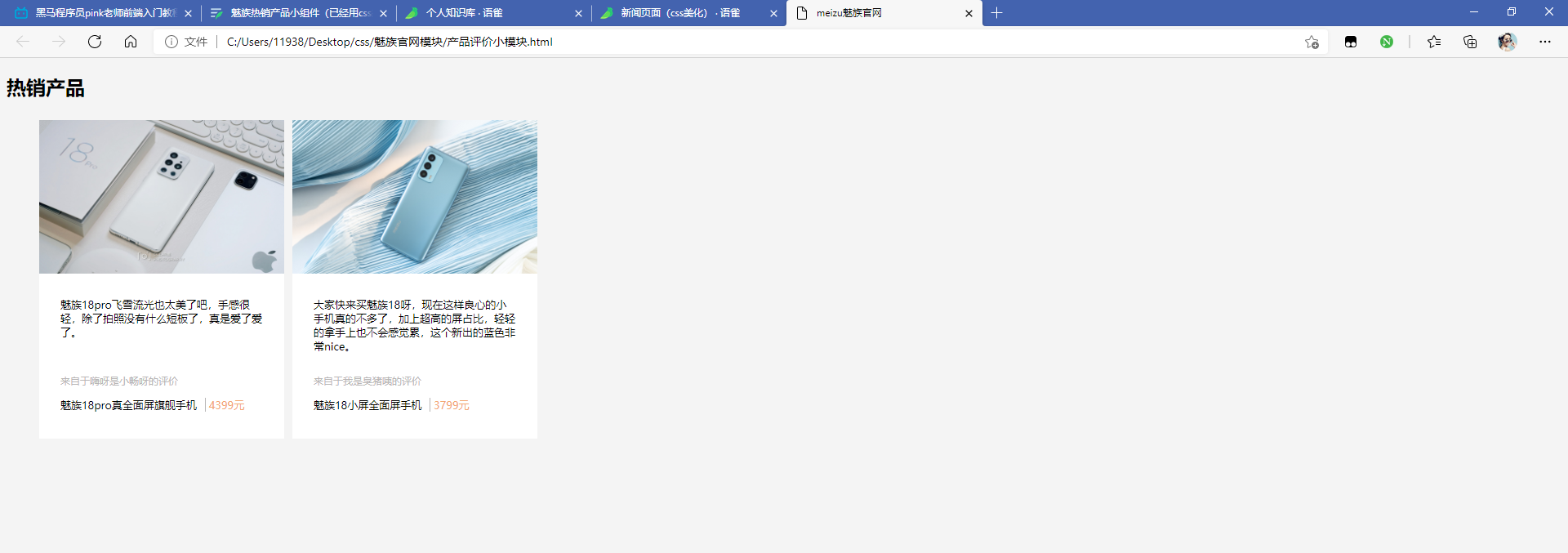
整体布局
细节大图
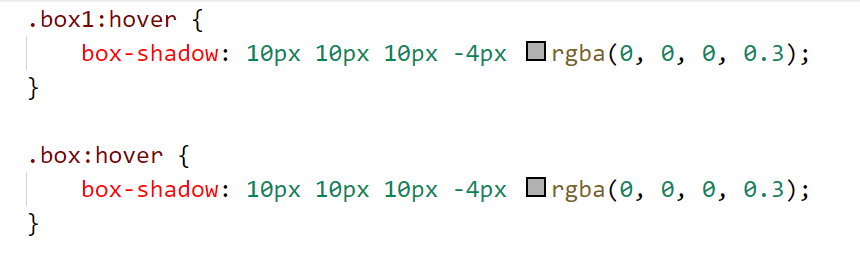
新加入盒子阴影让盒子更好看
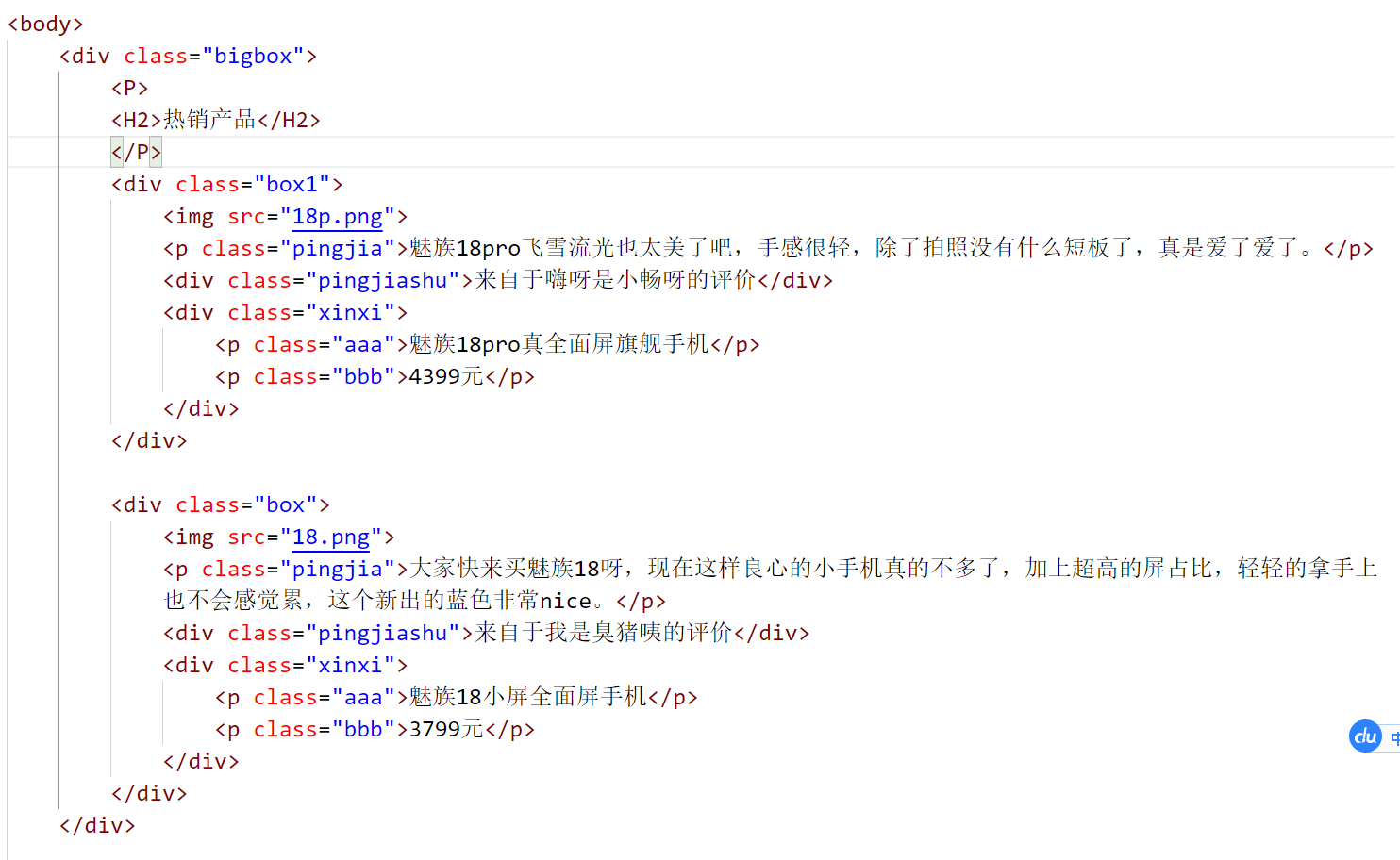
html部分:
1.标题h2毋庸置疑
2.用一个大的div来装,最上面插入img图片,中间放入p段落,下面放上div作为评价,最下面放一个div里面装两个p大概结构就完成了
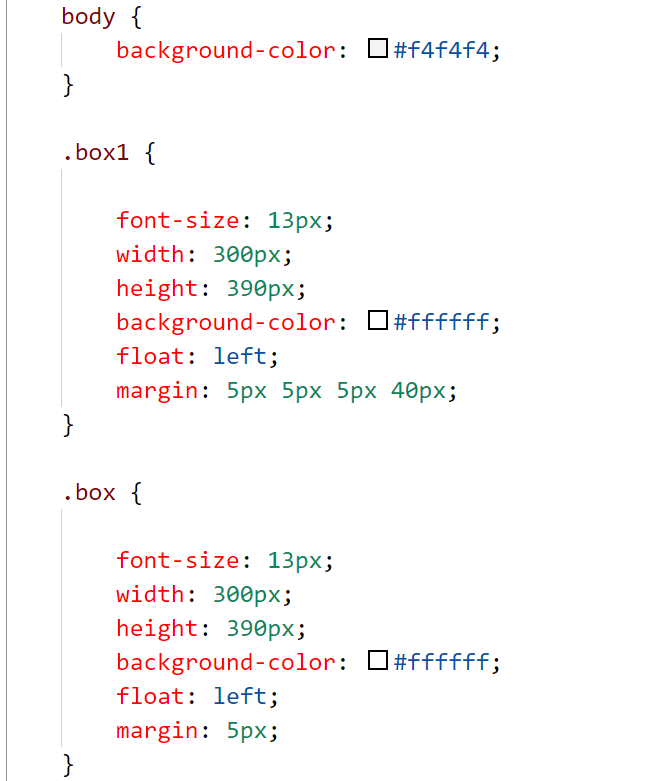
css部分:
1.正常情况下需要消除浏览器默认布局用* {padding: 0; margin: 0; }来消除完布局在写别的,这里感觉他默认布局也蛮好看就没有消除,偷懒了
2.对一个盒子布局设置宽高等等,最关键的是设置float:left对齐两个块元素,(这里当时还没学也不知道为什么后面学了在思考),然后第一个box1要额外设置一个左边距多出左边的空隙

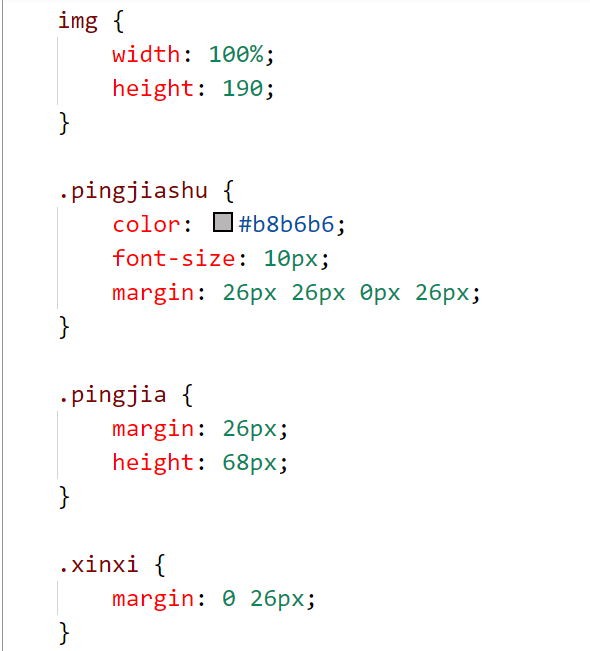
3.其他盒子里的组件img可以利用width等于100%来让图片宽度不会超过盒子 (小技巧)
4.剩下的就利用margin来调整布局

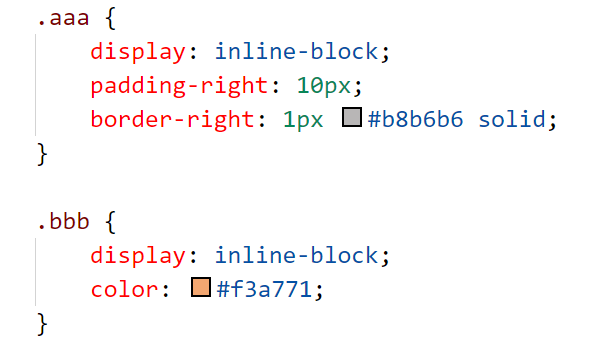
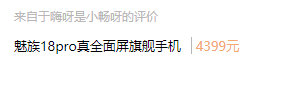
5.值得一提的是最后这两个产品信息和价格的布局,我利用行内块元素将它们两个放在一行,再将第一个p:aaa设置一个10px的内边距然后只在他的右边设置一个1px的灰色边框实现一个分界线
如图:
6.盒子阴影用box-shadow来实现
完整代码:
<!DOCTYPE html>

