概述
在本文中,我们将会学习在 Istio 中如何实现流量转移。
实战
场景描述
具体来说,我们会在本文中将请求按比例路由到对应版本的服务中去。
希望通过本文的学习,你可以掌握:
- 学会设置路由的权重;
- 理解灰度发布、蓝绿部署、A/B 测试的概念;
- 理解与 Kubernetes 基于部署的版本迁移的区别。
蓝绿部署

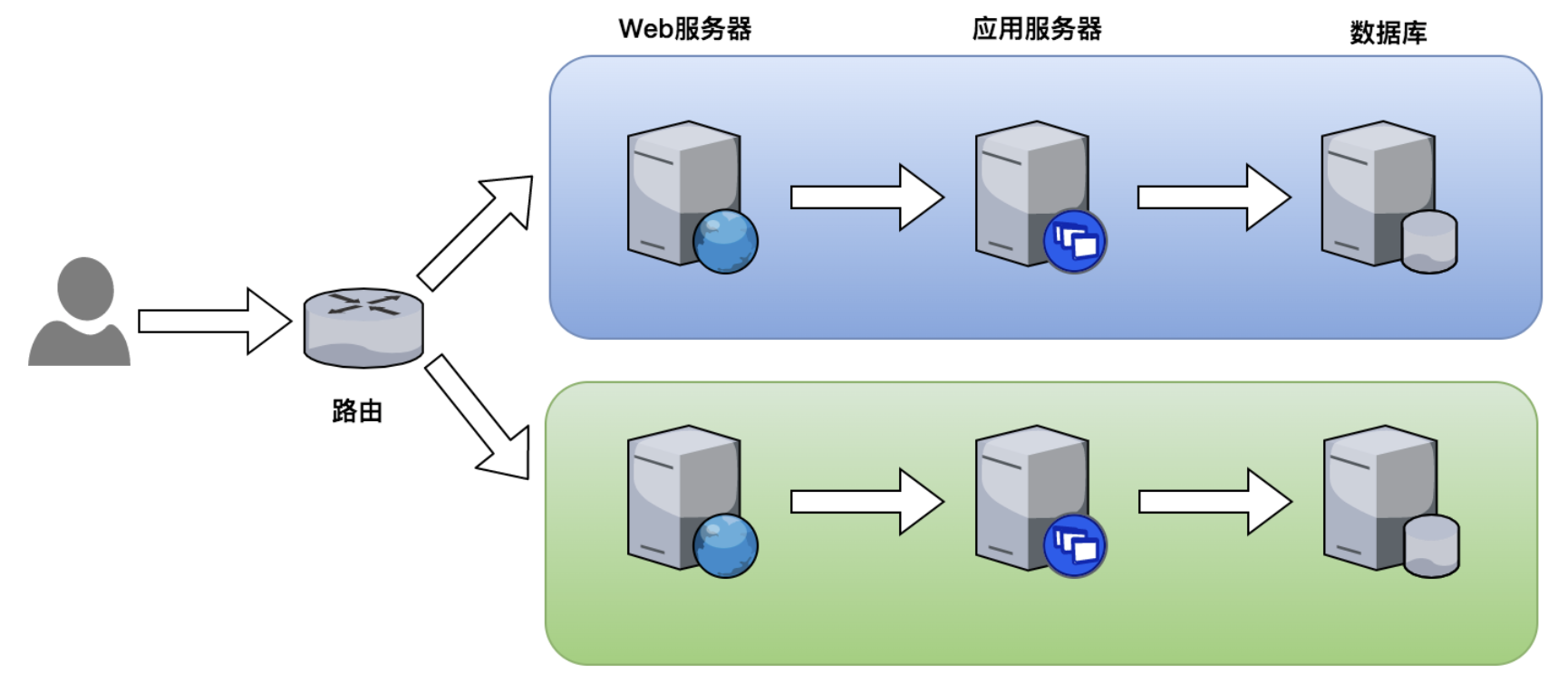
蓝绿部署是指在生产环境中有两套完全一致的应用。
其中一套用于服务线上环境;而当应用需要更新时,则在更一套环境中进行版本升级;然后将入口流量切换到新版本的环境中。
灰度发布/金丝雀发布

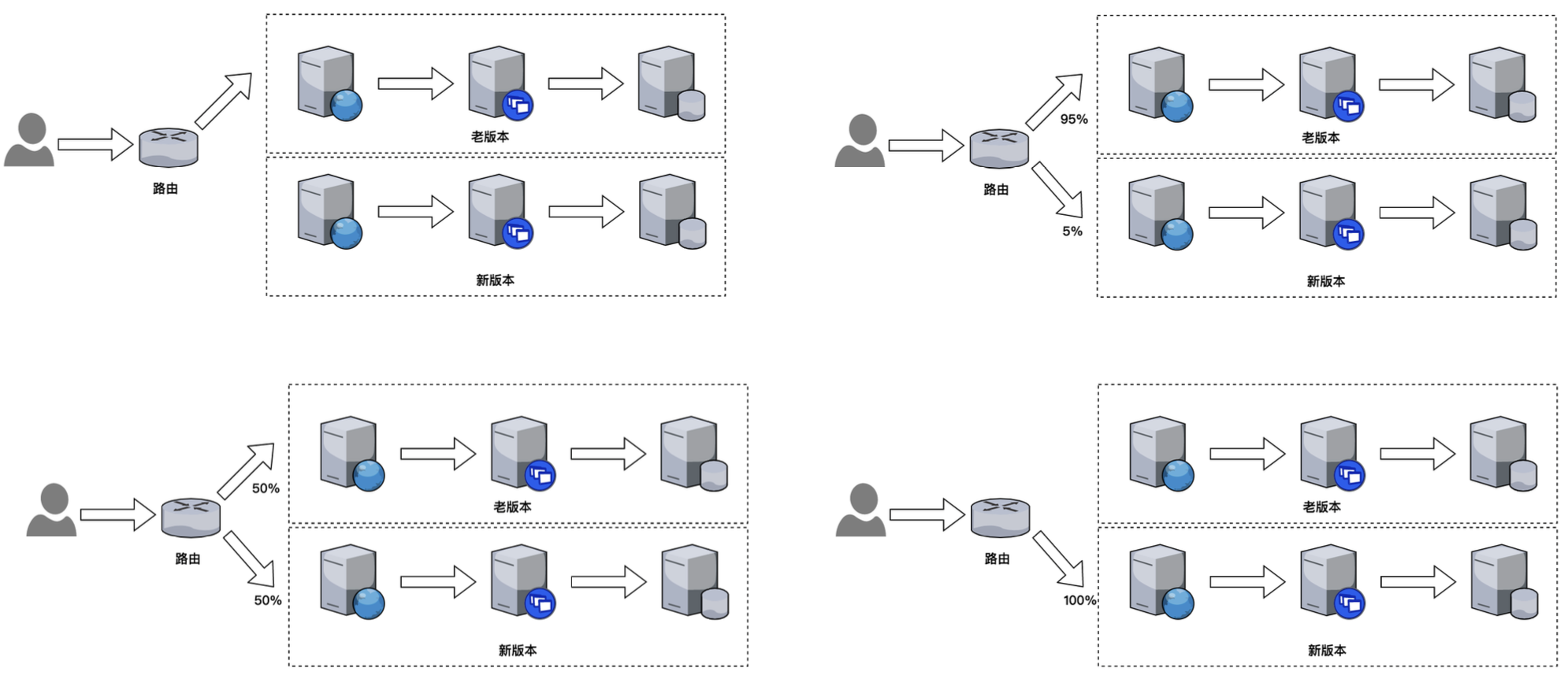
灰度发布是指在上线过程中,从小范围开始,进行小范围的测试、发布并逐步推全。
灰度发布最大的优点是可以利用真实的线上数据进行测试和验证,且回滚成本很低。
A/B测试

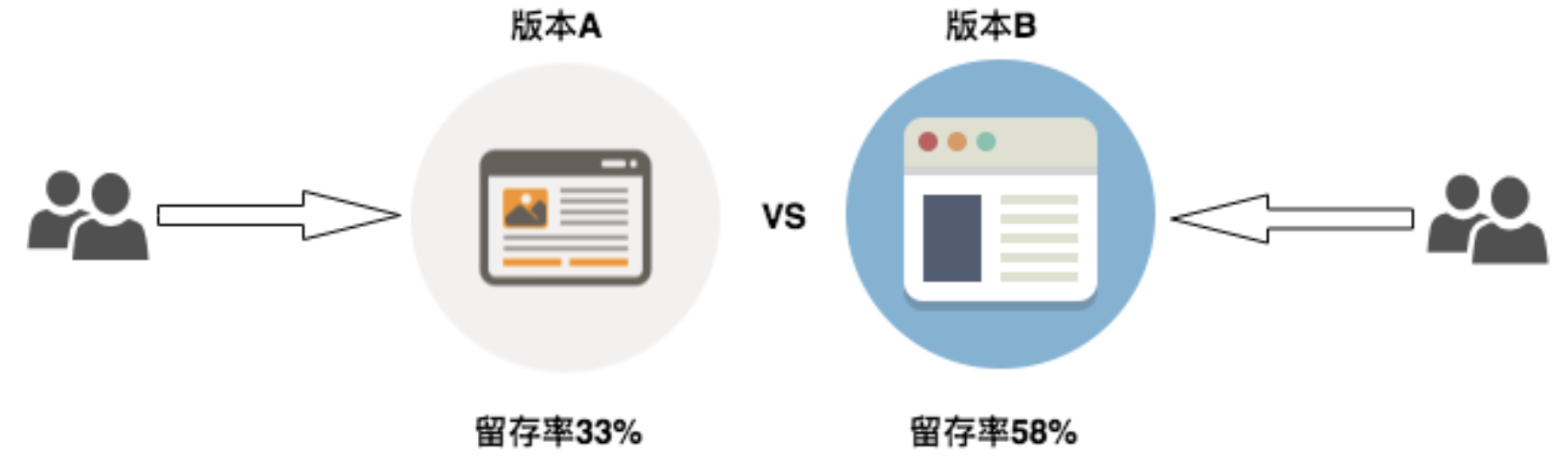
A/B测试从技术上来看,和灰度发布是非常类似的,只不过二者的目标不同。
灰度发布的目标是保证上线过程的成功,最终目标是将流量全部打向新版本;
而A/B测试则是希望线上同时保留A/B两个版本的服务,比较A和B两个版本的优劣。
StepByStep
Step1:配置 reviews 流量的按比例分发
kubectl apply -f ./samples/bookinfo/networking/virtual-service-reviews-50-v3.yaml -n istio-demo# virtualservice.networking.istio.io/reviews configured
Step2:测试一下吧
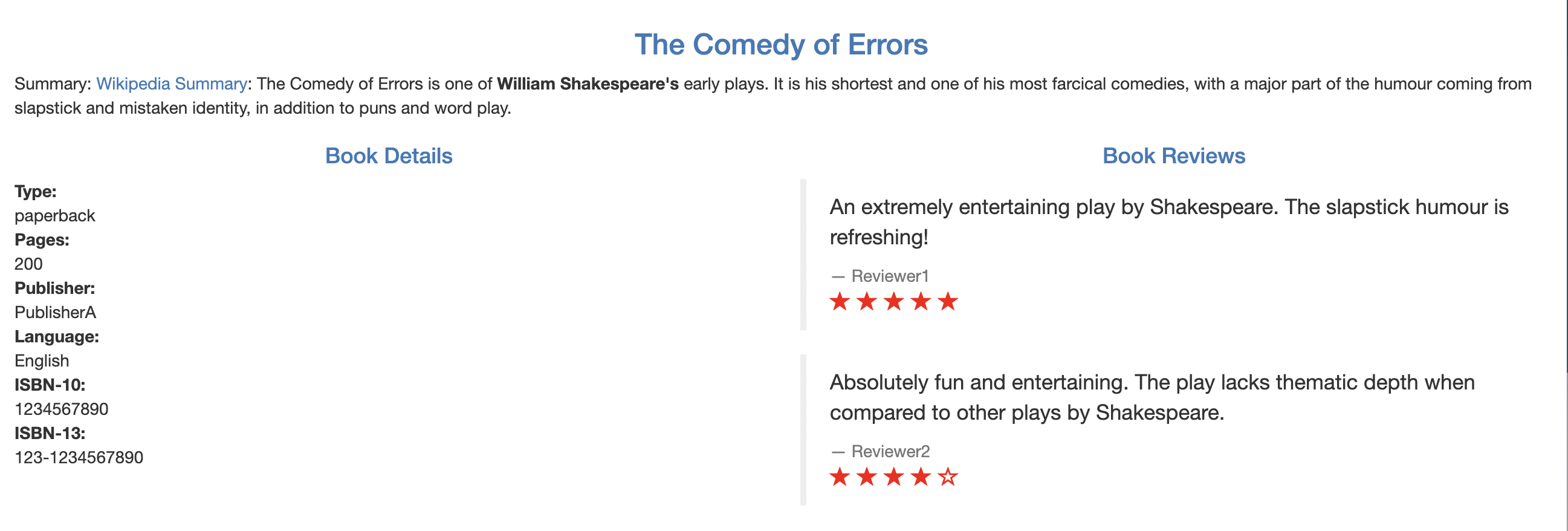
多次访问 Ingress 的 /productpage 地址,看看效果吧?
是不是一半的场景看不到评分,一半的场景能够看到红色的星标呢?

棒!效果已经出来啦!下面我们来看看我们究竟是如何做到这一点的吧!
原理说明
配置分析
我们来看一下 virtual-service-reviews-50-v3.yaml 这个配置文件里面究竟有哪些内容吧:
apiVersion: networking.istio.io/v1alpha3kind: VirtualServicemetadata:name: reviewsspec:hosts:- reviewshttp:- route:- destination:host: reviewssubset: v1weight: 50- destination:host: reviewssubset: v3weight: 50
可以看到我们其实就是在 route 块中增加了一个 weight 字段,通过该字段设置为流量路由的权重。
思考与实战
将 Chrome 浏览器的请求路由到 reviews 的 V2 版本
下面,我们来在之前的基础上,增加一个逻辑:如果用户是用的是 Chrome 浏览器,那么则路由到 reviews 的 v2 版本。
具体应该怎么做呢?我们先来分析一下。
我们还是借助 httpbin.org 的网站,来查询一下不同浏览器访问服务时,有哪些标志性的区别。
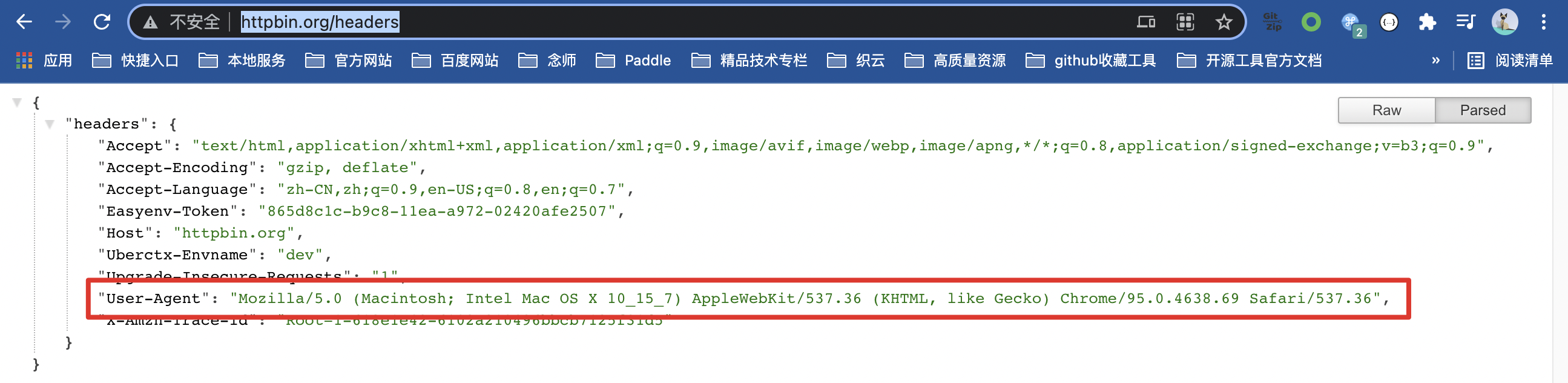
首先,我们使用 Chrome 浏览器打开 http://httpbin.org/headers 地址:
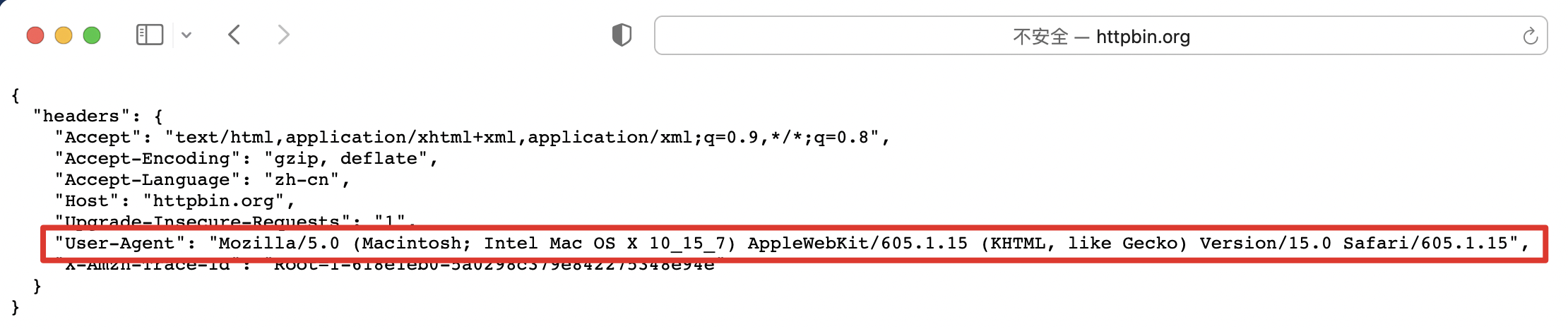
然后,我们用 Safari 浏览器打开 http://httpbin.org/headers 地址:
可以看到不同的浏览器中,发送的 HTTP 请求头中的 User-Agent 字段并不一样。
因此,我们可以以 User-Agent 字段来进行区分,将 Chrome 浏览器的请求转发到 reviews 的 v2 版本。
创建一个 virtual-service-reviews-chrome.yaml 文件:
apiVersion: networking.istio.io/v1alpha3kind: VirtualServicemetadata:name: reviewsspec:hosts:- reviewshttp:- match:- headers:user-agent:regex: ^.*Chrome.*$route:- destination:host: reviewssubset: v2- route:- destination:host: reviewssubset: v1weight: 50- destination:host: reviewssubset: v3weight: 50
然后使其生效一下:
kubectl apply -f ./samples/bookinfo/networking/virtual-service-reviews-chrome.yaml -n istio-demo# virtualservice.networking.istio.io/reviews configured
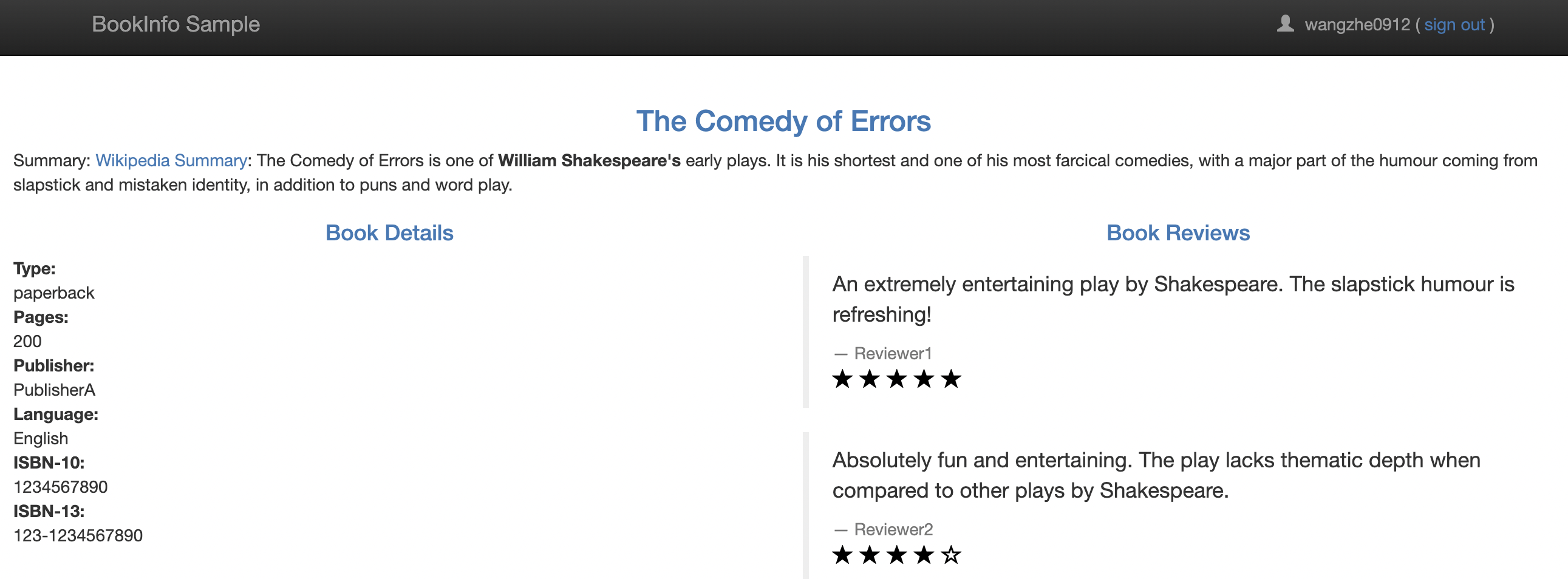
再看测试一下吧,我们首先使用 Chrome 浏览器访问 homepage 页面看看:
的确如我们所想,每次访问看到的都是黑色星标的评分。
在看看 Safari 浏览器访问的效果呢?
依然是在没有评分和红色星标评分之间变化,完全满足我们的预期,太棒了!

