- 三、注释标签(//)**
- 二、CSS字体样式(size、family、weight、style、color综合设置)
- 2、设置字体: font-family
- 3、CSS Unicode字体
- 4、字体粗细:font-weight
- 5、字体风格:font-style
- 6、综合设置字体样式 font:(重点、便捷)
- 五、CSS文本属性(color、text-、spacing、透明、shadow、字符转换)
- 1、文本颜色(color)
- 2、水平对齐方式(text-align)
- 3、首行缩进(text-indent)
- 4、行间距(line-height)
- 5、字间距(letter-spacing)
- 6、单词间距(word-spacing)
- 7、颜色半透明(CSS3)
- 8、文字阴影(CSS3)
- 9、文字居中(text-align)
- 10、文本装饰(text-decoration)
- 11、文本转换(text-transform)
- 十、CSS 背景(background)
三、注释标签(//)**
CSS规则是使用 / 需要注释的内容 / 进行注释的,即在需要注释的内容前使用 “/” 标记开始注释,在内容的结尾使用 “/”结束。
例如:a
p {font-size: 14px; /* 所有的字体是14像素大小*/}
二、CSS字体样式(size、family、weight、style、color综合设置)
1、字号大小: font-size
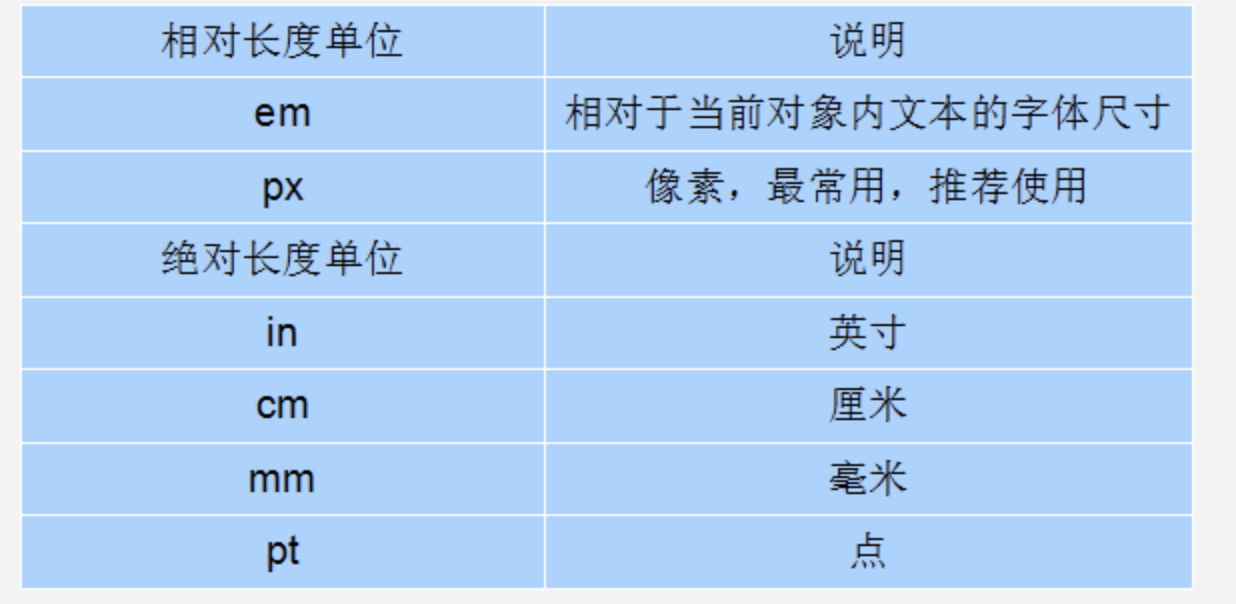
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。
p{ font-size: 12px;}

em往往用于做首行缩进使用。w3c推荐使用
/*在所有浏览器的解决方案中,设置 <body>元素的默认字体大小的是百分比:*/body {font-size:100%;}h1 {font-size:2.5em;}h2 {font-size:1.875em;}p {font-size:0.875em;}
2、设置字体: font-family
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
p{ font-family:"微软雅黑", Times, serif;}
常用技巧:
- 现在网页中普遍使用14px+。
- 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
- 各种字体之间必须使用英文状态下的逗号隔开。
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: “Times New Roman”;。
- 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
3、CSS Unicode字体
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
方案一: 你可以使用英文来替代。 比如 font-family:”Microsoft Yahei”。
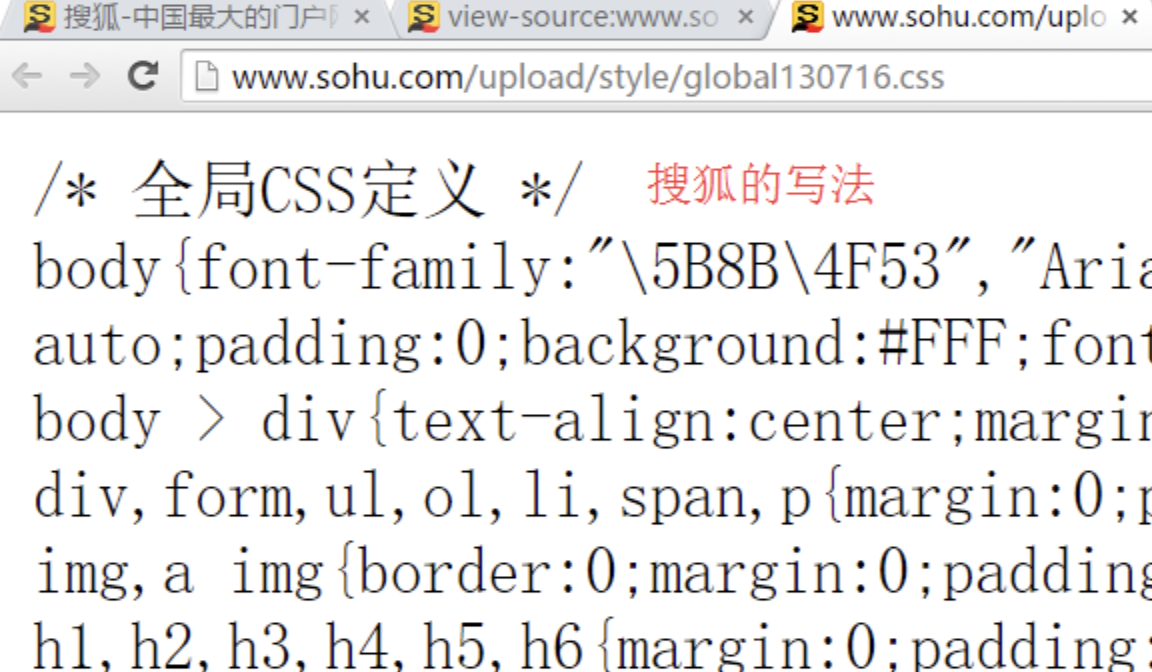
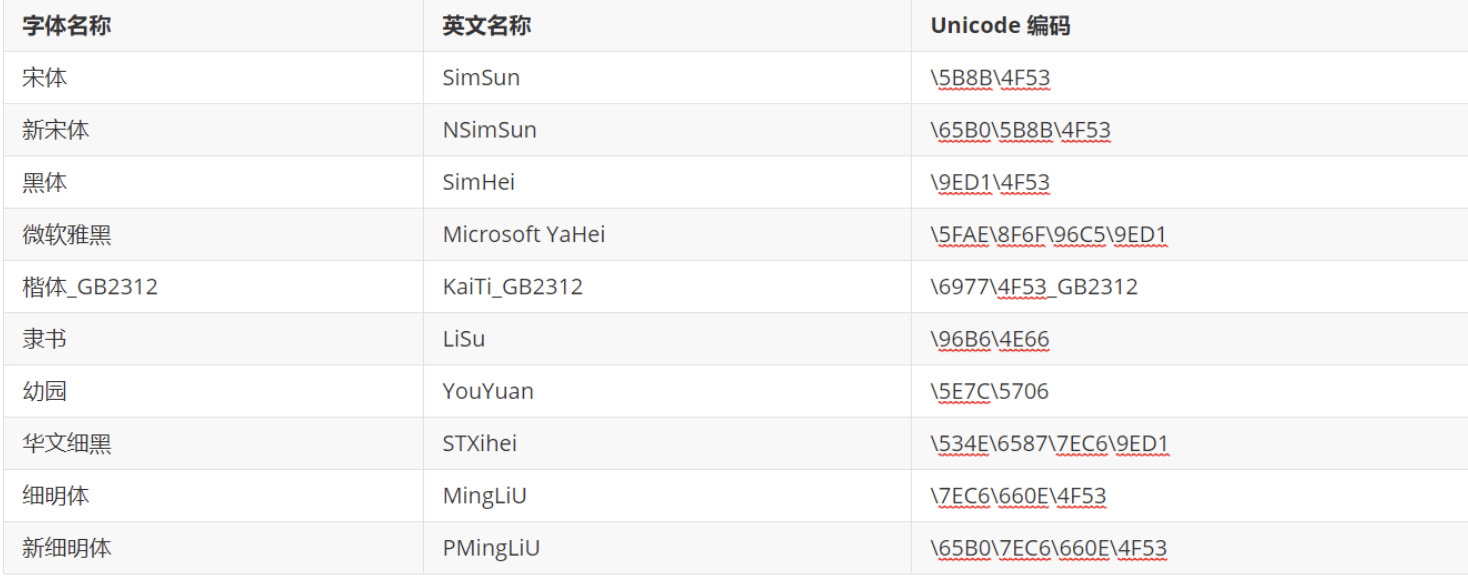
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
font-family: “\5FAE\8F6F\96C5\9ED1”,表示设置字体为“微软雅黑”。

可以通过escape() 来测试属于什么字体。

为了照顾不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体
4、字体粗细:font-weight
font-weight属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900(100的整数倍)。
字体加粗除了用 b 和 strong 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
p{ font-weight:bold;}
小技巧:数字 400 等价于 normal,而 700 等价于 bold。 但是我们更喜欢用数字来表示。
5、字体风格:font-style
字体倾斜除了用i和em 标签之外,可以使用CSS来实现,但是CSS是没有
语义的。
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
p{ font-style:bold;}
| normal | 默认值,浏览器会显示标准的字体样式。 |
|---|---|
| italic | 浏览器会显示斜体的字体样式。 |
| oblique | 浏览器会显示倾斜的字体样式。 |
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
6、综合设置字体样式 font:(重点、便捷)
font属性用于对字体样式进行综合设置,其基本语法格式如下:
选择器{**font: font-style font-weight font-size/line-height font-family;}**/*font: 风格 粗细 大小 行高 字体*/font :
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
font: italic bold 14px
五、CSS文本属性(color、text-、spacing、透明、shadow、字符转换)
1、文本颜色(color)
color属性用于定义文本的颜色,其取值方式有如下3种:
h1 {color:#00ff00;}
1.预定义的颜色值,如red,green,blue等。 2.十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。 3.RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。 需要注意的是,如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
2、水平对齐方式(text-align)
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性。其可用属性值如下:
h1 {text-align:center;}
- left 左对齐(默认)
- right 右对齐
- center 居中对齐
justify 每一行被展开为宽度相等,左,右外边距是对齐(如杂志和报纸)
3、首行缩进(text-indent)
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值, 建议使用em作为设置单位。
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度4、行间距(line-height)
ine-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
一般情况下,行距比字号大7、8像素左右就可以了。5、字间距(letter-spacing)
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白。
其属性值可为不同单位的数值,允许使用负值,默认为normal。6、单词间距(word-spacing)
word-spacing属性用于定义英文单词之间的间距,对中文字符无效。
和letter-spacing一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing和letter-spacing均可对英文进行设置。不同的是letter-spacing定义的为字母之间的间距,而word-spacing定义的为英文单词之间的间距。7、颜色半透明(CSS3)
文字颜色到了CSS3我们可以采取半透明的格式了语法格式如下:
color: rgba(r,g,b,a) a 是alpha 透明的意思 取值范围 0~1之间 color: rgba(0,0,0,0.3)8、文字阴影(CSS3)
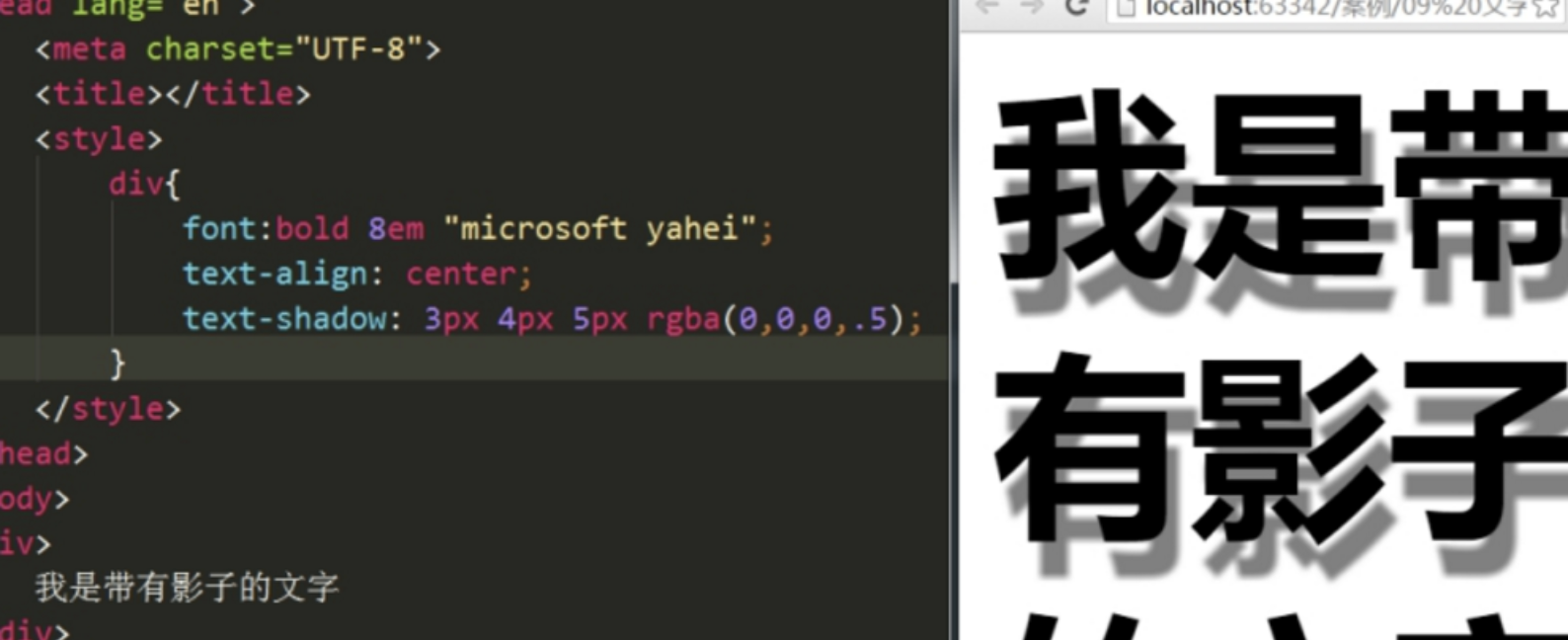
以后我们可以给我们的文字添加阴影效果了 Shadow 影子
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;h-shadow:必需。水平阴景位置。允许负值。
- v-shadow:必需。垂直阴景的位置。允许负值。
- blur:可选。模糊的距离。
- color:可选。阴景的颜色。参阅 CSS颜色值。
前两项是必须写的。 后两项可以选写。
9、文字居中(text-align)
设置文本的水平对齐方式
div { text-align: center; }
10、文本装饰(text-decoration)
用来设置或删除文本的装饰
div { /删除文本下划线 常用/ text-decoration:none; }
- none 删除文本下划线 常用
- underline添加文本下划线
-
11、文本转换(text-transform)
用来指定在一个文本中的大写和小写字母
可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
p.uppercase {text-transform:uppercase;} uppercase 全部大写
- lowercase 全部小写
- transform 首字母大写,其他字母小写
十、CSS 背景(background)
CSS 可以添加背景颜色和背景图片,以及来进行图片设置。
- background-image背景图片地址
- background-repeat是否平铺
- background-position背景位置
- background-attachment背景固定还是滚动
- 背景的合写 (复合属性)
- background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
1、背景图片(background-image)
添加背景图片(单张或多张)
background-image : none | url (url);/* 多张的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张 */background-image: url(img_flwr.gif), url(paper.gif);
- none 无背景图(默认)
- url 图片地址
background-image 属性允许指定一个图片展示在背景中(只有CSS3才可以多背景)可以和 background-color 连用。 如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。 如果有背景图片平铺,则会覆盖背景颜色。
小技巧: 我们提倡 背景图片后面的地址,url不要加引号。
2、背景平铺(background-repeat)
background-repeat : repeat | no-repeat | repeat-x | repeat-y
repeat 背景图像在纵向和横向上平铺(默认的)
no-repeat背景图像不平铺
repeat-x背景图像在横向上平铺
repeat-y 背景图像在纵向平铺
设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
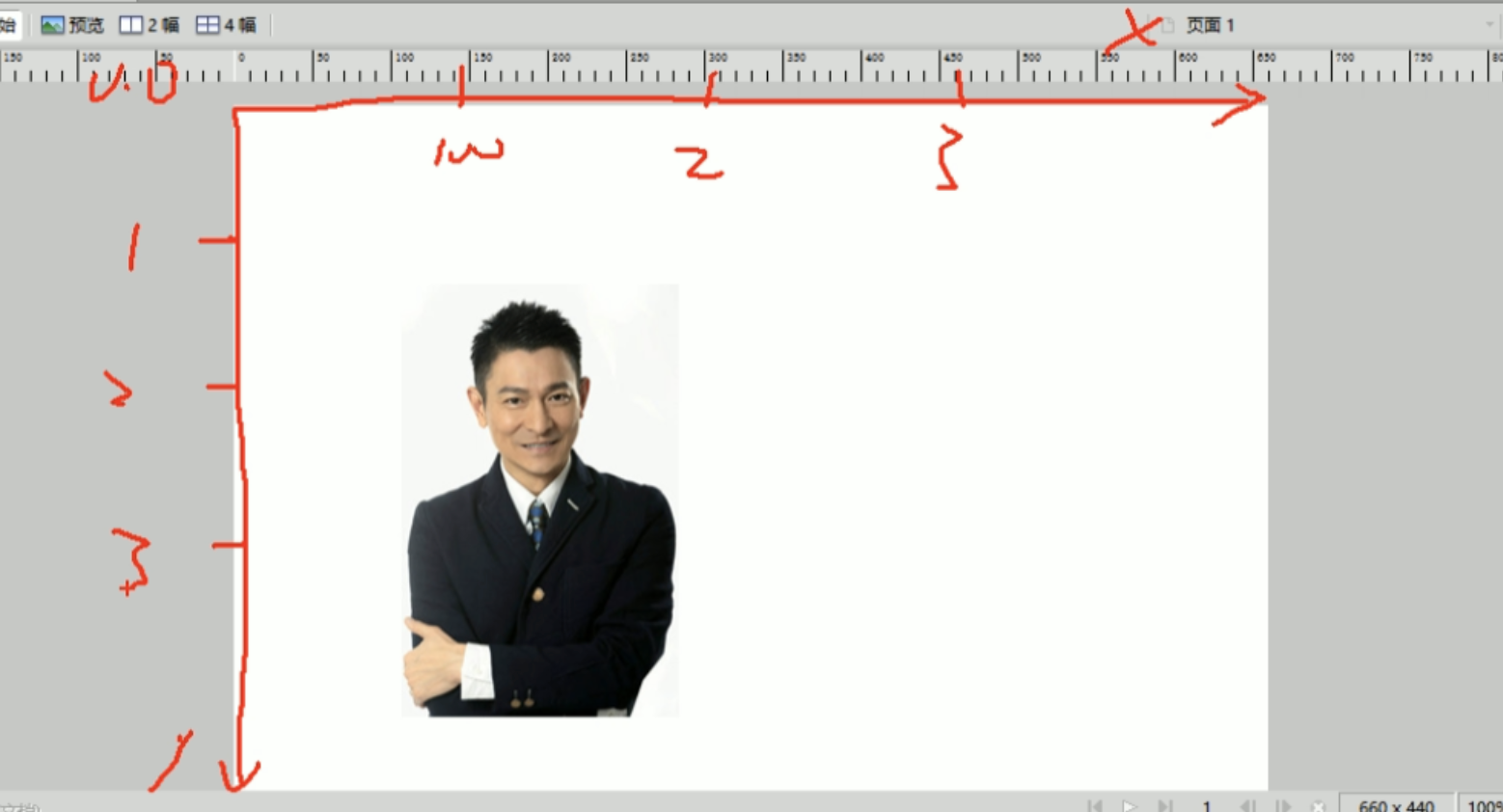
3、背景位置(position)
background-position : length || lengthbackground-position : position || position//如:background-position : 30px 50px;background-position : left top; 默认左上角
length
百分数|由浮点数字和单位标识符组成的长度值。请参阅长度
单位
position
top I center I bottom I left I center I right
说明:
设置或检索对象的背景图像位置。必须先指定background-image属性。默认值为:(0% 0%)。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。第二个值将用于纵坐标。
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果和精确单位和方位名字混合使用,则必须是x坐标在前,y坐标后面。比如 background-position: 15px top; 则 15px 一定是 x坐标 top是 y坐标。
实际工作用的最多的,就是背景图片居中对齐了。

4、背景附着(background-attachment)
设置背景图像是否固定或者随着页面的其余部分滚动。
语法:
background-attachment : scroll | fixed
参数:
scroll : 背景图像是随对象内容滚动
fixed : 背景图像固定
说明:设置或检索背景图像是随对象内容滚动还是固定的。
5、背景简写
background属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
**background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置**background: transparent url(image.jpg) repeat-y scroll 50% 0 ;background: firebrick url(./images/logo.jpg) 0 0 no-repeat;
6、背景透明(CSS3)
CSS3支持背景半透明的写法语法格式是:
background: rgba(0,0,0,0.3);
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。
最后一个参数是alpha 透明度 取值范围 0~1之间
同样, 可以给文字和边框透明 都是 rgba 的格式来写。
color:rgba(0,0,0,0.3);border: 1px solid rgba(0,0,0,0.3);
7、背景缩放(background-size)(CSS3)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
a) 可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高)
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。cover平时用的比较多。
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
background-image: url('images/gyt.jpg');background-size: 300px 100px;/* background-size: contain; *//* background-size: cover; */
2、背景大小(background-size)
指定背景图像的大小
div{background:url(img_flwr.gif);background-size:80px 60px;}
CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素px或百分比大小%。
你指定的大小是相对于父元素的宽度和高度的百分比的大小。
8、多背景(CSS3)
以逗号分隔可以设置多背景,可用于自适应布局
background-image: url('images/gyt.jpg'),url('images/robot.png');
9、文字凸起
div {text-shadow: 1px 1px 1px #000, -1px -1px 1px #fff;}
background-position : length || lengthbackground-position : position || position//如:background-position : 30px 50px;background-position : left top; 默认左上角
9、背景剪裁(background-clip)
从指定位置开始绘制
#example1 {border: 10px dotted black;padding: 35px;background: yellow;**background-clip: content-box;**}
border-box
默认值。背景绘制在边框方框内(剪切成边框方框).
padding-box
背景绘制在距方框内(剪切成衬距方框)
content-box
背景绘制在内容方框内(剪切成内容方框)