| 联系客服 | 模块订购/续费 | 更多手淘特效模块 |
|---|---|---|
| 👉点击联系旺旺 | 💰点击订购/续费 | 📱点击查看全部 |
添加模块后,在右侧编辑内容,如模块在装修中不显示,请按住CTRL+F5刷新页面即可

温馨提示:此模块有两种模式尺寸选择714px和1200px宽,展示的效果都是一样的,官方限制模块最高尺寸1190px(714模式)和2000px(1200模式)
📏 模块素材默认尺寸 - 尺寸可根据自己实际需要修改
| 名称 | 714模式 | 1200模式 | 714模式示例图 |
|---|---|---|---|
| 默认导航图 | 宽158 高69 | 宽265 高116 | https://img.alicdn.com/imgextra/i3/836796077/O1CN01zi3YIg1ulJZhX9zpt_!!836796077.png |
| 选中导航图 | 宽158 高69 | 宽265 高116 | https://img.alicdn.com/imgextra/i1/836796077/O1CN016I3icS1ulJZlDyJdr_!!836796077.png |
| 海报内容图 | 宽680 高770 | 宽1143 高1294 | https://img.alicdn.com/imgextra/i3/836796077/O1CN01FdgOv61ulJZlI5xsN_!!836796077.png |
| 弹出动画 | 宽680 高310 | 宽1143 高521 | https://img.alicdn.com/imgextra/i3/836796077/O1CN01lhL2dX1ulJZVKAmuJ_!!836796077.png |
| 背景图片 | 宽714 高1190 | 宽1200 高2000 | https://img.alicdn.com/imgextra/i3/836796077/O1CN01o7dCfe1ulJZfWW5SL_!!836796077.jpg |
🔸 导航触点设置
①设置导航图
导航图需要切开,不要放在一起,导航图每组默认两个图片,一个默认图,一个滑过选中图,可设置不同颜色 !
导航支持横向 纵向排列,默认导航会超出滑动,可设置多行显示
②导航图位置设置
可设置间距、距顶部位置,超出模块宽度滑动显示,根据自己需求设置即可!


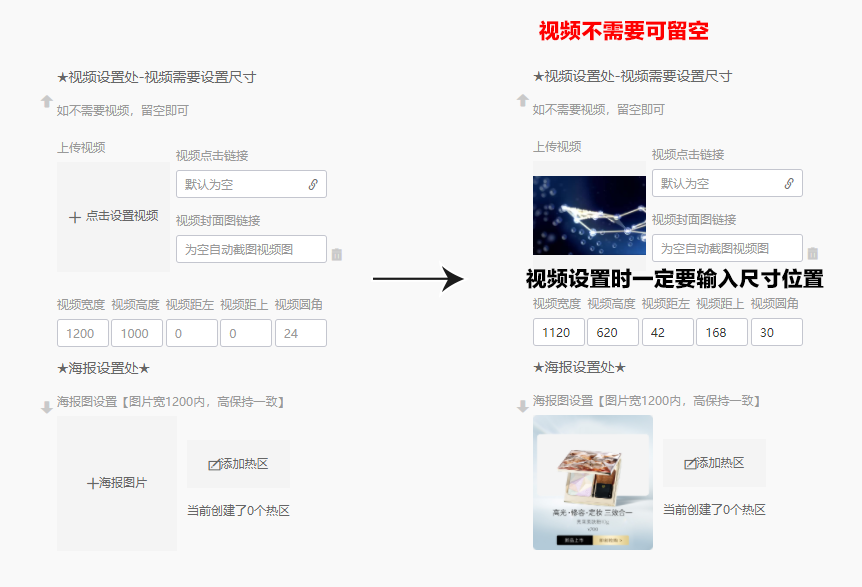
🔸海报内容设置 - 支持视频
海报内容设置,对应导航图,一组导航图对应一组海报图,海报可加热区链接,海报图可设置 距上间距 调整位置!点添加下一组可设置第二组!
视频不需要留空即可~

视频可根据自身需要设置视频在图上或图下
🔸弹出图片设置
不需要动态图的点击关闭即可,可使用动图功能做出更多炫酷效果
动图入场设置
入场就是图片出场的时候,可设置图片出场位置,比如从上到下出场 从右侧进入,从左侧进入等等
根据自己的创意灵活设置即可,不会设置的可以联系下客服
举几个例子:
比如想让图片从右侧往左移动500px距离,在入场左右移动值那里设置设置-500即可,从左往右的话设置500即可
比如想让图片从上侧往下移动300px距离,在入场上下移动值那里设置设置-300即可,从下往上的话设置300即可
缩放、旋转、延时这种根据自己的实际需要设置即可
🔸 背景样式设置
模块背景提供了丰富的背景设置- 背景设置可选择 背景色或是背景图片(背景图片可画热区加链接) 或是可以用背景视频!可用于创意装修!
🔸多热区图片重复问题
滑动图多个多热区情况下,会出现图片加载不正常BUG,这个是官方组件问题,目前装修中暂时无法解决,不影响线上效果,只在装修时会这样
替代方案:重新上传一次需要划热区的图片,再划热区即可
操作完成记得点击下方保存按钮查看效果

