

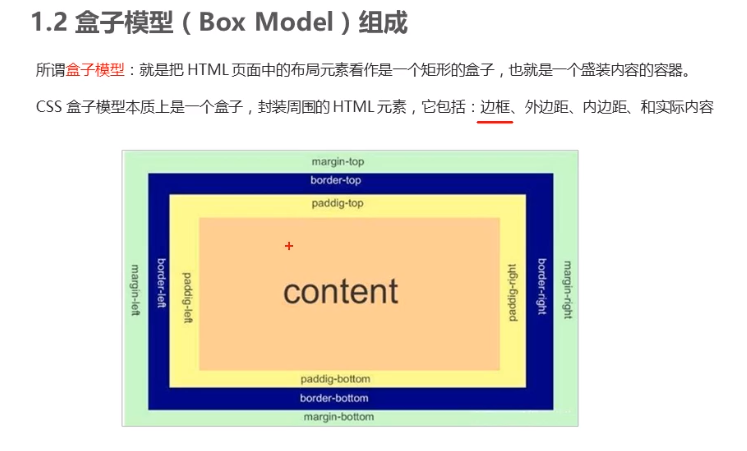
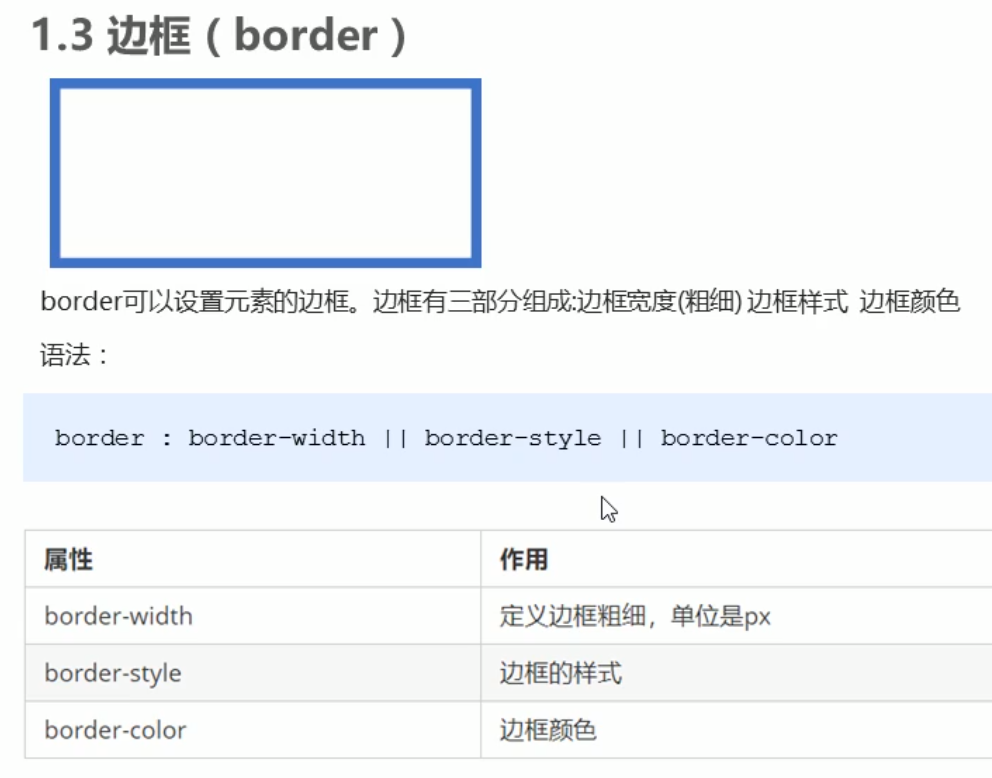
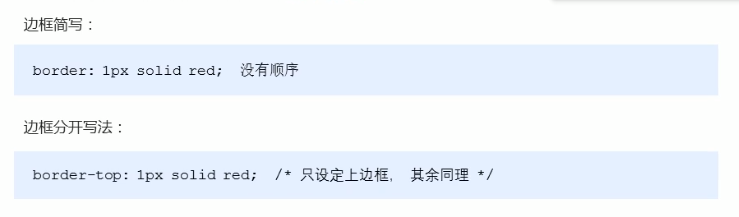
1边框 border
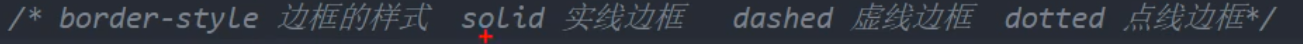
边框样式这三个已经够用了



2内边距 padding
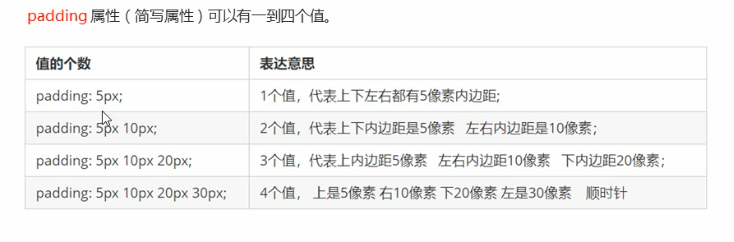
内边距简写(重要)

最后一个容易错,是顺时针设置的(上右下左)
内边距也会改变盒子大小
如果不想剪掉,在嵌套时就不要设置宽、高,就不会超过父亲宽高大小。不用减
3外边距 margin

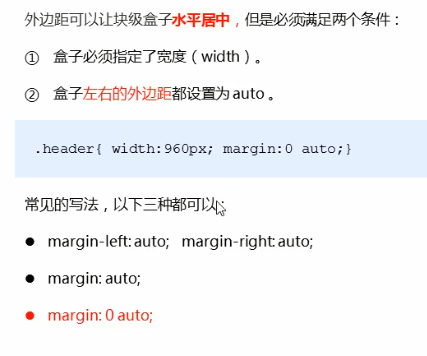
利用外边距实现盒子的居中(非常重要!!!)

例如span行内元素 或者img行内块元素的水平居中都可以通过text-align:center来实现
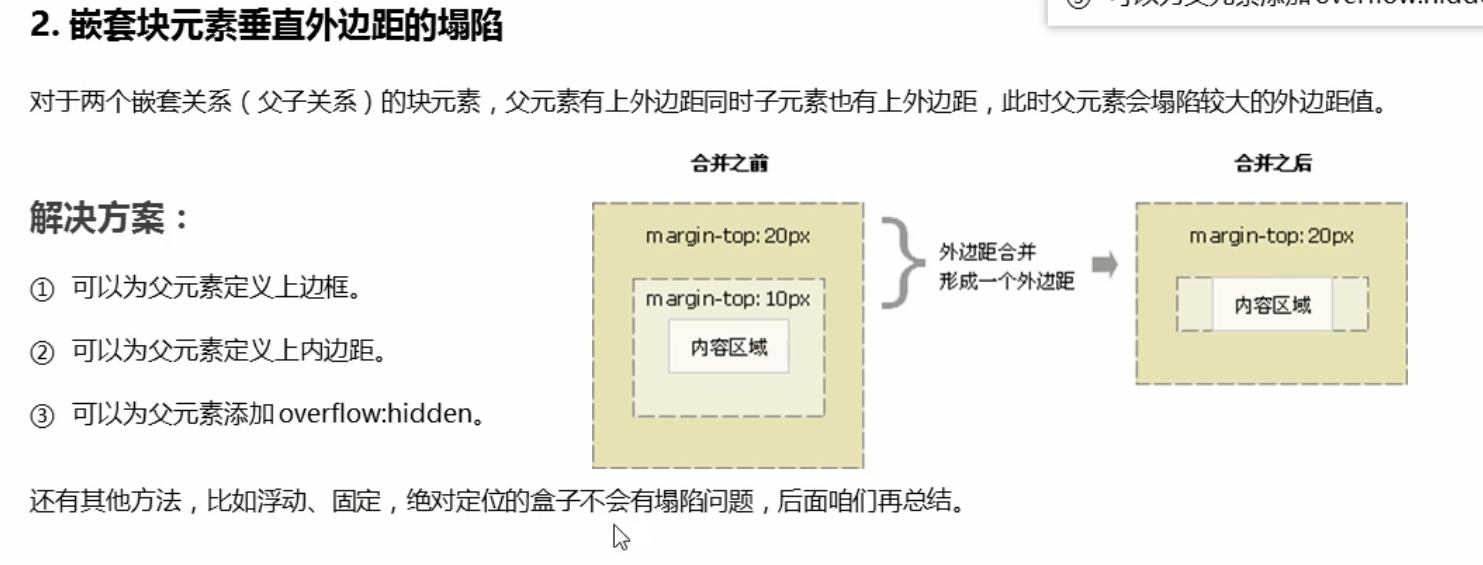
垂直外边距的嵌套问题
重点记住overflow:hidden,不会改变盒子大小
4清除内外边距