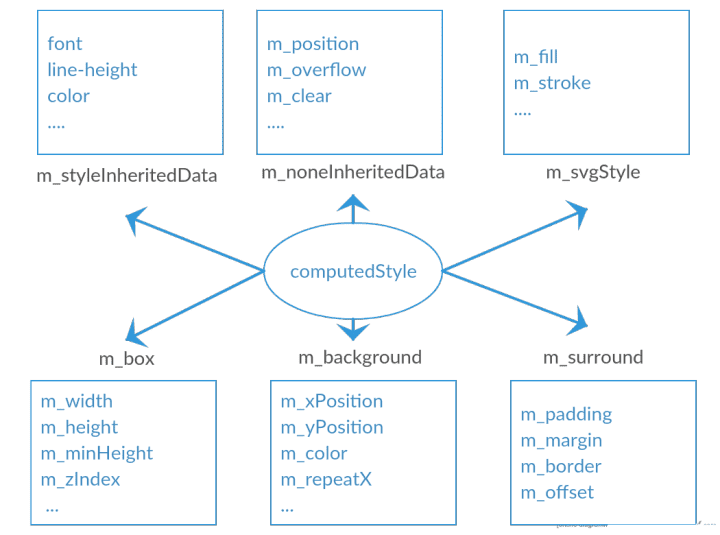
- 1、从Chrome源码看浏览器如何计算CSS
- 2、连载《Chrome V8源码》技术文章
- 2、使用
grid布局实现一行css代码搞定响应式布局 - 3、我用了两个月的时间才理解 let
- 4、JS-Object 功能详解
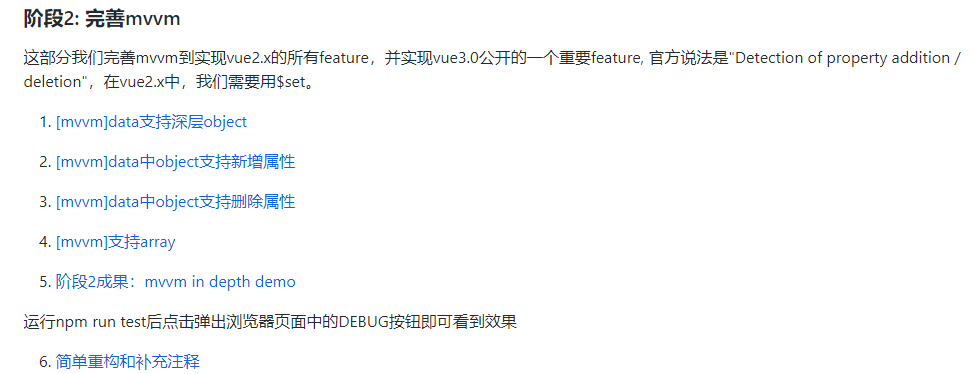
- 5、用vue3公开的思路从0实现最简化的vue
- 6、vuejs组件通信精髓归纳
- 7、移动端
web最佳实践,可以用于hybrid应用或者纯webapp开发 - 8、饿了么的 PWA 升级实践,现在的阶段看看依然有很大的收获
- 9、如何实现页面懒加载(英文)
- 10、Deno进阶开发笔记
- 11、使用
Vue实现一个电子签名功能 - 12、剖析Promise内部结构,一步一步实现一个完整的、能通过所有Test case的Promise类
- 13、125 行代码实现一个静态博客生成器
- 14、为什么这么设计系列文章
- 15、也许这才是你想要的微前端方案
- 16、JavaScript数组去重(12种方法)
1、从Chrome源码看浏览器如何计算CSS
文章链接:https://nextfe.com/how-chrome-compute-css/
文章来源:知乎专栏《李银成》—-网名:“会编程的银猪”
相关推荐文章:博主写的 从Chrome源码看xxx系列 值得一读

2、连载《Chrome V8源码》技术文章
文章链接:https://zhuanlan.zhihu.com/p/441130756
文章来源:知乎
文章大概:V8 涉及的技术十分广泛,包括了操作系统、编译技术、计算机系统结构等多方面知识。《Chrome V8源码》系列文章从基础说起,对V8内存分配、Isolate创建、handles概念、builtin、codegen、编译等多方面进行详细讲解。本文章正在更新中,3~4天一篇。
本文章的讲解风格是直接面对V8源码、分析V8源码的执行过程和重要数据结构,力求为读者展示一个“活动”的V8引擎。

2、使用 grid 布局实现一行 css 代码搞定响应式布局
文章链接:https://juejin.cn/post/6844903871509184520
文章来源:掘金
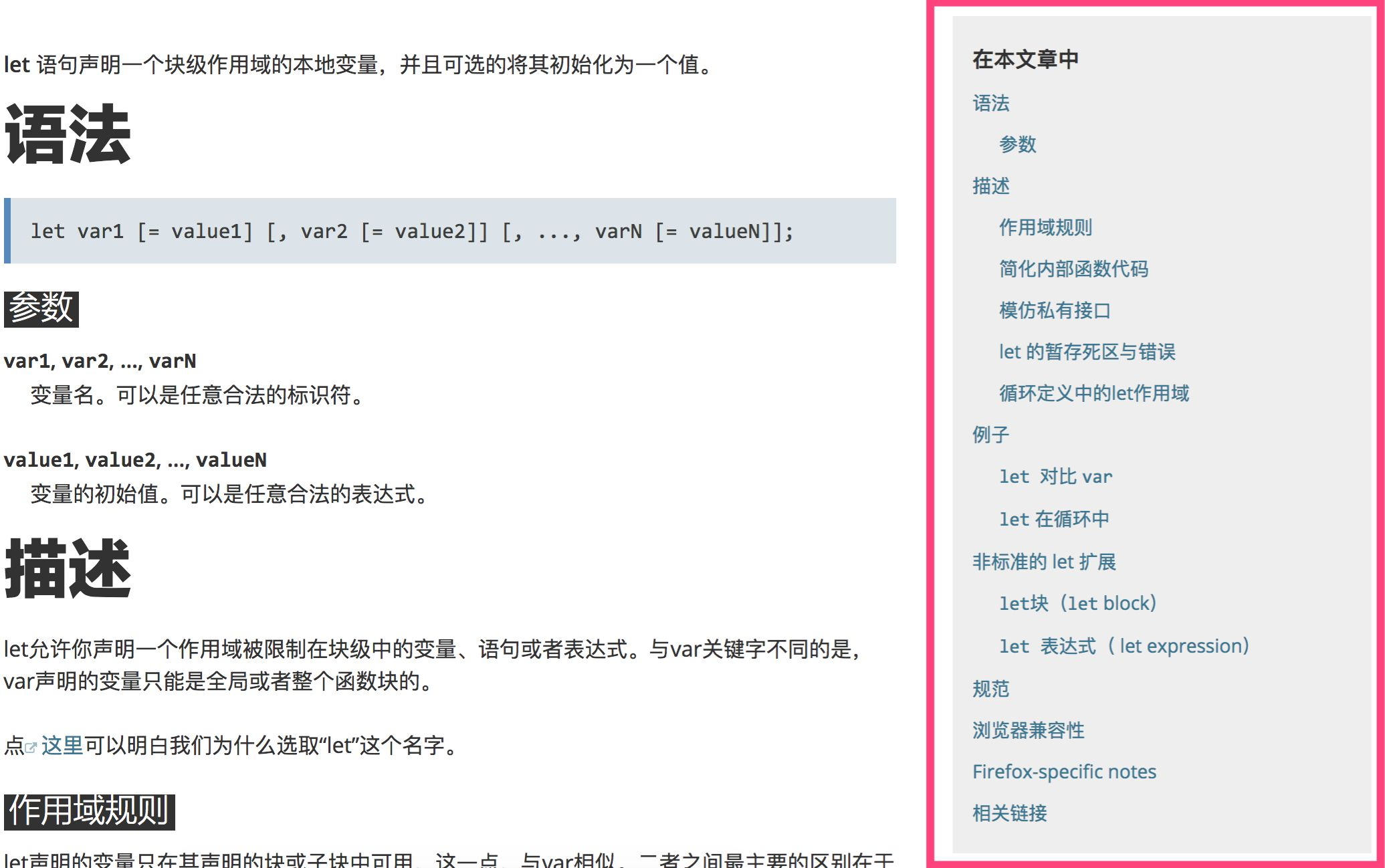
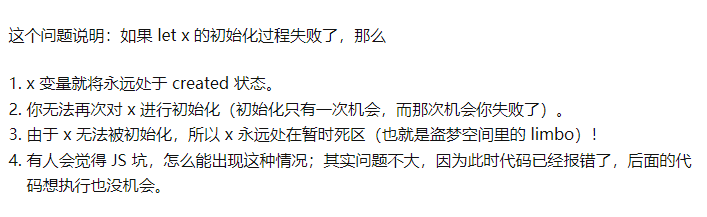
3、我用了两个月的时间才理解 let
文章链接:https://zhuanlan.zhihu.com/p/28140450
相关内容:let(MDN)

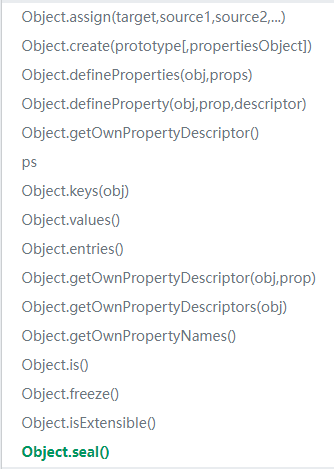
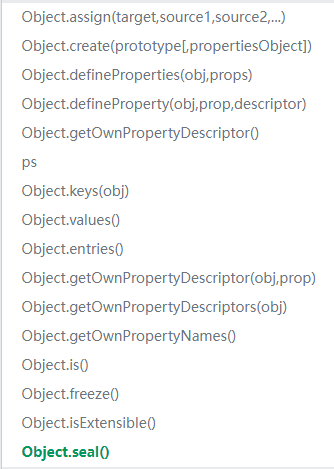
4、JS-Object 功能详解
文章链接:https://segmentfault.com/a/1190000018252193

5、用vue3公开的思路从0实现最简化的vue
文章链接:https://juejin.cn/post/6844903827905200135
6、vuejs组件通信精髓归纳
文章链接:https://segmentfault.com/a/1190000018241972
7、移动端web最佳实践,可以用于hybrid应用或者纯webapp开发
本项目以基于
vue-cli3和typescript搭建的Todo应用为例,阐述了在使用web进行移动端开发中的一些最佳实践方案(并不局限于Vue框架)。另外其中很多方案同样适用于PC端Web开发。
文章链接:https://github.com/mcuking/mobile-web-best-practice
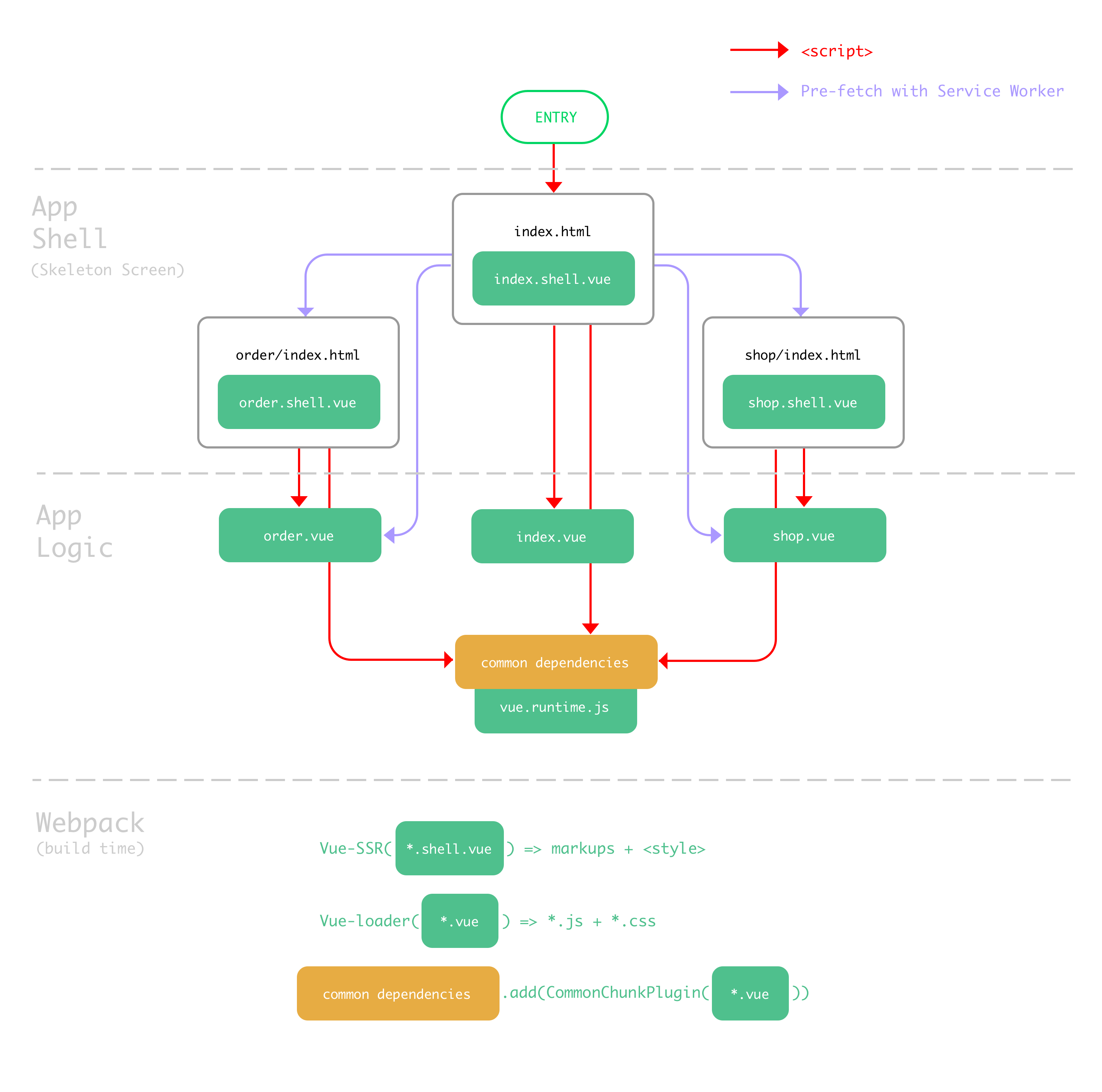
8、饿了么的 PWA 升级实践,现在的阶段看看依然有很大的收获
文章链接:https://huangxuan.me/2017/07/12/upgrading-eleme-to-pwa/
相关文章:下一代 Web 应用模型 — Progressive Web App
9、如何实现页面懒加载(英文)
文章链接:https://blog.logrocket.com/understanding-lazy-loading-in-javascript/

10、Deno进阶开发笔记
文章链接:https://github.com/chenshenhai/deno_note、https://chenshenhai.com/deno_note
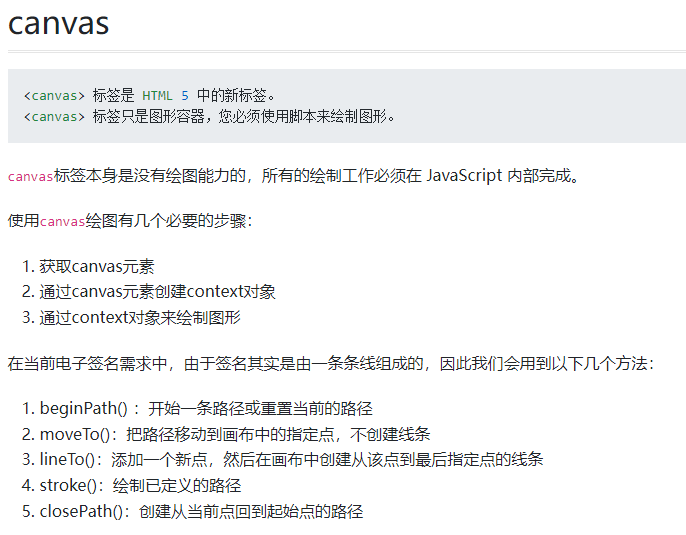
11、使用 Vue实现一个电子签名功能
文章链接:https://segmentfault.com/a/1190000021480313
12、剖析Promise内部结构,一步一步实现一个完整的、能通过所有Test case的Promise类
文章链接:https://github.com/xieranmaya/blog/issues/3
同类文章:
13、125 行代码实现一个静态博客生成器
文章链接:https://cn.ylines.org/static-y.html、https://github.com/ylines/static-125
14、为什么这么设计系列文章
文章链接:https://draveness.me/whys-the-design/
15、也许这才是你想要的微前端方案
文章链接:https://github.com/closertb/closertb.github.io/issues/52