1、appearance属性
可以将其他的元素伪装成你指定的元素,
<style>.switch-component{-webkit-appearance:radio; /*这个input就会按照radio绘制*/}</style><input class="switch-component" type="checkbox" />
2、focus-within属性
这个属性可以由父元素控制子元素
<style>* {border: 0px;box-sizing: border-box;}.box {margin: 100px auto 0px;}.box:focus-within {transform: scale(1.5);}.box input[type="text"] {width: 500px;height: 50px;outline: 0px;border: 1px solid #333;}.box input[type="button"] {width: 50px;height: 50px;outline: 0px;border: 0px;}</style><div class="box"><input type="text" /><input type="button" value="按钮"/></div>
3、scroll-snap(滚动捕捉)
这个属性可以进行初级的滚动捕捉,比较适合子盒子在父盒子内以父高或者父宽的大小移动
<div class="test"><li>第一个</li><li>第二个</li><li>第三个</li><li>第四个</li><li>第五个</li></div><style>.test{height: 300px;overflow-y: scroll;scroll-snap-type: y mandatory; /* 说明父盒子滚动的类型和方向。*/}li{scroll-snap-align: center; /* 设置子盒子的对齐方式 */}</style>
4、less、scss、css 以及js 进行变量共享
项目中在进行换肤,以及主题定制的时候,总是希望维护一处样式变量。其他地方进行引用,大多数场景,less、scss等文件好说,但是有的时候涉及到
js控制主题色更改,还得单独设置 查询资料之后得知,**css Module **支持**:export**关键字,原理跟**ES6**的**export**作用差不多
// CSS Module 有一个:export关键字,它在功能上等同于 ES6 的关键字export,即导出一个 js 对象。// .less:export {name: "less";mainColor: @mainColor;fontSize: @fontSize;}// .scss:export {name: "scss";primaryColor: $primaryColor;fontSize: $fontSize;}// css:export {primaryColor: $primaryColor;fontSize: $fontSize;}
5、env() css3 函数
可以拿到环境变量,用于设置
css样式表中。env 函数可接收两个参数,头一个参数为 环境变量 ,第二个可选参数,如果环境变量不可用,该参数可让您设置备用值
可取变量:
safe-area-inset-top、safe-area-inset-right、safe-area-inset-bottom、safe-area-inset-left
// safe-area-inset-* 值可用于确保内容即使在非矩形的视区中也可以完全显示。env(safe-area-inset-top, 20px);env(safe-area-inset-right, 20px);env(safe-area-inset-bottom, 20px);env(safe-area-inset-left, 20px);
注意:该环境变量,需要配合 viewport meta 需要添加一下代码。最需要设置 viewport-fit=cover
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no,viewport-fit=cover"/>
6、CSS 控制是否允许用户可点击
pointer-events:none:顾名思意,就是鼠标事件拜拜的意思。元素应用了该CSS属性,链接啊,点击啊什么的都变成了“浮云牌酱油”
a.disabled {pointer-events: none;}

7、通过JavaScript 控制 css 变量
在使用
CSS3变量的时候,总会碰到这样一种场景: 某一个变量是需要通过JavaScript动态获取的,并不能直接在css中写死。但是又不想通过JavaScript去操作样式
这个时候就可以使用 setProperty
// 不考虑页面缩放的情况const vh = window.innerHeight * 0.01;document.documentElement.style.setProperty('--vh', `${vh}px`);// 考虑页面缩放的情况window.addEventListener('resize', () => {let vh = window.innerHeight * 0.01;document.documentElement.style.setProperty('--vh', `${vh}px`);});
就会出现这种
然后再在样式中书写
.my-element {height: calc(var(--vh, 1vh) * 100);}
8、给连续相邻的元素 hover状态下阴影样式,前面的阴影会被后面的阴影遮挡
遮挡的样式:
初步猜测是由于层级导致的。这是因为在正常文档流排版中,后面的元素在相同层级中,后面的元素 还是会略高于前一个元素。但是解决这个问题,我又想靠他自己撑开自动排版,那就只能使用 position: relative 并且是在 hover 状态下添加。
&:hover {position: relative;}
9、aspect-ratio 对元素设置一个规定的宽高比
当元素需要设置固定宽高比的话,以前只能是用 :
1、JavaScript 根据 宽去动态计算出高,或者根据 高 动态计算 宽。
2、或者使用 CSS 的 padding 去 hook 实现先宽高比
最新的 CSS3 规范中支持使用 aspect-ratio: <width-ratio>/<height-ratio> 来归档元素的宽高比
注意:这个属性具有局限性,只对于设置了 宽\高 任何一项或者多项的元素起作用
用法:
aspect-ratio: 1 /* 宽 */ / 1 /* 高 */;aspect-ratio: 16 / 9;/** 也可以设置成 **/img, input[type="image"], video, embed, iframe, marquee, object, table {aspect-ratio: attr(width) / attr(height);}
10、accent-color 可以给 部分元素设置强调色
之前给 <input type="checkbox">、<input type="radio">、<input type="range">、<progress> 这类的选中状态的时候,需要通过 :check 伪类 去设置,现在只需要通过 accent-color就可以设置
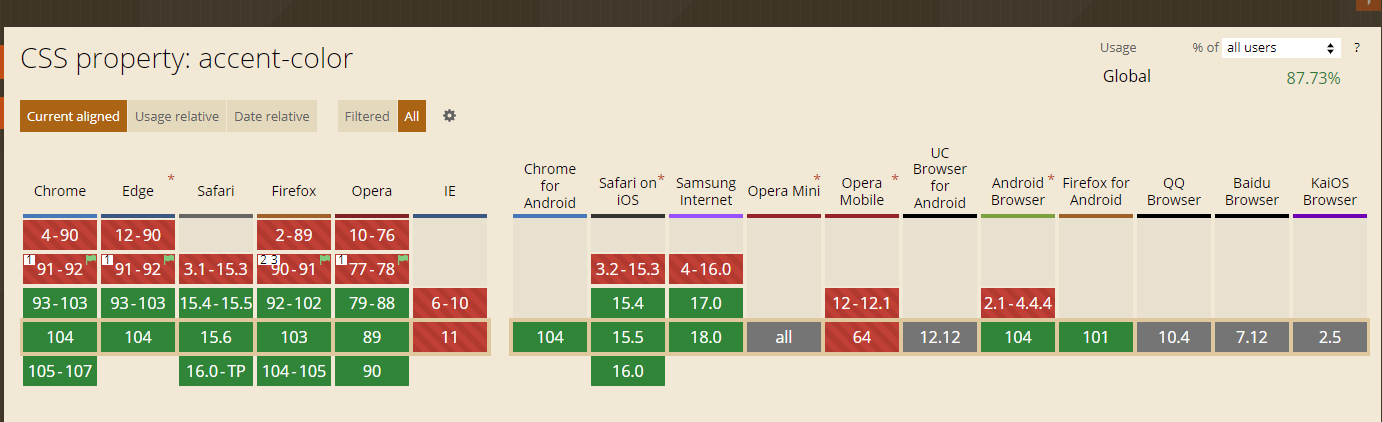
当然,这个属性是有兼容问题的
用法:
<input type="checkbox" checked /><input type="checkbox" class="custom" checked /><style>input {accent-color: auto;display: block;width: 30px;height: 30px;}input.custom {accent-color: rebeccapurple;}</style>
页面结果: