tags: [函数,CSS3]
categories: 重学前端系列笔记
cover: “https://cdn.nlark.com/yuque/0/2019/jpeg/221851/1555489235300-77ec8cfd-2be0-448e-a3d3-9dead9ff2d33.jpeg“
前言
css3中出现了很多骚操作,比如,定义变量,函数啊什么的,之前一直都是用的时候找一下,没有系统性的做总结。
1. 定义变量(var())
其实在
scss跟less还有styl等预处理语言中,都可以自定义变量。但是无奈,这些语言最终还是要编译成css才能运行。但是在css3中可以自定义变量,然后使用var()就可以使用
body{font-size:12px;--fontSize:34px; // 定义变量--marginTop:30px;// 定义变量}:root{--fontSize:20px;--color:#278;}span{font-size: 12px;}span{font-size: var(--fontSize);// 使用变量}
上面的以 -- 双划线开头的便是定义的变量了,然后使用 var(变量名) 就可以
变量定义在类名内
这里注意:变量可以定义在类名内,如果有这个类名就可以使用变量,如果没有就无法使用,这个其实有点鸡肋,因为类名也可以办到这件事。
<style>.test{--background-color:red;}div{color: var(--background-color);}.one{color: var(--background-color);}</style><div>32445354435345</div><div class="test one">32445354435345</div>
var()函数可以接受两个参数。第一个参数是定义的变量名,第二个是当变量不存在的时候使用的默认值。
2. 加减乘除算法 calc()
calc(formula)可以支持 加减乘除 四则运算- 其中
formula可以是四则运算中的任何符合规则的表达式 - 运算表达式中,允许出现单位
- 但是表达式中,四则运算的符号两边必须有空格
main{height:calc(100vh - 100px);}
3. attr()可以获取HTML结构上定义的属性值
attr()表达式可以用于任何CSS属性
<div data-title="做咸鱼虽然不好,但是很好吃啊">做咸鱼虽然不好,但是很好吃啊</div><style>div{position: reactive;}div::after{content:attr(data-title);position: absolute;left:0px;top:-100%;transform:translateY(-50%);display:none;}div:hover::after{display:initial;}</style>
4. Counters()用来计数的函数
counter-increment:MDN上并没给出一个准确的中文翻译,我认为这个属性是定义计时器的变量的名字。以及计数之间是以什么形式展示。
这个属性有两个值,第一个值定义计数器的名字,第二个是计数的初始数字,如果没写默认是从1开始的。如果写了,那么初始数字就是规定的数字,并且数字间隔之前相隔的也是规定的数字。
例如:
counter-increment:counterName 2 /*这个是表示计数器的名字叫counterName 并且每次两个数之间相差2*/
counter-reset:设置计数器的标识作用域,可能说这个不好理解。其实就是当一个页面有多个计数器的时候,但是又不相同的时候,每一个相同的计数器编为同一组
这个属性是具有两个值的,第一个定义计数器的名字边界,第二个定义计数的初始数字,不过展示的结果是需要在定义的初始数字上加上一个默认数字 1 。counter-reset:counterName 0 /*这个是定义计数器的边界标识,以及计数的初始数字是多少*/
当counter-increment和counter-reset设置的初始数字不同的时候,会以counter-increment的初始数字为主,不过数字之前相隔为0
计数器使用:div::before{content:counter(counterName); // 一般是这么使用就可以, MDN 上这个函数显示有三个参数,第二个为连接词,第三个为}
5. filter()图片滤镜效果
这个函数接受两个参数。第一个参数为图像的地址。第二个为过滤器
background: filter(url(path/to/img.jpg), blur(5px));
**filter()** 不能与 **filter** 属性做混淆,虽然函数的第二个参数过滤器可以参考filter属性的值
filter属性
blur(5px)模糊brightness(1.4)亮度contrast(200%)对比度drop-shadow(4px 4px 8px blue)投影grayscale(50%)灰度hue-rotate(90deg)色调变化invert(75%)反相opacity(25%)透明度saturate(230%)饱和度sepia(60%)褐色
例如:
<div class="section">section1</div><style>.section{filter: blur(2px);width: 500px;height: 100px;line-height: 100px;background-color: #444;font-size: 30px;color: #fff;text-align: center;}</style>
效果
.section{filter: invert(90%);width: 500px;height: 100px;line-height: 100px;background-color: #000;font-size: 30px;color: #fff;text-align: center;}

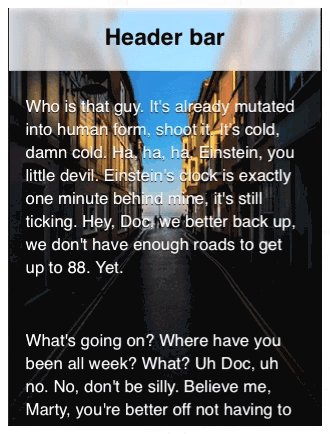
还是上面这种情况。当你想做出 iOS 那种遮挡磨砂效果,就可以使用 backdrop-filte
.header {background-color: rgba(255,255,255,.6);backdrop-filter: blur(5px)}

如图效果:标题 <header> 后面的每个元素都被5px模糊了。就这么简单。
注意:
- backdrop-filter应用元素的背景应该是半透明的。否则,你永远不会看到效果。
- 有一个错误,当结合backdrop-filter任何性质作物元件(例如border-radius,mask,clip-path等)。这意味着现在无法实现高级效果。
- backdrop-filter创建一个新的堆叠上下文,就像opacity这样
- 这个属性还存在兼容性问题,在Safari中加前缀: -webkit-backdrop-filter
6. cubic-bezier()动画曲线函数
其实这个,相信很多人都熟悉,在做
animation动画的时候,觉得默认提供的**ease、ease-in、ease-out**等曲线不满意,就可以使用这个函数绘制指定的动画曲线。也称之为 定时函数
贝塞尔函数接受四个参数:P1,P2,P3,P4用来定义起始终点以及完成时间。四个值均为 Number 范围为 0~1。
step() 步进函数
这个函数接受两个参数。第一个参数,步进的总步数,第二个参数为步进的方向是左对齐还是右对齐。
.animation{animation:animationName .3s step(4,start) forwards}.animation{animation:animationName .3s step(4,end) forwards}
7. element()设置HTML元素为背景
<div id="css-source"><p>This box uses the element with the #myBackground1 ID as its background!</p></div><div id="css-result"></div><style>#css-result {background: element(#css-source); background-size: 50% 50%;}</style>
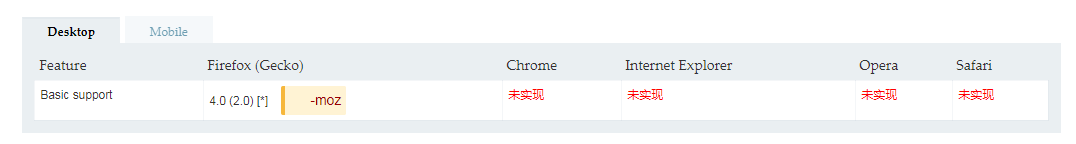
这个函数虽然看着蛮吊的,但是兼容性很大大,暂时只有火狐 Firefox 实现了这个功能
8. shape 图形设置
这个准确来说不是一个函数。准确来说是指一系列的不规则的文字环绕效果,不过需要与浮动配合
shape-outside
指定使用下面列表的值来定义浮动元素的浮动区域。这个浮动区域决定了行内内容(浮动元素)所包裹的形状。
shape-outside的本质其实是生成几何图形,并且裁剪掉其几何图形之外周围的区域,让文字能排列在这些被裁剪区域之内。
/* 关键字值 *//* 该浮动区域不产生影响,行内元素以默认的方式包裹着该元素的margin box。*/shape-outside: none;/* 定义一个由外边距的外边缘封闭形成的形状。如果有border-radius,那么形状的大小由content,border,margin,padding还有角的弧度决定*/shape-outside: margin-box;/*定义由内容区域的外边缘封闭形成的形状*/shape-outside: content-box;shape-outside: border-box;shape-outside: padding-box;/* 函数值 */shape-outside: circle(); // 默认值是圆形shape-outside: ellipse(); // 默认值是椭圆shape-outside: inset(10px 10px 10px 10px); // 定义内矩形(包括圆角矩形)shape-outside: polygon(10px 10px, 20px 20px, 30px 30px); // 定义多边形(包括圆角矩形)/* <url> 值 */shape-outside: url(image.png);/* 渐变值 */shape-outside: linear-gradient(45deg, rgba(255, 255, 255, 0) 150px, red 150px);/* 全局值 */shape-outside: initial;shape-outside: inherit;shape-outside: unset;
<div><span class="shape"></span><p>妹妹若是来看我,不要从那小路上来,小路上的毒蛇多,我怕妹妹出了差错。妹妹若是来看我,请你不要坐出租车,起价就是八块多,我怕妹妹带的钱不够。妹妹若是来看我,请你不要来到德云社。德云社里的流氓多,流氓头子他姓郭</p></div><style>div {width: 400px;overflow: hidden;}.shape {float: left;width: 100px;height: 100px;margin: 10px;background-color: currentColor;shape-outside: circle();clip-path: circle();color: #cd0000;}p{margin: 0px;}</style>
clip-path
可以创建一个只有元素的部分区域可以显示的剪切区域,超出剪切区域的都会被隐藏。并且不占位置。
他的属性值其实也跟 shape-outside 一样。
9、解决:justify-content:center在IE11中不起作用
详情:https://xbuba.com/questions/45484229
<div class = "LoaderText"><a class="loader" [ngClass]= "{busyloader: IsBusy}" ></a><p id = "txtLoader">{{BusyContent}}</p></div><style>.LoaderText {position: fixed;height: 0;width: 0;display:-moz-box;-moz-box-orient:horizontal;-moz-box-pack:center;-moz-box-align:center;/* Safari and Chrome */display:-webkit-box;-webkit-box-orient:horizontal;-webkit-box-pack:center;-webkit-box-align:center;/* W3C */display:box;box-orient:horizontal;box-pack:center;box-align:center;/* IE10 */display: -ms-flexbox;-ms-flex-align: center;-ms-flex-pack: center;-ms-box-orient:horizontal;top: 50%;left: 50%;white-space: nowrap;}.loader {position: fixed;border: 12px solid #f3f3f3; /* Light grey */border-top: 12px solid #3498db; /* Blue */border-radius: 50%;width: 80px;height: 80px;animation: spin 2s linear infinite;opacity: 0.5;filter: Alpha(opacity=50);}#txtLoader {Color: #f3f3f3;font-size: 14px;margin: 83px 0 0 10px;}</style>

