| 联系客服 | 模块订购/续费 | 更多手淘特效模块 |
|---|---|---|
| 👉点击联系旺旺 | 💰点击订购/续费 | 📱 点击查看全部 |
添加模块后,在右侧编辑内容,如模块在装修中不显示,请按住CTRL+F5刷新页面即可

温馨提示:此模块有两种模式尺寸选择714px和1200px宽,展示的效果都是一样的,官方限制模块最高尺寸1190px(714模式)和2000px(1200模式)
📏 模块素材默认尺寸
| 714模式 | 1200模式 | 714模式示例图 | |
|---|---|---|---|
| 默认导航图 | 宽170 高50 | 宽286 高84 | https://img.alicdn.com/imgextra/i4/836796077/O1CN01QfNq2c1ulJYb8uLD9_!!836796077.png |
| 选中导航图 | 宽170 高50 | 宽286 高84 | https://img.alicdn.com/imgextra/i1/836796077/O1CN01IC6lMS1ulJYYpQQGB_!!836796077.png |
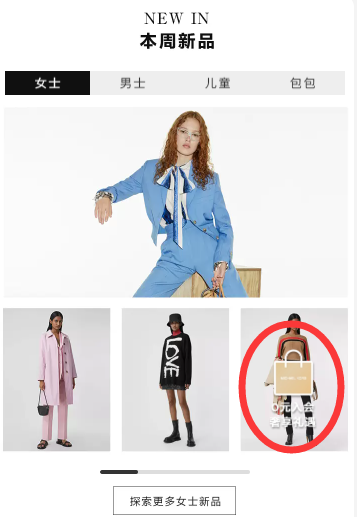
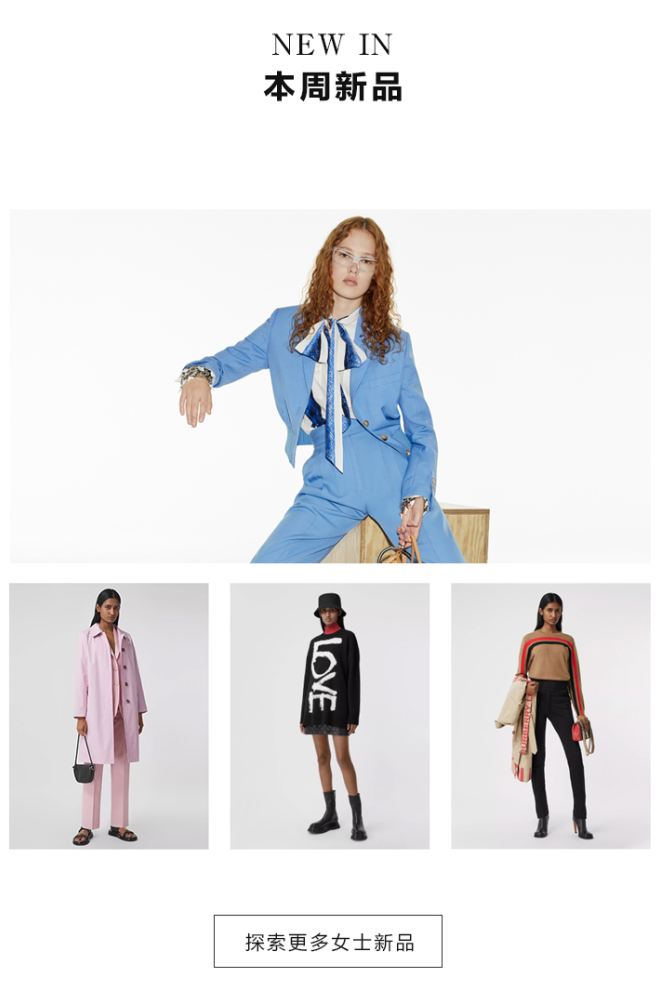
| 海报图 | 宽714 高1080 | 宽1200 高1815 | https://img.alicdn.com/imgextra/i1/836796077/O1CN013XElUa1ulJYeRs9rn_!!836796077.jpg |
🔸 第一步导航触点设置
①设置导航图
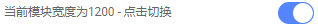
导航图需要切开,不要放在一起,导航图每组默认两个图片,一个默认图,一个滑过选中图,可设置不同颜色 ,可设置最多添加15组导航对应相应的内容!超出可滑动展示或者设置超出换行!
示例图展示
图1是导航1默认效果,图2是导航1选中后效果
图3是导航2默认效果,图4是导航2选中后效果
图5是导航3默认效果,图6是导航3选中后效果
图7是导航4默认效果,图8是导航4选中后效果
②导航图位置设置
可设置间距、距左侧位置、距顶部位置,导航总宽度,超出可滑动效果,也可设置纵向排列,根据自己需求设置!

🔸 第二步海报内容图设置
海报内容图设置,对应上面的导航图,一组导航图对应一组内容图,内容图上传后点添加热区画多个热区可加多个链接,内容图可设置距左间距 距顶间距(位置)!点添加下一组可设置第二组!

示例图展示
🔸 动态小图设置
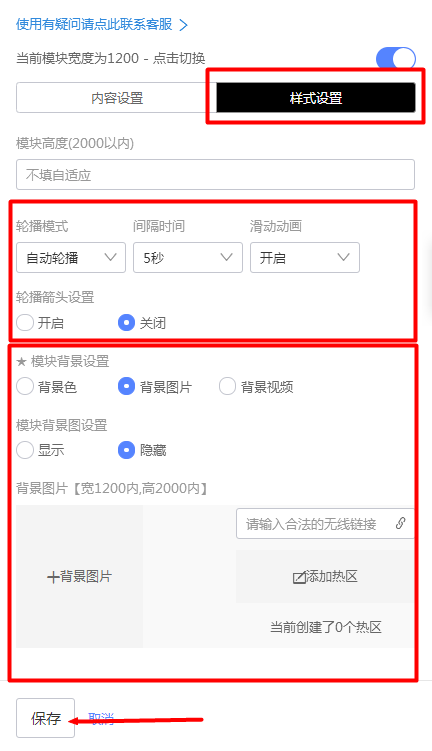
🔸 拓展更多设置
如果点样式设置可设置更多设置 如轮播模式 可设置自动轮播手动轮播
轮播箭头可设置开启关闭可自定义箭头图
可设置模块背景提供了丰富的背景设置- 背景设置可选择 背景色或是背景图片(背景图片可画热区加链接) 或是可以用背景视频!可用于创意装修!
操作完成记得点击下方保存按钮查看效果