CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。 防止表单域拖拽
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor : default 小白 | pointer 小手 | move 移动 | text 文本/*<ul><li style="cursor:default">我是小白</li><li style="cursor:pointer">我是小手</li><li style="cursor:move">我是移动</li><li style="cursor:text">我是文本</li></ul>*/
尽量不要用hand 因为 火狐不支持 pointer ie6以上都支持的尽量用
轮廓 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
但是我们都不关心可以设置多少,我们平时都是去掉的。最直接的写法是:
<input type="text" style="**outline: 0;"/><input type="text" style="**outline: none;"/>
防止拖拽文本域 resize
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
textarea {resize: none;}
文本域操作
textarea {resize: none;outline: none;}
垂直对齐 vertical-align
以前我们讲过让带有宽度的块级元素居中对齐,是margin: 0 auto;
以前我们还讲过让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性, 我们的妈妈一直很担心我们的垂直居中怎么做。
vertical-align 垂直对齐, 这个看上去很美好的一个属性, 实际有着不可捉摸的脾气,否则我们也不会这么晚来讲解。
设置或检索对象内容的垂直对其方式
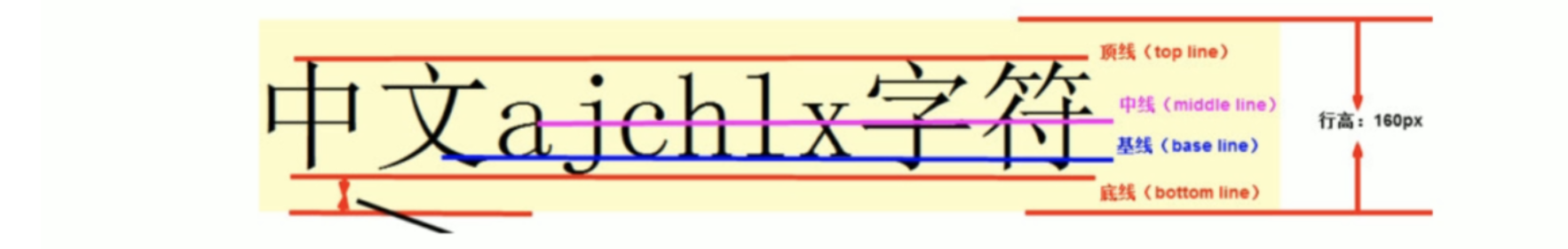
vertical-align : baseline | top | middle | bottom
- baseline (默认)使用浏览器默认规则
- top基于文字和图片的顶线对齐
- middle(常用)基于文字和图片的中线对齐
- bottom 基于文字和图片的底线对齐
4.1 作用一:图片和文字对齐
所以我们知道,我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。

4.2 作用二:去除图片底侧空白缝隙

解决的方法就是:
- 1、给img vertical-align:middle | top等等。 总之:让图片不要和基线对齐。

- 2、给img 添加 display:block; 转换为块级元素就不会存在问题了。

溢出的文字隐藏
自动换行 word-break
强制换行 white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容。
文字溢出 text-overflow
设置或检索是否使用一个省略标记(…)标示对象内文本的溢出….超出部分使用…显示

CSS精灵技术(sprite)
精灵技术产生的背景

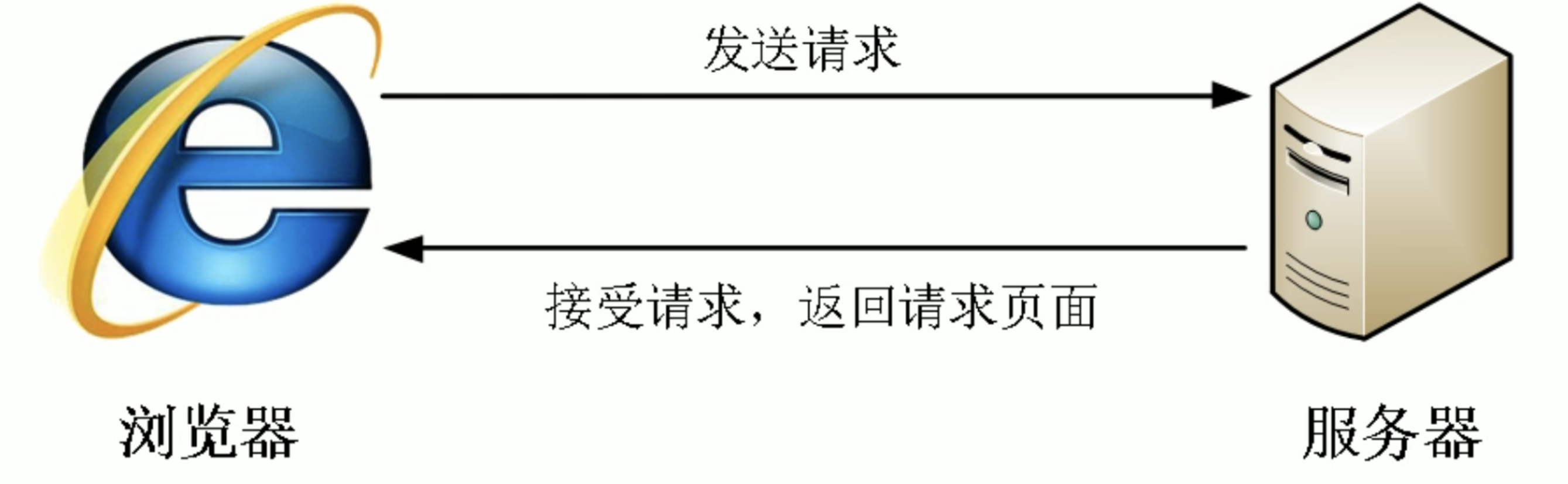
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSS Sprites、CSS雪碧)。
精灵技术本质
简单地说,CSS精灵是一种处理网页背景图像的方式。它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。通常情况下,这个由很多小的背景图像合成的大图被称为精灵图,如下图所示为京东网站中的一个精灵图。

精灵技术的使用
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),那我们要做的,就是把小图拼合成一张大图之中。
大部分情况下,精灵图都是网页美工做的。
我们精灵图上放的都是小的装饰性质的背景图片。插入图片不能往上放。
我们精灵图的宽度取决于最宽的那个背景。
我们可以横向摆放也可以纵向摆放,但是每个图片之间,间隔至少隔开偶数像素合适。
在我们精灵图的最低端,留一片空隙,方便我们以后添加其他精灵图。
各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用
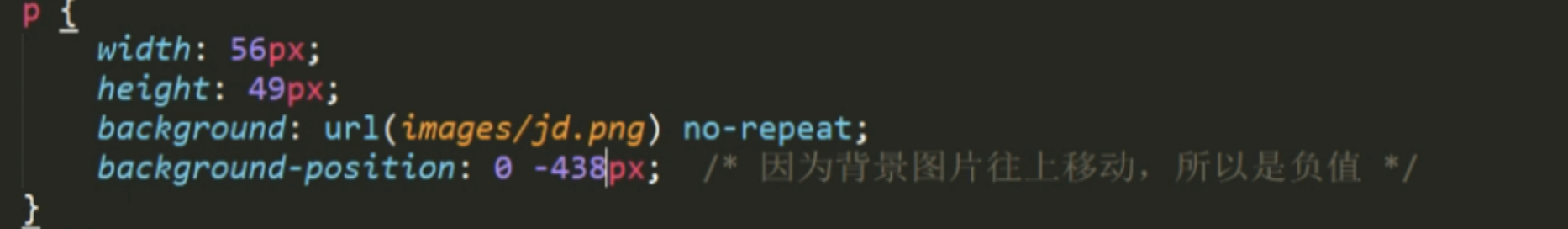
background-image、background-repeat、background-position
等属性进行背景定位,其中最关键的是使用background-position属性精确地定位。

结束语: 小公司,背景图片很少的情况,没有必要使用精灵技术,维护成本太高。 如果是背景图片比较多,可以建议使用精灵技术。

