🚌 CSS 三大特性
层叠 继承 优先级 是我们学习CSS 必须掌握的三个特性。
CSS层叠性
层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
比如先给某个标签指定了内部文字颜色为红色,接着又指定了颜色为蓝色,此时出现一个标签指定了相同样式不同值的情况,这就是样式冲突。
一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。
CSS继承性
继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
恰当地使用继承可以简化代码,降低CSS样式的复杂性。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的都可以继承,以及color属性)
CSS优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
在考虑权重时,初学者还需要注意一些特殊的情况,具体如下:
- 继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
- 行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
- 权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
- CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
CSS特殊性权重叠加(Specificity)
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity,我们称为CSS 特性或称非凡性,它是一个衡量CSS值优先级的一个标准 具体规范入如下:
specificity用一个四位的数 字串(CSS2是三位)来表示,更像四个级别,值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 每个元素(标签)贡献值为 0,0,0,1
- 每个类,伪类贡献值为 0,0,1,0
- 每个iD贡献值为 0,1,0,0
- 每个行内样式贡献值 1,0,0,0
- 每个limportant贡献值 无穷大
- 继承 0,0,0,0
权重是可以叠加的:
- div ul li ———> 0,0,0,3
- .nav ul li ———> 0,0,1,2
- a:hover ——-—> 0,0,1,1
- .nav a ———> 0,0,1,1
nav p ——-> 0,1,0,1
注意: 数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0,1,0, 所以不会存在10个div能赶上一个类选择器的情况。
总结优先级:
- 使用了 !important声明的规则。
- 内嵌在 HTML 元素的 style属性里面的声明。
- 使用了 ID 选择器的规则。
- 使用了类选择器、属性选择器、伪元素和伪类选择器的规则。
- 使用了元素选择器的规则。
- 只包含一个通用选择器的规则。
总结:权重是优先级的算法,层叠是优先级的表现
🚒 盒子模型
其实,CSS就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。要求这三部分,无论如何也要学的非常精通。
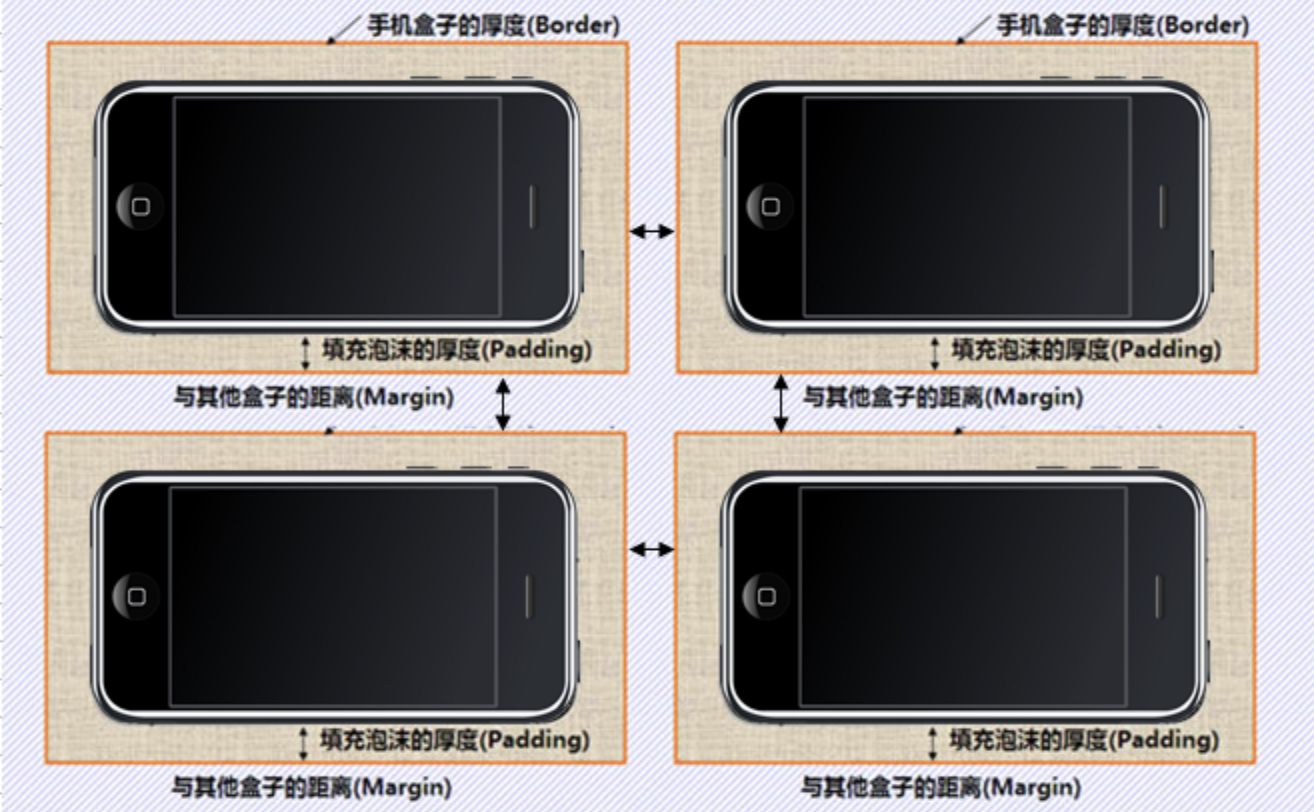
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?

牛奶是怎样运输,让消费者购买的呢?

我们说过,行内元素比如 文字 类似牛奶,也需要一个盒子把他们装起来,我们前面学过的双标签都是一个盒子。有了盒子,我们就可以随意的,自由的,摆放位置了。
看透网页布局的本质: 把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。

CSS 其实没有太多逻辑可言 , 类似我们小时候玩的积木,我们可以自由的,随意的摆放出我们想要的效果。
盒子模型(Box Model)
这里略过老旧的ie盒子模型(IE6以下),对不起,我都没见过IE5的浏览器。
CSS3的 盒子模型 我们后面会讲。首先,我们来看一张图,来体会下什么是盒子模型。
所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
盒子边框(border)
边框就是那层皮。 橘子皮。。柚子皮。。橙子皮。。。
语法:
border : border-width || border-style || border-color
边框样式
边框属性—设置边框样式(border-style),边框样式用于定义页面中边框的风格,常用属性值如下:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
- double:边框为双实线
表格的细线边框
以前学过的html表格边框很粗,这里只需要CSS一句话就可以美观起来。 让我们真的相信,CSS就是我们的白马王子(白雪公主)。
table{border-collapse:collapse;}/*border-collapse:collapse; 表示边框合并在一起。*/
盒子边框总结表
| 上下左右边框 | border-top-style:样式; border-top-wiath:宽度; border-top-color;颜色: 和:border-top:宽度 样式颜色; |
top、 bottom、 left、 right |
|---|---|---|
| 样式综合设置 | border-style:上边【右边下边左边】 | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 宽度综合设置 | border-width:上边[右边下边左边]; | 像素值 |
| 颜色综合设置 | border-color:上边[右边下边 左边]; | 颜色值、#十六进制、rgb(rg,b)、 rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色; |
圆角边框(CSS3)
语法格式:
Border-radius: 水平半径/垂直半径;/*一般我们垂直半径都是省略的默认和水平半径一样。*/
border-radius: 左上角 右上角 右下角 左下角;
案例:
<!DOCTYPE html><html><head><meta charset ="utf-8"><title>圆角</title><style>div {width: 100px;height: 100px;border: 1px solid #000;}div:first-child {border-radius: 20px; //1个数值,改变全部}div:nth-child(2) {border-radius: 20px 50px; //2个数值,改变对角线}div:nth-child(3) {border-radius: 20px 10px 50px; //3个数值,改变一个对角线,其他看数值}div:nth-child(4) {border-radius: 20px 10px 50px 30px; //4个数值,改变全部}div:nth-child(5) {height: 50px;border-radius: 20px 50px; //4个数值,设定高度}</style></head><body><div>12</div><div></div><div></div><div></div><div></div></body></html>
内边距(padding)
padding属性用于设置内边距。 是指 边框与内容之间的距离。
- padding-top:上内边距
- padding-right:右内边距
- padding-bottom:下内边距
- padding-left:左内边距
/注意: 后面跟几个数值表示的意思是不一样的。/
- 1个值:padding: 上下左右边距 比如padding:3px;表示上下左右都是3像素
- 2个值:padding:上下边距 左右边距 比如 padding: 3px 5px;表示 上下3像素 左右5像素
- 3个值:padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px;表示 上是3像素 左右是5像素 下是10像素
- 4个值:padding:上内边距 右内边距下内边距 左内边距 比如:padding: 3px 5px 10px 15px;表示 上3px 右是5px下 10px 左15px 顺时针
外边距(margin)
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
- margin-top:上外边距
- margin-right:右外边距
- margin-bottom:下外边距
- margin-left:左外边距
- margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。示例代码如下:
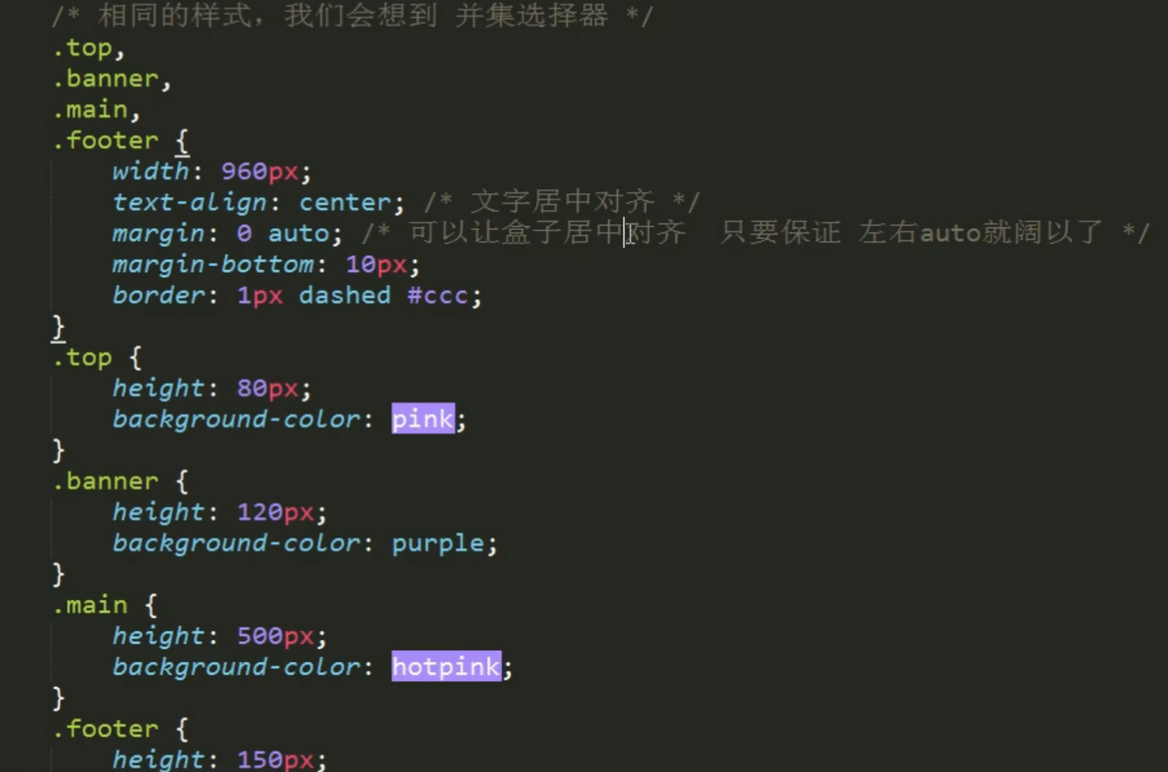
.header{width:960px;margin:0 auto;}
清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
* {padding:0; /* 清除内边距 */margin:0; /* 清除外边距 */}/* 注意: **行内元素是只有左右内外边距的,是没有上下内外边距的**。**特别是在ie6等低版本浏览器也会有问题。所以我们尽量不要给行内元素指定上下的内外边距就好了** */
外边距合并
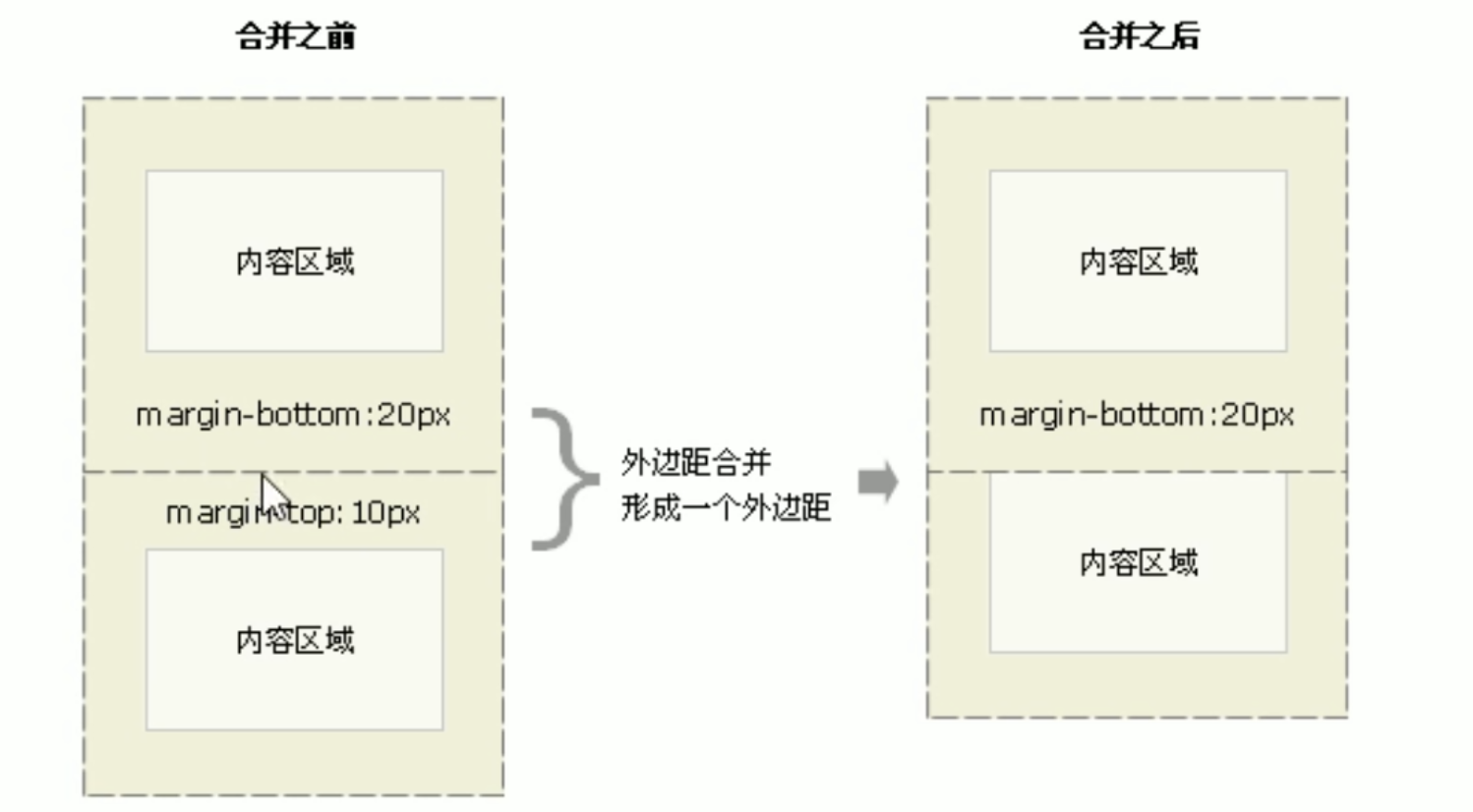
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

<style>div {width: 200px;height: 200px;background-color: pink}div:first-child {margin-bottom: 100px;}div:last-child {background-color: purple;margin-top: 50px;}外边距合并 垂直的块级盒子,以最大的外边距为准</style>
解决方案: 避免就好了。
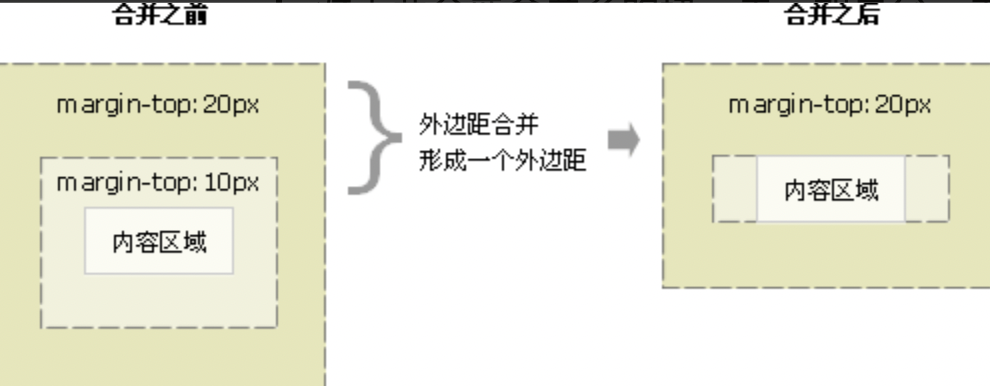
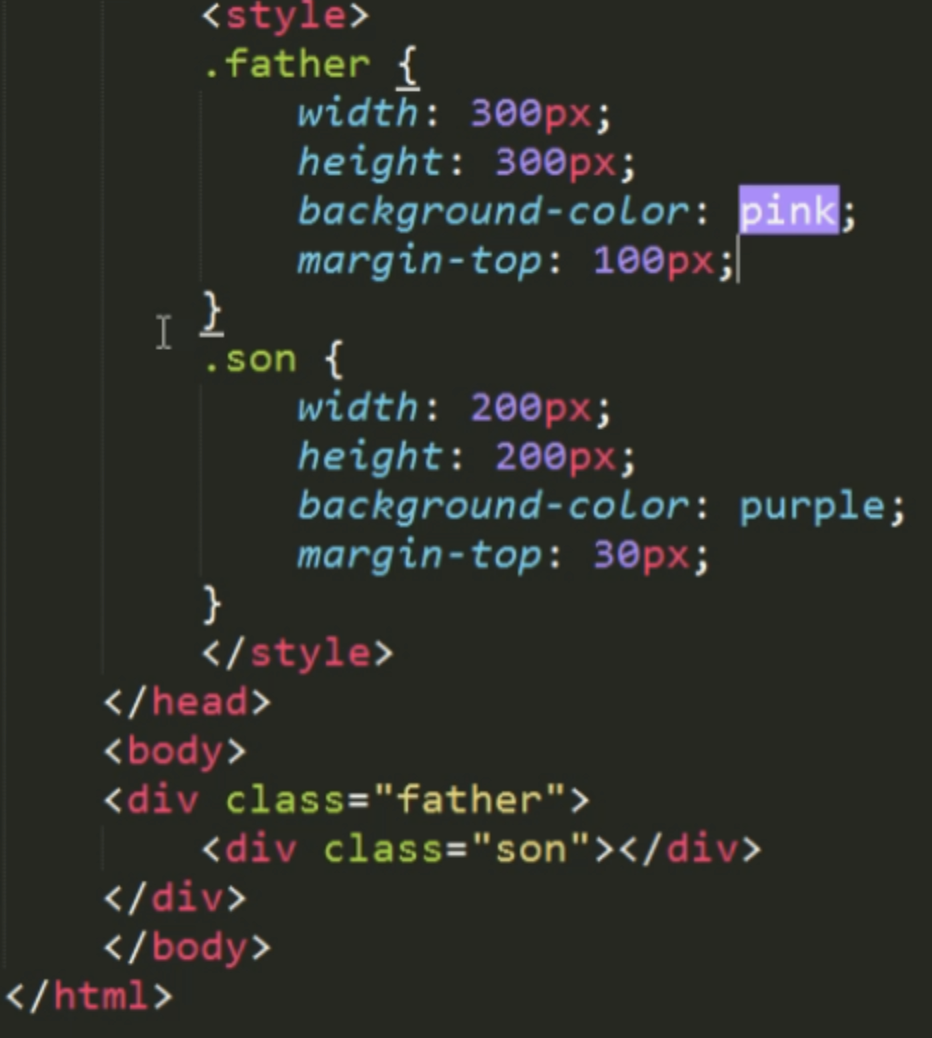
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。


解决方案:
- 可以为父元素定义1像素的上边框或上内边距。border:1px solid red;或 padding: 1px。
- 可以为父元素添加overflow:hidden。触发BFC
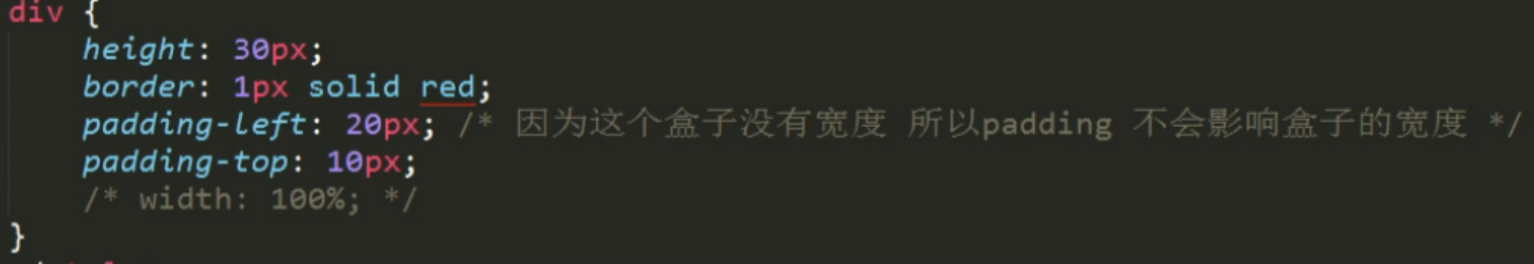
Content宽度和高度
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
/* 外盒尺寸计算(元素空间尺寸)*/盒子的总宽度= width+左右padding之和+左右border之和+左右margin 之和/* 内盒尺寸计算(元素实际大小)*/盒子的总宽度= width+左右padding之和+左右border之和
/*外盒尺寸计算(元素空间尺寸)*/Element空间高度 - content height + padding + border+ marginElement 空间宽度 - content width + padding + border + margin/内盒尺寸计算(元素实际大小)Element Height- content height + padding + border (Height为内容高度)Element Width - content widthpadding +bdhder (width力內容宽度)
学会计算盒子的大小(重点)
div {width: 59px;height: 33px;Line-height: 33px;border: 1px solid #C1C1c1;margin: 200px;font-size: 16px;coLor: #666;border-radius: 5px e ° 5px;padding- Left: 15px;/* 74+15 = 89/* 74-15 = 59}
- 宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
- 计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
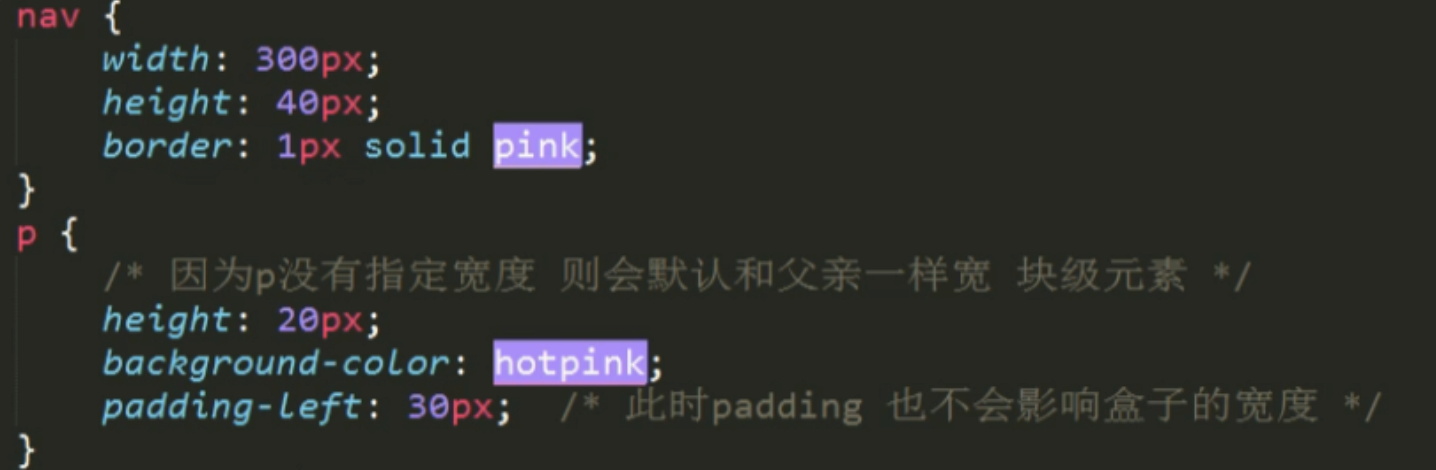
- 如果一个盒子没有给定宽度/高度,它将会继承父亲的宽度/高度。下


盒子模型布局稳定性
开始学习盒子模型,同学们最大的困惑就是, 分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是: 其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。

CSS3盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing: content-box (旧)盒子大小为 width + padding + border
- box-sizing: border-box (新)盒子大小为 width
注:上面的标注的width指的是CSS属性里设置的width: length,content的值是会自动调整的。
div {width: 100px;height: 100px;background: skyblue;margin: 0 auto;border: 1px solid gray;/* W3C默认使用旧的盒子模型:content-box */box-sizing: border-box;/*设置使用了新的盒子模型:border-box新盒子模型特征:设置的宽度和高度就是最终的盒子宽高,margin和border将**不会影响到整体盒子***/}
盒子阴影
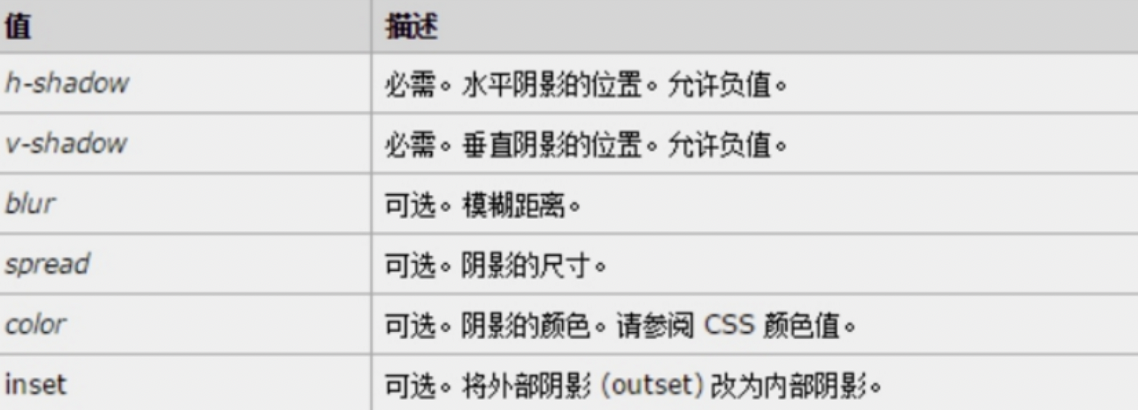
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影;box-shadow:3px 3px 5px 4px rgba(0,0,0,0.4) inset;

- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 但是不能写 默认 想要内阴影 inset
🚂 浮动(float)
CSS的定位机制有3种:普通流(标准流)、浮动和定位。
普通流(normal flow)
这个单词很多人翻译为 文档流 , 字面翻译 普通流 或者标准流都可以。
html语言当中另外一个相当重要的概念—————标准流!或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
浮动(float)
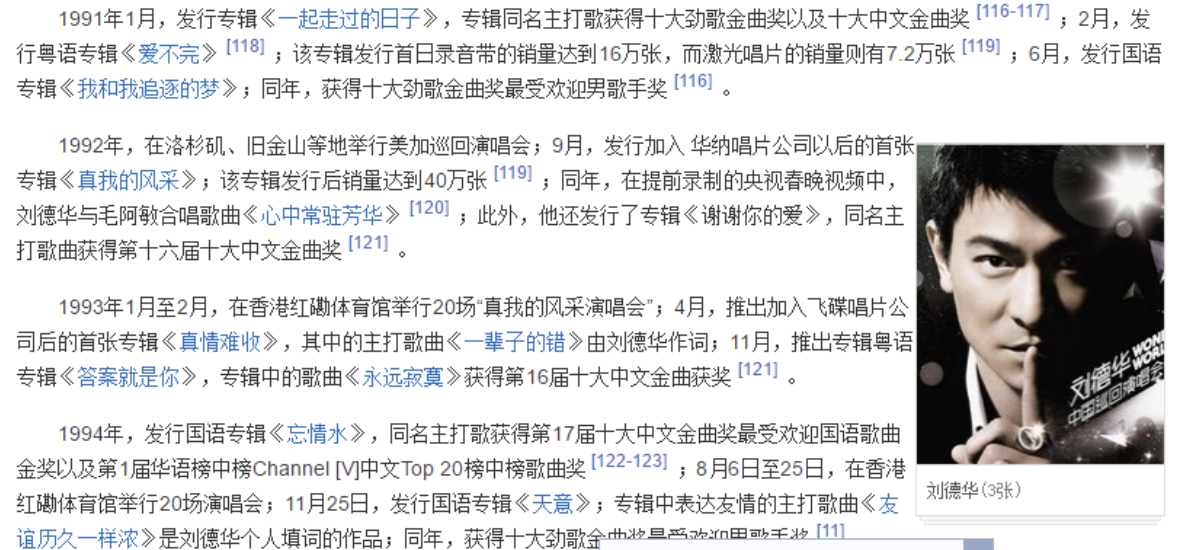
浮动最早是用来控制图片,以便达到其他元素(特别是文字)实现“环绕”图片的效果。
img {float:right;}

后来,我们发现浮动有个很有意思的事情:就是让任何盒子可以一行排列,因此我们就慢慢的偏离主题,用浮动的特性来布局了。(CSS3已经我们真正意义上的网页布局,具体CSS3我们会详细解释)

什么是浮动?
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{float:属性值;}
float属性值:
- left:元素向左浮动
- right:元素向右浮动
- none:元素不浮动(默认)
浮动详细内幕特性
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
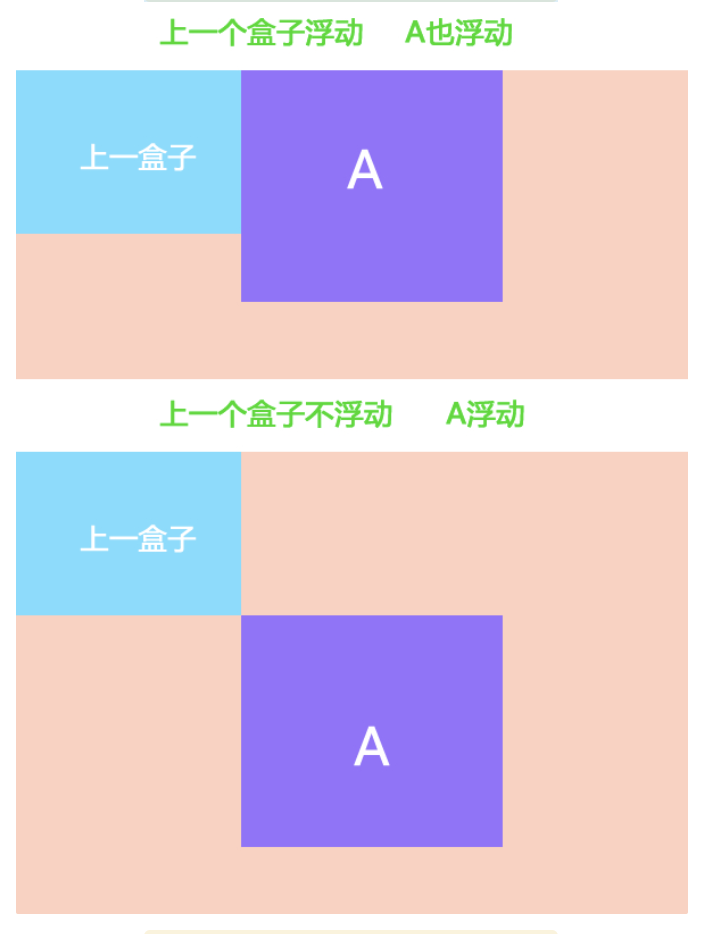
总结:浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
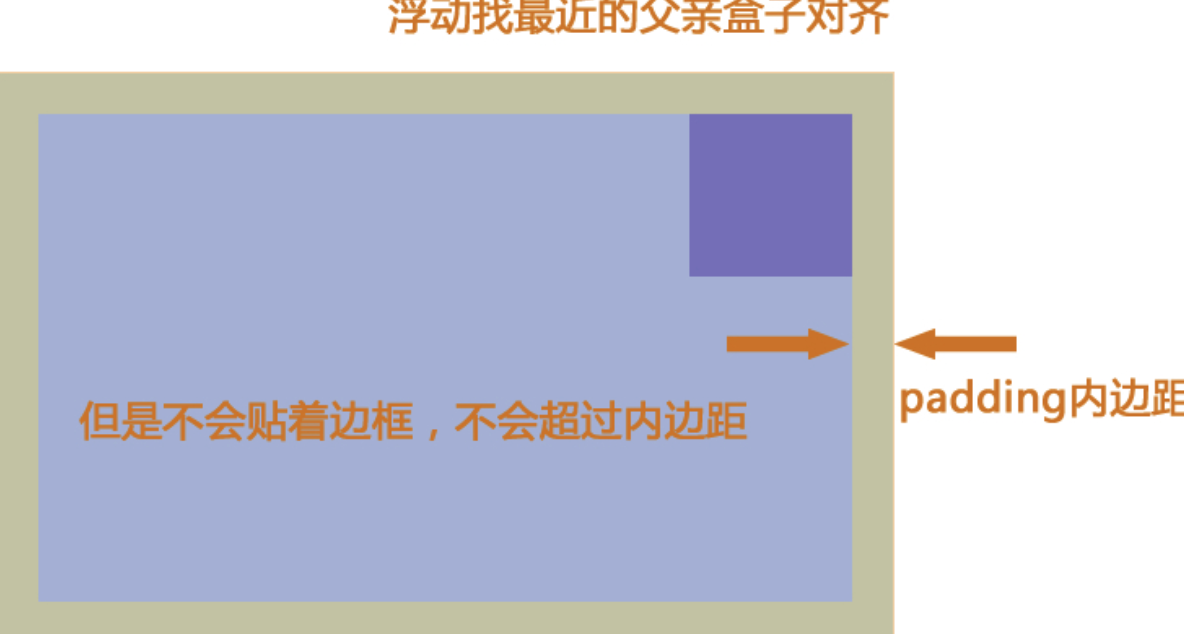
子盒子的浮动并不会压住父盒子的padding和margin值。
总结:由2可以推断出,一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
不管是块级元素还是行内元素,加了浮动以后,都带有行内块的特性。
元素添加浮动后,元素会具有行内块元素的特性。
元素的大小完全取决于定义的大小或者默认的内容多少
4个盒子需要顶对齐:可以都设置float:left。
总结
- 浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。
- 漏: 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。
- 特: 特别注意,这是特殊的使用,有很多的不好处,使用要谨慎。
版心和布局流程
阅读报纸时容易发现,虽然报纸中的内容很多,但是经过合理地排版,版面依然清晰、易读。同样,在制作网页时,要想使页面结构清晰、有条理,也需要对网页进行“排版”。
“版心”是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px、1000px、1200px等。
布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
- 确定页面的版心(可视区)。
- 分析页面中的行模块,以及每个行模块中的列模块。
- 制作HTML页面,CSS文件。
- CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。
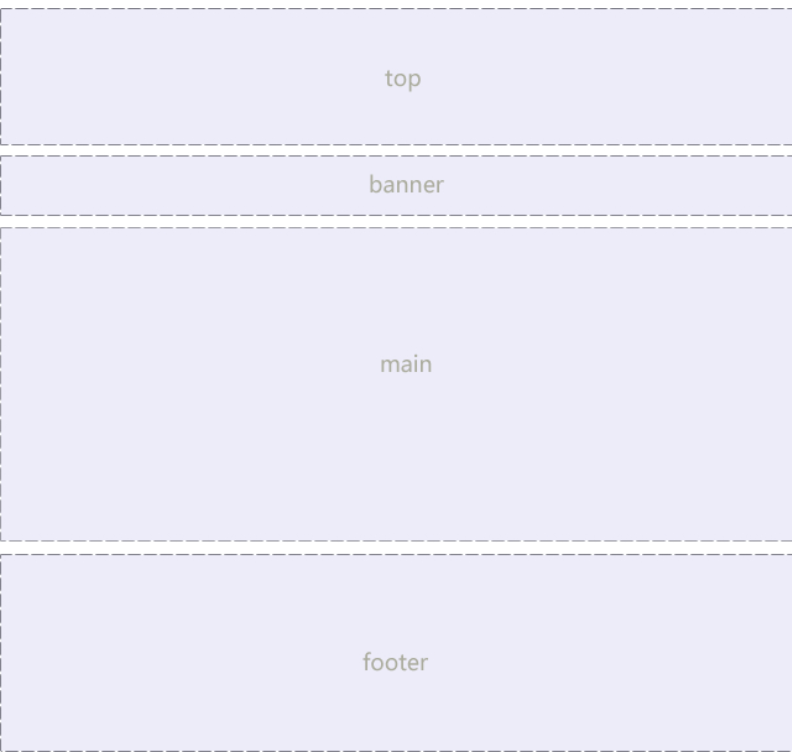
一列固定宽度且居中

最普通的,最为常用的结构
- 案例

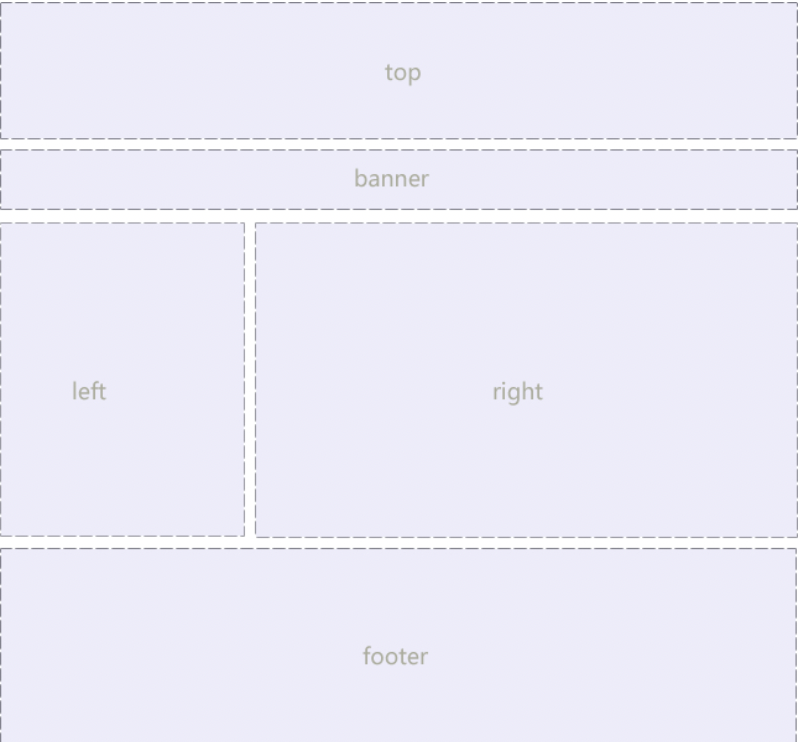
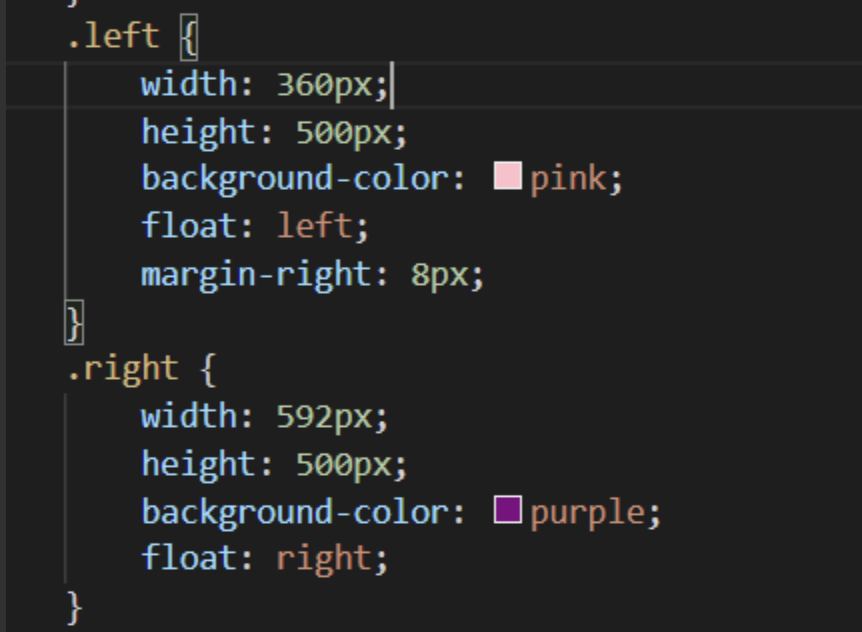
两列左窄右宽型

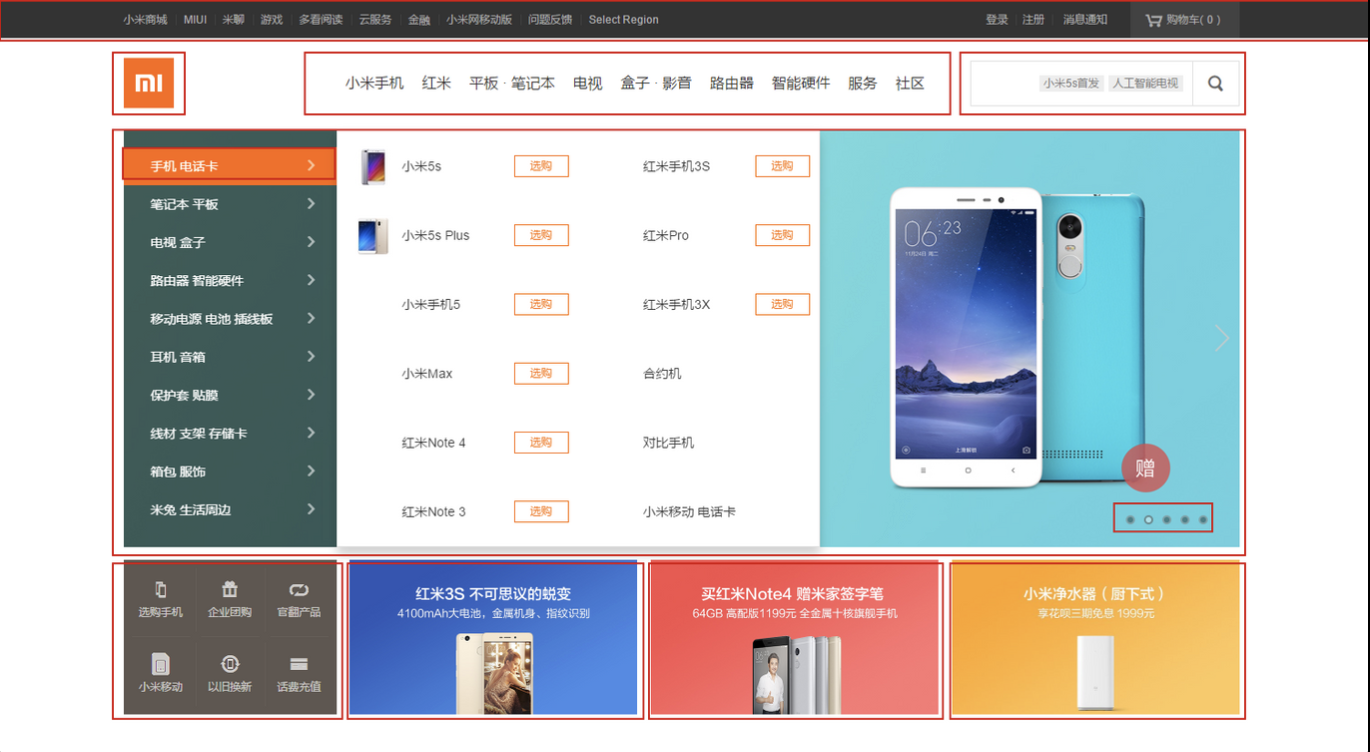
比如:小米官网
- 案例

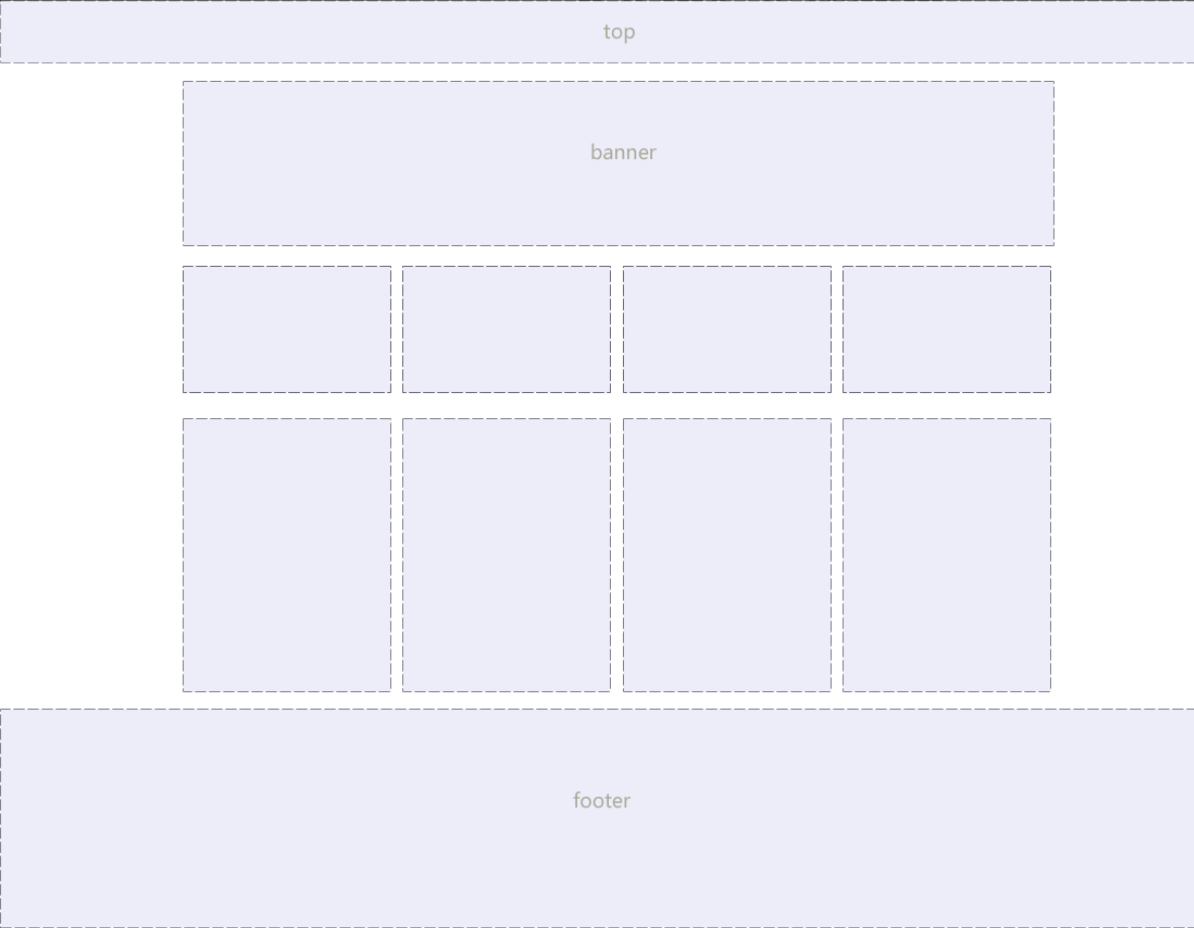
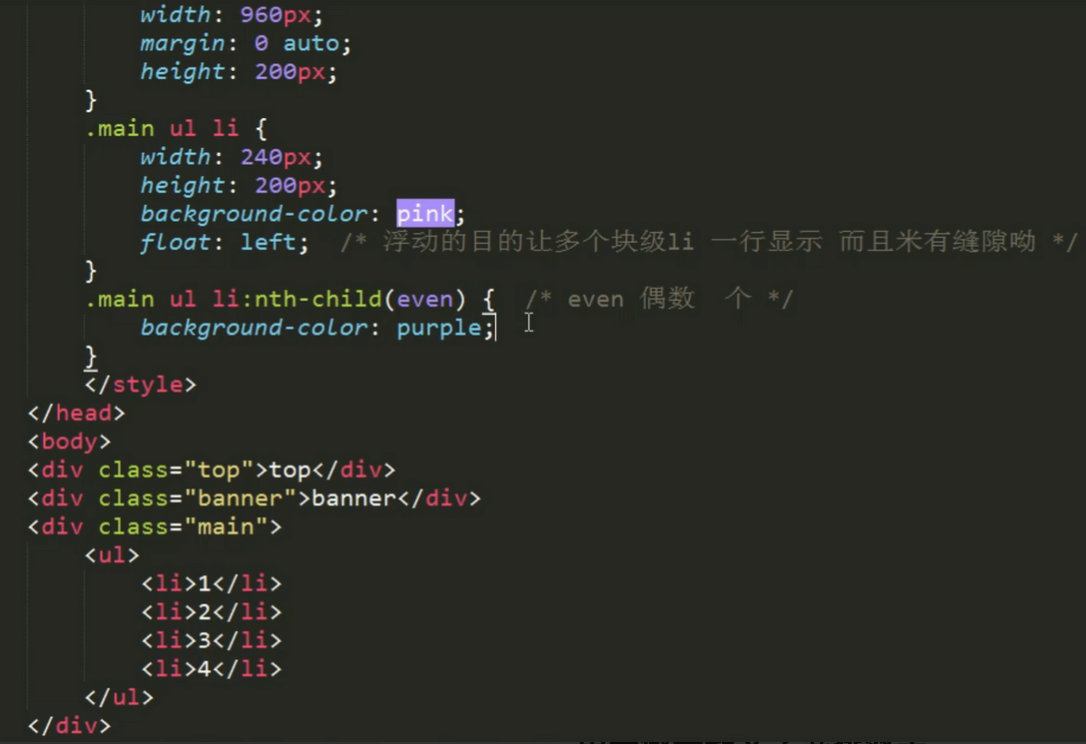
通栏平均分布型

比如锤子官网
- 案例

清除浮动
浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现, 但是,你不能说浮动不好
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
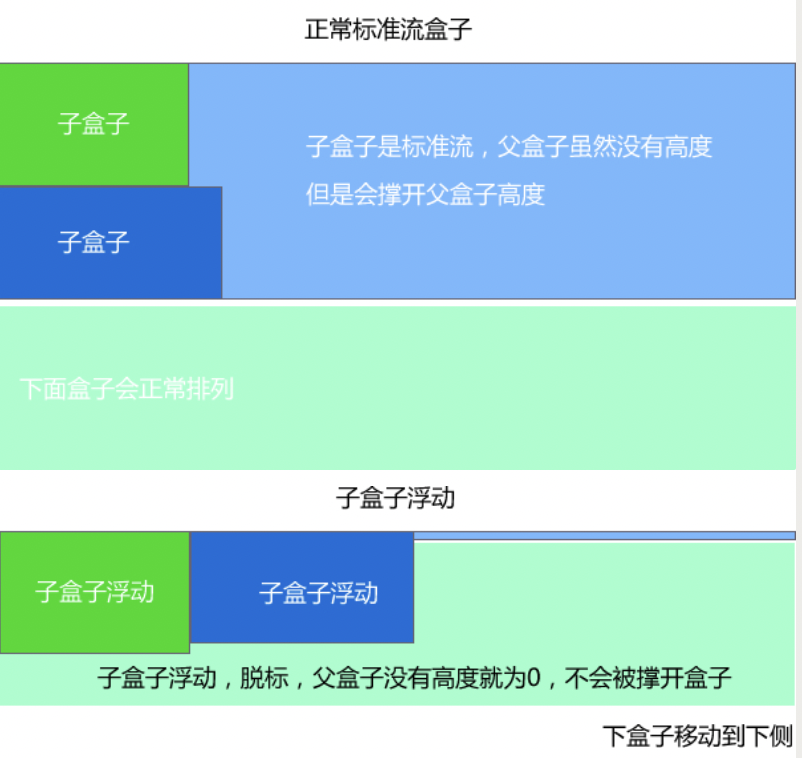
父级没有高度的话,子级设定浮动,结果会导致父级高度坍陷,页面错误。
准确地说,并不是清除浮动,而是清除浮动后造成的影响
如果浮动一开始就是一个美丽的错误,那么请用正确的方法挽救它。
清除浮动本质
清除浮动主要为了 解决父级元素 因为子级浮动引起内部高度为0 的问题。

清除浮动的方法
其实本质叫做闭合浮动更好一些, 记住,清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}
- left:不允许左侧有浮动元素(清除左侧浮动的影响)
- right:不允许右侧有浮动元素(清除右侧浮动的影响)
- both:同时清除左右两侧浮动的影响
额外标签法(不常用)
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 ,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差。 我只能说,w3c你推荐的方法我不接受,你不值得拥有。。。
父级添加overflow属性方法
可以通过触发BFC的方式,可以实现清除浮动效果。(BFC后面讲解)
可以给父级添加: overflow: **hidden|auto|scroll** 都可以实现。 /*触发bfc bfc可以用来清除浮动,**hidden是常用的属性***/
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after伪元素清除浮动(使用多)
:after 方式为空元素的升级版, 给类加元素。好处是不用单独加标签了
使用方法:
.clearfix:after {content:"."; /*内容为小点,尽量加不要空,否则旧版本浏览器有空隙*/display:block; /*转换为块级元素*/height:0; /*高度为0*/clear:both; /*隐藏盒子*/visibility:hidden; /*清除浮动*/}
.clearfix {*zoom: 1; /* 这个*代表IE6、7能识别的特殊符号 带有这个符号的属性只有ie6、7才能执行*/}
优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
代表网站: 百度、淘宝网、网易等
注意: content:”.” 里面尽量跟一个小点,或者其他,尽量不要为空,否则再firefox 7.0前的版本会有生成空格。
使用before和after双伪元素清除浮动(使用多)
.clearfix:before,.clearfix:after {content:"."; /*触发bfc*/display:table;}.clearfix:after {clear:both; /*清除浮动*/}.clearfix {*zoom:1;}
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
代表网站: 小米、腾讯等。
CSS初始化
* {margin: 0;padding: 0;} /*清除内外边距*/ul {list-style: none;} /* 去掉列表样式小点 *//*清除浮动*/.clearfix::after, .clearfix::before {content: "";display: table; /*在clearfix类前加入“”*/}.clearfix::after {clear: both; /*在左右两侧均不允许浮动元素。*/}.clearfix {*zoom: 1; /*由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。*/}
🚕 定位(position)
如果,说浮动, 关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上。
PS: 定位是我们CSS算是数一数二难点的了,但是,你务必要学好它,我们CSS离不开定位,特别是后面的js特效,天天和定位打交道。不要抵触它,反而要爱上它,它可以让我们工作更加轻松哦!
为什么要用定位?
那么定位,最长运用的场景再那里呢? 来看几幅图片,你一定会有感悟!
元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分
边偏移
- top:顶端偏移量,定义元素相对于其父元素上边线的距离
- bottom:底部偏移量,定义元素相对于其父元素下边线的距离
- left:左侧偏移量,定义元素相对于其父元素左边线的距离
- right:右侧偏移量,定义元素相对于其父元素右边线的距离
也就说,以后定位要和这边偏移搭配使用了, 比如 top: 100px; left: 30px; 等等
定位模式
在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下:
选择器{position:属性值;}
position属性的常用值
- static:自动定位(默认定位方式)
- relative:相对定位,相对于其原文档流的位置进行定位
- absolute:绝对定位,相对于其上一个已经定位的父元素进行定位
- fixed:固定定位,相对于浏览器窗口进行定位
静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
上面的话翻译成白话: 就是网页中所有元素都默认的是静态定位哦! 其实就是标准流的特性。
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
PS: 静态定位可以用来清除定位。
相对定位(relative)
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
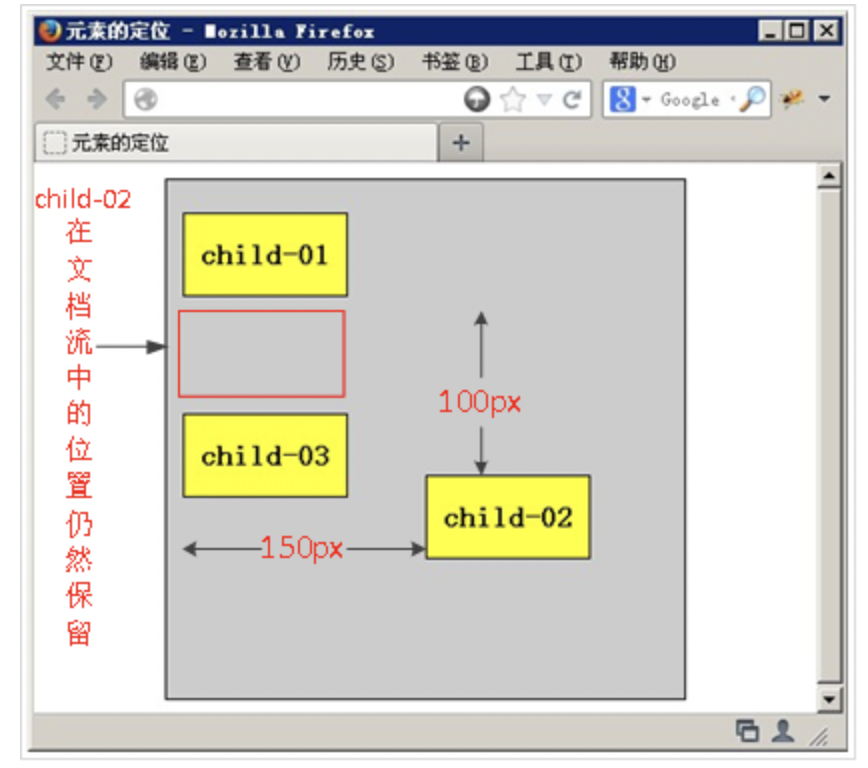
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:
注意:相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。
绝对定位(absolute)
如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
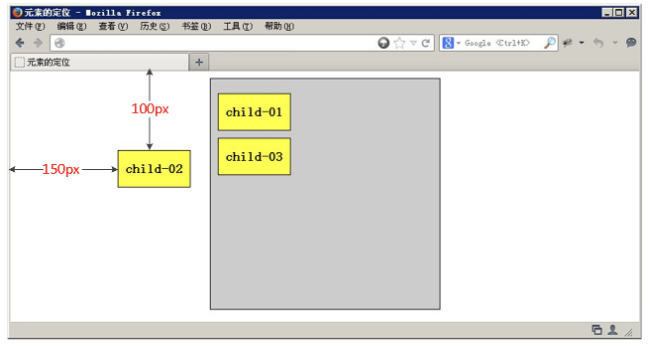
绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
父级没有定位
若所有父元素都没有定位,以浏览器为准对齐(document文档)。
父级有定位
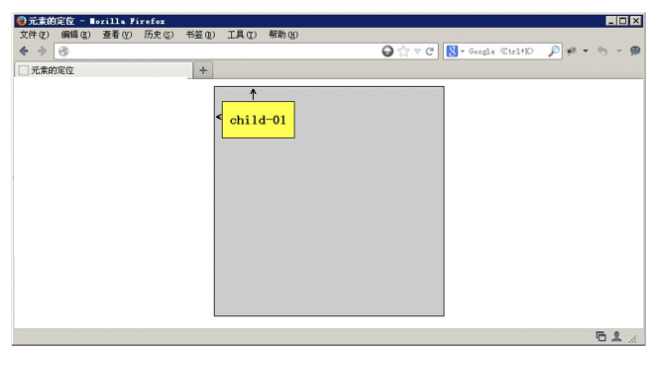
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
子绝父相(重点)
这个“子绝父相”太重要了,是我们学习定位的口诀,时时刻刻记住的。
这句话的意思是 子级是绝对定位的话, 父级要用相对定位。
子绝父相的由来:
- 相对定位 占有位置 不脱标。
- 绝对定位 不占有位置 完全脱标。
首先, 我们说下, 绝对定位是将元素依据最近的已经定位绝对、固定或相对定位)的父元素(祖先)进行定位。
就是说, 子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说, 子绝父绝,子绝父相都是正确的。
但是,在我们网页布局的时候, 最常说的 子绝父相是怎么来的呢? 请看如下图:
绝对定位的盒子水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了。定位的盒子也可以水平或者垂直居中,有一个算法。
- 首先left 50% 父盒子的一半大小
- 然后走自己外边距负的一半值就可以了 margin-left。
.box {position: absolute;width: 100px;left: 50%;margin-left: -50px;}
固定定位(fixed)
固定定位是绝对定位的一种特殊形式,类似于 正方形是一个特殊的 矩形。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两个特点:
- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
ie6等低版本浏览器不支持固定定位。
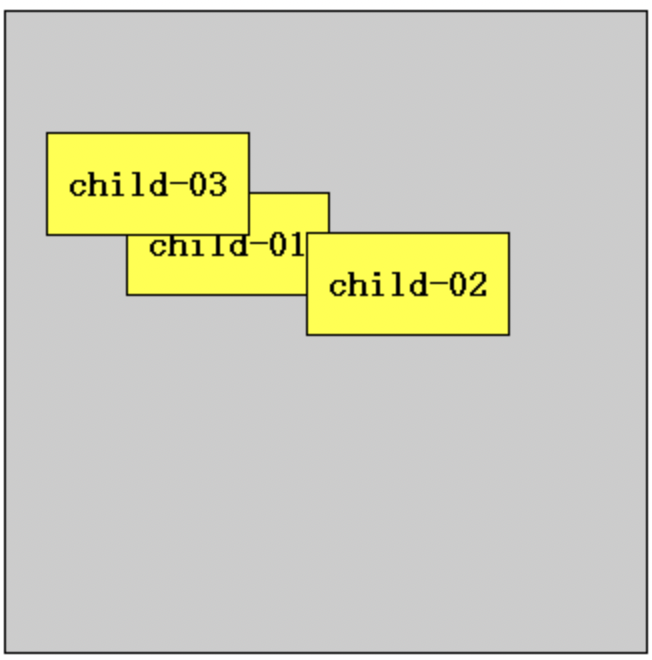
叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。

在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
注意:
- z-index的默认属性值是0(所有属性在未设置z-index之前都是0)。取值越大,定位元素在层叠元素中越居上。
- 如果取值相同,则根据书写顺序,后来居上。
- 后面数字一定不能加单位。
- 只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
四种定位总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 不脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为 行内块模式。
因此 比如 行内元素(a、span) 如果添加了 绝对定位或者 固定定位后,可以不用转换模式,直接给高度和宽度就可以了。
元素的显示与隐藏
在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow。
他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。 最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫猫!!
display 显示
display 设置或检索对象是否及如何显示。
display : none 隐藏对象 与它相反的是 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。
- 二维码案例
div img {position: absolute;left: 110px;top: 0;display: none;}div:hover img {display: block;} /*鼠标移入显示二维码*/
visibility 可见性
设置或检索是否显示对象。
- visible : 对象可视
- hidden : 对象隐藏
特点: 隐藏之后,继续保留原有位置。(停职留薪)
overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
- visible(默认) 不剪切内容也不添加滚动条。
- auto 超出自动显示滚动条,不超出不显示滚动条
- scroll 不管超出内容否,总是显示滚动条
- hidden (常用) 不显示超过对象尺寸的内容,超出的部分隐藏掉

