原文链接 链接
项目介绍:
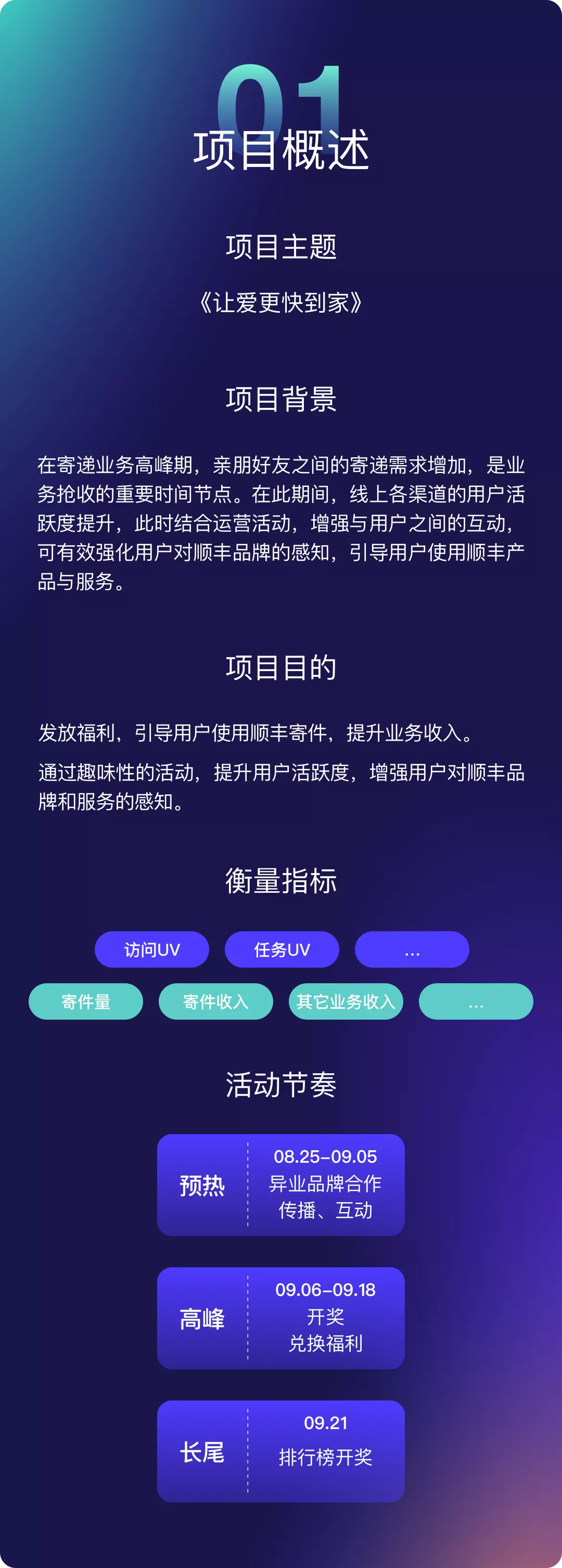
通过这次活动发放福利,引导用户使用顺丰寄件,提升业务收入。通过趣味性的活动,提升用户活跃度,增强用户对顺丰品牌和服务的感知。
总结:
一、活动设计流程:
1.项目概述
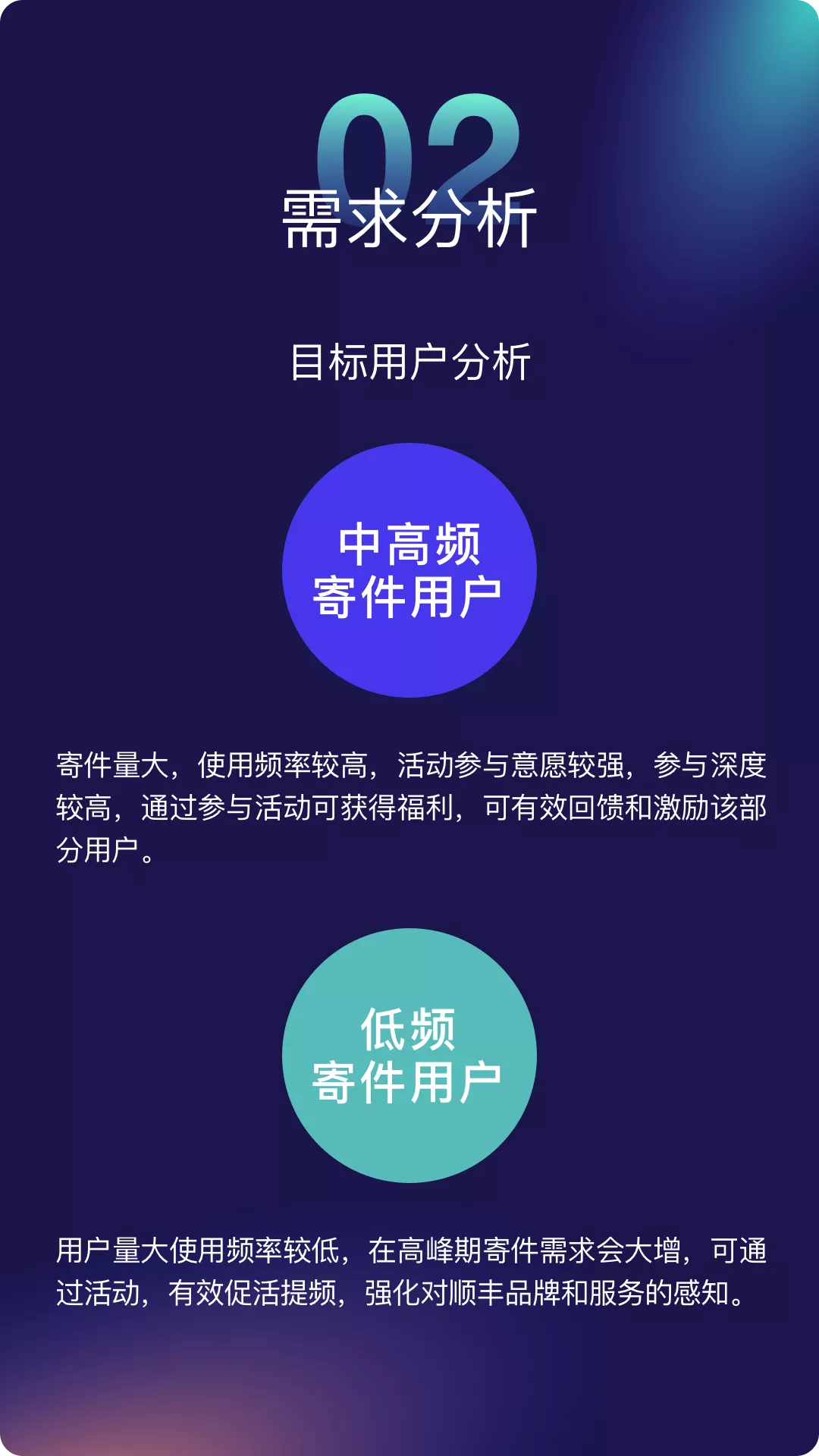
2.需求分析
3.设计推导
4.设计执行
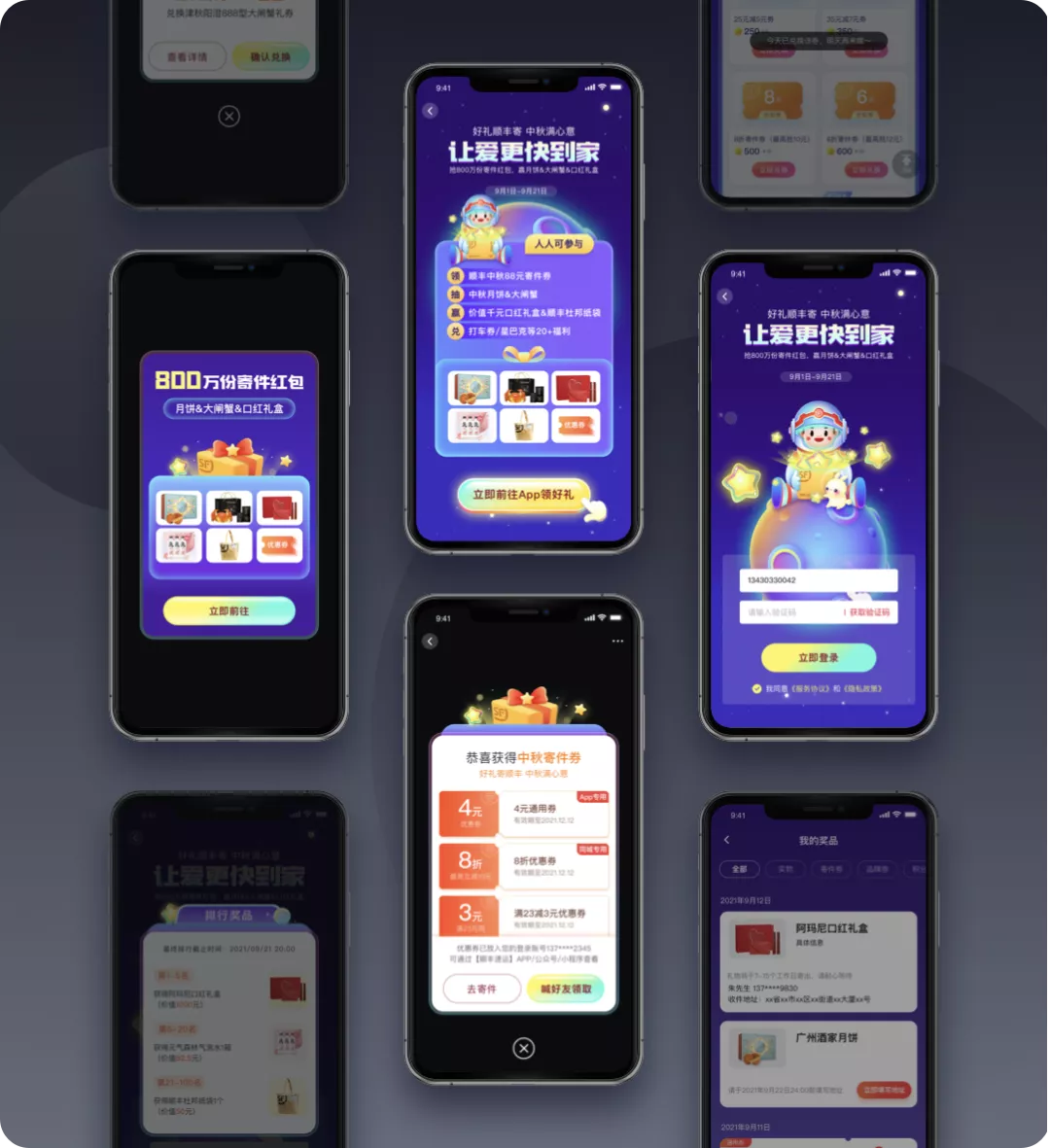
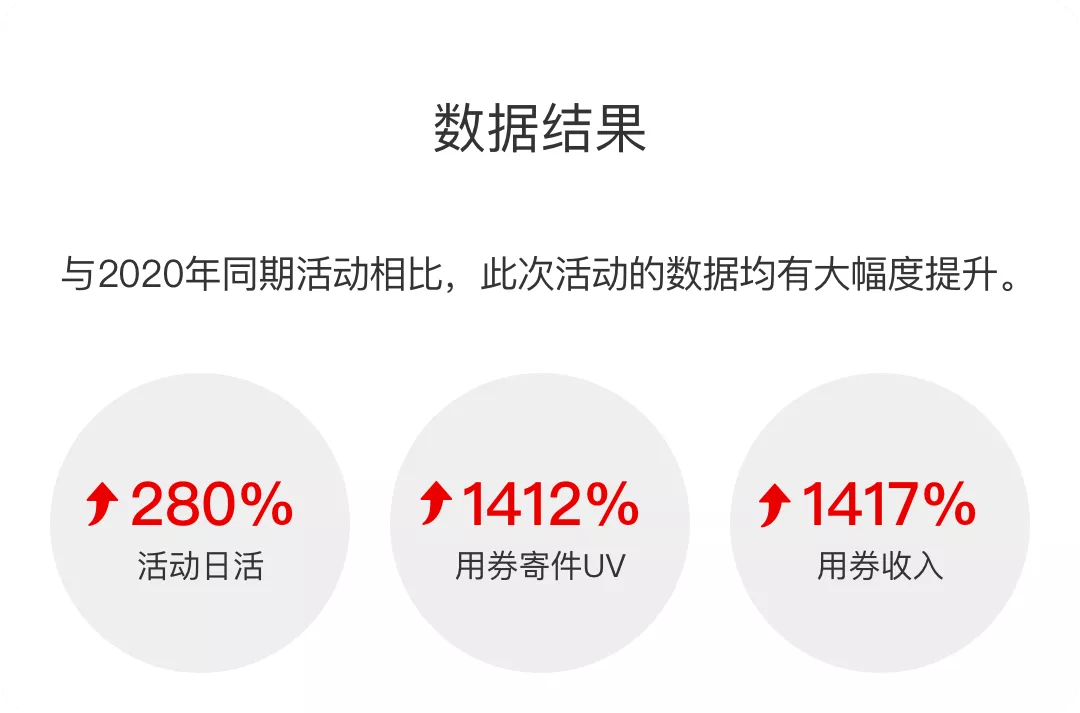
5.成果展示
二、活动参与流程:
1.吸引/了解/认知:访问活动,领取礼包
2.转化:玩游戏赚星星,每日免费次数,做任务加次数
3.留存/持续参与:参加抽奖,冲击排行榜,兑换奖品
三、设计推导/执行:
1.关键词定位
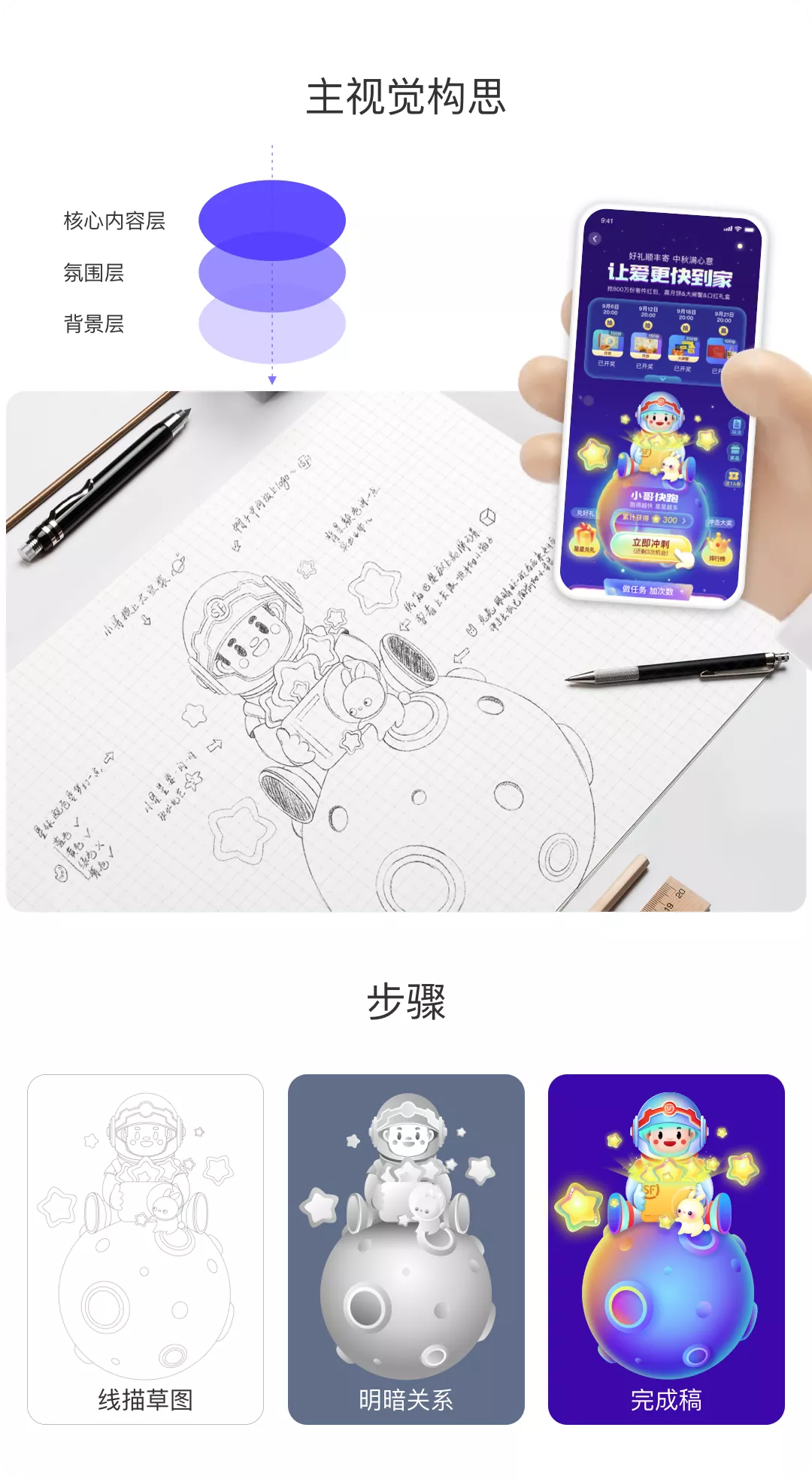
2.视觉推导
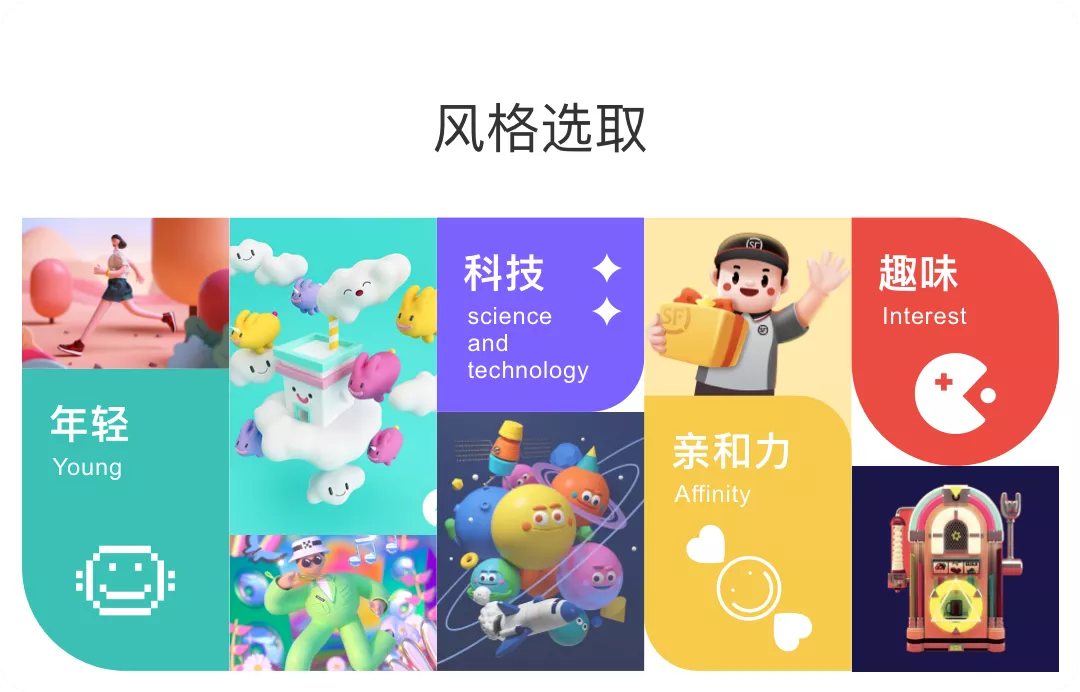
3.风格选取
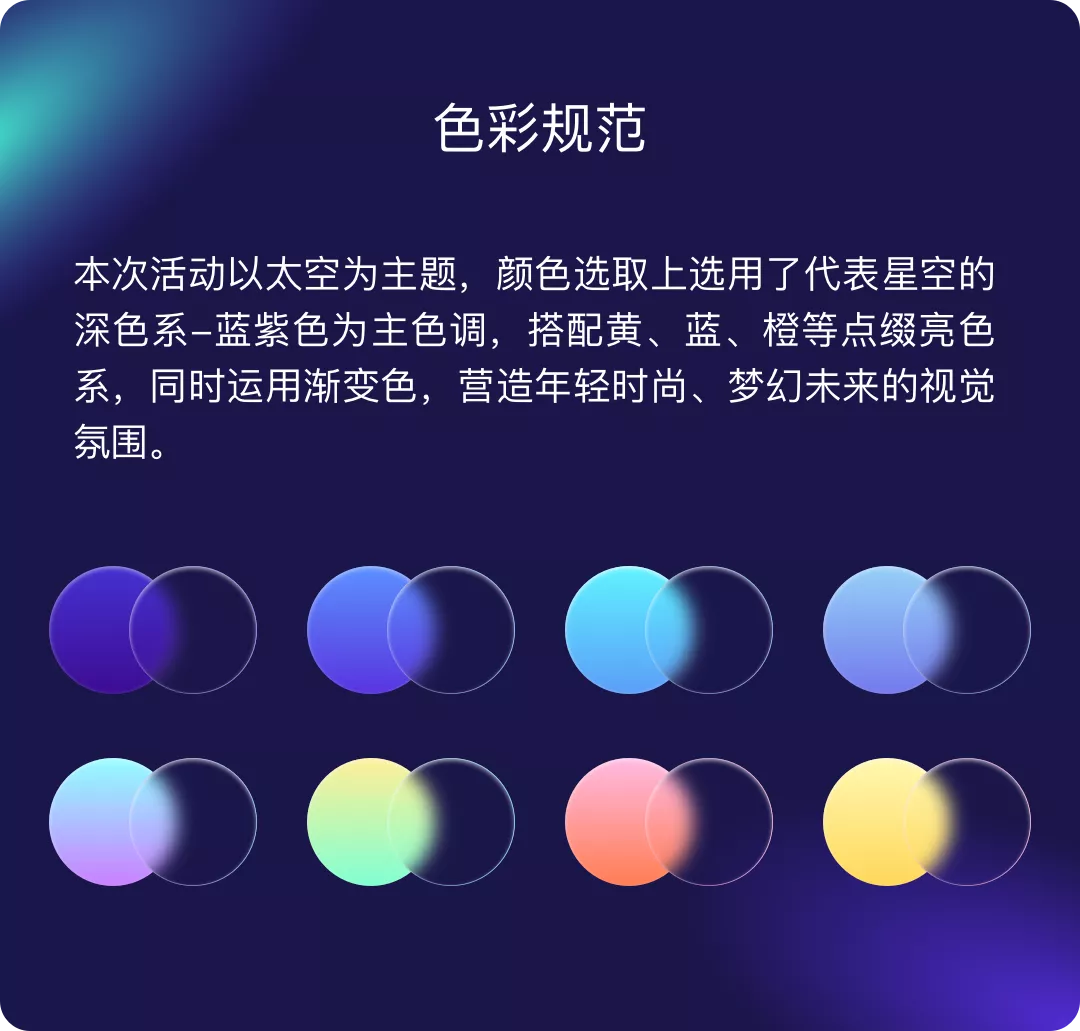
4.色彩规范










在风格上我们希望迎合年轻人,具有亲和力、趣味、科技感的风格成为我们的首选。


主视觉划分为3个层面,分别是:核心内容层、氛围层、背景层。
核心视觉元素放于核心内容层;
氛围小元素用来烘托页面的活动氛围;
背景层用来铺设活动主色调以及次要点缀元素。








设计总结
操作流程
规划用户参与路径,根据活动节奏与参与流程,设置福利与吸引点,引导用户持续参与。
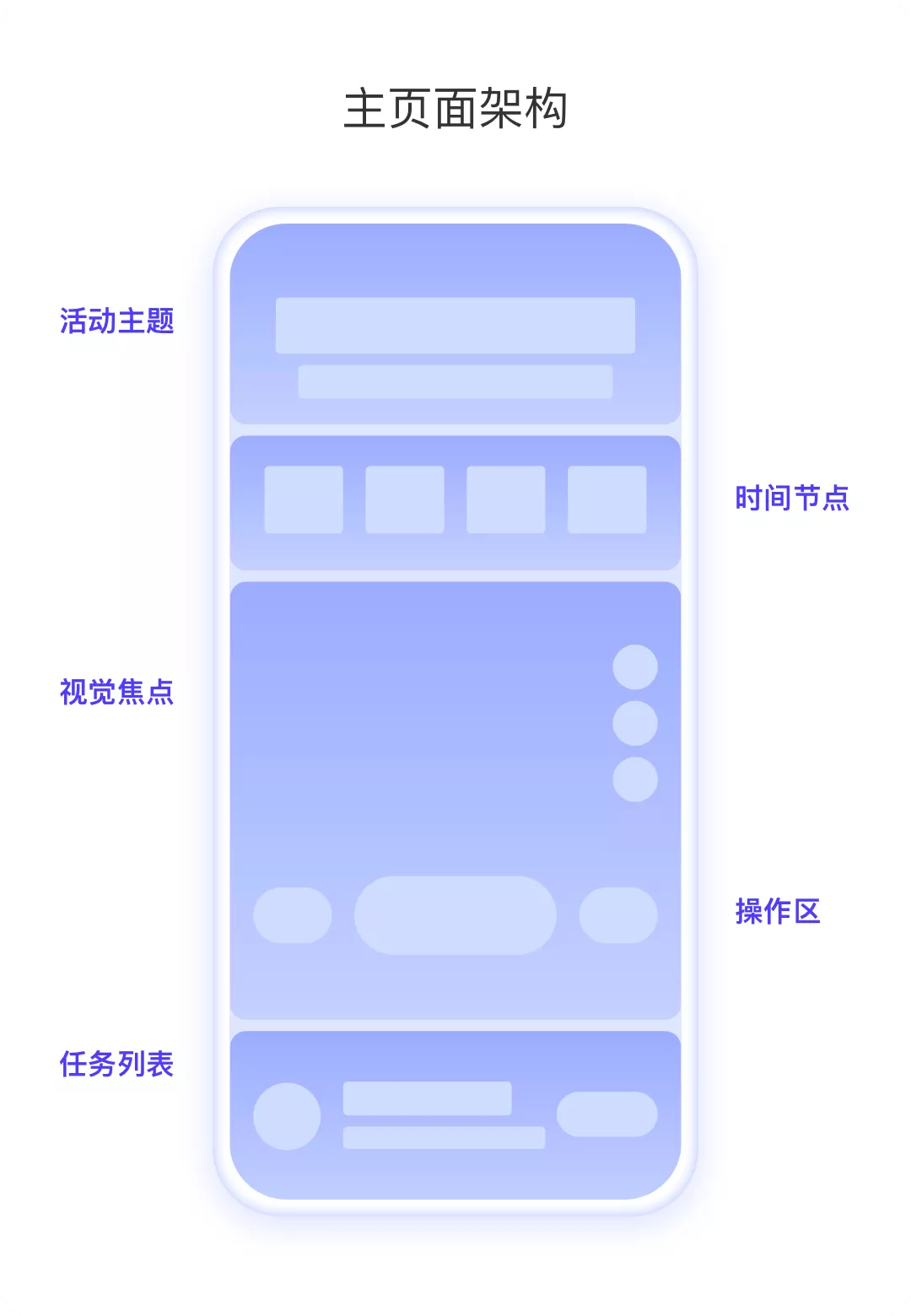
页面布局
合理放置信息内容,重要信息在首屏展示,结合视觉呈现,快速抓住用户眼球,提高留存率。
交互方式
简化操作,主要运用点击和滑动等基础手势,结合动效呈现内容,打造沉浸式体验,提升愉悦感。
视觉呈现
结合品牌元素、节假日元素、时事热点,构建趣味性的视觉主体和活动氛围,给予用户新鲜感。

