| 联系客服 | 模块订购/续费 | 更多手淘特效模块 |
|---|---|---|
| 👉 点击联系旺旺 | 💰 点击订购/续费 | 📱 点击查看全部 |
添加模块后,在右侧编辑内容,如模块在装修中不显示,请按住CTRL+F5刷新页面即可
温馨提示:此模块有两种模式尺寸选择714px和1200px宽,展示的效果都是一样的,官方限制模块最高尺寸1190px(714模式)和2000px(1200模式)
📏 模块素材默认尺寸 - 尺寸可根据自己实际需要修改
| 名称 | 714模式 | 1200模式 | 714模式示例图 |
|---|---|---|---|
| 默认导航图 | 宽357高69 | 尺寸均可自定义 | https://img.alicdn.com/imgextra/i4/21629513/O1CN01V3Qza32K90XSF1Y6d_!!21629513.png |
| 选中导航图 | 宽357高69 | 尺寸均可自定义 | https://img.alicdn.com/imgextra/i1/21629513/O1CN01EERl6b2K90XUFN02P_!!21629513.png |
| 内容图 | 宽1338 高541 | 尺寸均可自定义 | https://img.alicdn.com/imgextra/i3/21629513/O1CN01ABnDLJ2K90XNYs8J0_!!21629513.png |
| 联动背景图 | 宽714高1070 | 尺寸均可自定义 | https://img.alicdn.com/imgextra/i4/21629513/O1CN01KdAwfm2K90XDCKmHS_!!21629513.jpg |
温馨提示
【卡盘切换内容图滑动功能,导航可自定义,内容图可画热区,可设置显示位置,每组分类切换的时候可背景跟随变换【设置联动背景、背景视频】不需要联动背景可关闭,可使用整个模块的背景图片、视频等】
🔸 设置导航图
①添加导航图
导航图请切开放入,尺寸可自定义,不限于演示图的两组,可放最多20组导航,导航图超出可滑动
可设置导航图距左位置,距上位置,间距,总宽度等,让导航显示在合适的位置!
可设置导航横向排列、纵向排列,也可隐藏导航!

🔸 设置内容图
在滑动图设置里 添加滑动内容图,每组的多个产品图做到一起放到内容图里,每组放一张内容图添加热区加多个跳转链接
内容图可自定义尺寸,宽度任意宽,超出滑动展示!默认开启滑动到尾部时切换下一组!
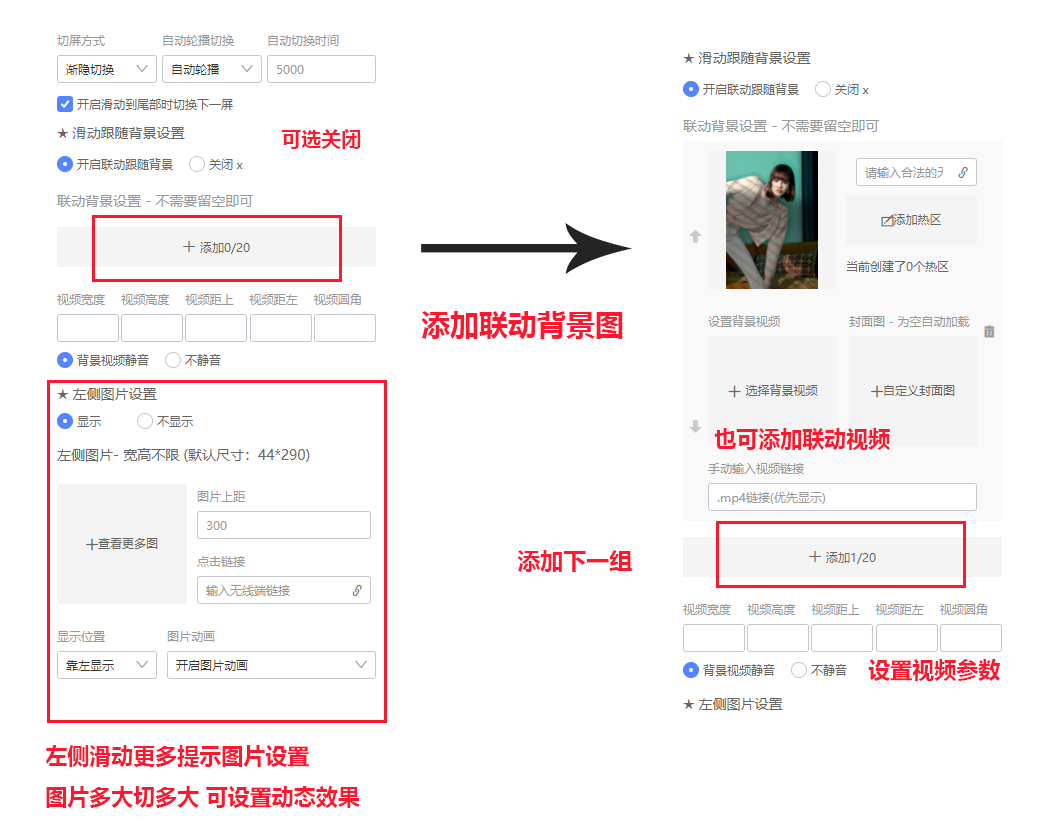
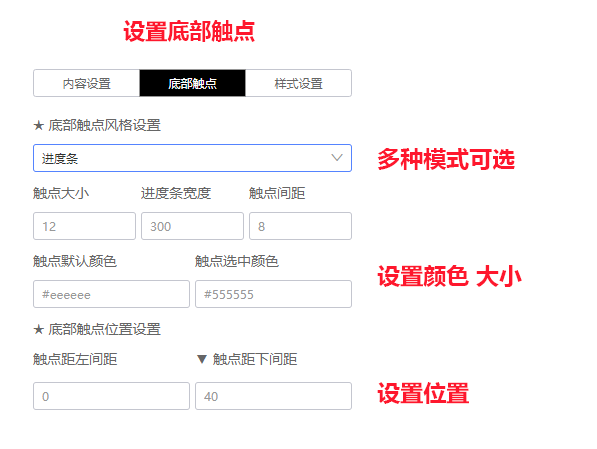
🔸 设置联动背景 触点图
可开启联动跟随背景,点添加,添加背景图或背景视频,每组分类里可添加一个背景图,视频可设置宽度高度位置,可背景图视频组合显示,也可以关闭这个功能,用模块的背景设置在,样式设置里

触点多种样式可选,可设置颜色大小等,可设置距下位置 设置位置,也可隐藏,可不设置
🔸模块背景设置
样式设置里设置背景,背景功能丰富 包含背景色 背景图片 背景视频 ,如需设置背景色 请确认背景图片 背景视频的开关都选隐藏
背景图片和背景视频也可结合使用 默认背景图在背景视频上面显示 
操作完成记得点击下方保存按钮查看效果


