🏉 标签的语义化
白话: 所谓标签语义化,就是指标签的含义。
为什么要有语义化标签
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
- 使用语义化标签会具有更好地搜索引擎优化
- 核心:合适的地方给一个最为合理的标签。
- 语义是否良好: 当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
- 遵循的原则:先确定语义的HTML ,再选合适的CSS。
🏐 排版标签
标题标签
标题标签语义:作为标题使用,并且依据重要性递减
<hn> 标题文本 </hn>
注意: h1 标签因为重要,尽量少用,不要动不动就向你扔了一个h1。 一般h1 都是给logo使用。
段落标签
单词缩写: paragraph 段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落
<p> 文本内容 </p>
是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
水平线标签
单词缩写: horizontal 横线
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr /> <!-- 是单标签 -->
换行标签
单词缩写: break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />这时如果还像在word中直接敲回车键换行就不起作用了。
🏸 区域标签
div span 是没有语义的 是我们网页布局主要的2个盒子 div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。 span, 跨度,跨距;范围
<div> 这是头部 </div> <span>今日价格</span>
🎱 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
| 和 | 文字以粗体方式显示(XHTML推荐使用strong) |
|---|---|
| 和 | 文字以斜体方式显示(XHTML推荐使用em) |
| 文字以加删除线方式显示(XHTML推荐使用del) | |
| 和 | 文字以加下划线方式显示(XHTML不推荐使用u) |
b i s u 只有使用 没有 强调的意思 strong em del ins 语义更强烈
⛳️ 标签属性

属性就是特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
在上面的语法中:
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 任何标签的属性都有默认值,省略该属性则取默认值。
采取 键值对 的格式 key=”value” 的格式
<hr width="400" />
⛹ 图像标签img(重点)
单词缩写: image 图像
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签以及和他相关的属性。其基本语法格式如下:
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
<img src="图像URL" />
| src | URL | 图像的路径 |
|---|---|---|
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素(XHTML不支持%页面百分比) | 设置图像的宽度 |
| height | 像素(XHTML不支持%页面百分比) | 设置图像的高度 |
| border | 数字 | 设置图像边框的宽度 |
🕴 链接标签(重点)
单词缩写: anchor 的缩写 。基本解释 锚, 铁锚 的
在HTML中创建超链接非常简单,只需用标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
- href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 Hypertext Reference的缩写。意思是超文本引用
- 外部链接 需要添加 http:// www.baidu.com
- 内部链接 直接链接内部页面名称即可 比如 < a href=”index.html”> 首页
- 如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href=”#”),表示该链接暂时为一个空链接。
- 不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
- target:用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,_blank为在新窗口中打开方式。
text-decoration: none; //取消下划线
锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:
1.使用<“a href=”#id名>“链接文本”创建链接文本。
2.使用相应的id名标注跳转目标的位置。
base标签
base 可以整体设置链接的打开状态
base 写到 之间
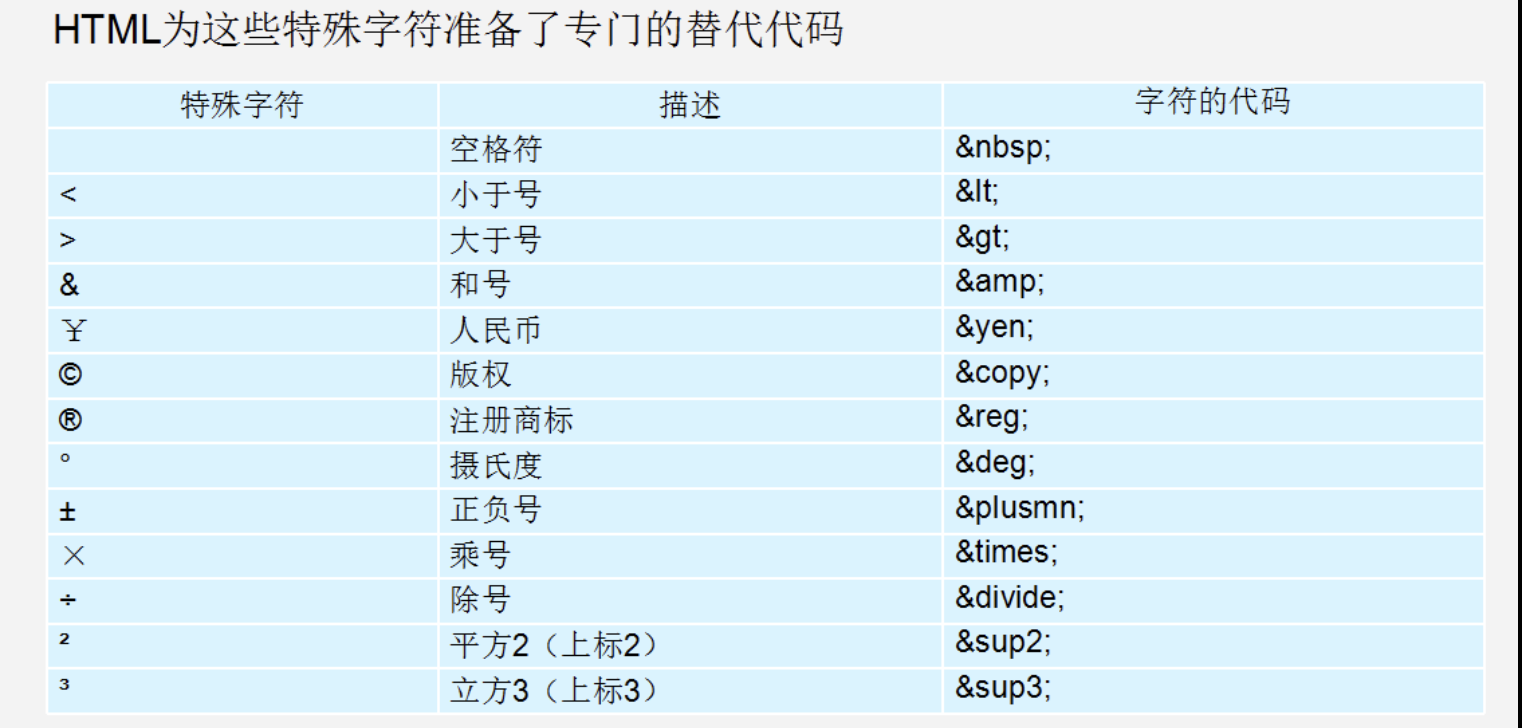
🎼 特殊字符(理解)

🎻 注释标签
在HTML中还有一种特殊的标签——注释标签。
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。其基本语法格式如下:
<!-- 注释语句 -->
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。

快捷键:Ctrl+/
🎤 路径
实际工作中,通常新建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为: 相对路径和绝对路径
相对路径
图像文件和HTML文件位于同一文件夹:只需输入图像文件的名称即可。
<img src="logo.gif" />
图像文件位于HTML文件的下一级文件夹:输入文件夹名和文件名,之间用“/”隔开
<img src="img/img01/logo.gif" />
图像文件位于HTML文件的上一级文件夹:在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推
<img src="../logo.gif" />
绝对路径
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
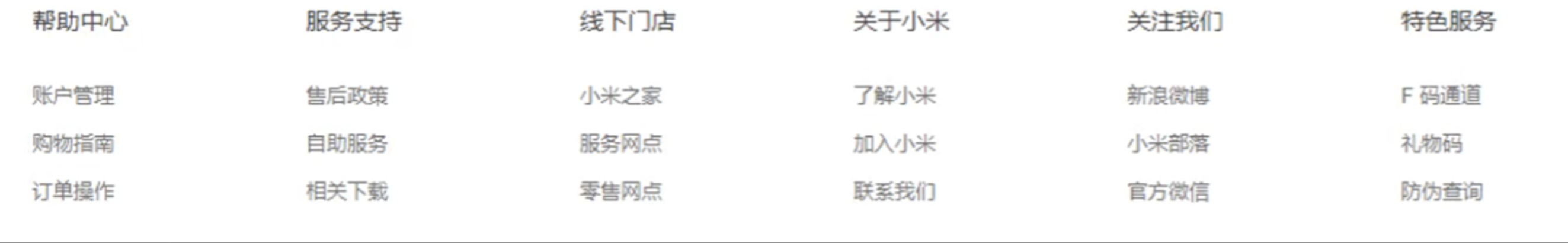
🎬 列表标签
列表最大的特点就是 整齐 、整洁、 有序
无序列表ul
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul><li>列表项1</li><li>列表项2</li><li>列表项3</li>......</ul>
注意:
- 与 之间相当于一个容器,可以容纳所有元素。
- 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
有序列表ol
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol><li>列表项1</li><li>列表项2</li><li>列表项3</li>......</ol>
所有特性基本与ul 一致。但是实际工作中, 较少用 ol
自定义列表dl
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl><dt>名词1</dt><dd>名词1解释1</dd><dd>名词1解释2</dd>...<dt>名词2</dt><dd>名词2解释1</dd><dd>名词2解释2</dd>...</dl>
常用于:
取消列表自带小点
ul {list-style: none;}
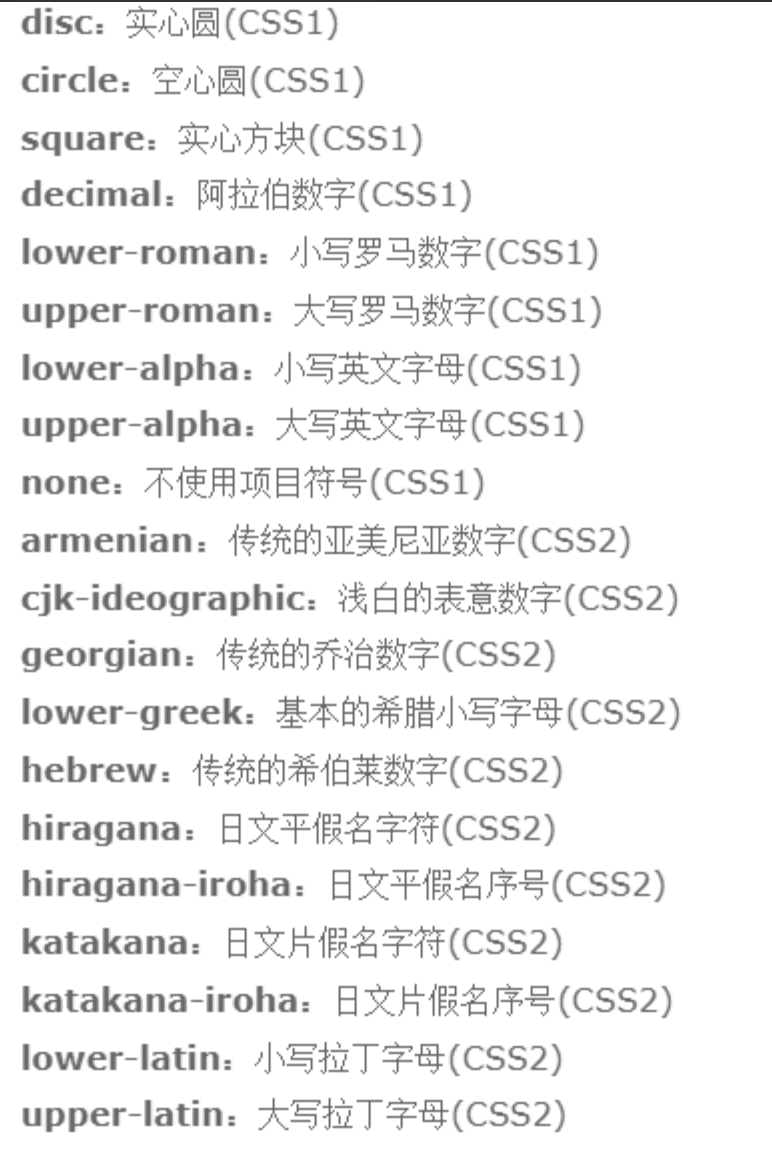
设置或检索对象的列表项所使用的预设标记

🚴 表格table
创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
<table><tr><td>单元格内的文字</td>...</tr>...</table>
在上面的语法中包含三对HTML标签,分别为
table用于定义一个表格。
tr用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
td:用于定义表格中的单元格,必须嵌套在标签中,一对 中包含几对,就表示该行中有多少列(或多少个单元格)。
注意:
- 中只能嵌套
- 标签,他就像一个容器,可以容纳所有的元素
表格属性

表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签替代相应的单元格标签即可。
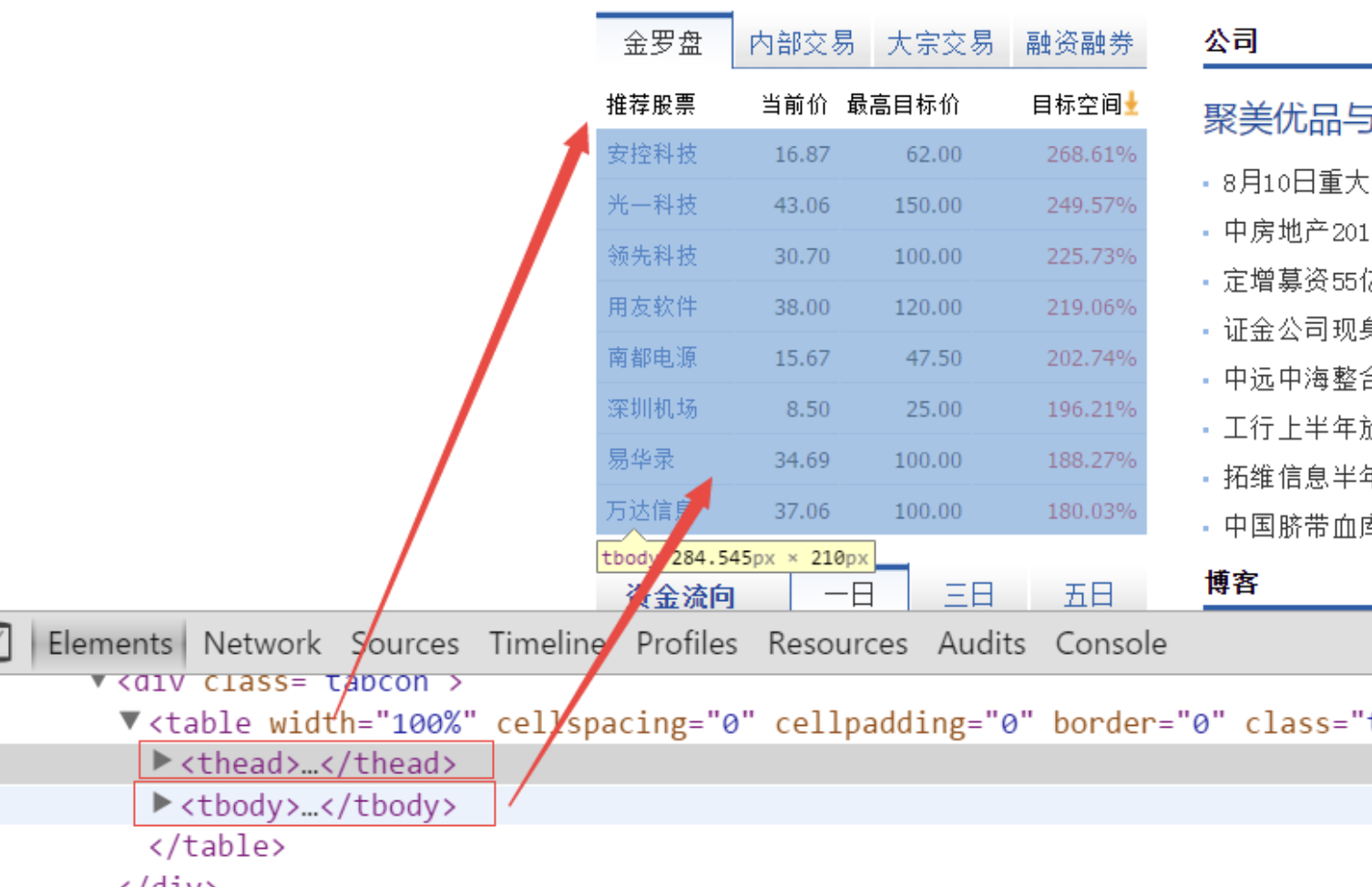
表格结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体如下所示:
<thead></thead>:用于定义表格的头部。必须位于<table></table> 标签中,一般包含网页的logo和导航等头部信息。<tbody></tbody>:用于定义表格的主体。位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。

表格的标题caption
caption 元素定义表格标题。
<table><caption>我是表格标题</caption></table>
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
合并单元格
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
合并方式:先上,先左。
总结表格
- 表格提供了HTML 中定义表格式数据的方法。
- 表格中由行中的单元格组成。
- 表格中没有列元素,列的个数取决于行的单元格个数。
- 表格不要纠结于外观,那是CSS 的作用。
🎿 表单form
表单的作用
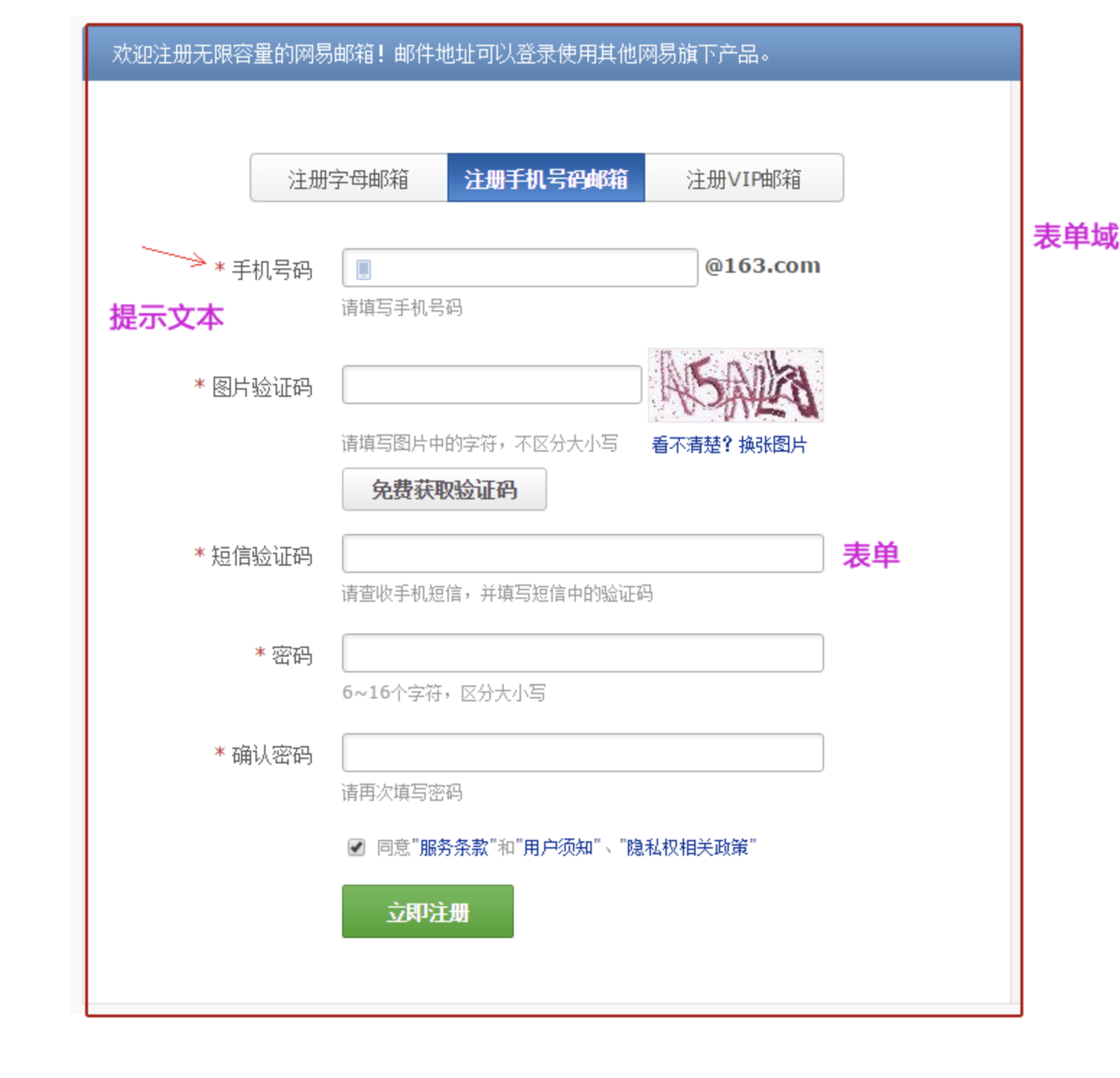
目的是为了收集用户信息。 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。 在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

- 表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
- 提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
- 表单域:他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
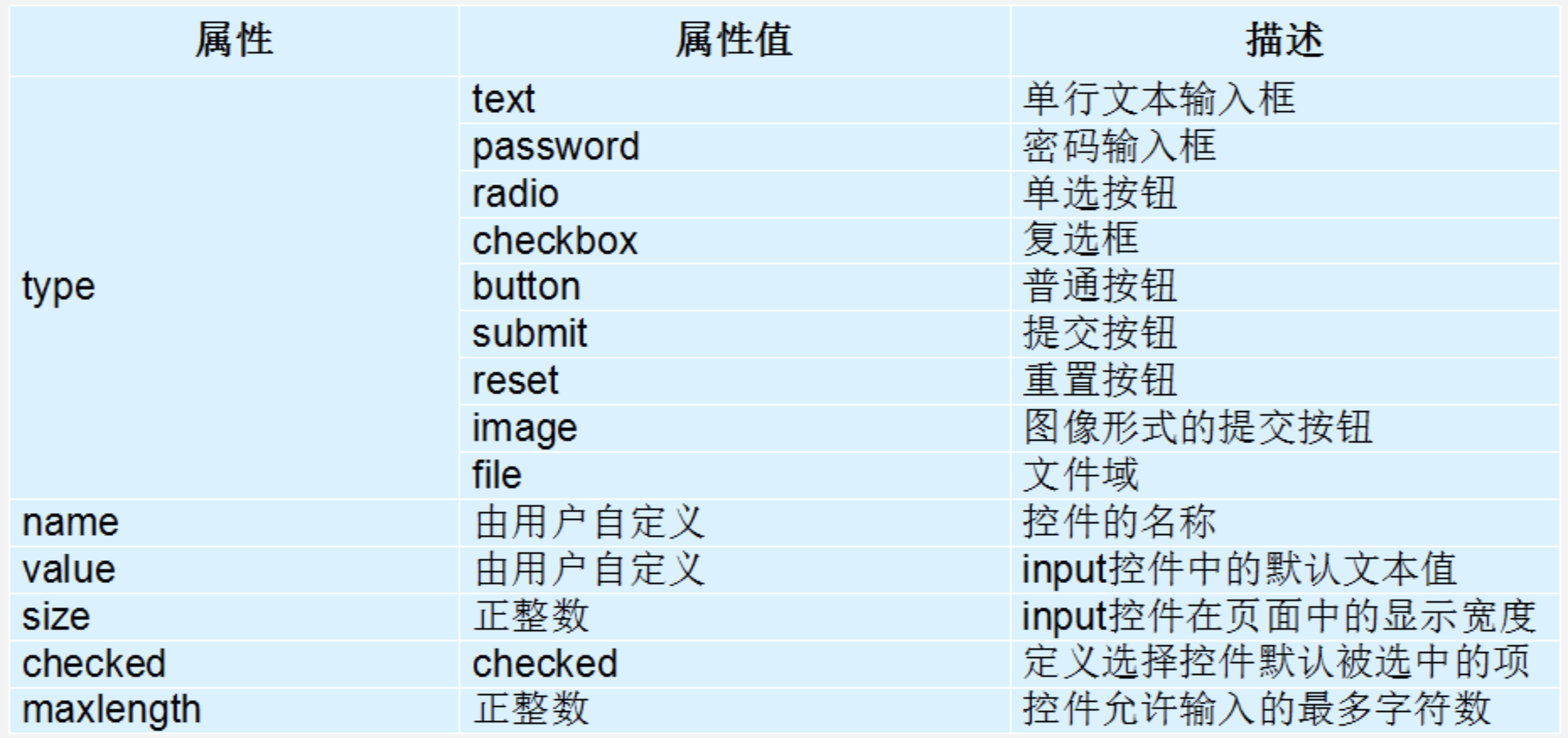
input控件
在上面的语法中,标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。除了type属性之外,标签还可以定义很多其他的属性,其常用属性如下表所示。

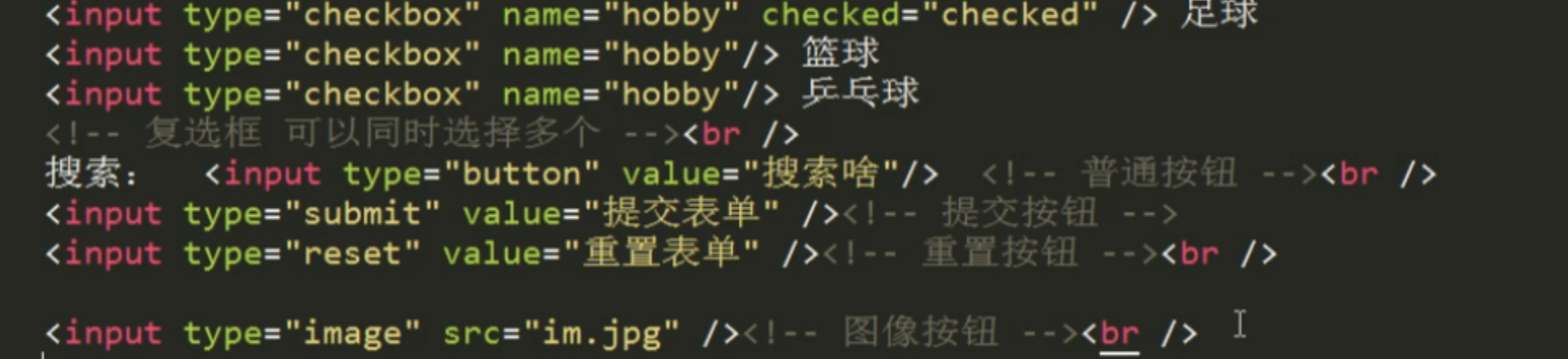
重置表单,这个我不要了
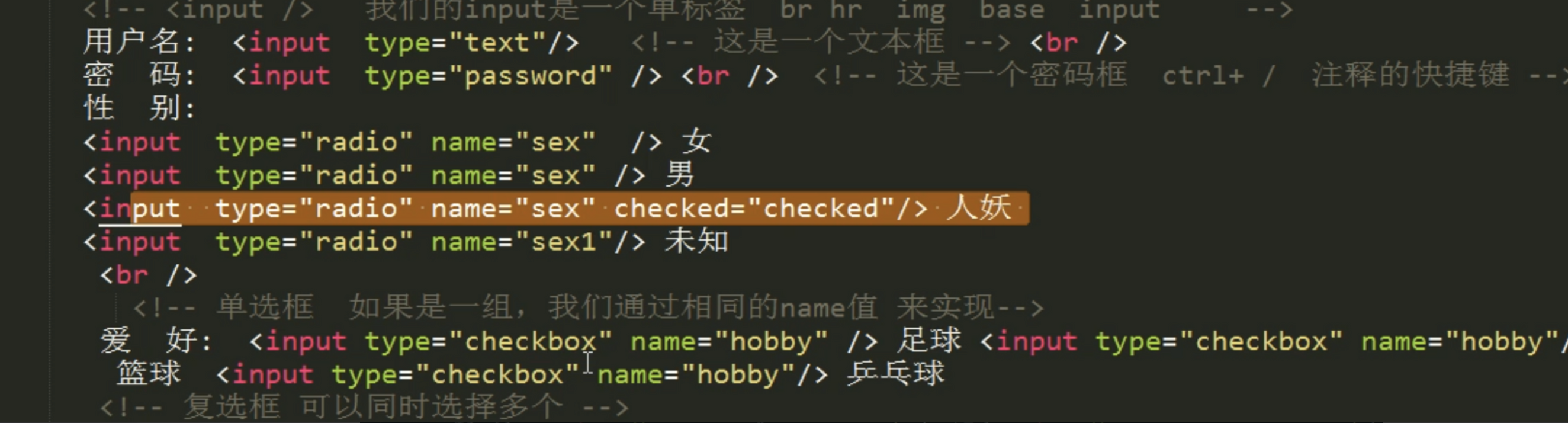
单选按钮和复选按钮、input按钮组,
radio和checkBox通过name来划分组

label标签
label 标签为 input 元素定义标注(标签)。
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?for 属性规定 label 与哪个表单元素绑定。
<label for="male">Male</label><input type="radio" name="sex" id="male" value="male">
textareal控件(文本域)
如果需要输入大量的信息,就需要用到标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">文本内容</textarea>

下拉菜单
使用select控件定义下拉菜单的基本语法格式如下:
<select><option>选项1</option><option>选项2</option><option>选项3</option>...</select>
- option中至少应包含一对。
- 在option 中定义selected =” selected “时,当前项即为默认选中项。
表单域
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称">各种表单控件</form>
- action:在表单收集到信息后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
- method用于设置表单数据的提交方式,其取值为get或post。post是隐藏地址栏
- name用于指定表单的名称,以区分同一个页面中的多个表单。
注意: 每个表单都应该有自己表单域。
🚴 HTML5新标签与特性
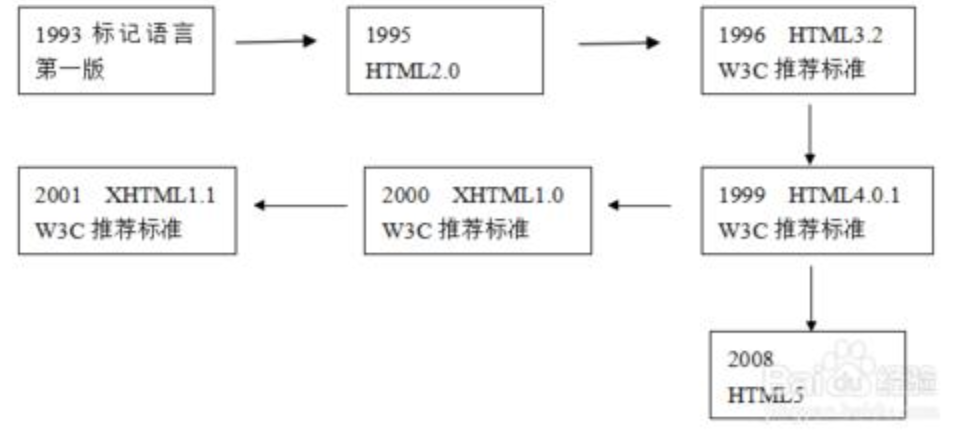
历史

文档类型设定
- document
- HTML: sublime 输入 html:4s
- XHTML: sublime 输入 html:xt
- HTML5 sublime 输入 html:5
字符设定
<meta http-equiv="charset" content="utf-8">:HTML与XHTML中建议这样去写<meta charset="utf-8">:HTML5的标签中建议这样去写
HTML5常用新标签
<header> 语义 :定义页面的头部 页眉</header><nav> 语义 :定义导航栏 </nav><footer> 语义: 定义 页面底部 页脚</footer><article> 语义: 定义文章</article><section> 语义: 定义区域</section><aside> 语义: 定义其所处内容之外的内容 侧边栏</aside>
datalist 标签定义选项列表。请与 input 元素配合使用该元素
<input type="text" value="输入明星" list="star"/> <!-- input里面用 list --><datalist id="star"> <!-- datalist 里面用 id 来实现和 input 链接 --><option>刘德华</option><option>刘若英</option><option>刘晓庆</option><option>郭富城</option><option>张学友</option><option>郭郭</option></datalist>
fieldset 元素可将表单内的相关元素分组,打包 legend 搭配使用
<fieldset><legend>用户登录</legend> 标题用户名: <input type="text"><br /><br />密 码: <input type="password"></fieldset>
新增的input type标签
| email** | 输入邮箱格式 | |
|---|---|---|
| tel** | 输入手机号码格式 | |
| url** | 输入url格式 | |
| number** | 输入数字格式 | |
| search** | 搜索框(体现语义化) | |
| range** | 自由拖动滑块 | |
| time** | 小时分钟 | |
| date** | 年月日 | |
| datetime** | 时间 | |
| month** | 月年 | |
| week** | 星期 年 |
新添加的属性值
| placeholder** | 占位符 当用户输入的时候 里面的文字消失 删除所有文字,自动返回 | |
|---|---|---|
| autofocus** | 规定当页面加载时 input 元素应该自动获得焦点 | |
| multiple** | 多文件上传 | |
| autocomplete** | 规定表单是否应该启用自动完成功能 有2个值,一个是on 一个是off on 代表记录已经输入的值 1.autocomplete 首先需要提交按钮 2.这个表单您必须给他名字 | |
| required** | 必填项 内容不能为空 | |
| accesskey** | 规定激活(使元素获得焦点)元素的快捷键 采用 alt + s的形式 |
综合案例
<form action=""><fieldset><legend>学生档案</legend><label for="userName">姓名:</label><input type="text" name="userName" id="userName" placeholder="请输入用户名"> <br><label for="userPhone">手机号码:</label><input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$"><br><label for="email">邮箱地址:</label><input type="email" required name="email" id="email"><br><label for="collage">所属学院:</label><input type="text" name="collage" id="collage" list="cList" placeholder="请选择"><br><datalist id="cList"><option value="前端与移动开发学院"></option><option value="java学院"></option><option value="c++学院"></option></datalist><br><label for="score">入学成绩:</label><input type="number" max="100" min="0" value="0" id="score"><br><form action=""><fieldset><legend>学生档案思密达</legend><label>姓名: <input type="text" placeholder="请输入学生名字"/></label> <br /><br /><label>手机号: <input type="tel" /></label> <br /><br /><label>邮箱: <input type="email" /></label> <br /><br /><label>所属学院: <input type="text" placeholder="请选择学院" list="xueyuan"/><datalist id="xueyuan"><option>java学院</option><option>前端学院</option><option>php学院</option><option>设计学院</option></datalist><br /><br /><label>出生日期: <input type="date" /></label> <br /><br /><label>成绩: <input type="number" /></label> <br /><br /><label>毕业时间: <input type="date" /></label> <br /><br /><input type="submit" /> <input type="reset" /></fieldset></form><label for="inTime">入学日期:</label><input type="date" id="inTime" name="inTime"><br><label for="leaveTime">毕业日期:</label><input type="date" id="leaveTime" name="leaveTime"><br><input type="submit"></fieldset></form>
多媒体标签
- embed:标签定义嵌入的内容
- audio:播放音频
- video:播放视频
多媒体 embed
embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
因为兼容性问题,我们这里只讲解 插入网络视频, 后面H5会讲解 audio 和video 视频多媒体。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
多媒体 audio
HTML5通过
<audio src="./music/See You Again.mp3"></audio>
并且可以通过附加属性可以更友好控制音频的播放,如:
- autoplay 自动播放
- controls 是否显不默认播放控件
- loop 循环播放 loop = 2 就是循环2次 loop 或者 loop = “-1” 无限循环
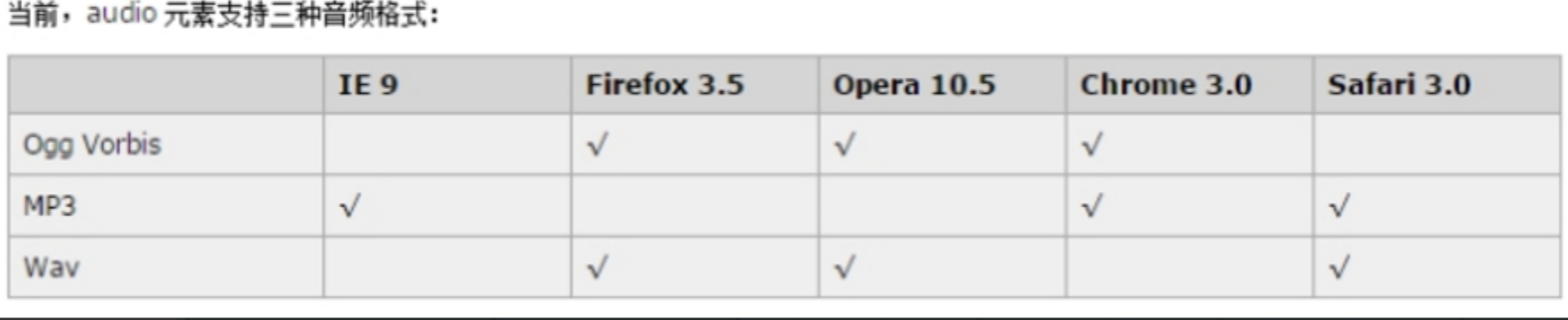
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考
多浏览器支持的方案,如下图
<audio controls><!-- 通过source标签指定多格式音频文件 --><source src=". /music/See You Again.mp3"><source src=". /music/See You Again.wav"><source src=" . /music/See You Again.ogg"><!-- 您的浏览器不支持HTML音频播放功能 --></audio>
多媒体 video
HTML5通过
<video src="./video/movie.mp4" controls="controls"></video>
同样,通过附加属性可以更友好的控制视频的播放
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
|---|---|---|
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 如果出现该属性,视频的音频输出为静音。 |
| poster | URL | 规定视频正在下载时显示的图像,直到用户点击播放按钮。 |
| preload | autometadatanone | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。 |
| src | URL | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
[
](https://www.notion.so/c0983cbee9034be3b2a3323342149b8f)
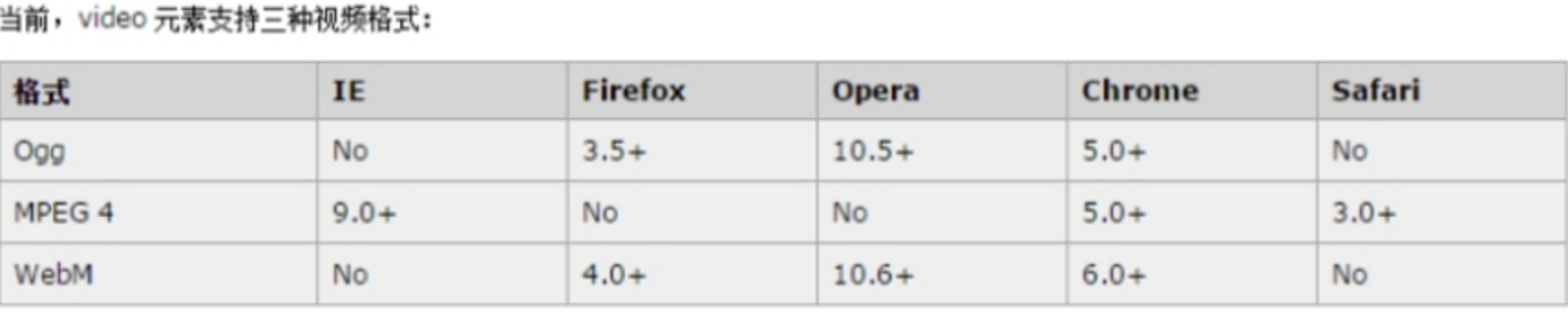
由于版权等原因,不同的浏览器可支持播放的格式是不一样的,如下图供参考
多浏览器支持的方案
<video controls="controls"><!-- 通过source标签指定多格式视频文件 --><source src=" . /video / movie .ogg"><source src=" . /video/movie.mp4">您的浏览器不支持HTML视频播放功能</video>

