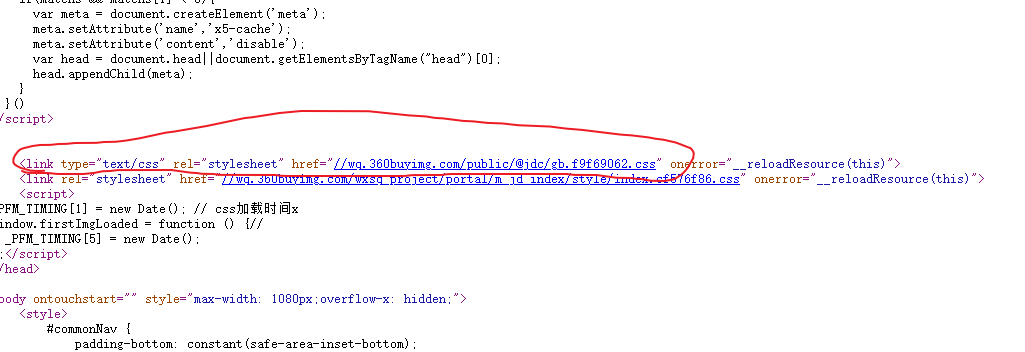
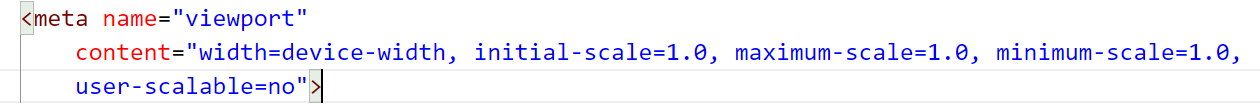
制作前准备:开始制作前,老样子建好文件夹,之后进行初始化页面,这里手机端有一个通用初始化界面,可以解决一些基本的初始化,我已经放到git里了,下次直接用就行,之后京东的特殊初始化也直接从他们网站上扒下来,最后就是设置不能手指缩放,和最大最小比例1比1,就可以开始制作了


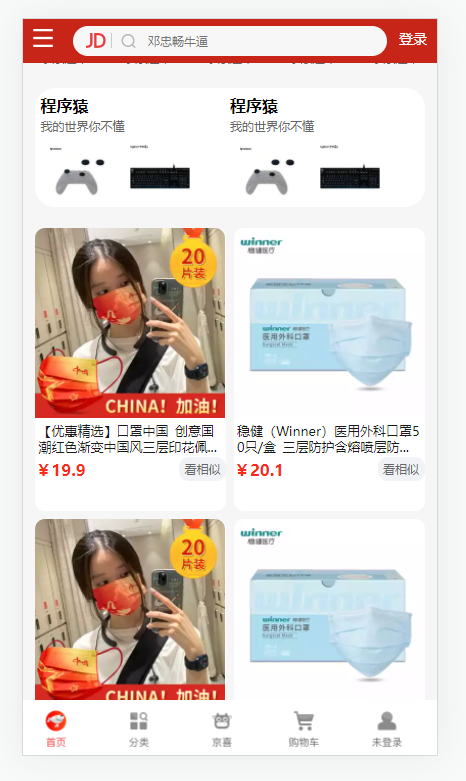
重点难点:打开app页面比较好做就正常给百分比,放内容
接下来的搜索栏是最难的部分有三点难点:
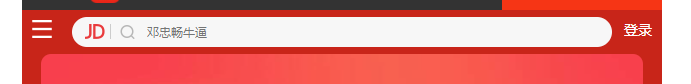
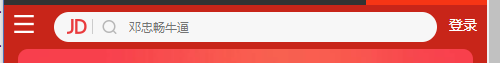
1.你需要实现窗口大小变化后搜索栏动态缩放

解决方法:将搜索栏采用标准流然后width100%占满一行然后用padding值将搜索栏调到合适的位置,然后左右两边的按钮就用定位的方式让他们脱标浮起来,搜索栏里的图标和文本框也是用定位定到合适的地方,文本框宽度是50%否则会不兼容设备,就能因为宽度是100%所以就可以实现动态变化了。
2.你需要实现搜索栏在顶部出现,方便用户搜索
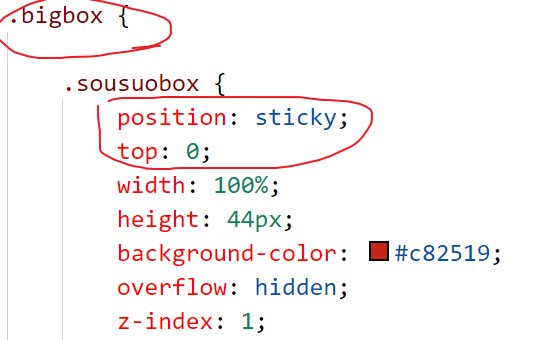
解决方法:使用粘性定位,一开始他是相对定位,当搜索栏距离顶部距离是0的时候,在可视范围内让他变为固定定位,一直在顶部出现。

这里研究了一下粘性定位的可视范围,就是你的大盒子的高度就是他的可视范围,在可视范围内他可以做到固定定位。
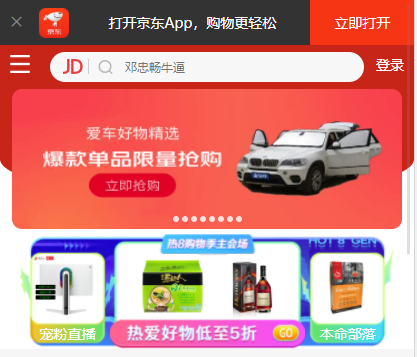
3.但是这里又延申出了第三个问题就是大盒子撑不大,可视范围很小,布局看不出来问题,但大盒子就是撑不大可视范围只有
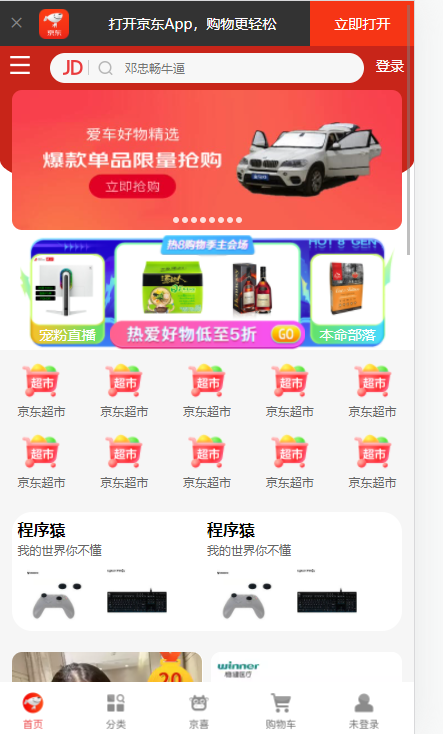
但我需要这么大
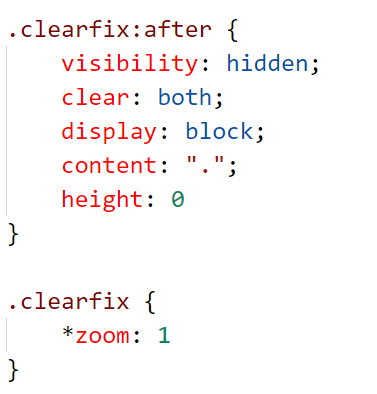
解决方法:问题就出在下面的子盒子因为布局需要,都使用了浮动,但是父盒子还是标准流,子盒子浮动起来了就会导致父盒子检测不到子盒子的高度导致父盒子高度为0,那最外面的bigbox就认为下面没有东西了,所以可视区域就停留在了上面,解决方法就是———-清除浮动!!!,利用clearfix伪元素法,将clearfix加到父盒子里清除子盒子的浮动,这样父盒子就有高度了。

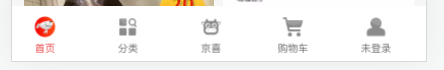
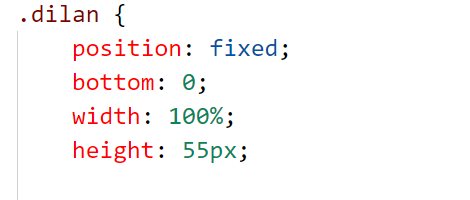
底栏也是使用了每个图标20%的固定布局

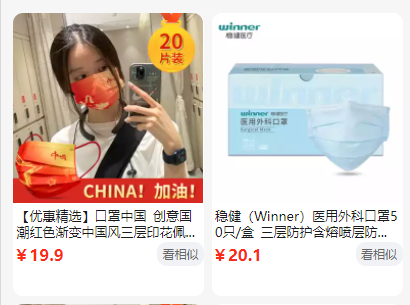
最后一个难点就是商品栏:
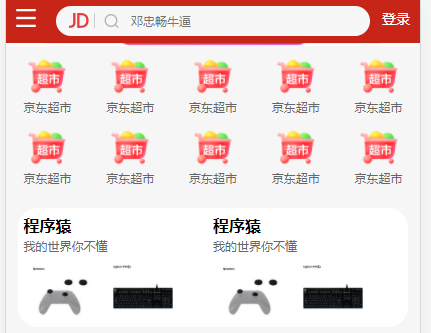
1.怎么能够实现每个模块50%的同时做到他们中间还有缝隙使得美观
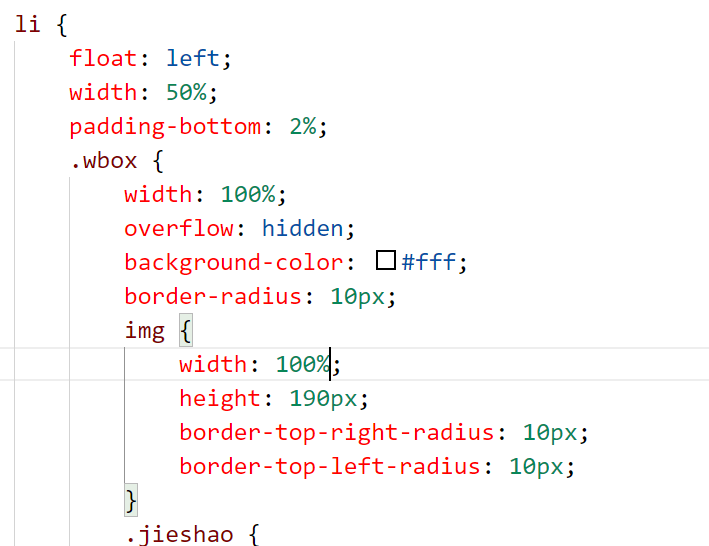
做法是先用两个透明的盒子占50%,设置两个盒子的padding值使得他们两个有缝隙,之后再里面再放一个白色的盒子就可以实现了,里面的内容慢慢往下做就可以了。
2.既然是百分比布局,那么图片怎么控制大小使得其能够兼容每一部手机。
解决方法:不给图片定死的宽度使用百分比撑满父盒子,但是给图片定死的高度,定死高度的原因是保持布局不变,不定死宽度原因是使得图片能够动态变化宽度。