项目历经多次版本迭代,产品功能逐步完善,体验设计不断升级,情感化设计越来越多的被用户需要,设计师需将其慢慢融入到产品中。情感化设计需要载体,这个载体在产品中最直观的体现便是插画组件库,以及插画组件库在整个产品链条中的应用,逐步形成有品牌特色的插画系统。
插画组件库的发起、构建、输出是全组人共同努力的结果,也是大家遇到问题、解决问题、共同成长的过程。
文章目录
插画组件库的设计背景
插画组件库的设计目标
情感化载体-插画组件库构成
插画组件生成过程中遇到的问题及如何解决
插画组件库的价值
插画组件库在整个产品流程中的应用
结语
一、插画组件库-设计背景
项目一路走来设计人员的增多、人员的变化导致产出不一致、效率偏低、产品缺乏温度等问题破土而出,随着业务量增加这些问题越演越烈,如何让这些问题早日得到解决,是每个成长团队必须重视的问题。 探索中了解到界面组件库、插画组件系统是解决上述问题最好的方法。
探索中了解到界面组件库、插画组件系统是解决上述问题最好的方法。
二、插画组件库-设计目标
问题是创造之父,有了问题就有了创造的动机和动力。但所有的动机和动力都需要有目标才能发挥其价值。
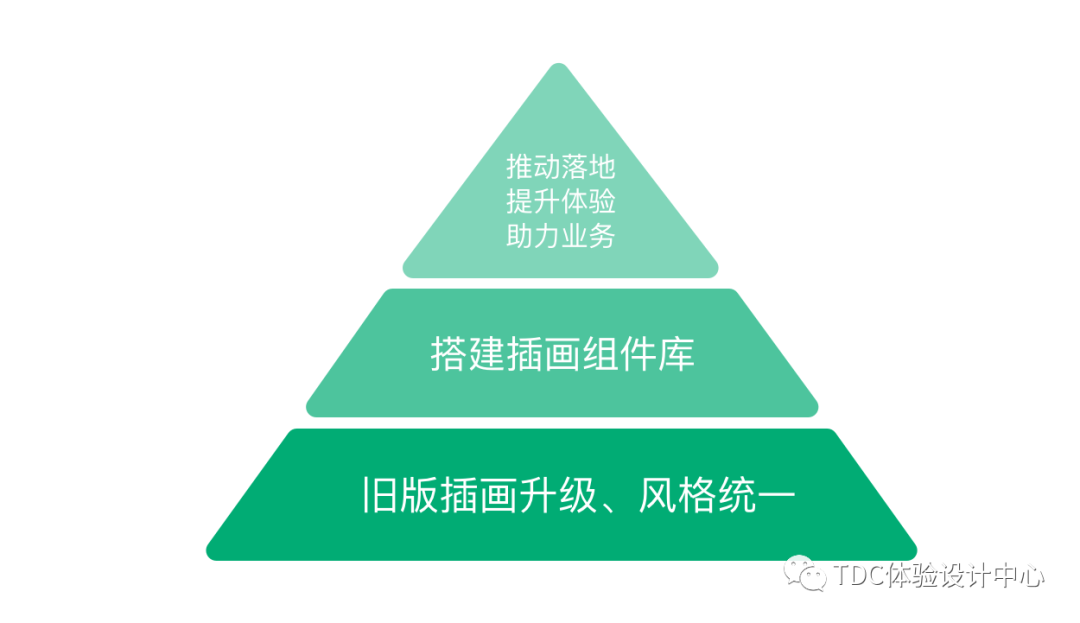
插画组件库的目标分为3个层级,难度依次上升,分别为:旧版插画升级、风格统一,搭建插画组件库,推动组件库落地、提升体验、助力业务。在保证统一视觉语言和提高界面效率的基础上,达到风格创新与品牌认同的目标。
三、创意载体-插画组件库构成
**
3.1 项目启动会
清楚了问题、找准了方向,便可启动项目。插画组件库这一概念早已在每位设计师心中萌芽,项目前期召开项目启动会,让部门同事以及对接部门同事了解插画组件库为项目以及业务带来的益处,体现产品专业度,提升情感化体验,增加用户粘性,提升复购率、转化率。后期插画组件库的生成有助于提升设计以及开发组的工作效率,助力公司品牌建设。
3.2 脑暴风格探索-输出人物插画关键词
脑暴会议中将产品用户做了深入分析,目前产品用户50%以上为青年用户,男性偏多,基于此将用户属性纳入到插画中。总之大家各抒己见,讨论会上摩擦出许多灵感火花。
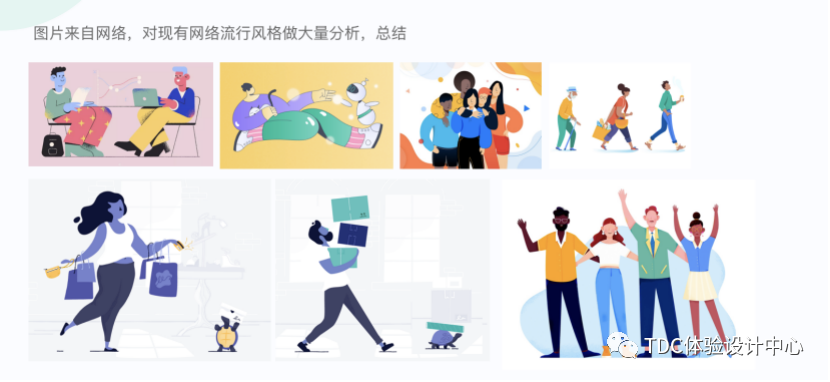
对目前网络上的流行插画趋势及已有插画系统的产品做收集、分析、风格探索。结合自家品牌特色以及用户属性输出人物关键词。
总结产品插画人物的关键词:简洁、年轻、亲和力
3.3 绘制人物动作用到的创意设计方法
组合创意方法-多图库方法
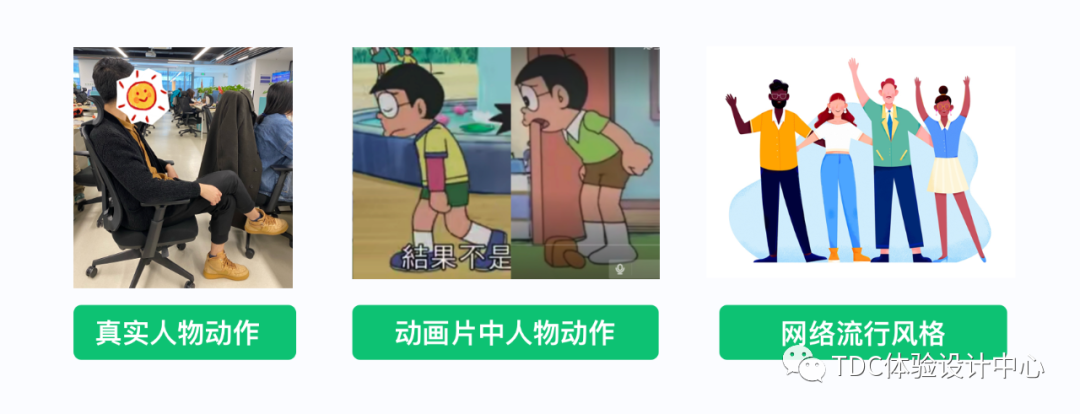
大家都了解双图库绘制方法,即寻找现实中元素与网络流行风格相结合,此处我便与大家分享我使用的多图库方法,即真实人物动作、动画片中人物动作、网络流行风格,结合产品业务场景输出插画动作。
能快速的锁定人物形体动态,现实人物的真实动作结合动画片中夸张的造型让插画人物动作贴近现实的同时更具趣味性。
拆解身体部位的制作方法
人物整体造型是一个整体,但人物头部、上身、下身,绘制的时候需要分开,便于后期组件制作与替换。
3.4 人物初稿制作探讨
人物是插画组件库中主要角色,我们将插画以一家人的形象落地。从而拉进与用户的距离,增加产品的故事性,做有温度的产品。
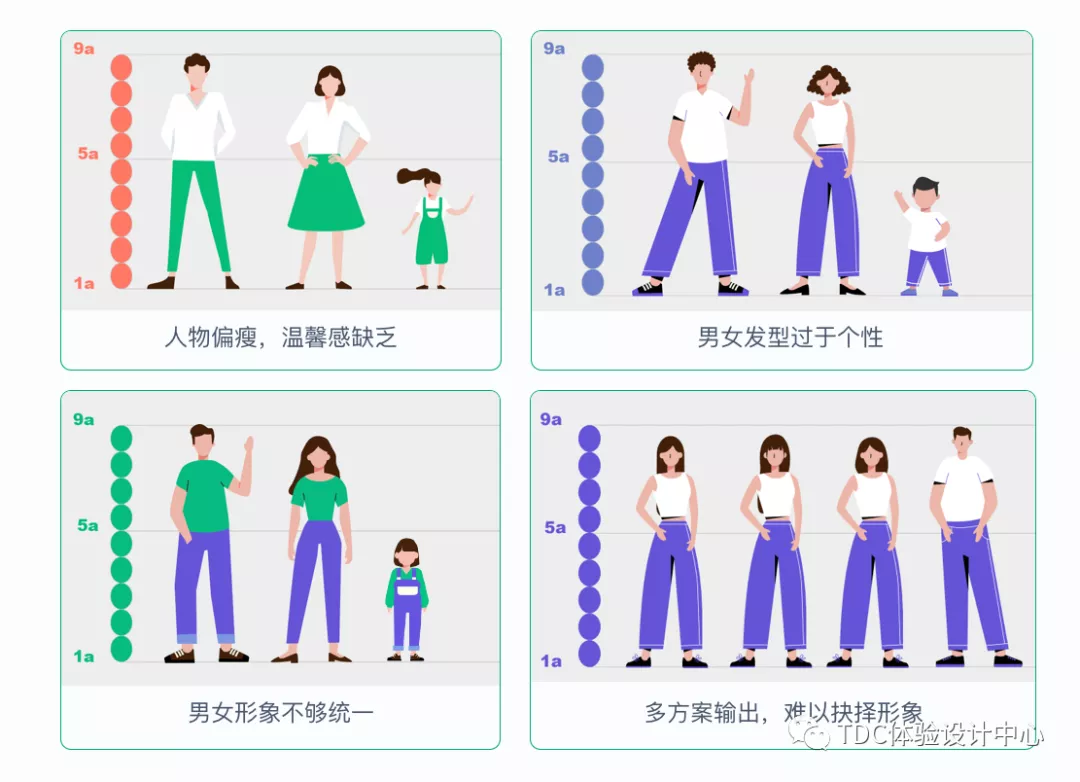
基于上述关键词输出初稿样式,人物形象简洁、肢体动作轻松、颜色分明,家人更温馨。
但初稿中不乏个性元素(如男生卷发)或不合理的情况(如女生发型偏中年)存在,需结合年轻活力、工具平台普适性以及亲和力等因素进一步优化方案。
3.5 终稿落地
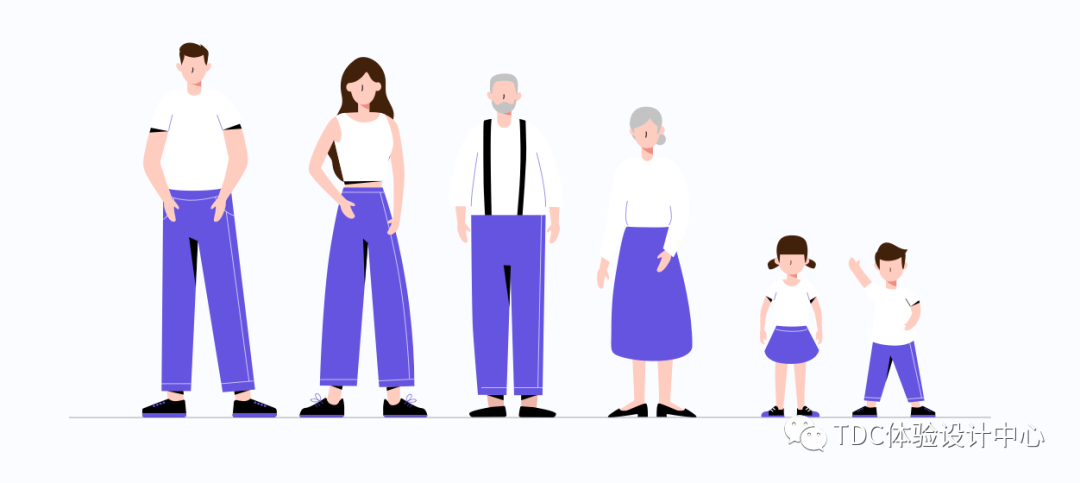
终稿打造温馨一家人形象,整体风格年轻、简洁,圆润的线条更具亲和力,颜色采用品牌紫与中性白,助力公司品牌建设。业务中不同的场景可拓展其他服饰形象。
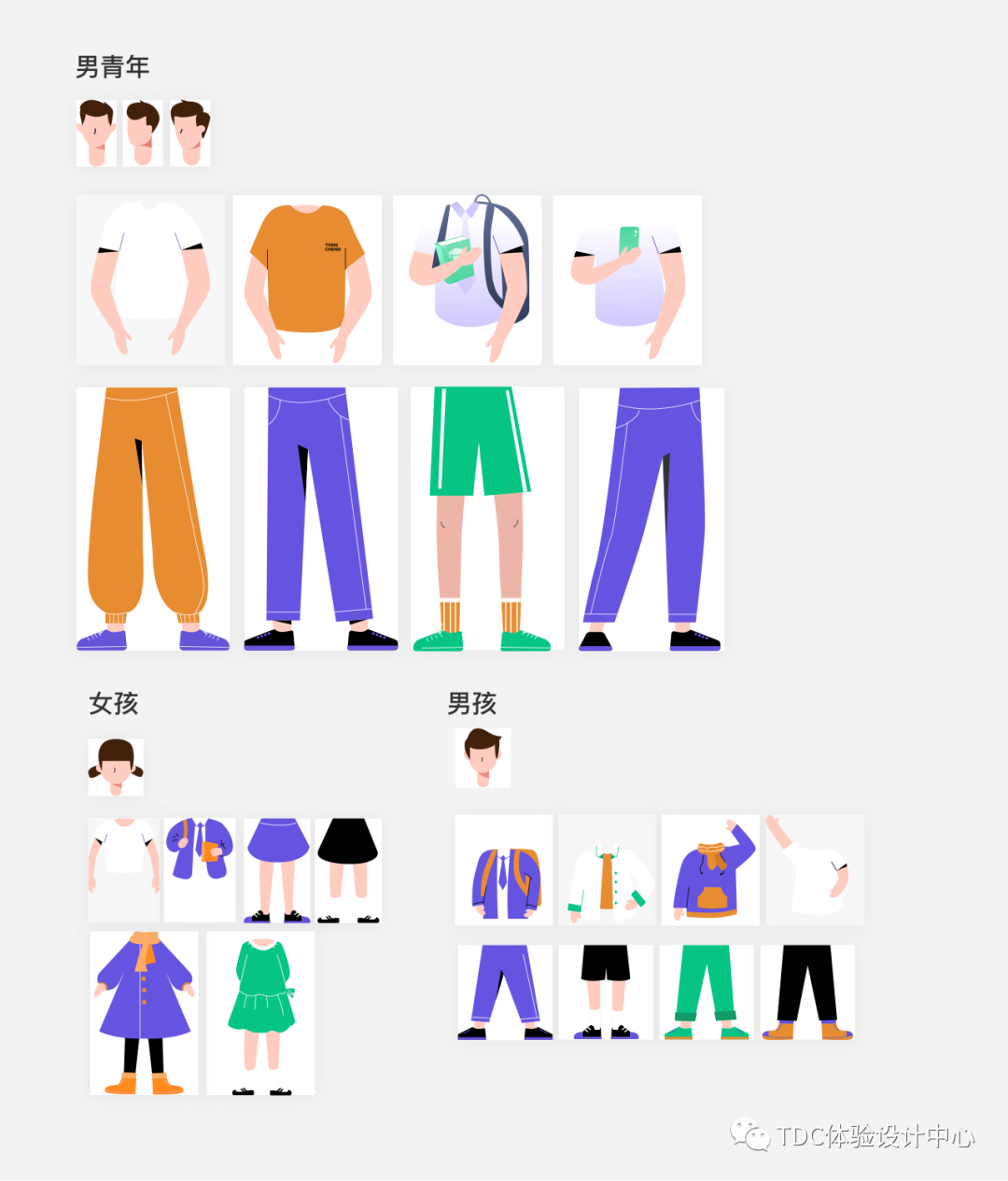
人物介绍

3.6 插画组件库色彩使用
人物主色使用品牌紫,与中性白。项目界面主色为绿色,搭配人物插画的紫色,是品牌色的延续。保持设计的统一性和可复用性,有温度有重量感的色彩容易走进用户心里,是用户感知品牌形象的重要触点。中性色的目的在于调和色彩搭配与视觉缓冲,突出其他颜色,使页面色彩信息更柔和,具备主次关系。
插画系统不仅仅只有人物,场景与辅助元素更是不可缺少的内容。场景与辅助元素采用品牌绿色,背景是主体人物的衬托在色彩展现上采用品牌绿的衍生色进行搭配使用。
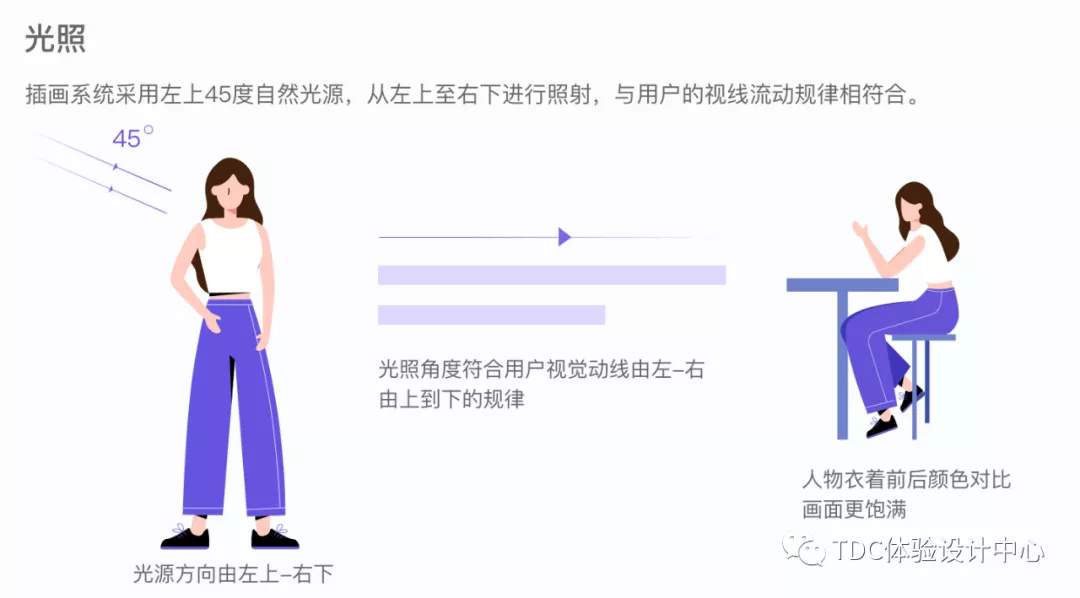
3.7 光照使用
插画组件库采用左上45度自然光光源,从左上至右下进行照射,与用户的视线流动规律相符合。有了光照,便产生投影,投影利于元素分层,塑造元素立体感,适当的投影能让画面更加饱满。
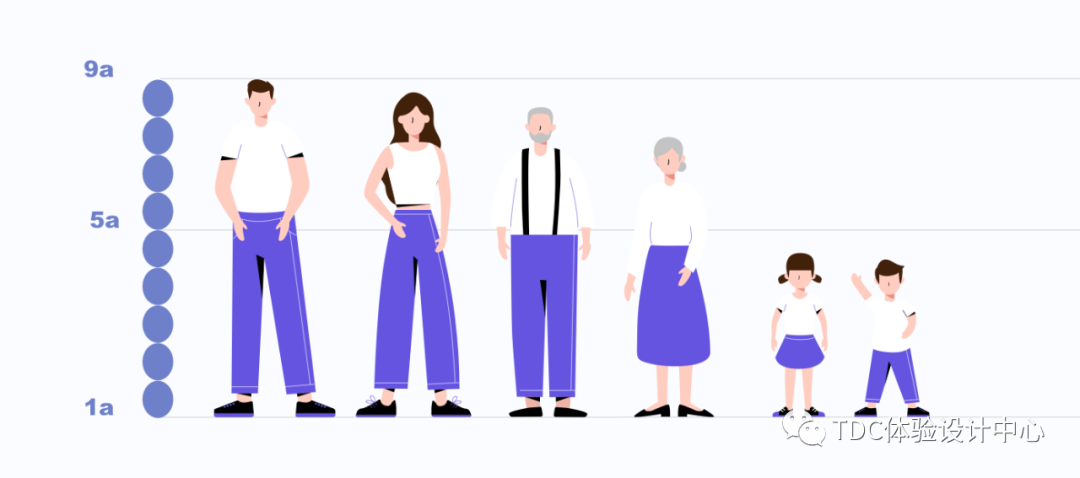
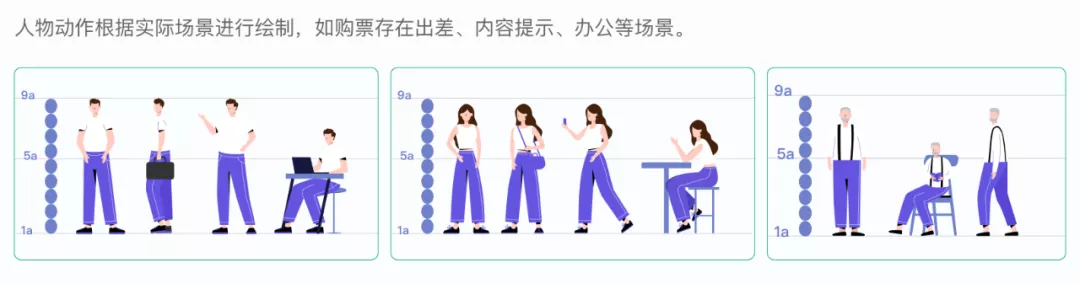
3.8 身高比例设计
模特身材为多数人羡慕,比例多为八头身,达到九头身被认为是完美身材。所以插画人物采用九头身比例设计,女性与男性依据现实生活情况,略低于男性身高,老人身高略低于青年男女身高,儿童天真可爱,保持在4-5头身高。
3.9 人物组件展示

3.10人物细节展示

3.11人物动作展示
项目业务流程中场景众多,不同的场景需不同的人物动作,为满足设计师的使用,产出人物基本动作造型,设计师也可根据实际需求拓展人物动作,定期会评估拓展动作的实用性,将其纳入到插画组件库中。

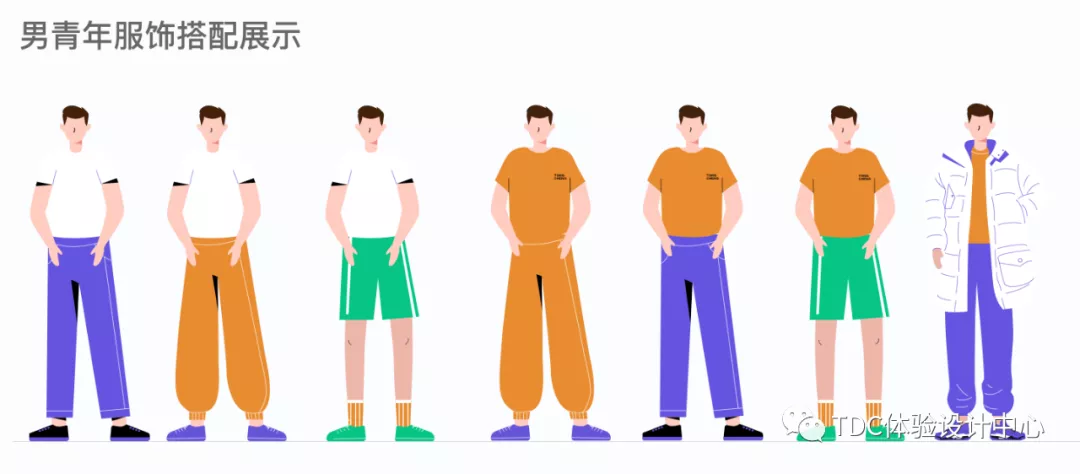
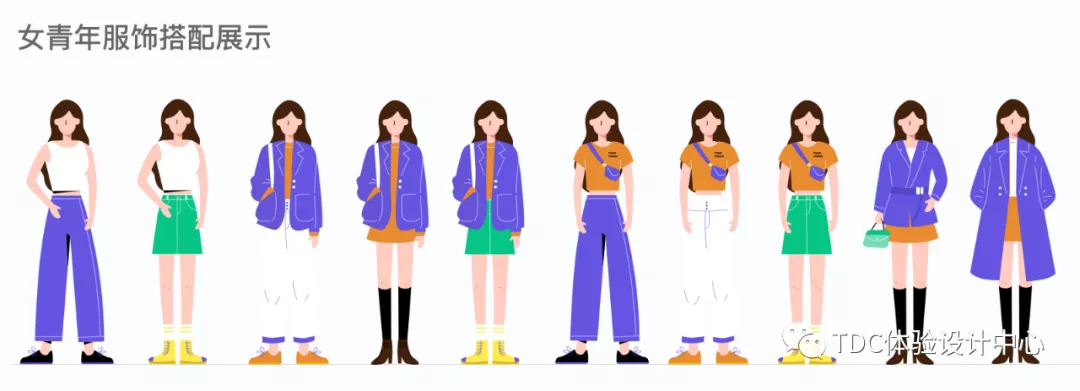
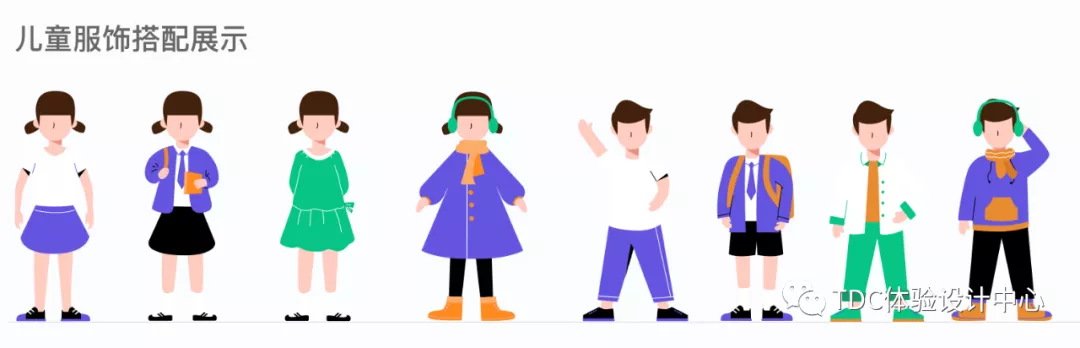
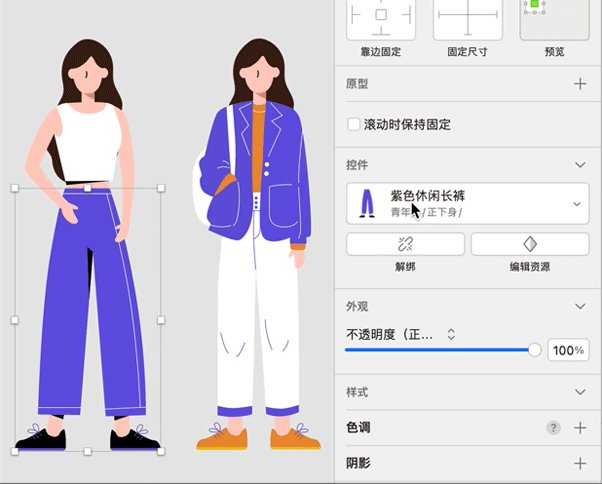
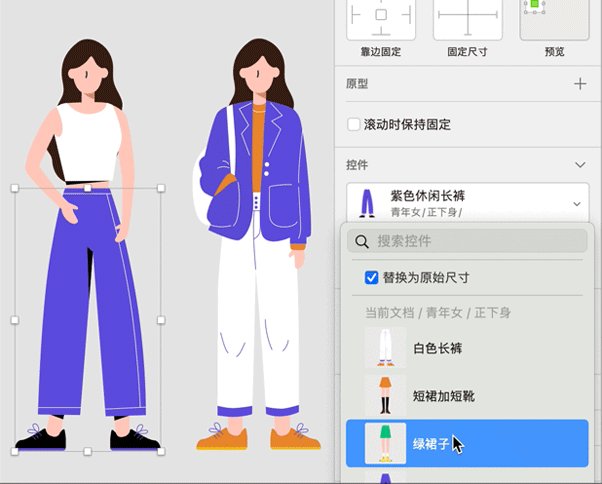
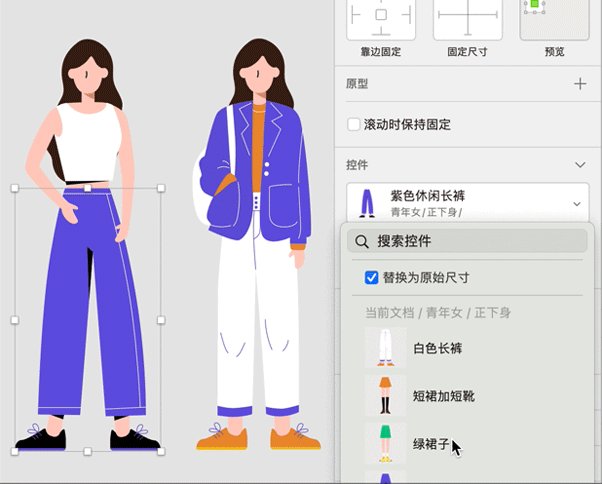
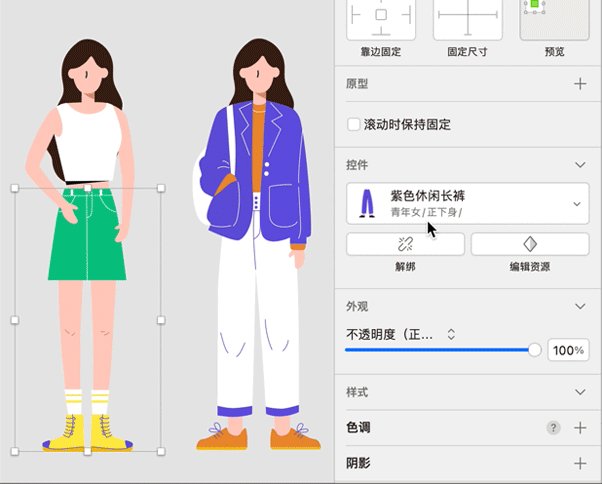
3.12人物服饰搭配
为每位人物提供多种服饰搭配,生成组件,库中人物皆可自由组合搭配不同的服饰,快捷方便,提升设计师工作效率。


3.13 人物不同角色身份展示
产品流程中根据业务场景的不同需定制不同的人物角色,如学生票场景需使用到学生人物形象,儿童票场景需使用到儿童人物形象,根据场景定制不同角色与现实场景贴近,表达更多的同理心,助力产品更好的与用户交流。
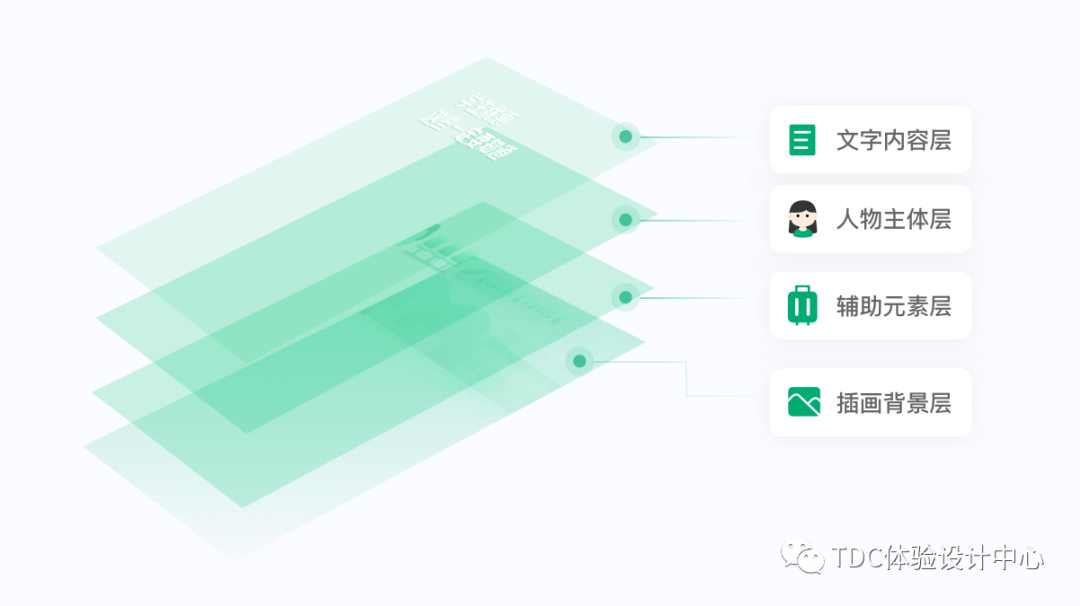
3.14 辅助元素及背景层展示
插画组件库由人物、辅助元素、背景层等共同组成。人物需要与辅助元素、背景组合展示,才能达到场景的整体性。

层级分明、主次明确,有助于画面效果呈现,也是组件库实用性的体现。
四、插画库生成中遇到的问题以及解决方案
当一套人物绘制完成后,心情是高度美好的,万里长征还差一步,那就是库的生成,只要按照人物属性男女,头部、上身、下身进行组件设置就可以。但就在组件进行的如火如荼的时候,发现根本不如想象的美好。下面来看问题动效:<br />
发现上身或下身在替换的时候出现错位现象,俗称对不上,这时需要重新将接触点修改到位,相同的位置保持在同一大小。修改后的效果,正面人物的腿部替换位置和谐。


五、插画组件库的价值
有了插画组件库,可大大提升设计、开发的工作效率,之前完成一副插画需要花费一天甚至更多的时间,现在以时为单位的时间内便可完成。
助力业务提升用户体验峰值,完成最低逆转,增加营收,同时也是公司品牌落地、品牌建设的延续。
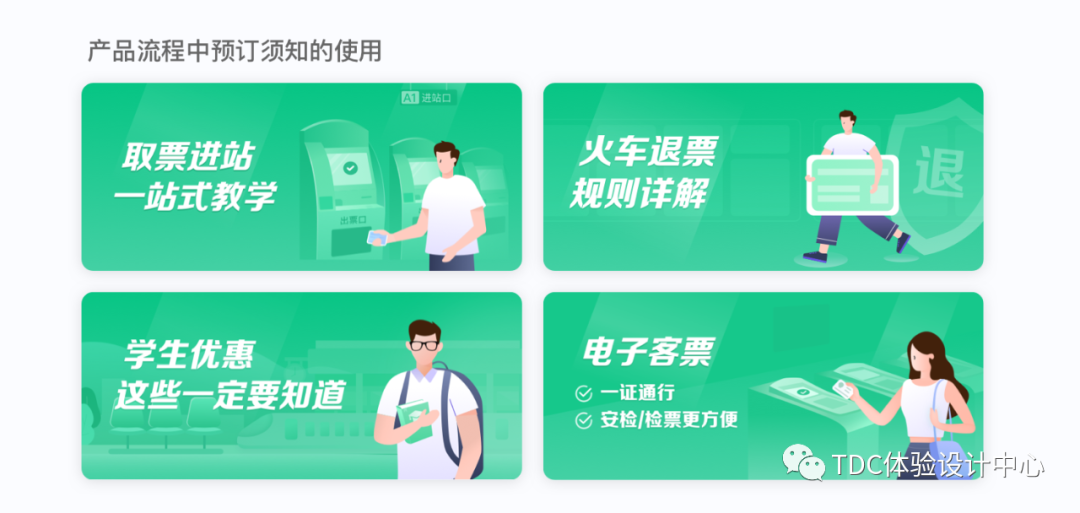
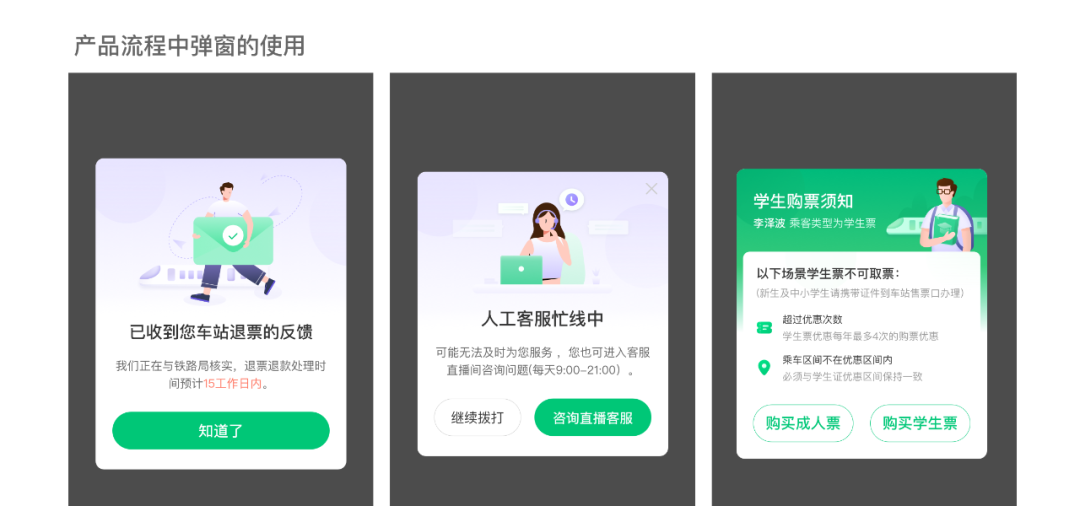
六、插画组件库的应用
当插画组件库完成后,需要应用到实际项目中,才算是真的落地。

七、插画组件库维护
插画组件库需要迭代升级,伴随产品场景的增多,新技术的发展,插画组件库以及插画系统都需与时俱进。后续会将新增插画内容梳理、确认延展性后,纳入到插画组件库中,同步给组内小伙伴使用。
八、 结语
项目历时6年多,设计师们不断的学习、探索、进步,跟随项目稳扎稳打。在一系列的迭代产出中踩过坑、碰过水,最值得庆幸的是风吹水干、阳光温柔,我们都茁壮成长。
小组内设计师也愿意与其他业务线的设计师们沟通交流,共同进步,为公司的品牌升级贡献力量。

