本文章所有文字和代码均为本人再学习黑马 vue 教程的过程中编写的 与视频中可能有部分差别,但是肯定没有错误的地方 因为都是我一边学一边记录的 视频地址:https://www.bilibili.com/video/BV1zq4y1p7ga 本文章的内容是视频的第一集 ~ 32 集 代码项目地址:https://yugepro.lanzouq.com/i7pWD027vigf 另外代码地址(我敲的)也放出来给大家,有需要的可以下载 剪藏至YUGE,非本人创作
🚓 什么是 webpack
webpack 是
前端项目工程化的具体解决方案。
- 主要功能:它提供了友好的
前端模块化开发支持,以及代码压缩混淆,处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能。 - 好处:让程序员把
工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前 Vue、React 等前端项目,基本上都是基于 webpack 进行工程化开发的。
创建列表隔行变色项目
- 创建项目空白目录,并运行
npm init -y命令,初始化包管理配置文件package.json - 新建
src源代码目录 - 新建
src->index.html首页和src->index.js脚本文件 初始化首页基本的结构
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="./index.js"></script> --><script src="../dist/bundle.js"></script></head><body><!-- ul>li{这是第 $ 个li}*9 --><ul><li>这是第 1 个li</li><li>这是第 2 个li</li><li>这是第 3 个li</li><li>这是第 4 个li</li><li>这是第 5 个li</li><li>这是第 6 个li</li><li>这是第 7 个li</li><li>这是第 8 个li</li><li>这是第 9 个li</li></ul></body></html>
运行
npm install jquery -S命令,安装Jquery- 通过 ES6 模块化的方式导入 Jquery,实现列表隔行变色效果 ```css // 1.使用 ES6 导入语法,导入 jQuery import $ from ‘jquery’
//2. 定义jQuery 的入口函数 $(function () { //3.实现奇偶行变色 //奇数行为红色 $(‘li:odd’).css(‘background-color’,’green’) $(‘li:even’).css(‘backgroud-color’,’pink’) })
- -S的意思是 告诉npm 将包安装到 dependencies- -S是 --save 的简写<a name="SbSw9"></a># 🚒 在项目中安装 webpack1. 安装 webpack 相关的两个包```cssnpm install webpack@5.42.1 webpack-cli@4.9.0 -D
- 卸载webpack-cli:
npm uninstall -g webpack-cli
-D 的意思是 告诉 npm 将包安装到 devDependencies
-D 是 —save-dev 的简写
有时候遇见加载慢,解决方法:
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
🚚 在项目中配置 webpack
在项目根目录,创建名为
**webpack.config.js**的**webpack**配置文件,并初始化如下的基本配置:module.exports = {mode: 'development'// mode 代表webpack运行的模式,可选值 development 和 production}
mode 节点的可选值有两个,分别是:development
开发环境不会对打包生成的文件进行代码压缩和性能优化- 打包
速度快,适合在开发阶段使用
- production
生产环境会对打包生成的问价进行代码压缩和性能优化- 打包
速度很慢,仅适合在项目发布阶段使用
总结:
开发的时候,一定要用development, 因为追求的是打包的速度,而不失体积。上线的时候,一定要用production, 因为上线追求的是体积小而不失打包速度快!
在
**package.json**的**script**节点下,新增 dev 脚本如下:"script": {"dev": "webpack"// script 节点下的脚本,可以通过npm run 执行// 例如: npm run dev}
在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建
npm run dev
webpack.config.js 文件的作用
webpack.config.js 是 webpack 的配置文件。webpack 在真正开始打包构建之前,会先读取这个配置文件,从而基于给定的配置,对项目进行打包。
注意:由于 webpack 是基于 node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 node.js 相关的语法集合模块进行 webpack 的个性化配置。
webpack 中的默认约定
在 webpack 4.x 和 5.x 的版本中,有如下的默认约定:
- 默认的打包入口文件为
src->index.js - 默认的输出文件路径为
dist->main.js
注意:可以在 webpack.config.js 中修改打包的默认约定
自定义打包的入口与出口
在 webpack.config.js 配置文件中,通过entry 节点指定打包的入口。通过output 节点指定打包的出口。
示例代码如下:
const path = require('path') //导入node.js 中专门操作路径的模块module.exports = {entry: path.join(__dirname,'./src/index.js'), //打包入口文件的路径output: {path: path.join(__dirname,'./dist'), //输出文件的存放路径filename: 'bundle.js' //输出文件的名称}}
🚂 webpack 插件的作用
通过安装和配置第三方的插件,可以扩展 webpack 的能力,从而让 webpack用起来更方便。最常用的 webpack 插件有如下两个:
webpack-dev-server- 类似于 node.js 阶段用到的 nodemon 工具
- 监听源代码,每当修改了源代码,webpack 会自动进行项目的打包和构建
html-webpack-plugin- webpack 中的 HTML 插件 (类似于一个模板引擎插件)
- 可以通过此插件复制 index.html 页面的内容到根目录
安装 webpack-dev-server
运行如下命令,即可在项目中安装此插件:
npm install webpack-dev-server@3.11.2 -D
配置 webpack-dev-server
修改
package.json->scripts中的dev命令如下:"scripts": {"dev": "webpack serve"// script 节点下的脚本,可以通过npm run 执行// 注意是 serve 不是 server}
再次运行
npm run dev命令,重新进行项目的打包- 在浏览器访问
http://localhost:8080,查看自动打包的效果
注意:
- webpack-dev-server 会启动一个
实时打包的 http 服务器- 插件自动打包的bundle.js 虽然看不到,但是存放在根目录的内存之下,在index.html文件里面引用直接
/bundle.js即可
安装 html-webpack-plugin
运行如下命令,即可在项目中安装此插件:
npm install html-webpack-plugin@5.3.2 -D
配置 html-webpack-plugin
在webpack.config.js中配置
// 1.导入 HTML 插件,得到一个构造函数const HtmlPlugin = require('html-webpack-plugin')// 2. 创建 HTML 插件的实例对象const htmlPlugin = new HtmlPlugin({template: './src/index.html', // 指定源文件的存放路径filename: './index.html', // 指定生成的文件的存放路径})module.exports = {mode: 'development',plugins: [htmlPlugin], // 3. 通过 plugin 节点, 使 htmlPlugin 插件生效}
注意:这里的 index.html 和
bundle.js都在内存里了 所有引用bundle.js直接 输入名称就行了
🚔 devServer 节点
在 webpack.config.js 配置文件中,可以通过 devServer 节点对 webpack-dev-server 插件进行更多的配置。这个插件可以自动打开网页。
示例代码如下:
devServer: {open: true, // 初次打包完成后,自动打开浏览器host: '127.0.0.1', // 实时打包所使用的主机地址port: 80, // 实时打包所使用端口号}
注意:凡是修改了 webpack.config.js 配置文件,或修改了 package.json 配置文件时,
必须重启实时打包的服务器,否则最新的配置文件无法生效! 有时候不会自动打开浏览器,可以检查一下端口号是否被占用了,如果被占用了,修改一下端口号就可以
🚒 配置总结
const path = require('path') //导入node.js 中专门操作路径的模块const HtmlPlugin = require('html-webpack-plugin') //导入 HTML 插件,得到一个构造函数// 创建 HTML 插件的实例对象const htmlPlugin = new HtmlPlugin({template: './src/index.html', // 指定源文件的存放路径filename: './index.html', // 指定生成的文件的存放路径})module.exports = {mode: 'development', //webpack运行模式plugins: [htmlPlugin], // 3. 通过 plugin 节点, 使 htmlPlugin 插件生效devServer: {open: true, // 初次打包完成后,自动打开浏览器host: '127.0.0.1', // 实时打包所使用的主机地址port: 8099, // 实时打包所使用端口号},module: { // 所有第三方文件模块的匹配规则rules: [ //文件后缀名的匹配规则{test: /\.css$/,use: ['style-loader','css-loader']}]},entry: path.join(__dirname,'./src/index.js'), //打包入口文件的路径output: {path: path.join(__dirname,'./dist'), //输出文件的存放路径filename: 'bundle.js' //输出文件的名称}}
🚇 loader

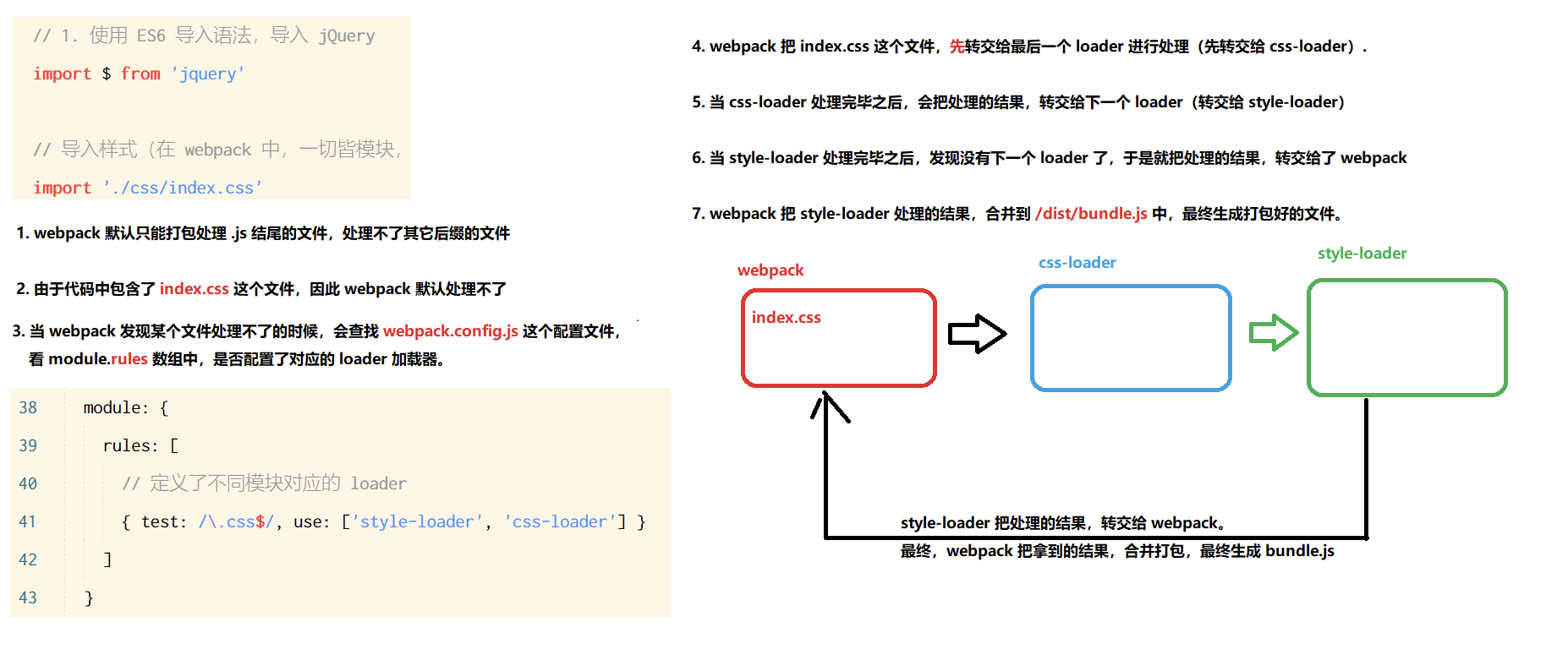
// 1.使用 ES6 导入语法,导入 jQueryimport $ from 'jquery'// 重点:导入样式(在 webpack 中,一切皆模块,都可以通过 ES6 导入语法进行导入和使用)import './css/index.css'//2. 定义jQuery 的入口函数$(function () {//3.实现奇偶行变色//奇数行为红色$('li:odd').css('background-color','green')$('li:even').css('backgroud-color','pink')})
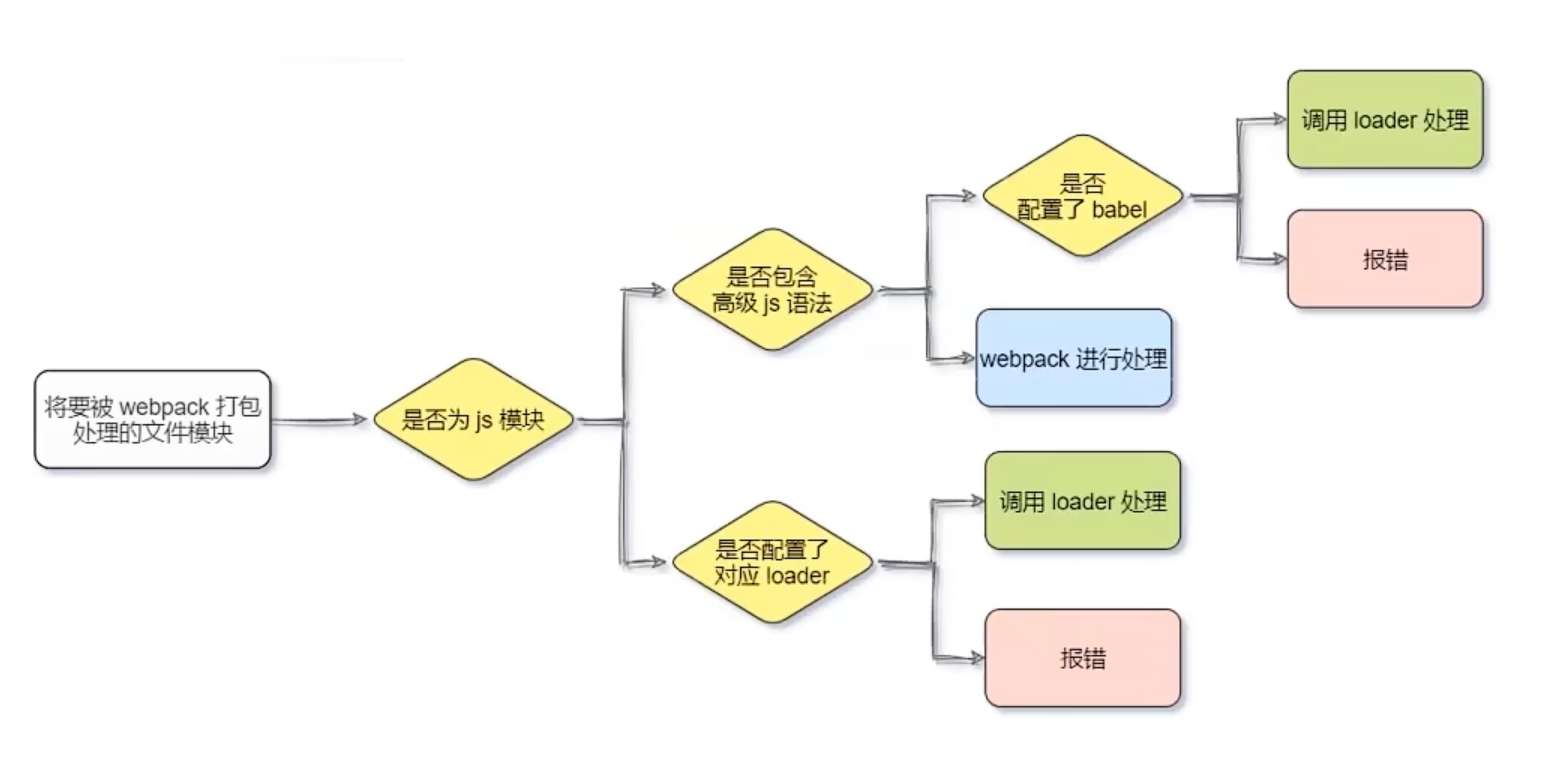
loader 概述
在实际开发过程中,webpack 默认只能打包处理以. js 后缀名结尾的模块。
而其它非. js 后缀名的模块,webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助 webpack 打包处理特定的文件模块。比如:
- css-loader 可以打包处理 .css 相关的文件
- less-loader 可以打包处理 .less 相关的文件
- babel-loader 可以打包处理 webpack 无法处理的高级 js 语法
css-loader
打包处理 css 文件
运行如下命令,安装处理 css 文件的 loader
npm i style-loader css-loader -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: { // 所有第三方文件模块的匹配规则rules: [ //文件后缀名的匹配规则{test: /\.css$/,use: ['style-loader','css-loader']}]}
其中 test 表示匹配的文件类型,use 表示对应要调用的 loader
注意:
- use 数组中指定的 loader 顺序是固定的
- 多个 loader 的调用顺序是: 从后往前调用
调用过程:
less-loader
打包处理 less 文件
运行如下命令,安装
处理 less 文件的loadernpm i less-loader less -D
在 webpack.config.js 的
module->rules数组中,添加 loader 规则如下:module: {rules: [{test: /\.less$/,use: ['style-loader','css-loader','less-loader']}]}
url-loader
(图片)打包处理样式表中与
url路径相关的文件
运行如下命令,安装处理 url 路径相关文件的 loader
npm i url-loader file-loader -D
在 webpack.config.js 的
module->rules数组中,添加 loader 规则如下:module: {rules: [{test: /\.jpg|png|gif$/,use: 'url-loader?limit=22229'}]}
其中 ? 之后的是
loader 的参数项:
- limit 用来指定
图片的大小,单位是字节 (byte) - 只有
≤limit 大小的图片,才会被转为 base64 格式的图片
注意:如果某个模块中,使用 from 接收到的成员为 undefined,则没必要进行接收
打包处理 js 文件中的高级语法
webpack 只能打包处理一部分高级的 js 语法,对于那些 webpack 无法处理的高级 js 语法,需要借助于
babel-loader 进行打包处理。例如 webpack 无法处理下面的 js 代码:
// 1. 定义了名为info的装饰器function info(target) {// 2. 为目标类添加静态属性 infotarget.info = 'Person info'}// 3. 为Person类应用 info装饰器@infoclass Person {}// 4. 打印Person的静态属性 infoconsole.log(Person.info)
安装 babel-loader 相关的包
运行如下的命令安装对应的依赖包:
npm i babel-loader @babel/core @babel/plugin-proposal-decorators -D
在 webpack.config.js 的
module->rules数组中,添加 loader 规则如下:{test: /\.js$/,use: 'babel-loader',exclude: /node_modules///在配置 babel-loader 的时候,程序员只需要把自己的代码进行转换即可;一定要排除 node_modules 目录中的JS 文件}
在项目根目录下,创建名为
babel.config.js的配置文件,定义 babel 的配置项如下:module.exports = {//声明babel可用的插件//将来,webpack 在调用 babel-loader 的时候,会先加载 plugins 插件来使用plugins: [['@babel/plugin-proposal-decorators',{legacy: true}]]}
官方文档: @babel/plugin-proposal-decorators · Babel (babeljs.io)
打包发布
为什么要打包发布
项目开发完成之后,需要使用 webpack 对项目进行打包发布,主要原因有一下两点:
- 开发环境下,打包生成的文件
存放与内存中,无法获取到最终打包生成的文件。 - 开发环境下,打包生成的文件
不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
配置 webpack 的打包发布
在package.json 文件的scripts节点下,新增 build 命令如下:
"scripts": {"dev": "webpack serve","build": "webpack --mode production"}
属性:
- —model 是一个参数项,用来指定 webpack 的 运行模式.
- production 代表生产环境,会对打包生成的文件进行 代码压缩 和 性能优化
注意:通过 —model 指定的参数项,会
覆盖webpack.config.js 中的 model 选项。
优化图片和 js 文件的存放路径
把 js 文件统一生成到 js 目录中
在 webpack.config.js 配置文件的 output 节点中,进行如下的配置:
output: {path: path.join(__dirname,'dist'),//明确告诉webpack 把生成的main.js 文件存放到 dist目录下的 js子目录中filename: 'js/main.js',}
把图片文件统一生成到 image 目录中
修改 webpack.config.js 中的url-loader配置项,新增outputPath选项即可指定图片文件的输出路径:
{test: /\.jpg|png|gif$/,use: {loader: 'url-loader',options: {limit: 22228,// 明确指定把打包生成的图片文件,存放到 dist 目录下的 image目录中outputPath: 'image'},},}//2{test: /\.jpg|png|gif$/,use: 'url-loader?limit=22229&outputPath=image'}
自动清理 dist 目录下的旧文件
为了在每次打包发布时自动清理掉 dist 目录下的旧文件,可以安装并配置clean-webpack-plugin插件:
npm i clean-webpack-plugin -D
配置参数:
const { CleanWebpackPlugin} = require('clean-webpack-plugin')const cleanPlugin = new CleanWebpackPlugin()plugins: [htmlPlugin,cleanPlugin],
插件文档搜索:clean-webpack-plugin - npm search (npmjs.com)
Source Map
什么是 Source Map
Source Map 就是一个信息文件,里面储存这位置信息。也就是说,Source Map 文件中存储这压缩混淆后的代码,所对应的转换前的位置。
有了它,在出错的时候,除错工具将直接显示原始代码,而不失转换后的代码,能够极大的方便后期的维护和调试。
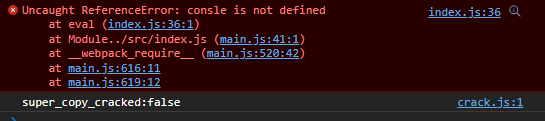
解决默认 Source Map 的问题
问题:开发环境下默认生成的 Source Map,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题。示意图如下:
解决方式:开发环境下,推荐在 webpack.config.js 中添加如下配置,即可保证运行时报错的行数与源代码的行数保持一致:
module.exports = {mode: ‘development’,//在开发调试阶段,建议大家都把devtool设置为 eval-source-mapdevtool: 'eval-source-map'}
注意:
在发布模式下,为了代码的安全性,需要注释 devtool: 'eval-source-map'关闭后,报错只会定位到行数,不暴露源码
Source Map 的最佳使用
- 开发环境下:
- 建议把
devtool的值设置为eval-source-map - 好处:
可以精准的定位到具体的错误行
- 建议把
- 发布(生产)环境下:
- 建议关闭
Source Map或将devtool的值设置为nosources-source-map 好处:防止源码泄露,提高网站的安全性,只能看到错误提示,不暴露源码- 不推荐的方法:
devtool:source-map,可以看见源码信息
- 建议关闭
实际开发中需要自己配置 webpack 吗?
答案:
不需要!
- 实际开发中会使用命令行工具(俗称
CLI)一键生成带有 webpack 的项目- 开箱即用,所有 webpack 的配置项都是现成的!
- 我们只需要知道 webpack 中的基本概念即可!
扩展:
不要用 ../../
用 @/msg.js
代码
resolve: {alias: {//告诉webpack, @ 符号表示 src目录'@': path.join(__dirname,'./src/')}}
import './css/index.css'import './css/index.less'import './js/test/info.js'可以换成import '@/css/index.css'import '@/css/index.less'import '@/js/test/info.js'
到了这里 webpack 就已经基本掌握了
https://yuge.press/2022/03/29/5/5.html#cl-3

