

思路:利用缓动动画封装函数实现。一个大盒子div里装着两个小盒子,当鼠标经过大盒子的时候,小盒子向左边做一个动画移动,并且箭头旋转。
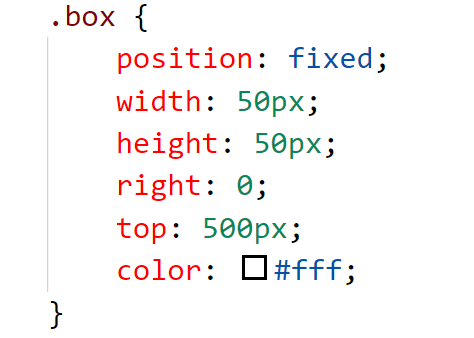
难点1:当写好动画之后,最小盒子比大盒子要大,就会超出边界出现滚动条。
解决: 将box改成固定定位,就不会因为绝对定位而出现滚动条了

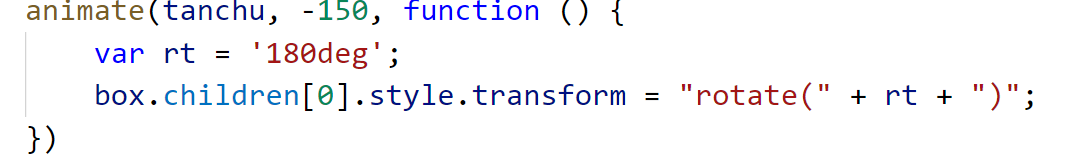
难点2: 写箭头旋转的时候,不懂得在js里面表达transition:rotate(180deg);
解决: 用赋值的方法来表示
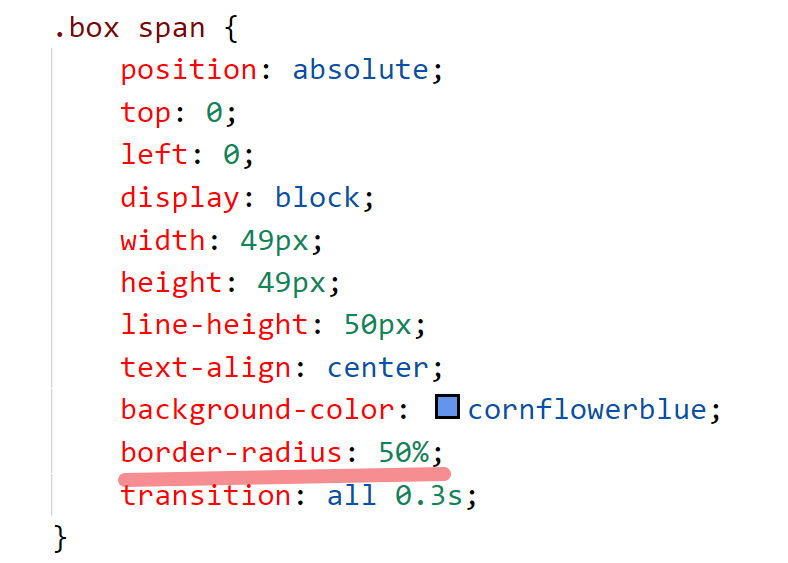
难点3:箭头旋转成功之后会超出边界影响美观,但是又不能通过overflow:hidden来写,因为会使动画盒子消失
解决: 将小盒子改成圆形就可以不超出边界了